ごーブログを運営されているごーさんが作成された「NAGI」スキンを同梱追加しました。

Cocoonのスキン、NAGIを作成しました
Cocoonのスキン、NAGIを作成しました。今までHygiene、oneというスキンを作ってCocoonに同梱していただいてます。どんなスキン?デザイン面での特徴を述べよ!と言われたら少し困ってしまうんですが、お好きにどうぞ系ですか。ヘッ...
「NAGI」スキン
NAGIスキンは、色合いがシンプルな無地系のスキンで、設定で好みの色に変更して使用するスキンです。
設定によってはダークスキンとしても利用することができます。
レイアウト
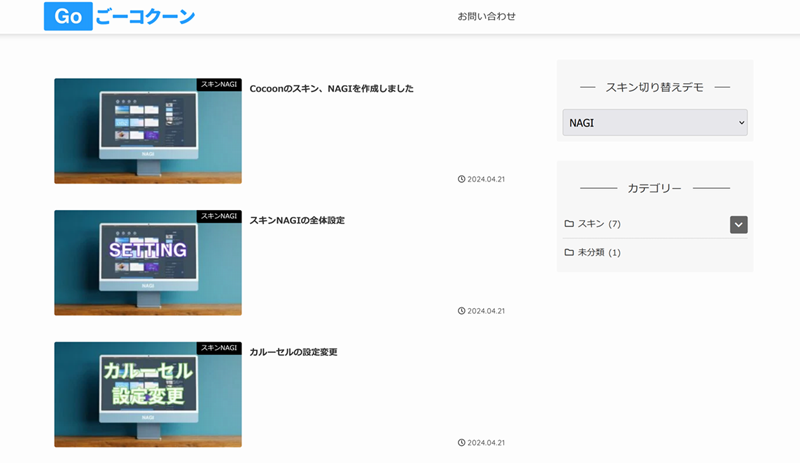
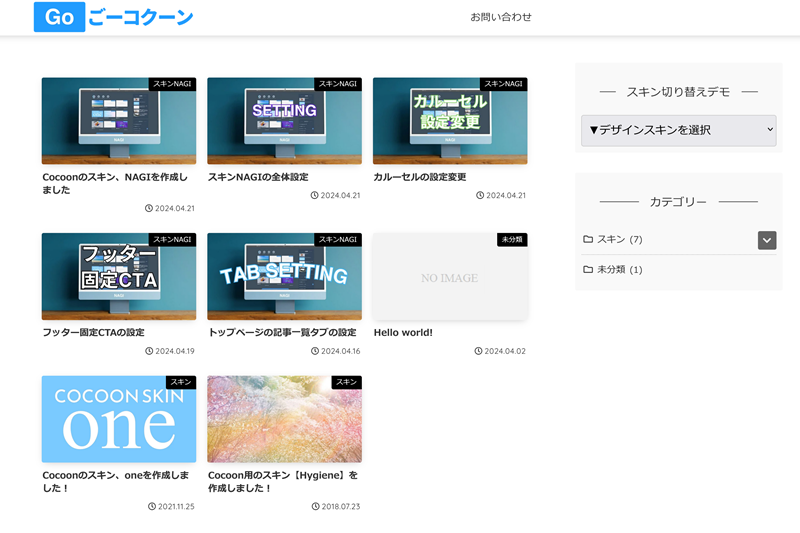
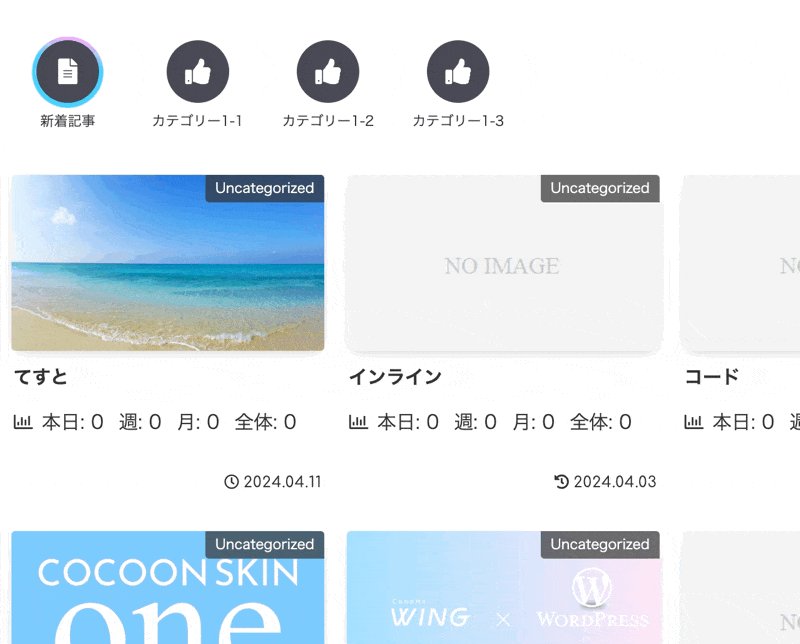
デフォルトのインデックスページのレイアウトはこんな感じです。
