サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年8月9日 23:58
プレビュー表示に含まれる問題の一部ですが、トピックを別にしました。
以下は現在に至るまでの流れです。
ブロック構造(親ブロック、子ブロック、孫ブロック…)に対して子ブロック以下に本文余白の設定が反映されません。
各コンポーネントごとに指定されているデフォルトの余白が異なる(1em、1.2emなど)ことから調整も難しく、設定値によってはマイクロコピーが上下ブロックと重なる不具合等も確認されていました。
本文余白の設定は
- 実際に表示されるページの本文
- 編集画面内の各種ブロック
の両方に影響するため、コンポーネントベースで調整しやすくするにはスタイル全体の余白設計やブロックのコーディングから見直すことも考える必要があります。
また、各コンポーネントは本文以外でも用いられることを前提とした方がよい(ショートコード・ウィジェットのブロック化やウィジェットエリアのブロックエディター化なども踏まえる)ため、修正時には合わせて視野に入れておくことも提案しました。
例: https://www.slideshare.net/manabuyasuda1/ss-71261608
現時点で明らかな修正点(#38060)は、
1. テーブルブロックは、figureタグとtableタグの関係からテーブルとスクロールバーの間に余白が入ってしまう。
2. 以下のブロックに余白設定が反映されていない。
- テーブルブロック
- グループブロック
- 埋め込みブロック
- 案内ボックスブロック
- 囲みボタンブロック
3. グループブロック内のlast-childにmargin-bottom:0が指定されていない。
です。
加えて、ブロックエディター側のテーブルブロックでは、
.wp-block-table {
overflow: hidden;
}
の上書き指定によって横スクロールが表示されない点について理由が分かっていないため、不具合かどうか確認をお願いします。
以下の質問内容
記事本文以外(articleクラス外)のブロックエディターで作成するコンテンツについては、それぞれの箇所やブロック毎に別途CSSセレクタを書いていくという認識でよろしいでしょうか?
が疑問点で、具体的にはどの範囲をテーマ側で対応する予定なのかが見えてこないことにより、どのように確認作業をしてよいのかが分かりません。
例えば、ウィジェットエリア内での各コンポーネント使用を考慮すると、現時点ではarticleクラス外での各コンポーネントのスタイルやarticleクラス内外でのショートコード(ウィジェット)等の余白指定に対してはほとんど余白指定がないため、ユーザー側で各自指定する必要があります。
どこまでテーマ側の不具合として書き込み、どこからユーザー側での対応になるのかを明確にしてほしいです。
https://wp-cocoon.com/community/postid/37168/
https://wp-cocoon.com/community/postid/37241/
https://wp-cocoon.com/community/postid/37274/
https://wp-cocoon.com/community/postid/37305/
https://wp-cocoon.com/community/postid/37341/
https://wp-cocoon.com/community/postid/37371/
https://wp-cocoon.com/community/postid/37642/
https://wp-cocoon.com/community/postid/37661/
https://wp-cocoon.com/community/postid/37711/
https://wp-cocoon.com/community/postid/37897/
https://wp-cocoon.com/community/postid/38060/
2020年8月11日 20:40
とりあえず、グループブロックと、囲みボタンブロックの対応だけしたものです。
- テーブルブロック
グループブロック- 埋め込みブロック
- 案内ボックスブロック
囲みボタンブロック
https://github.com/yhira/cocoon/tree/margin
残りも空いた時間に修正できればと思います。
2020年8月11日 20:48
記事本文以外(articleクラス外)のブロックエディターで作成するコンテンツについては、それぞれの箇所やブロック毎に別途CSSセレクタを書いていくという認識でよろしいでしょうか?
