主にGoogleフォント関係の機能を強化。
機能追加
- 小杉フォント追加
- 小杉丸フォント追加
- Noto Serif JP追加
- GoogleフォントのLazy Load機能(Web Font Loader)追加
- カテゴリー・タグページでも簡略化したサイト名を表示できるように変更
- get_archive_chapter_titleフィルターフックの追加
Googleフォント3種追加
Google Fontsから以下のフォントを追加しました。
小杉フォント

Kosugi - Google Fonts
Kosugi is a Gothic design, with low stroke contrast and monospaced metrics. Initially developed by MOTOYA and released f...
小杉丸フォント

Kosugi Maru - Google Fonts
Kosugi Maru is a Gothic Rounded design, with low stroke contrast and monospaced metrics, and rounded terminals. Initiall...
Noto Serif JP

Noto Serif Japanese - Google Fonts
Noto is a global font collection for writing in all modern and ancient languages. Noto Serif JP is a modulated (“serif”)...
要望はこちら。

Cocoonフォーラム
書き込みの前に以下の3点をご確認ください。 1つのトピックにつき1つの質問を書き込んでください 不具合・カスタマイズ対象ページのURLを提示し高速化を無効にしてください 該当部分のキャプチャ・環境情報とともに書き込んでいただけると助かります...
要望は、小杉丸ゴシックだけでしたが、とりあえずGoogle Fontsで正式対応しているものはすべて組み込みました。
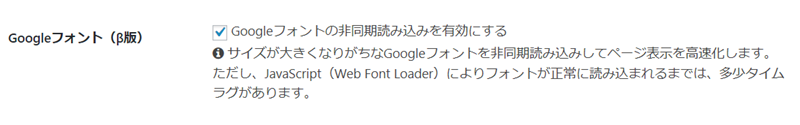
GoogleフォントのLazy Load機能
Web Font Loaderを利用した、WEBフォントの非同期読み込みにも対応しました。
Cocoon設定の「高速化」→「Googleフォント」から設定できます。
詳細はこちら。

Google Fontsの非同期読み込み設定について
Web Font Loaderを用いてGoogle Fontsを高速化する際の説明。
カテゴリー・タグページでも簡略化したサイト名を表示できるように変更
Cocoon設定の「タイトル」タブの「簡略化したサイト名」は、これまで投稿・固定ページでしか利用できませんでしたが、カテゴリー・タグページでも利用できるように変更しました。
それに伴い、設定項目も「タイトル」タブの1番下の共通設定部分に移動しました。
要望はこちら。

Cocoonフォーラム
書き込みの前に以下の3点をご確認ください。 1つのトピックにつき1つの質問を書き込んでください 不具合・カスタマイズ対象ページのURLを提示し高速化を無効にしてください 該当部分のキャプチャ・環境情報とともに書き込んでいただけると助かります...
変更
- はんなり明朝フォントの利用廃止
- こころ明朝フォントの利用廃止
上記WEBフォントは、利用している方も少なく、またGoogle Fontsに正式対応していないため、サポートしないことにしました。
不具合修正
- iPhoneでのヘッダーモバイルメニューの不具合修正
- iPhoneでLazy Load有効時の目次機能の不具合修正
- テーマカスタマイザーの「追加CSS」もAMPに反映されるように修正
- フッターのサイトロゴはLazy Loadするように変更
- 色見本Tipsが正常表示されていなかった不具合修正
- スキンの不具合修正
関連トピックはこちら。

Cocoonフォーラム
書き込みの前に以下の3点をご確認ください。 1つのトピックにつき1つの質問を書き込んでください 不具合・カスタマイズ対象ページのURLを提示し高速化を無効にしてください 該当部分のキャプチャ・環境情報とともに書き込んでいただけると助かります...

Cocoonフォーラム
書き込みの前に以下の3点をご確認ください。 1つのトピックにつき1つの質問を書き込んでください 不具合・カスタマイズ対象ページのURLを提示し高速化を無効にしてください 該当部分のキャプチャ・環境情報とともに書き込んでいただけると助かります...







コメント テーマの質問はフォーラムへ
いつも更新ありがとうございます。フォントは文章の読みやすさに関わる部分なので、新たなフォントを追加して頂きとても感謝しています。
ありがとうございます。
ただ、今回追加した小杉フォント2種類に関しては、font-weightが400の1種類しかないので、文字の太さを活かした多様な表現は難しいかもしれません。
今後、Google Fontsに追加されるのを期待したいです。