以下では、Cocoonデフォルトと変化のあるデザイン部分を紹介します。
見出し
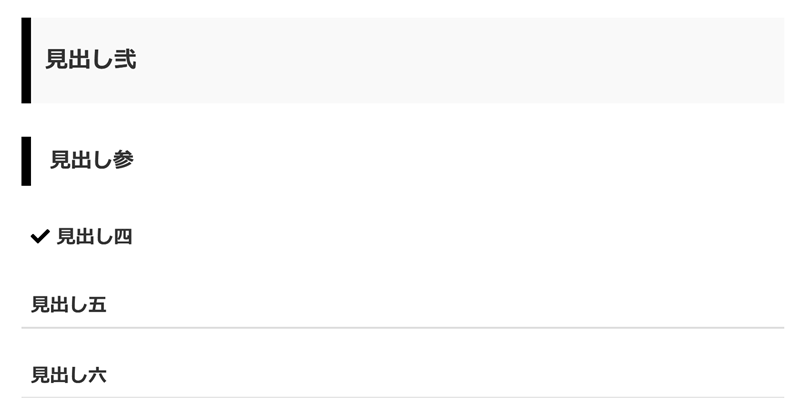
記事の見出しはこんな感じです。
シェア・フォローボタン
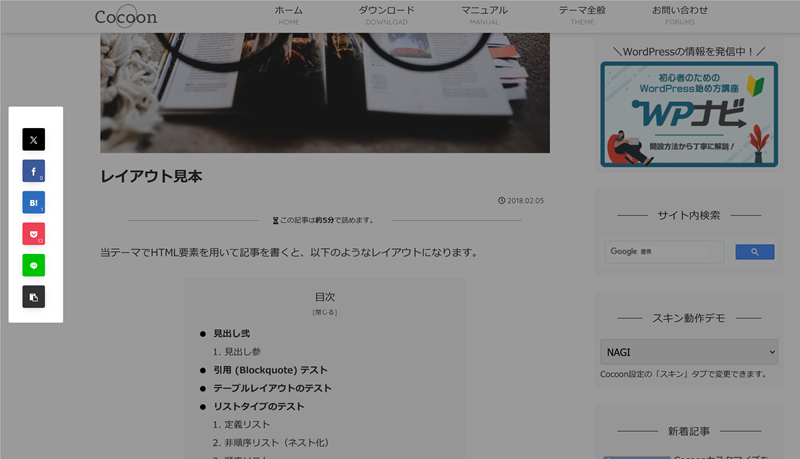
記事トップのシェアボタンは、画面左側に固定表示されます。
記事下のシェアボタンとフォローボタンはこんな感じです。
