モバイル用の操作ボタンを自由に変更できる機能を追加しました。
機能追加
- ヘッダーモバイルボタン追加
- ヘッダーモバイルボタンのスクロールの表示/非表示機能追加
- 画像のLazy Loadで目次位置ずれが起きない処理追加
- #logoメニュー追加
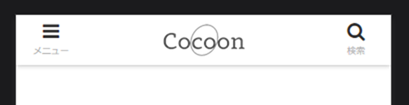
モバイルヘッダーボタン追加
Cocoonには以前から、モバイル用のフッターメニューボタンはありました。

この機能の、ヘッダーボタン版を作成しました。
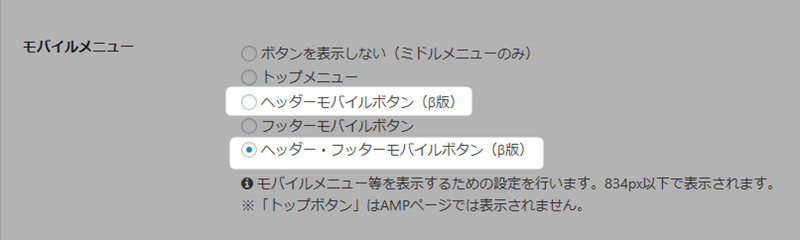
Cocoon設定「モバイル」タブの「モバイルメニュー」でヘッダーメニューがあるものを選択すれば利用できます
利用方法はこちら。

こういったヘッダーメニュー機能は、以前から要望があって、メニューボタンと検索ボタン機能は追加しようとは思っていました。
ただ、先日草村さんの以下の記事を拝見し

「ユーザーがカスタマイズ出来るヘッダーモバイルボタンの方が利便性が高そう」ということで、アイディアを参考にさせていただきました。
この記事がなかったら、もっと単機能な実装になっていたと思います。
モバイルヘッダーボタンのスクロールの表示/非表示機能追加
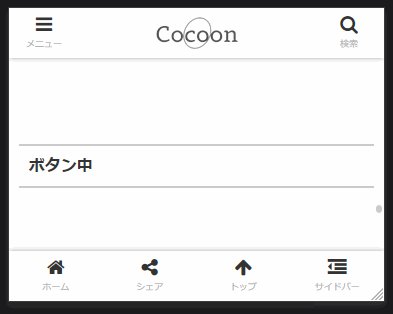
デフォルト状態で、モバイル用のボタンはスクロールすると隠れるように変更しました。
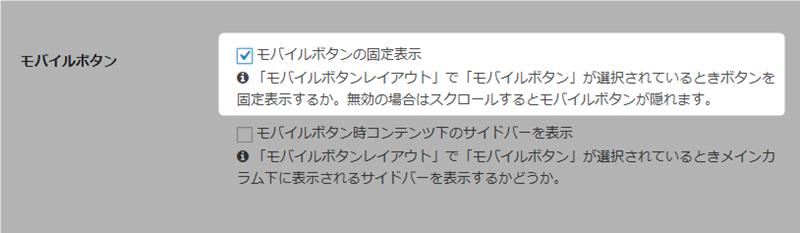
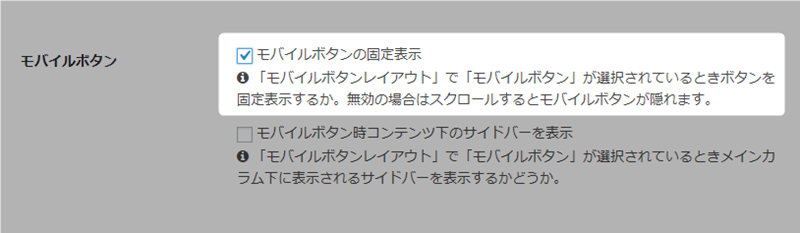
これは、以前のように固定表示にしたままに出来るようにCocoon設定「モバイル」タブの「モバイルボタンの固定表示」機能を追加しました。
画像のLazy Loadで目次位置ずれが起きない処理追加
画像のLazy Loadを有効にした状態で、なるべく目次のジャンプ先をずらさない処理を追加しておきました。
ただ完璧ではないと思います。
仕様変更
デフォルト状態で以下の変更を行ったので注意が必要です。
- デフォルトでモバイルボタンをスクロールで隠す変更
- AMPでモバイルボタンを表示しないように変更
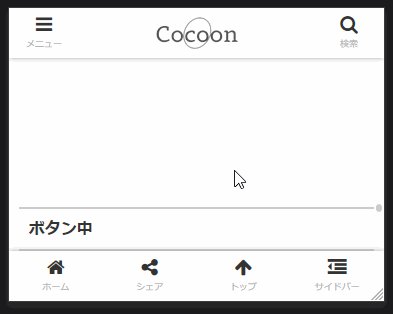
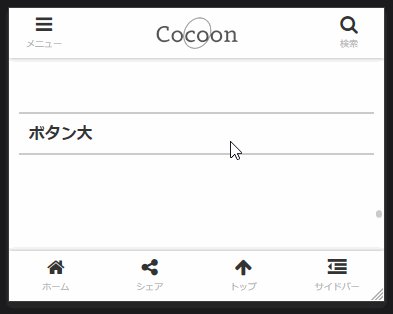
- モバイルボタンメニューの色変更
デフォルトでモバイルボタンをスクロールで隠す変更
機能追加でも書きましたが、以下の理由で、ヘッダー・フッターモバイルボタンはスクロールすると隠れるように変更しました。
- スマホ端末では、少しでも読める画面が広い方が良い
- 固定表示だと画面が狭くなることで利用しないという方が多い
こんな感じで、本文を読もうとしたら読むエリアが広くなります。
以前のようにモバイルメニューボタンを固定表示したい場合のためにCocoon設定「モバイル」タブに設定機能があります。
以前のように利用したい場合は「モバイルボタンの固定表示」を有効にしてください
AMPでモバイルボタンを表示しないように変更
以下の理由で、AMPページでモバイルボタンを表示しないようにしました。
- AMPの場合最初に隠れていたスライドインエリアの画像は表示されない場合がある
- ボタンの分だけでも可読エリアが広い方が良いと思ったから
- そもそもAMPページにそこまでの機能を持たせるし必要がないのではと思ったから
- モバイルボタンを完全にAMPにまで対応させるとなると開発コストが高い
AMPページでも、やろうと思えば同様の動作にはできるとは思います。けれど、AMPページでそこまでする必要があるのか?といった感じ(現在も今後どうするかは検討中)。
不具合修正
- 新着・人気・関連記事ウィジェットのサムネイルサイズの不具合修正
- スタイル調整
- スキンの不具合修正
関連トピックはこちら。








![モバイルボタンのスクロール表示-非表示[4] モバイルボタンのスクロール表示-非表示[4]](https://wp-cocoon.com/wp-content/uploads/2019/06/0bff7e14e36889ae3ddb1af1e95992b5.gif)



コメント テーマの質問はフォーラムへ
?じっと、待った甲斐があったよ!
わい様、ステキ!???
いえいえ、完全に草村さんのカスタマイズ記事のおかげです^^;
https://web.monogusa-note.com/cocoon-mobile-header-menu