ぽんひろ.comを運営されているぽんひろさんが公開されている「Season」スキン4種類をCocoonに同梱しました。
デモサイトはこちら。

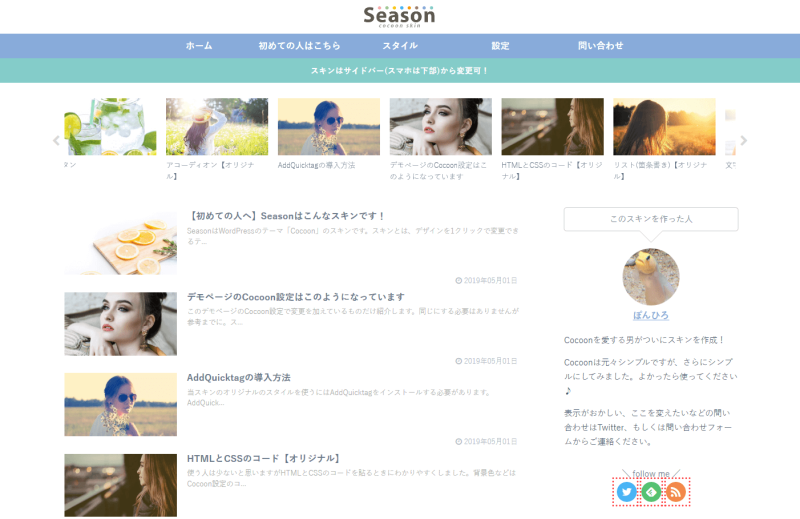
Season(シーズン)
Seasonは、春夏秋冬をコンセプトに、配色がされている柔らかなデザインのスキンです。
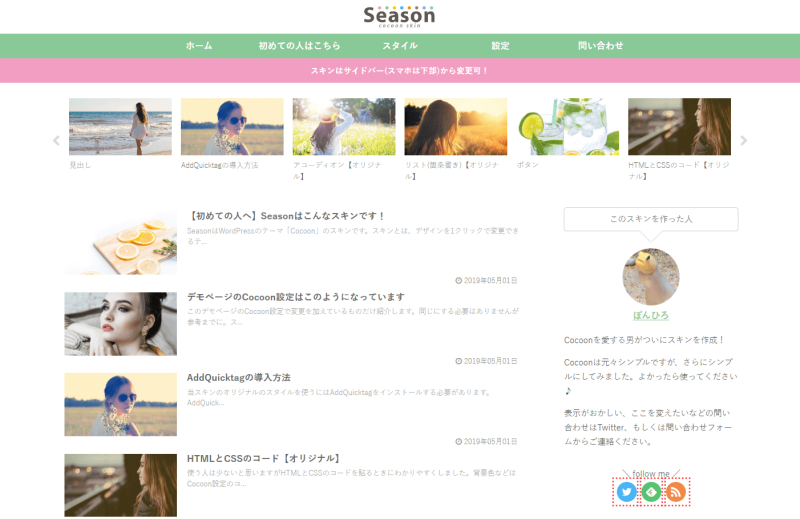
春らしい配色の「Season(Spring)」
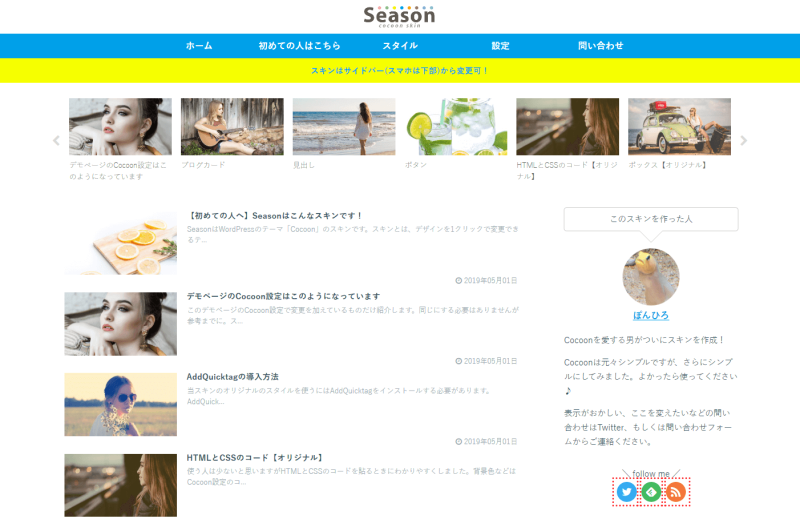
活気のある夏配色の「Season(Summer)」
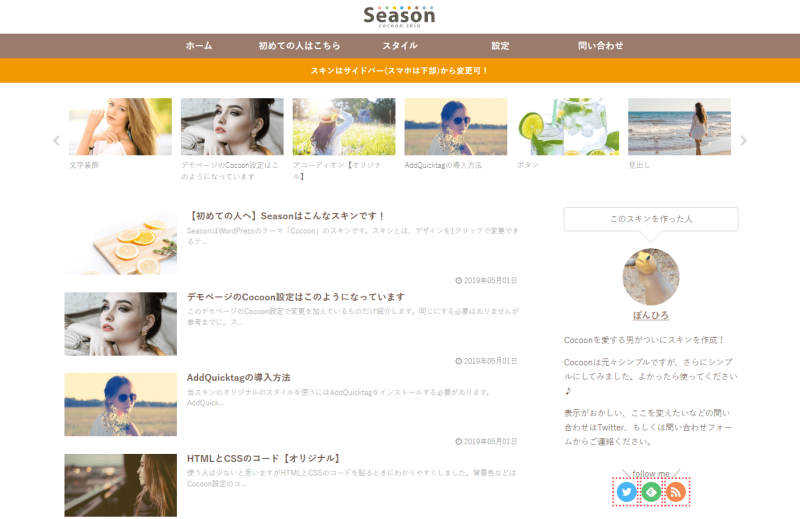
落ち着いた秋配色の「Season(Autom)」