目次
目次は背景が薄い色に設定されています。
ランキング
ランキングのボタンの見た目も変わっています。
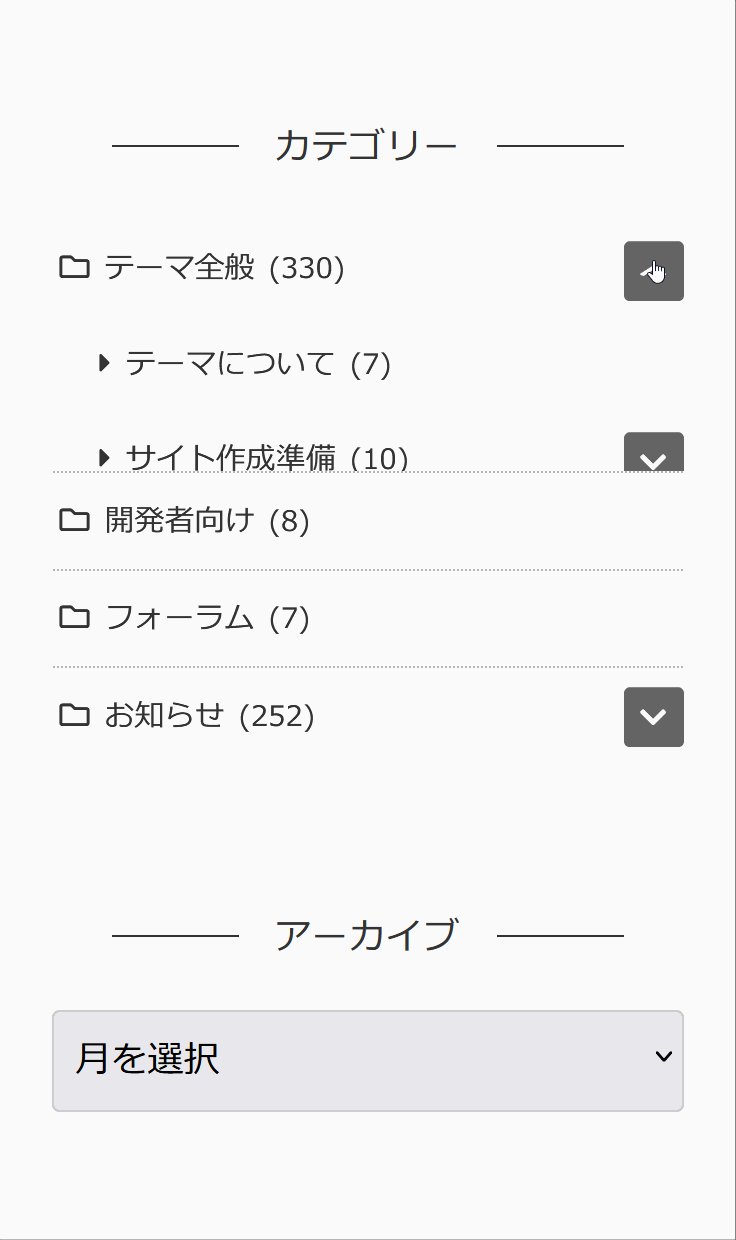
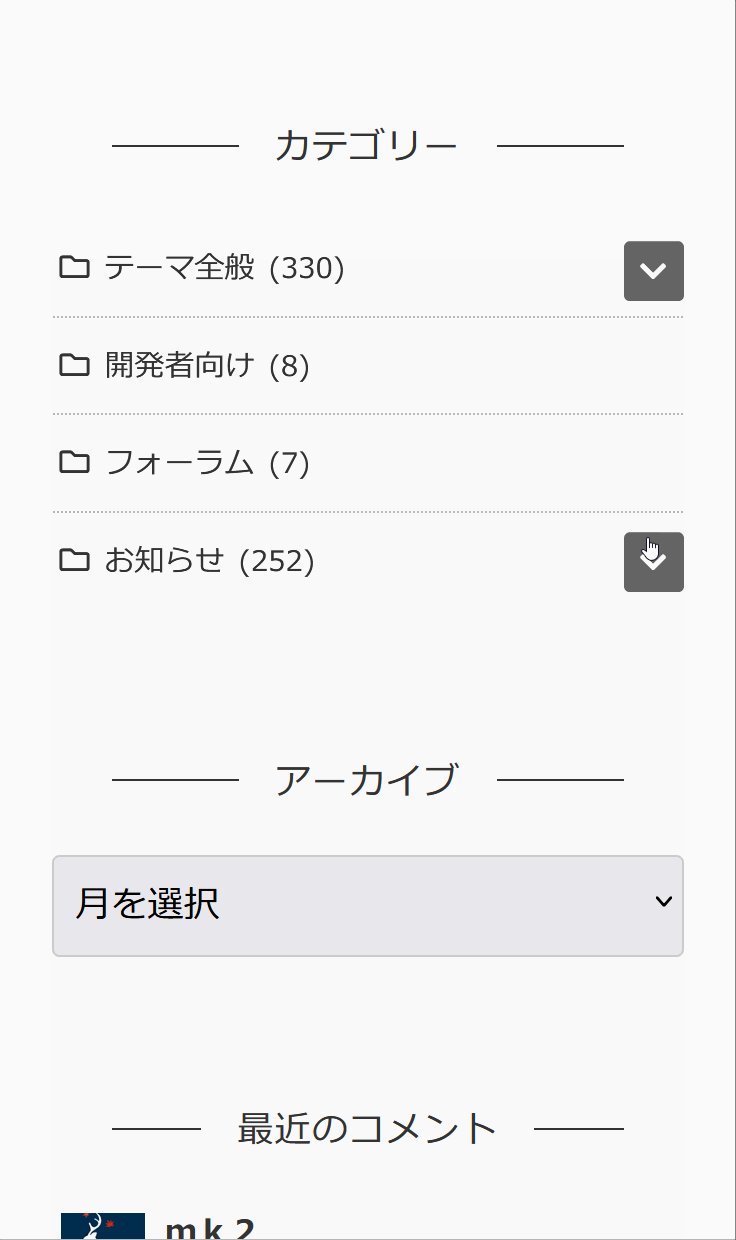
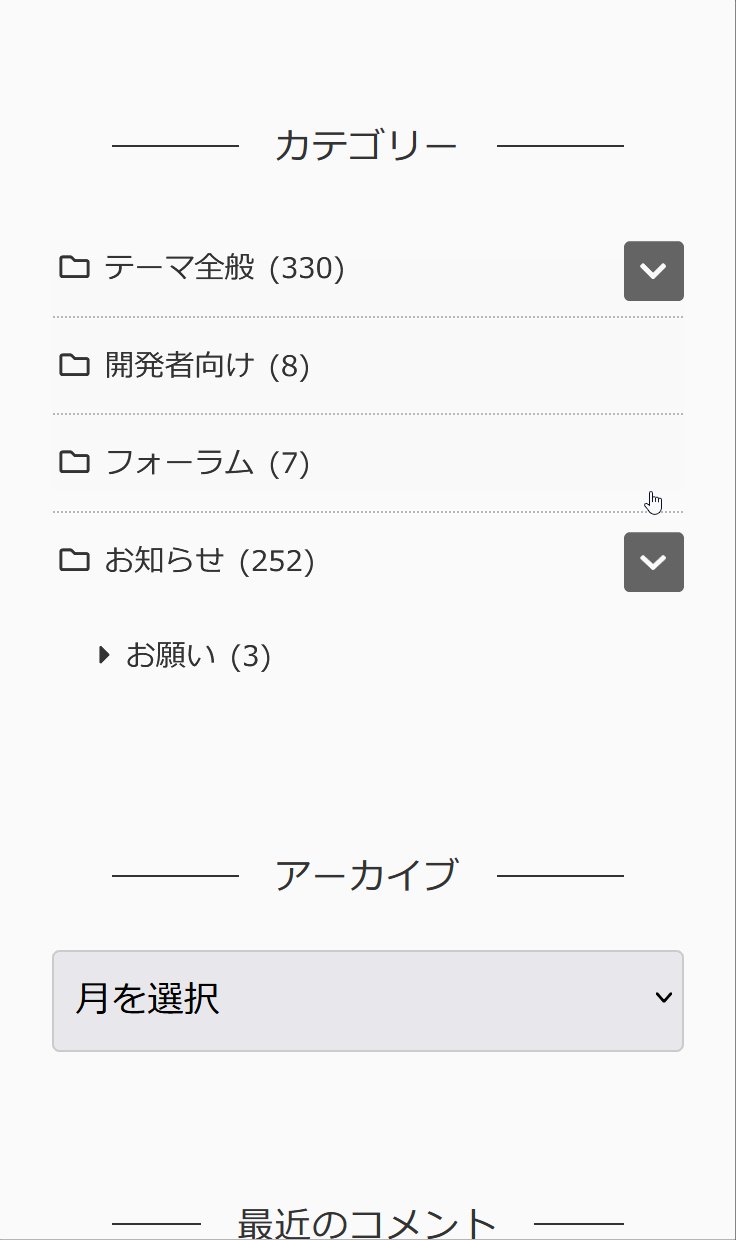
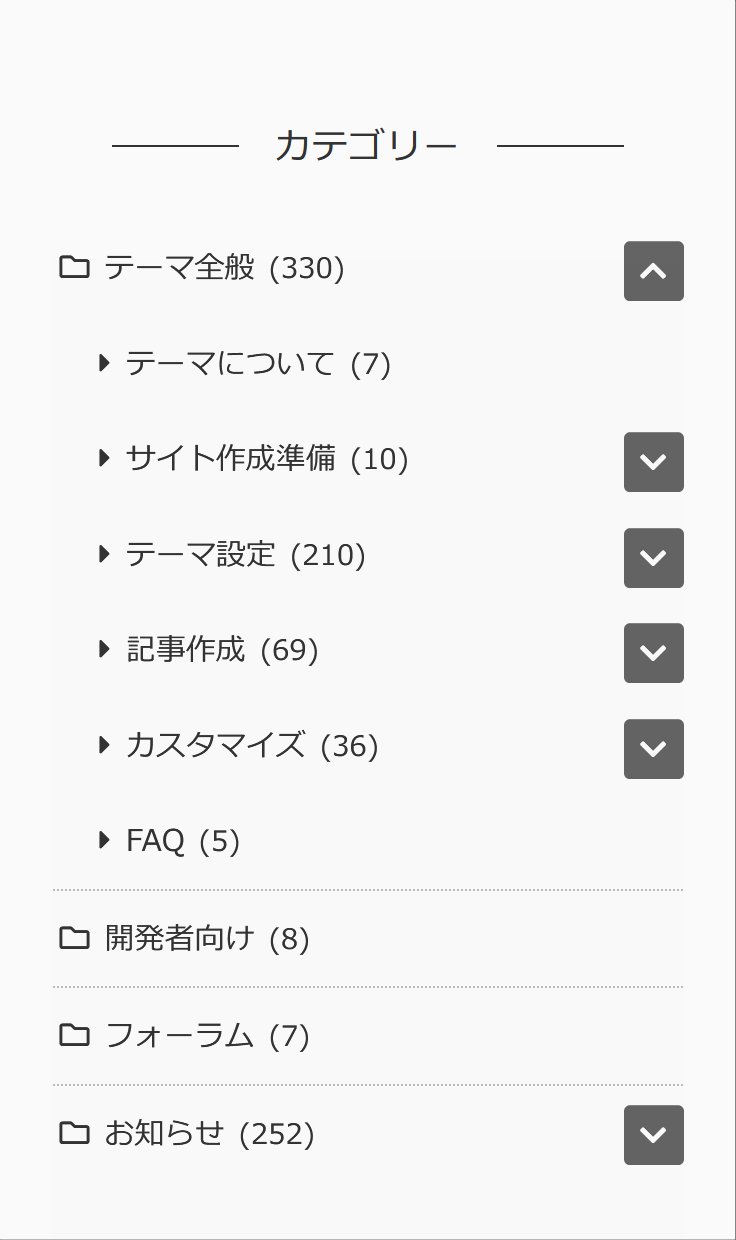
