ART+BEAT MANIFESTOを運営されているchu-yaさんが作成された「メイド・イン・ヘブン」を同梱追加しました。

「メイド・イン・ヘブン」スキン
メイド・イン・ヘブンスキンは、できるだけCocoonぽさを取り除きシンプルにしたスキンです。
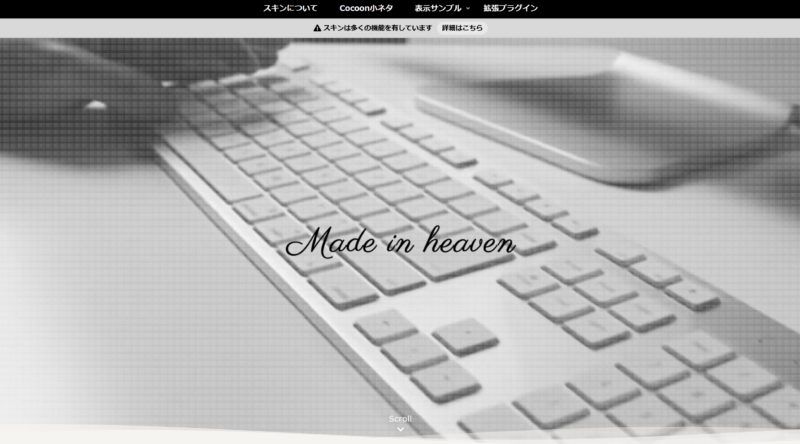
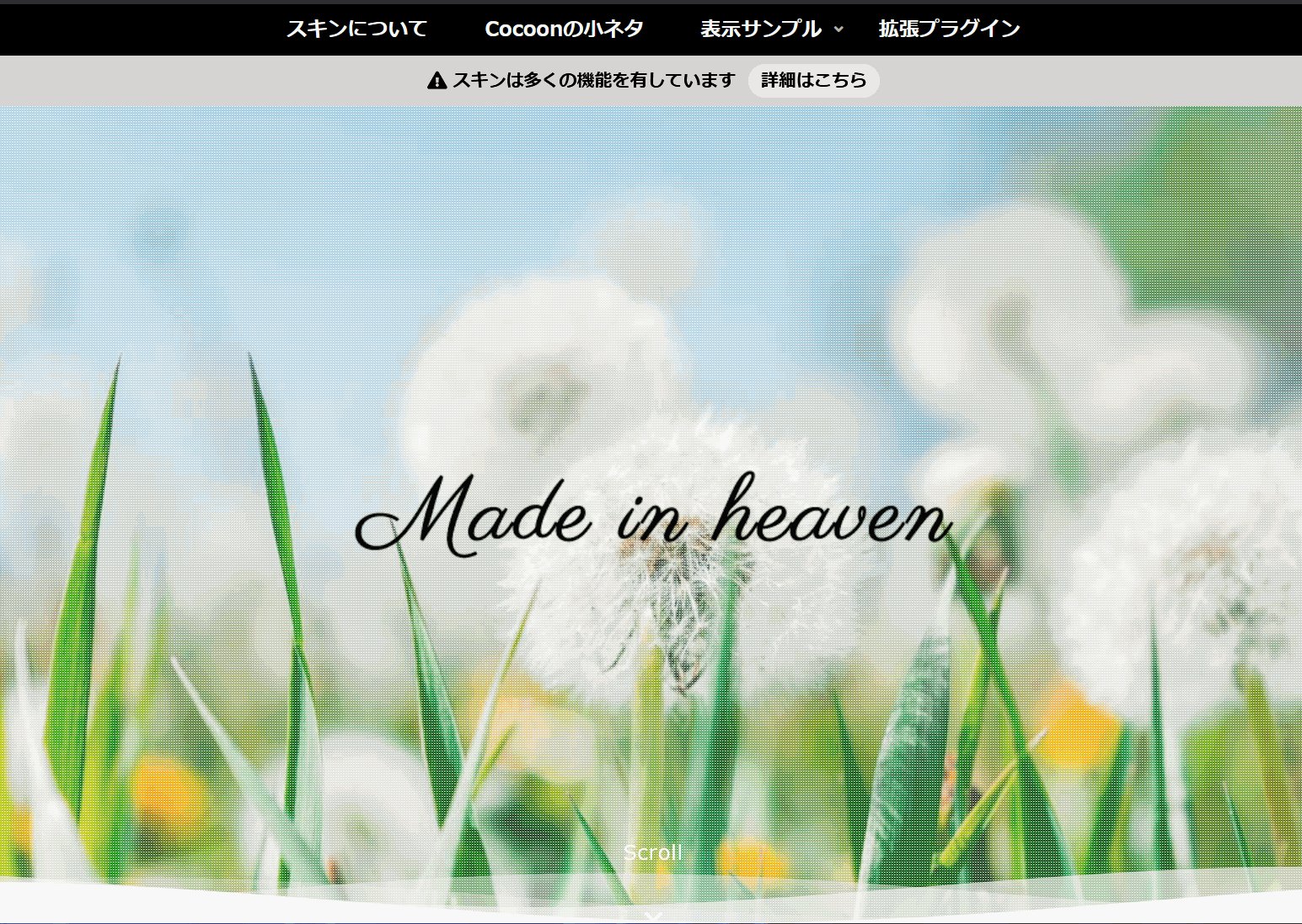