今のところはそのように考えています。
ただ、一度どういった影響が出るのか、全体に適用するコードも書いてみて、問題なければ全体に適用するようにしようと思います。
2020年8月11日 21:53
加えて、ブロックエディター側のテーブルブロックでは、
.wp-block-table {
overflow: hidden;
}の上書き指定によって横スクロールが表示されない点について理由が分かっていないため、不具合かどうか確認をお願いします。
これについては、理由は失念してしまいました。
削除して動作を確認してみたところ、問題ないようなので削除しておきました。
2020年8月12日 20:18
ただ、一度どういった影響が出るのか、全体に適用するコードも書いてみて、問題なければ全体に適用するようにしようと思います。
.article→.bodyに変更して試してみたんですが、h見出し全てに余白を出力させるのかとか、pタグ全てに余白を出力させると、問題が出るので一旦元に戻しました。
h1-h6、pとかだけ.articleにするとかでもいいのかもしれませんが、一貫性がないのでどうしたものかと。
とりあえず先に他のパーツの不具合を修正してからにしようと思います。
トピックスターター 2020年8月14日 19:14
記事本文以外でも別途CSSセレクタを書いていく予定ということで、Gutenbergプラグインでβ版の機能は試用していますでしょうか?
https://wp-cocoon.com/community/postid/37642/
https://wp-cocoon.com/community/postid/37711/
スタイル設計の方向性として、ウィジェットなどはGutenbergプラグインの方が今後生じ得る問題点などを確認しやすいと思います。
.article→.bodyに変更して試してみたんですが、h見出し全てに余白を出力させるのかとか、pタグ全てに余白を出力させると、問題が出るので一旦元に戻しました。
h1-h6、pとかだけ.articleにするとかでもいいのかもしれませんが、一貫性がないのでどうしたものかと。
について具体的にどのような問題が出たのかは確認していませんが、現状は.article内のみで対応したとしても近いアップデートで同様の問題に直面する可能性が考えられます。
https://make.wordpress.org/core/2020/08/13/wordpress-5-6-release-planning/
次回アップデートではウィジェット等のブロックエディター化が予定されていますし、順次ブロックエディターの範囲が拡大されていくことを考慮しておかなければ、アップデートの度に修正が大変になるかもしれません。
rootin reacted
2020年8月15日 19:39
記事本文以外でも別途CSSセレクタを書いていく予定ということで、Gutenbergプラグインでβ版の機能は試用していますでしょうか?
現在「開発版 (5.6-alpha-48792) 」で確認しているのですが、プラグインのβ版機能はまた違う機能ということでしょうか。
2020年8月15日 19:49
次回アップデートではウィジェット等のブロックエディター化が予定されていますし、
これについて、とりあえず次回は本文での使用ということですよね?