カテゴリー
カテゴリーウィジェットの階層表示などは、以下のように折りたたみ式で表示されます。
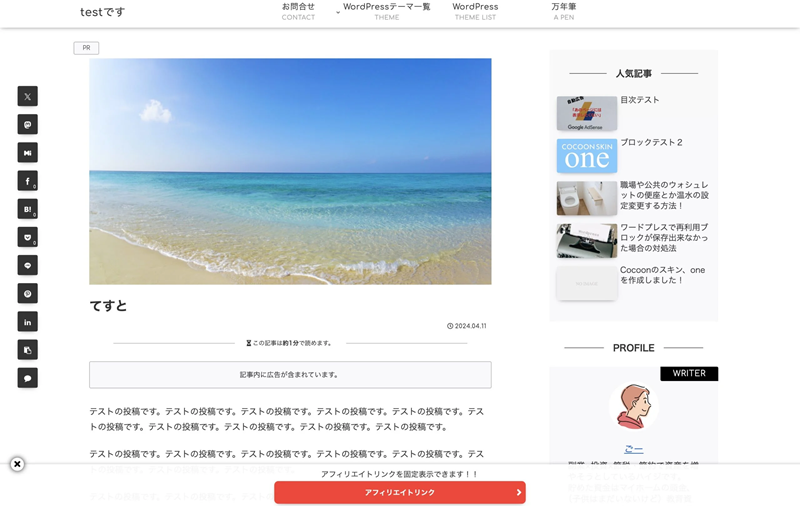
画面下に固定表示されるアフィリエイトボタンも設定可能
このスキンの大きな特徴として、アフィリエイトリンクボタンを画面下部に設置する機能があります。

フッター固定CTAの設定
スキンNAGIのオリジナル機能としてフッターにアフィリエイトリンクのボタンを固定表示する、というものがあります。