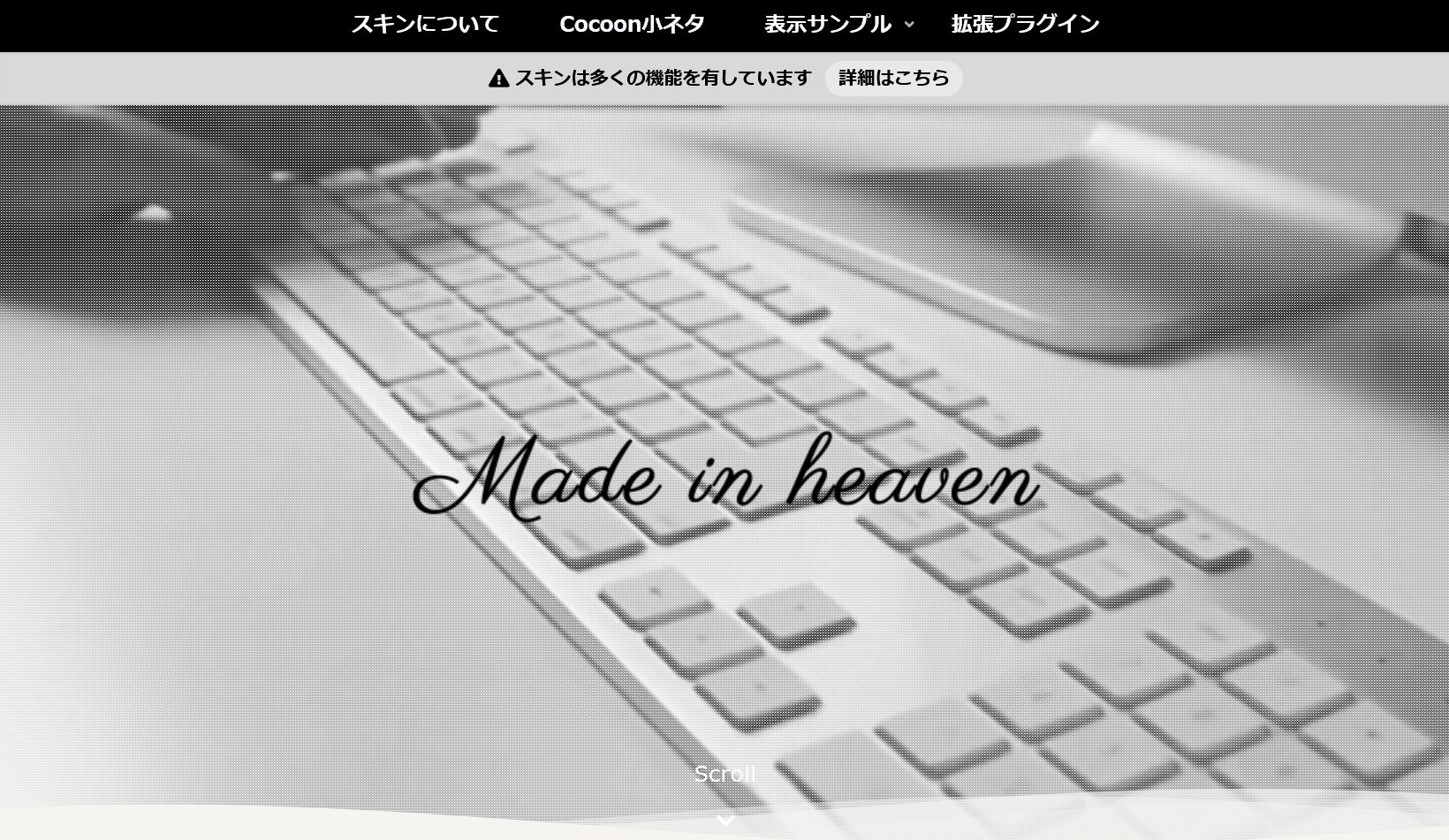
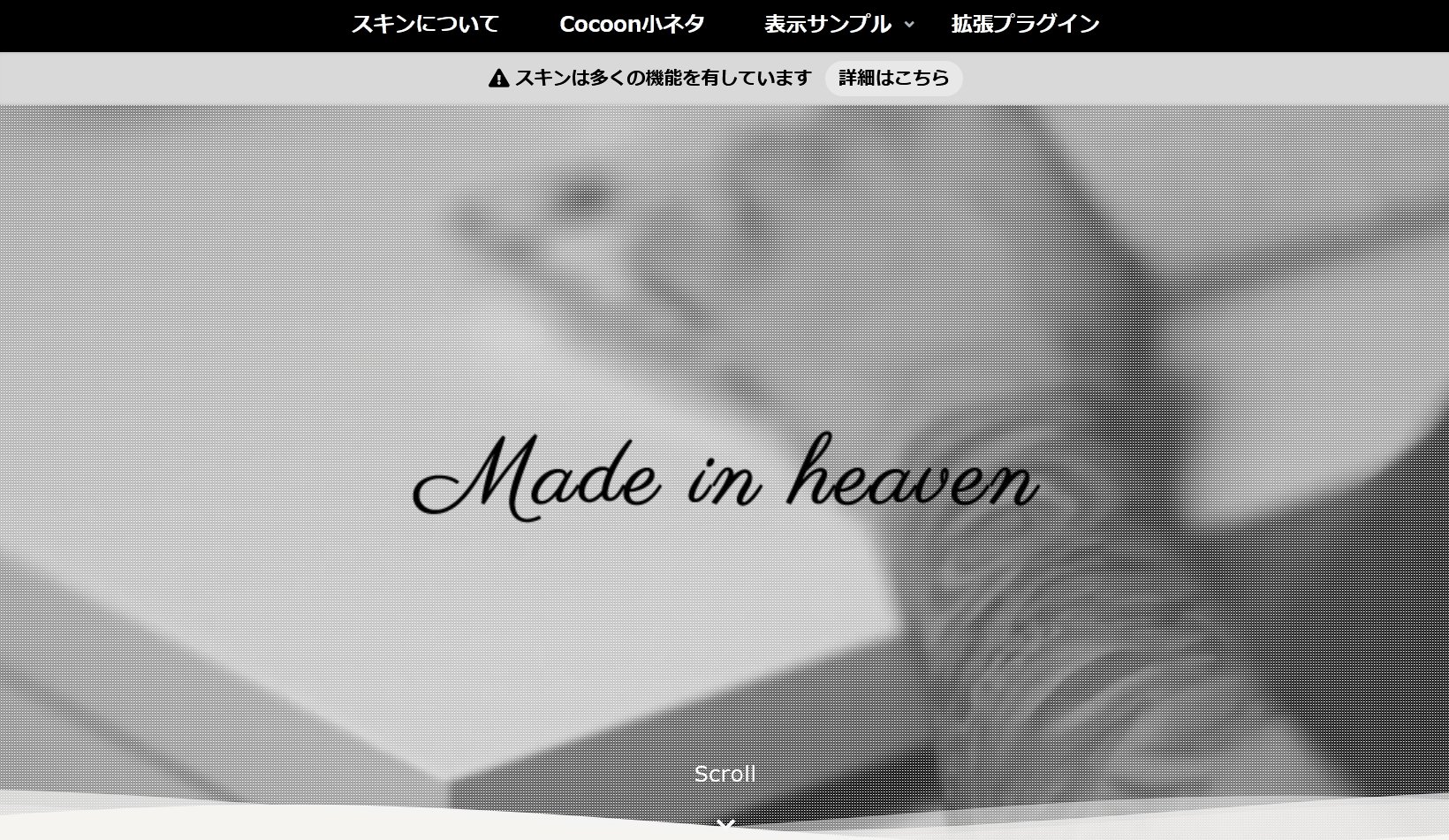
デモページのトップはこんな感じ。

