Cocoon 2.0.4にてhighlight.jsを用いたソースコード表示に対して、行番号を表示できる機能を追加しました。
行番号表示をする方法
ソースコードに行番号を表示するには、まずテーマ設定を開いてください。
WordPress管理画面から「Cocoon設定」を選択してください。

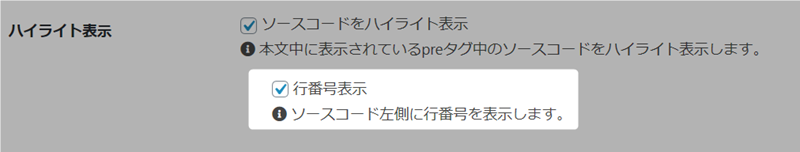
「コード」タブを開いて「行番号表示」を有効にします。
行番号表示は、「ソースコードをハイライト表示」が有効になっていないと表示されません。
動作確認
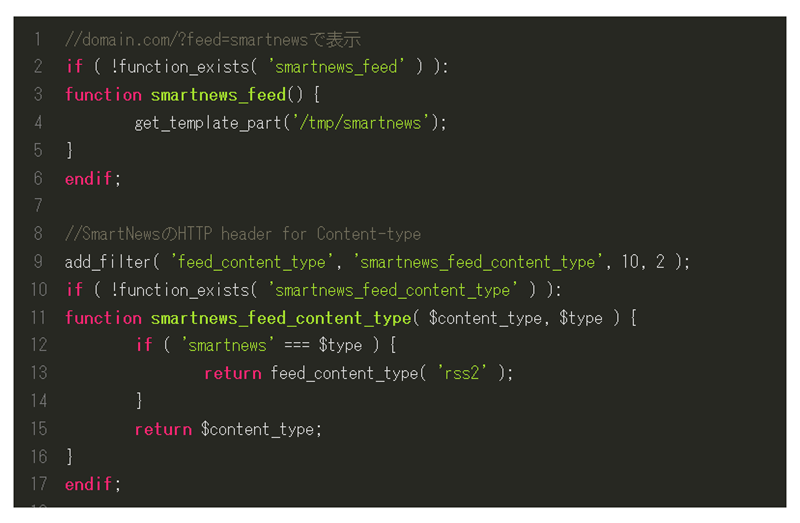
行番号表示が有効になると、以下のようにソースコードの左側に番号が表示されます。
最大行数を変更する方法
Cocoonデフォルトでは、最大行数は99行に設定されています。
これを変更して、長いソースコードでも行番号を表示させるには、max_code_row_countフックを利用して、以下のように変更する必要があります。
//ソースコード行番号の最大値(デフォルト:99)
add_filter('max_code_row_count', function ($value){
return 300; //最大行数を入力
});
上記コードを子テーマのfunctions.phpに追記して、最大行数を変更してください。
最大行数は、Cocoon設定に設定項目として設けようとも思いましたが、今のところそこまで需要もわからなかったので。あまり余計な機能も増やすのもややこしくなると思うので、現時点ではフックでの対応です。