本分以外でそのうちブロックエディター化があるのかもしれませんが、とりあえず今はこのトピックの本文余白の対応を先にやってしまおうと思います。
いきなり全てをやってしまおうとすると、どちらの問題で不具合が出ているのかわかりづらくなるので、全面対応にするにしてもとりあえず本文をしてしまってからということにしようと思っています。
2020年8月15日 19:54
- テーブルブロック
- グループブロック
- 埋め込みブロック
- 案内ボックスブロック
- 囲みボタンブロック
一応、上記ブロックの下の余白には対応させてみました。
https://github.com/yhira/cocoon/tree/margin
トピックスターター 2020年8月15日 22:42
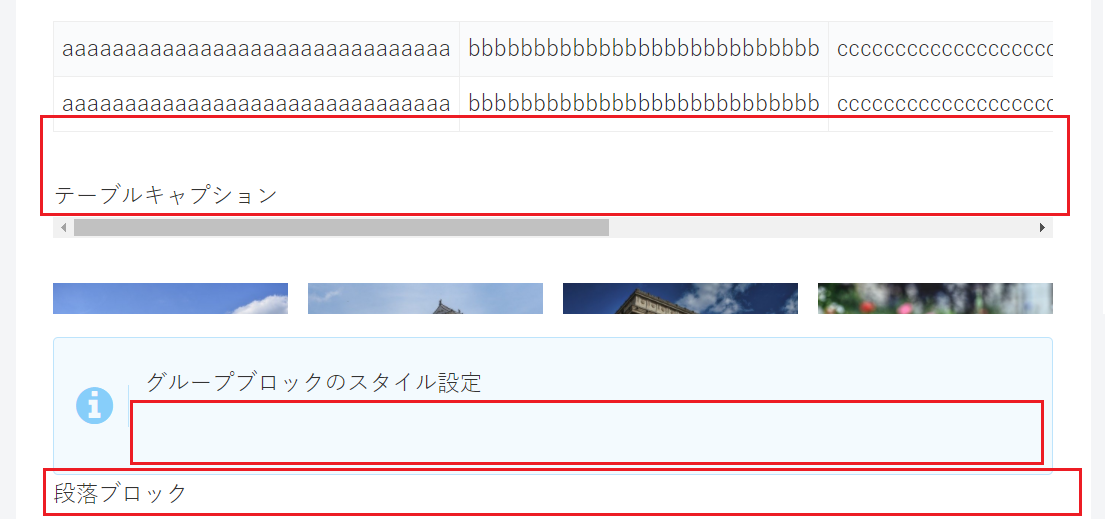
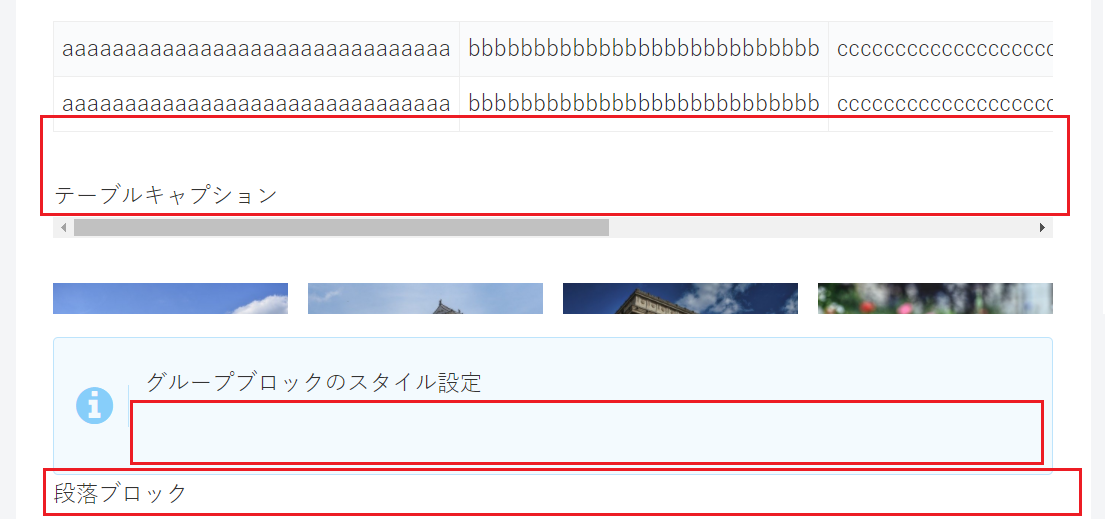
確認しました。
テーブルブロックについては.wp-block-tableに余白が入るようにはなりましたが、テーブルとキャプションの間に入ってしまう余白が取れていません。
.wp-block-tableとtableタグの両方に二重で余白設定が反映されています。
また、グループブロックには余白設定(+last-child)がまだ反映されていないようです。
スタイル設定で確認すると分かりやすいかと思います。
以上の修正点に加えて、ショートコードの余白設定が未対応なので対応させる必要があります。
現在「開発版 (5.6-alpha-48792) 」で確認しているのですが、プラグインのβ版機能はまた違う機能ということでしょうか。
細かくはまだチェックしていませんが、GutenbergプラグインはGutenberg最新版なので、WordPress開発版にあるGutenbergとはバージョンやテストできる機能等、基本的には異なります。
とりあえず次回は本文での使用ということですよね?
本分以外でそのうちブロックエディター化があるのかもしれませんが、とりあえず今はこのトピックの本文余白の対応を先にやってしまおうと思います。
本文での使用というのがどういうものかはよく分かりませんが、
https://make.wordpress.org/core/2020/08/13/wordpress-5-6-release-planning/
に書かれている次回のリリース計画では、
https://wp-cocoon.com/community/postid/37711/
に添付した画像後半部分のように、WordPress「外観」⇒「ウィジェット」にあるウィジェット設定がブロックエディター化され、全てのブロックが各ウィジェットエリア内で使用できるようになる予定です。
現時点でもテキストウィジェット(旧エディター)等を使用すれば、各種コンポーネントをウィジェットエリア内で使用でき、現状の修正内容ではこちらへの対応も必要なので、少なくともウィジェットエリア周りで予定されている上記の機能を考慮に入れて修正した方がよいのではないかということです。
とりあえず今はこのトピックの本文余白の対応を先にやってしまおうと思います。
本文内と本文外の余白指定を完全に切り離し、本文外は本文内に影響しない形で修正していくという理解でよろしいでしょうか?