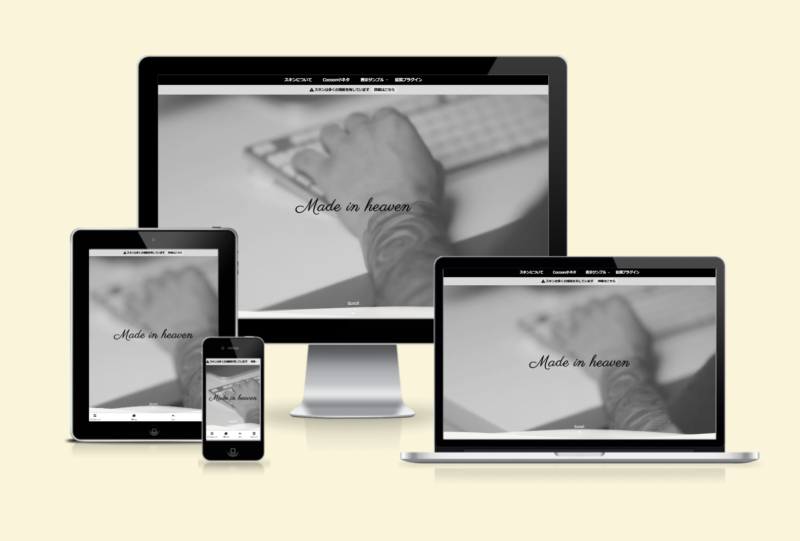
トップのメインビジュアルはこのようにどんなデバイスでも全画面で表示されます。

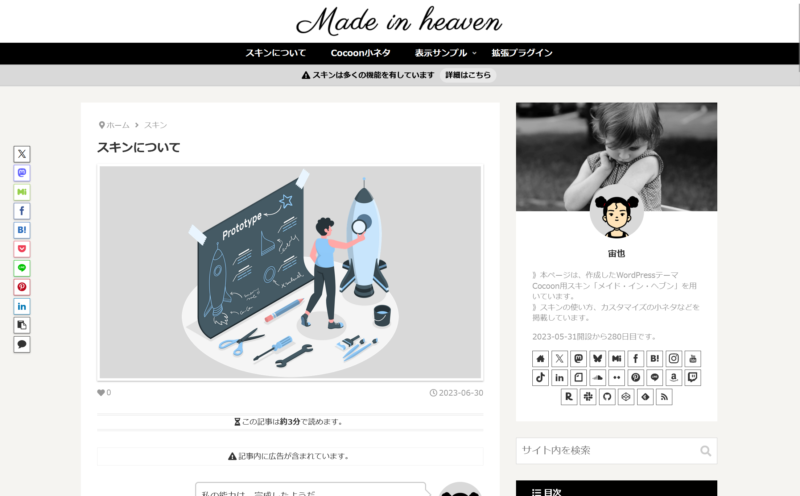
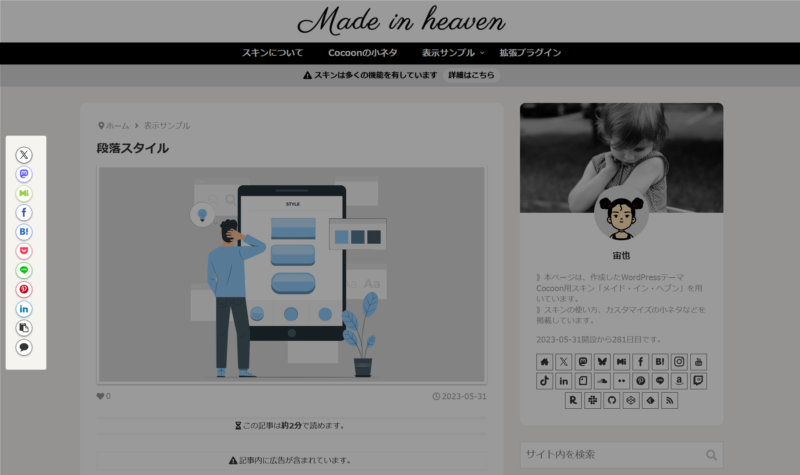
投稿ページなどはこんな感じ。

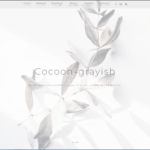
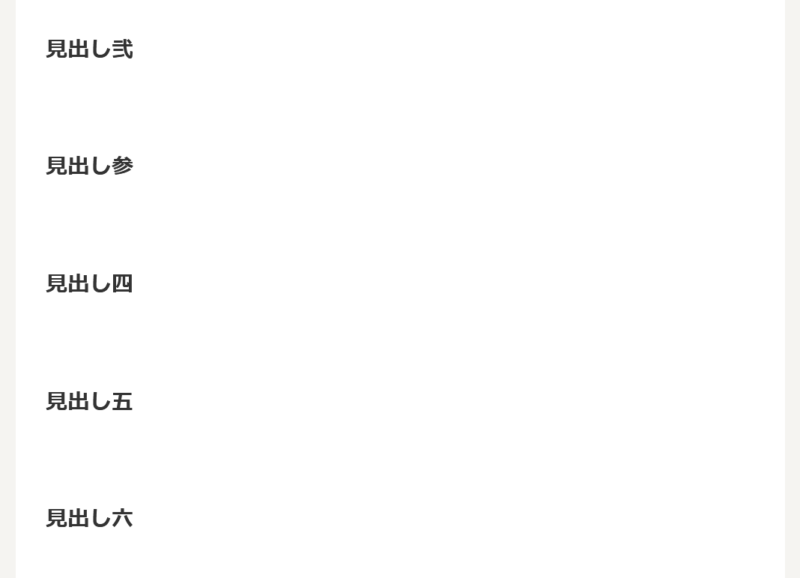
インデックスページはこんな感じになります。

このスキンの作成の狙いは以下の3点とのこと。
- 自動設定による人手工数の削減
- カスタムCSS記述の軽減
- 機能の充実

レイアウト
メイド・イン・ヘブンスキンは、非常に多くの機能を有しています。すべてを紹介することはできませんがポイントとなる部分を紹介したいと思います。
メインビジュアル
冒頭でも書きましたがメインビジュアルは、デバイス幅いっぱいに表示されるように設計されています。
以下のように動画を使うことによりダイナミックに表示することもできます。