この機能をフッター固定CTAと名付けてます。このフッター固定CTAの設定方法を解説します。まずは完成形きちんと設定すると上の画像...
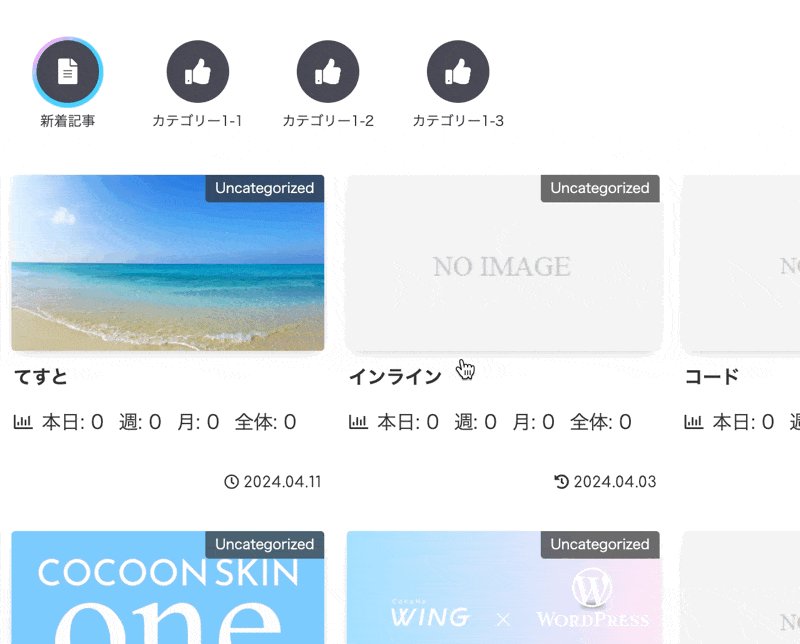
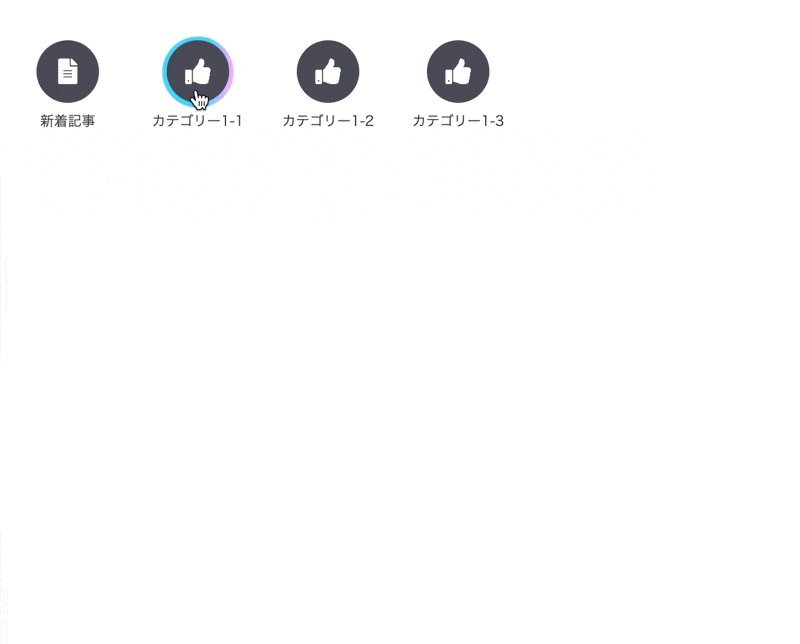
フロントページのタブの見た目