冬のようなクリア感のある「Season(Winter)」
の計4色をCocoon親テーマに同梱しました。
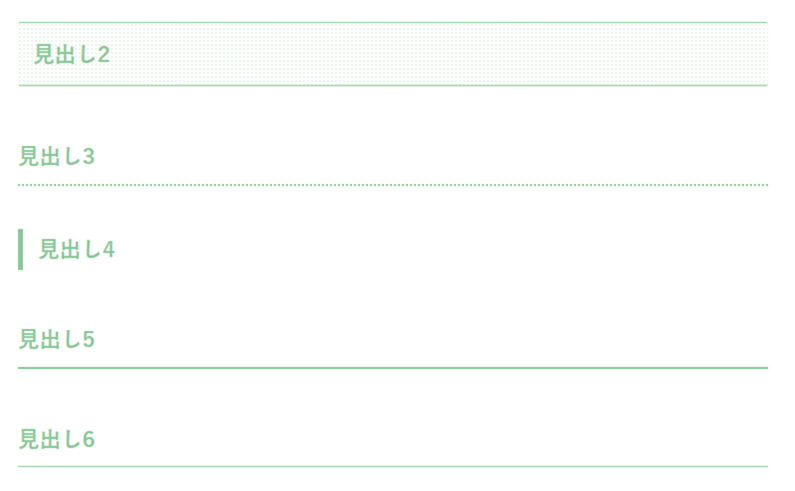
見出し
Springの見出しはこんな感じ(他3種も色違い)。
インデックス
インデックスページのエントリーカードはこんな感じ。
SNSボタン
フォローボタンやシェアボタンは丸型。
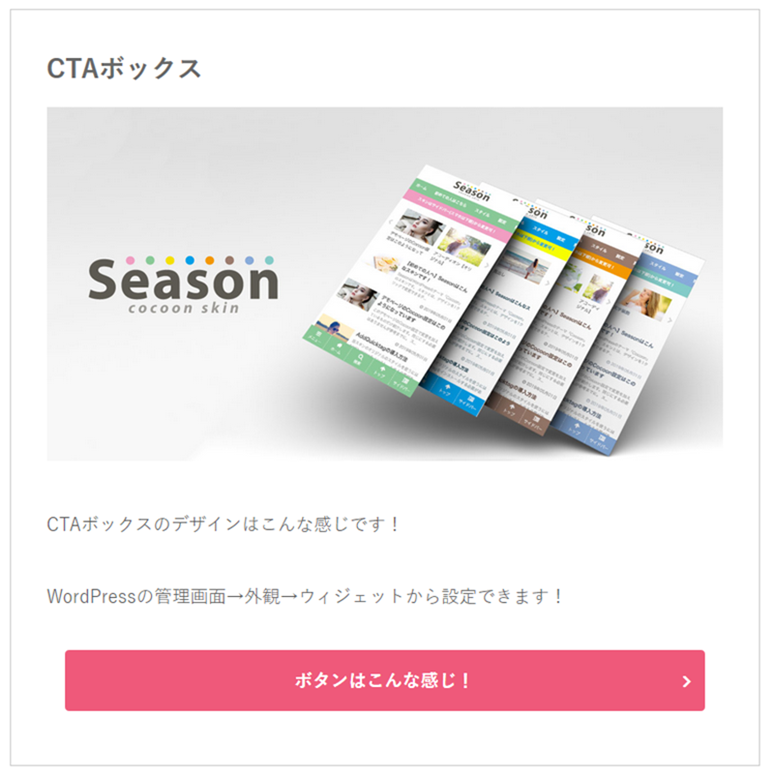
CTAボックス
Call to Actionボックスもスキンに合わせた明るい色に。
各種パーツ
各種パーツもオリジナルデザインがされています。
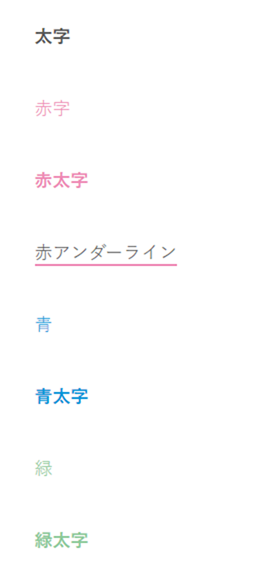
文字装飾
文字装飾もSeasonスキンに最適化された色が施されています。
マーカーとかも。