このようなスライダータイプにも変更できます。


見出し
デフォルトの見出しは、このように装飾なしです。

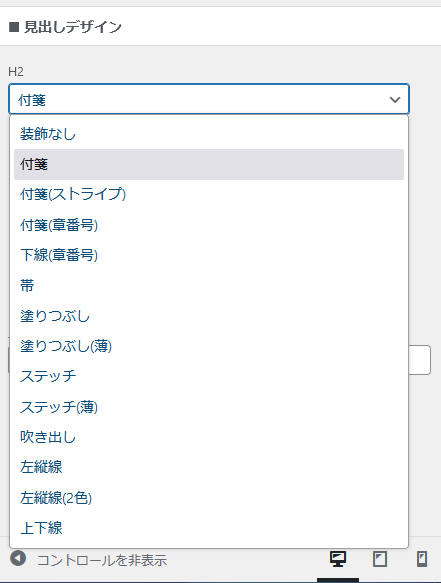
ただ、テーマカスタマイザーで様々な装飾の中から選ぶことができます。

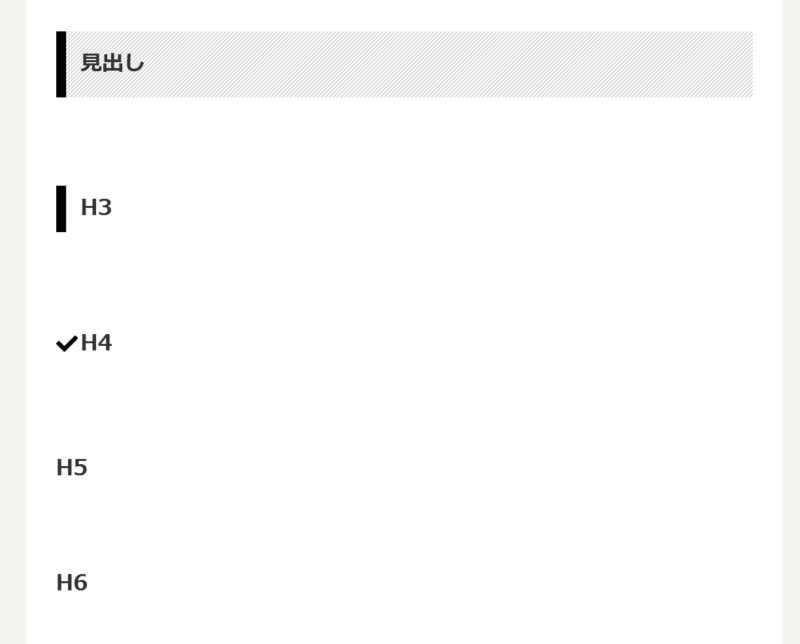
変更後の見出しの一例はこんな感じ。

引用
引用はこんな感じ。

シェア・フォローボタン
シェアボタンは左側に追従ボタンとして統一されています。

フォローボタンがこちら。

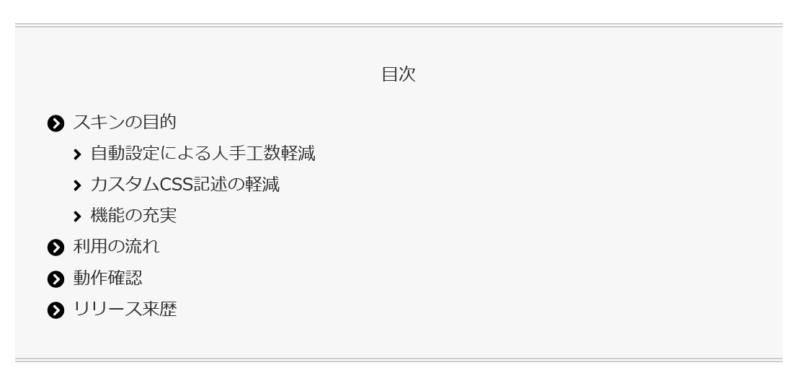
目次
目次がこちら。アイコンフォントが項目のポイントとなっています。