フロントページをタブ表示していた場合、見た目がアイコンボタンになります。アイコンはカスタマイズ機能で変更可能です。

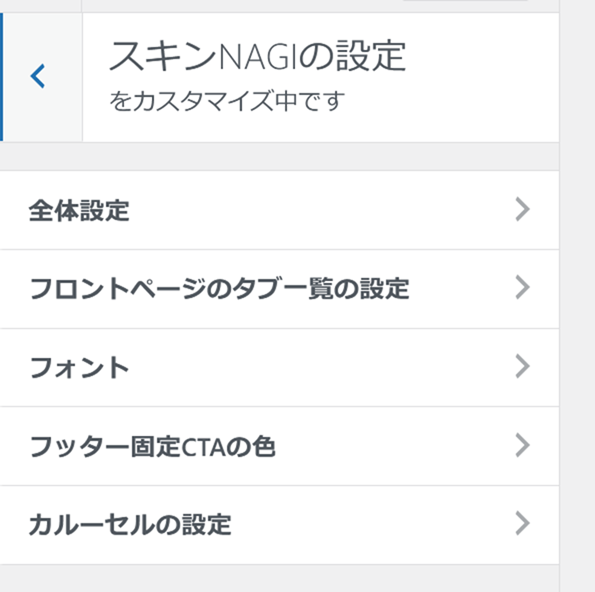
トップページの記事一覧タブの設定
スキンNAGIでは独自の機能としてトップページの記事一覧タブのデザインを変更することができます。カスタマイザーを開くと一番上にスキンNAGIの設定という項目があります。それを選択すると下のような画面になるので、トップページの記事一覧タブの設...