ブログカード
ブログカードもふわっとした感じ。

ボタン
ボタンの色も、スキンに合わせて少し淡い色になっています。

オリジナル装飾
他にはないSeasonスキンの特徴として、スキン独自の装飾が使えるようにオリジナルスタイルが割り当てられています。
リスト
リストスタイルは、こんな感じなのが全部で10種類。
全種類見る場合はこちらをチェック。

ボックス
オリジナルのボックススタイルも全部で10種類。
全種類確認するにはこちらをチェック。

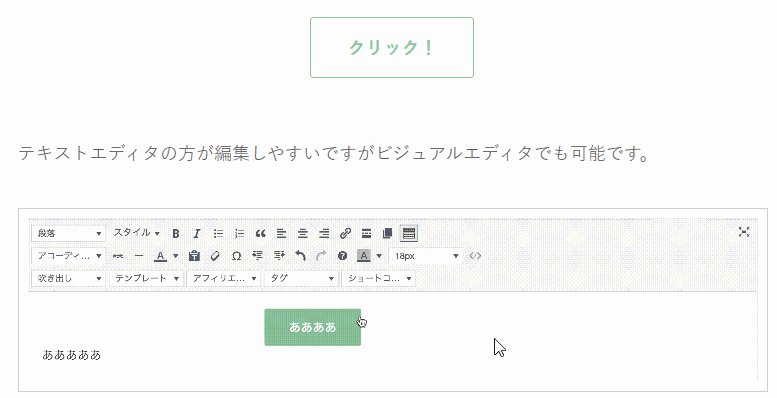
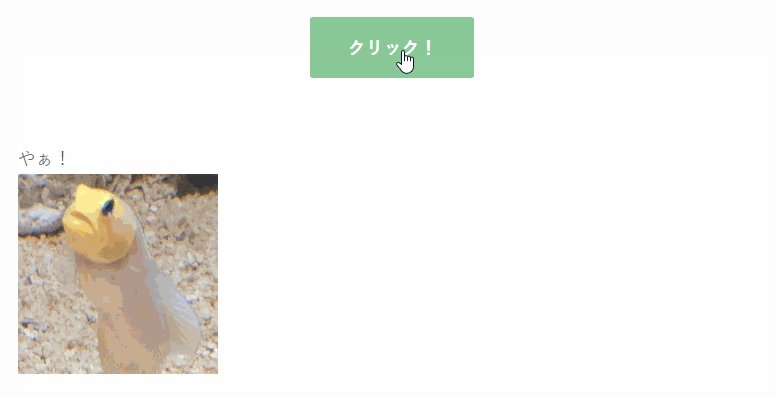
アコーディオン
なんと、ボタンで内容表示を切り替えられるアコーディオンボックスも利用できます。
利用方法はこちらをチェック。

オリジナルスタイルを簡単に利用する方法
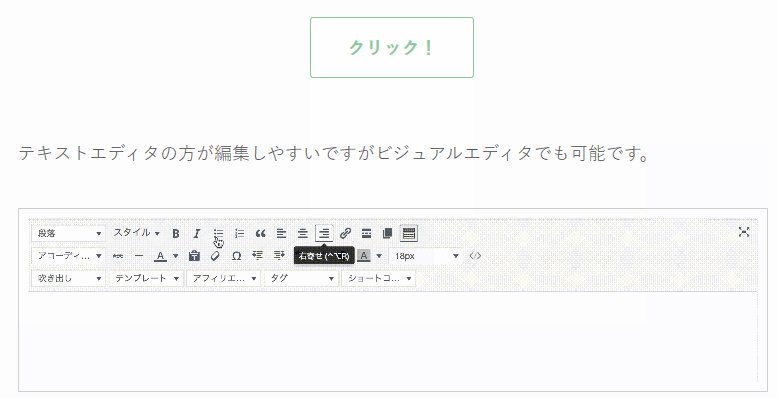
これらのオリジナルスタイルは、AddQuicktagプラグインを利用することで、手軽に利用できるようにもなっています。
設定情報があらかじめ登録されたファイルが用意されているため、ダウンロードしてインポートするだけで利用できます。
設定方法はこちら。

設定ファイルまで用意されているなんて、なんて至れり尽くせり。
設定方法
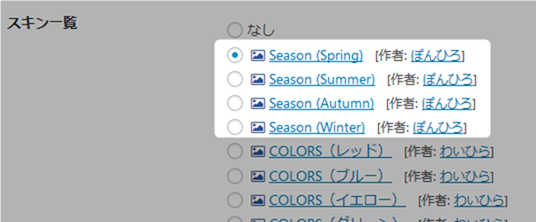
Seasonスキンは、Cocoon自体にも同梱されています。
利用するには、Cocoon設定の「スキン」タブから「Season」スキンを適用して保存してみてください。
Seasonスキンの詳細については、以下のページをご確認ください。

デモページはこちら。

サイドバーにある「スキン切り替え」ドロップダウンから、各種スキンの表示を確認できます。