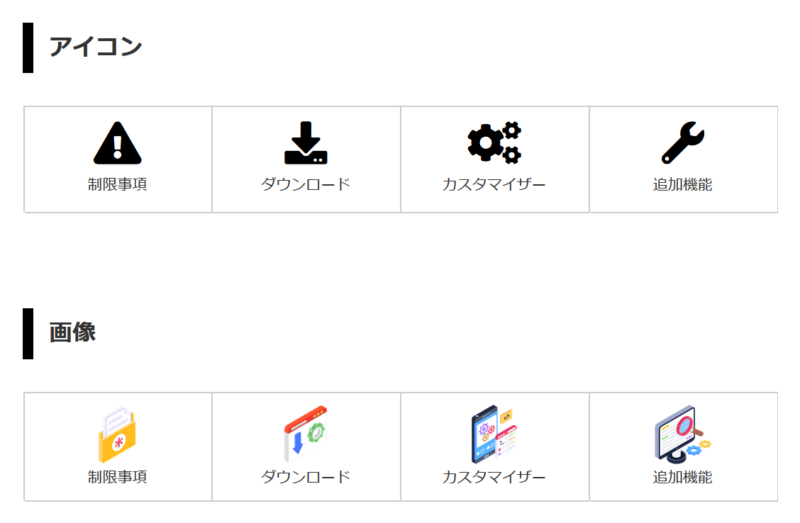
ボックスメニュー
アイコンフォントを使用したボックスメニューは以下。画像を使用すれば幅広い表現もできます。

ランキング
ランキングはボタンがシンプルでスッキリ。

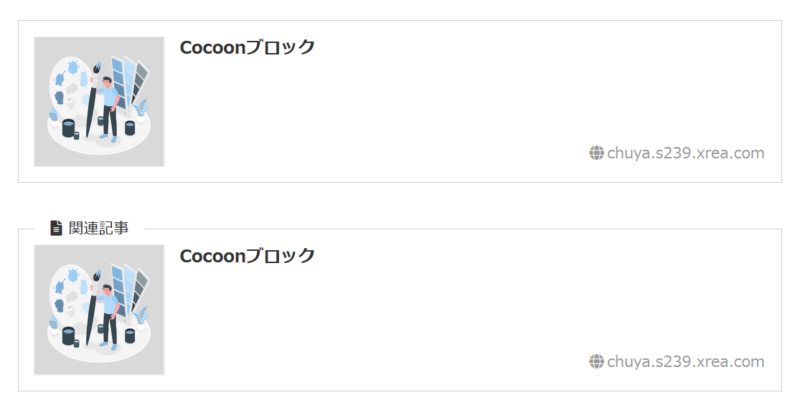
ブログカード
ブログカードも一部デザインが変更されています。

大きな違いといえば、サムネイルが正方形になっていますね。
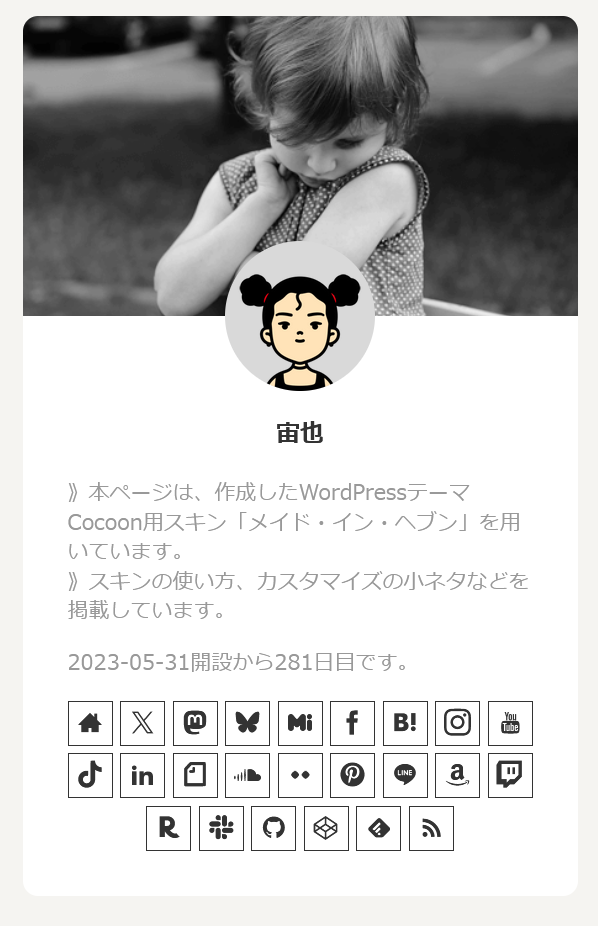
プロフィール(サイドバー)
サイドバーに設置したプロフィールボックスは、このように背景画像をつけることもできます。