プロフィール
プロフィールの見た目も以下のように変わっています。
スキンのオリジナル機能
「外観」→「カスタマイズ」からスキン独自の設定もあります。
記事中に紹介したものも含めて以下のような機能があります。

トップページの記事一覧タブの設定
スキンNAGIでは独自の機能としてトップページの記事一覧タブのデザインを変更することができます。カスタマイザーを開くと一番上にスキンNAGIの設定という項目があります。それを選択すると下のような画面になるので、トップページの記事一覧タブの設...

フッター固定CTAの設定
スキンNAGIのオリジナル機能としてフッターにアフィリエイトリンクのボタンを固定表示する、というものがあります。この機能をフッター固定CTAと名付けてます。このフッター固定CTAの設定方法を解説します。まずは完成形きちんと設定すると上の画像...

カルーセルの設定変更
Cocoonにはヘッダー下におすすめ記事を表示することのできるカルーセルという機能があります。こんなやつです↓このカルーセル、PC画面では1画面に6枚、スマホでは1画面に2枚というようにデバイスごとに表示される件数が決まっていて変更すること...
上記以外にも英字をGoogleフォントに変更できる機能もあります。
注意点:一部Cocoon設定のオプションが制限されています
誤動作などを防ぐため、Cocoon設定の機能が一部制限されています。詳しくはこちらのスキン制御項目をご参照ください。
設定方法
今回紹介したスキンは、Cocoon親テーマに同梱されています。
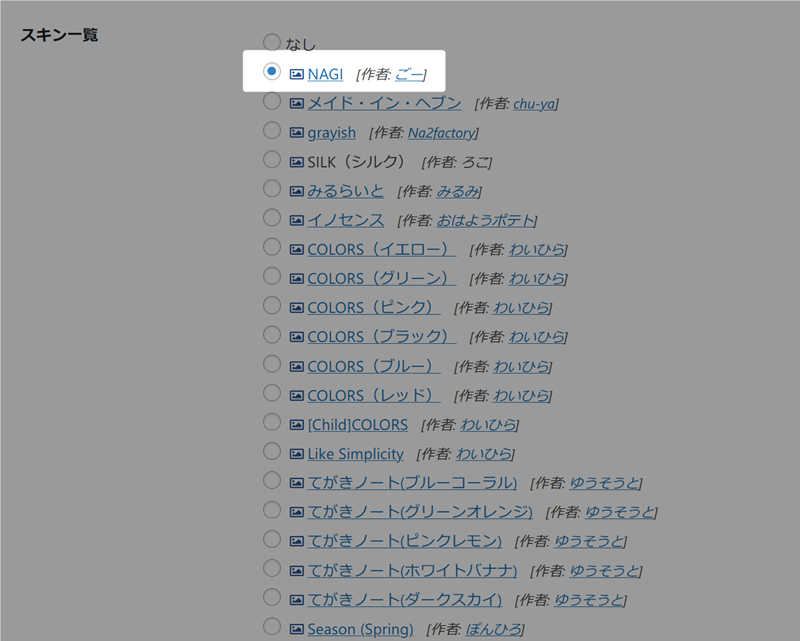
利用するには、Cocoon設定の「スキン」タブからスキンを適用して保存してみてください。
NAGIスキンの詳細はこちら。

Cocoonのスキン、NAGIを作成しました
Cocoonのスキン、NAGIを作成しました。今までHygiene、oneというスキンを作ってCocoonに同梱していただいてます。どんなスキン?デザイン面での特徴を述べよ!と言われたら少し困ってしまうんですが、お好きにどうぞ系ですか。ヘッ...
NAGIスキンの設定は、まずはこちらを参考にして設定してみることをお勧めします。

スキンNAGIの全体設定
スキンNAGIはカスタマイザーに独自の設定項目を追加しています。その中の全体設定についての解説をします。全体設定の解説カスタマイザーのスキンNAGIの設定をクリックすると全体設定があるのでそれをクリック。すると以下のような設定画面が開きます...