背景画像は、テーマカスタマイザーの「拡張」→「プロフィール」から変更することができます。

トップに戻るボタン
トップに戻るボタンは、ページのスクロール量によって表示状態が変わります。

こういうギミックは楽しいですね。
スキンオリジナル設定項目が豊富
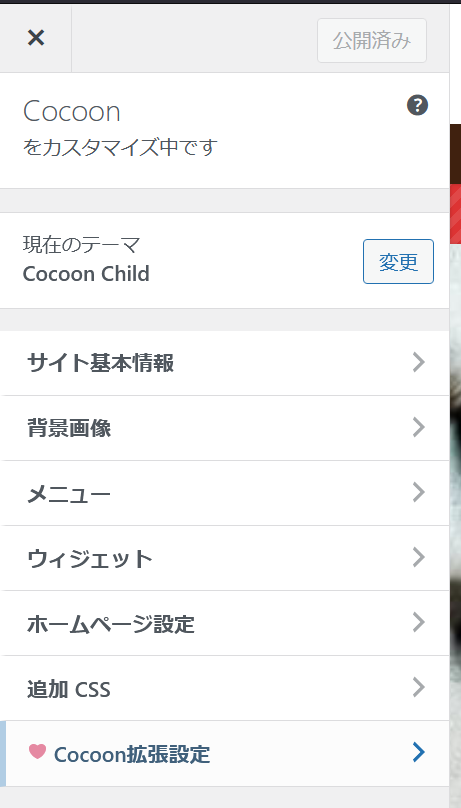
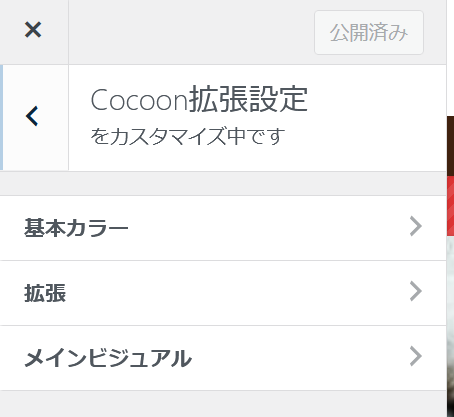
「外観」→「カスタマイズ」からスキン独自の設定(Cocoon拡張設定)が多数あります。

「Cocoon拡張設定」を開くと「基本カラー」「拡張」「メインビジュアル」の設定項目が表示されます。

基本カラー
基本カラー設定では様々な箇所の色を変更できたり、見出しなどのデザインを変更できたりします。


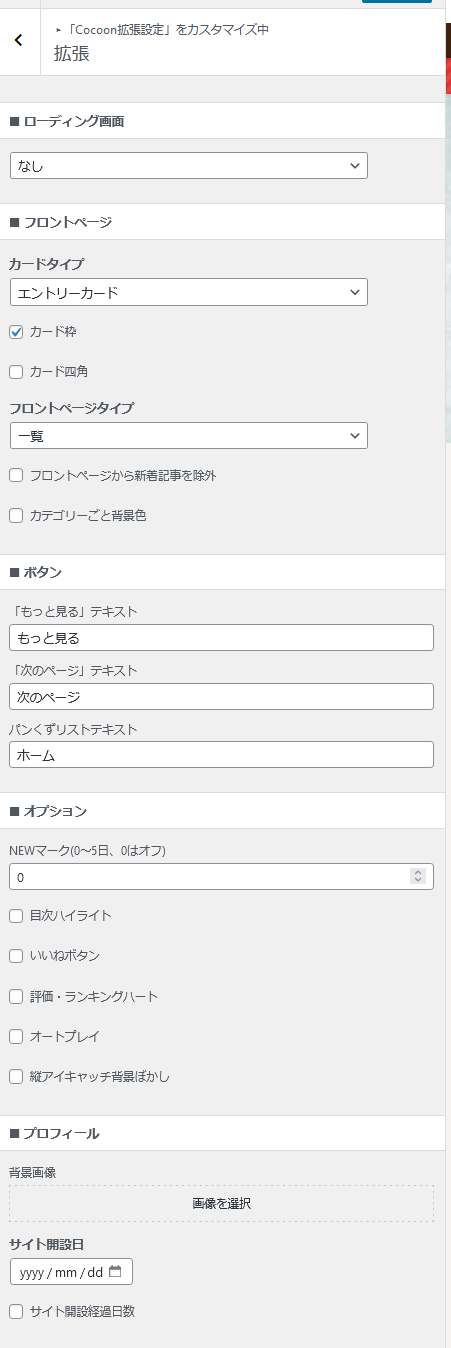
拡張
拡張設定では、エントリーカードのカードタイプを変更できたり、Cocoonデフォルトでは変更できない部分のキャプションを変更できたり、プロフィールの背景画像を変更できたりします。


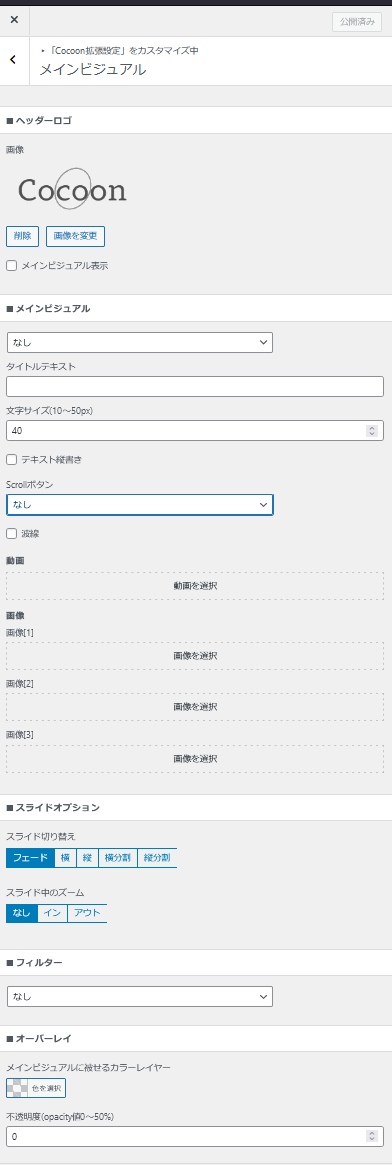
メインビジュアル
メインビジュアル設定では、メインビジュアルでの表現を細かく設定できます。

冒頭で紹介した動画のメインビジュアルなどもここで設定できます。


注意点:Cocoon設定が一部表示を制御されている
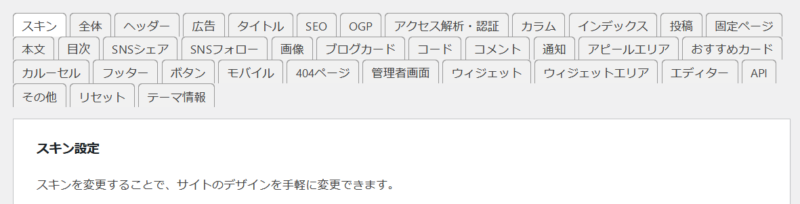
メイド・イン・ヘブンスキンでは、Cocoon設定の表示が一部制限されています。
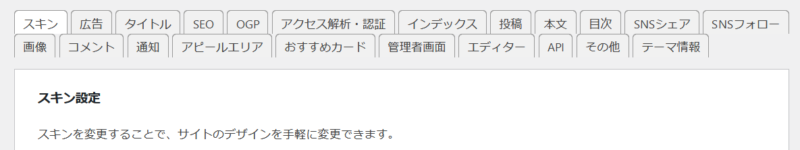
メイド・イン・ヘブンスキンでのCocoon設定の設定項目がこちら。

CocoonデフォルトでのCocoon設定の設定項目がこちら。

上記のように、メイド・イン・ヘブンは、タブ表示がかなり制限されています。
作者のchu-yaさんによると以下の理由から、タブ表示を制限しておられるようです。
引用元:https://wp-cocoon.com/community/postid/78085/
- 多くをスキン制御しており、ページによってはスキン制御のラベルばかりが目立ち。設定可能な項目を探すのが、分かり難く。この為、スキン制御している項目は非表示にしています。
- 全てスキン制御しているタブは見る必要がないからタブ自体を非表示にしています。
ウィジェットなども制限しているものがあるのようなので、詳しくは以下をご参照ください。

設定方法
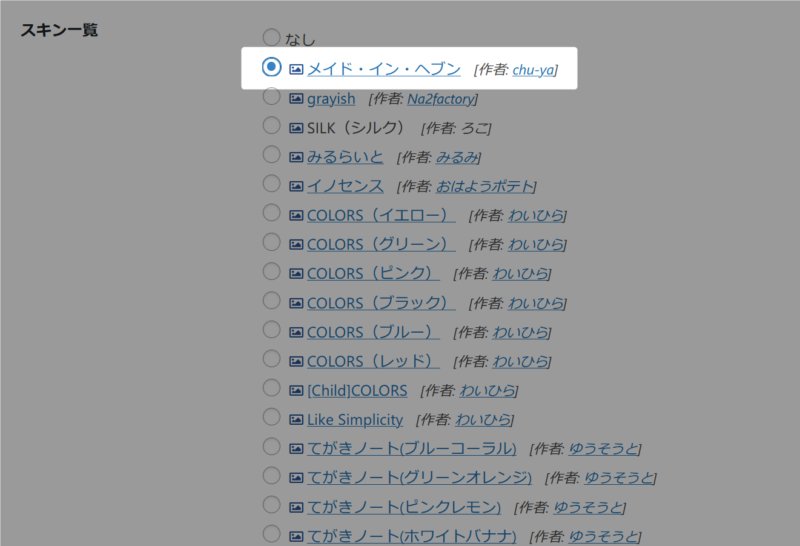
今回紹介したスキンは、Cocoon親テーマに同梱されています。
利用するには、Cocoon設定の「スキン」タブからスキンを適用して保存してみてください。

詳しくは、こちらから詳細をご確認ください。今回紹介しきれなかった機能や変更点も詳しく書かれています。

追加機能一覧はこちらから参照できます。

設計ドュメントや関数に関してはこちらをご参照ください。