rootin reacted
トピックスターター 2020年8月16日 15:01
修正点の追加です。
少なくとも、
- カラムブロック
- メディアと文章ブロック
- タイムラインブロック
にリストブロックを入れた場合は余白設定が反映されません。
また、
を見て、見出しブロック+マイクロテキスト(上寄り)を確認したところ、余白設定の値によっては重なってしまう不具合があります。
ショートコードについては、
- 新着記事リスト
- 人気記事リスト
- ナビカード
- ボックスメニュー
- ランキング
は確認し、ランキング以外は余白設定が反映されていないようです。
2020年8月16日 20:45

こちらのソースコードをこちらでいただいてよろしいでしょうか。
同じ環境で動作確認してみます。
https://notepad.pw/
本文内と本文外の余白指定を完全に切り離し、本文外は本文内に影響しない形で修正していくという理解でよろしいでしょうか?
まずは本文(.article)で今回の余白の修正してしまった後で、問題なければ全体に対応する修正を出来ればと思っています。
トピックスターター 2020年8月16日 21:27
テーブルブロックとグループブロックのソースです。
https://notepad.pw/code/a2q3fe3j8
まずは本文(.article)で今回の余白の修正してしまった後で、問題なければ全体に対応する修正を出来ればと思っています。
どのような設計かは分かりませんが、
- 本文
- 全体
の順に対応するのであれば、全体に対応する修正は本文のみに対応する修正に影響を与えない形でお願いします。
2020年8月17日 21:45
どうしても不具合が再現できなかったのですが、どうやら設定の問題のようでした。
余白を調整したものをアップしておきまし
どのような設計かは分かりませんが、
- 本文
- 全体
の順に対応するのであれば、全体に対応する修正は本文のみに対応する修正に影響を与えない形でお願いします。
もちろんそのつもりではいますが、意図せず意図せず影響が出る可能性はないとは言えないかもしれません。
トピックスターター 2020年11月24日 22:07
修正点の追加です。
見出しの余白について、margin-bottomとmargin-topで分けた方がよさそうです。
現在、余白設定を一律margin-bottomで反映させる形で修正が進められていますが、見出しにはmargin-bottomが反映されない上にmarginの値が固定されています。
を見て、見出しブロック+マイクロテキスト(上寄り)を確認したところ、余白設定の値によっては重なってしまう不具合があります。
#post-38396の不具合と合わせて、見出しの余白修正時に考慮する問題かと思います。
2020年11月29日 20:47
遅くなりました。
「行の余白」の設定を見出しでもmargin-bottomとmargin-topで反映されるように修正しておきました。
トピックスターター 2020年12月1日 21:59
見出し部分の余白修正を確認しました。
添付画像のように、見出しはフォントサイズが異なる点を考慮する必要があると思います。
また、余白設定でCSSを記述するのに合わせて、style.css#L1599-L1605は削除してもよさそうです。
新たに修正点の追加で、クラシックブロック(エディター側のみ)には余白が入らないので、念のため余白を入れておいた方がいいかもしれません。
その他に上記以外で残っている修正点は、今のところ#post-38396に書いた
- リストブロック(子ブロック)
- ショートコード
でよろしいでしょうか?
bluewhite reacted
2020年12月4日 20:27
ご確認ありがとうございます。
添付画像のように、見出しはフォントサイズが異なる点を考慮する必要があると思います。
これは、h2はフォントサイズが大きいので余白を大きく。
h6に行く事に小さくなるので、それに合わせて調整ということですよね。
また、余白設定でCSSを記述するのに合わせて、style.css#L1599-L1605は削除してもよさそうです。
削除しておきました。
新たに修正点の追加で、クラシックブロック(エディター側のみ)には余白が入らないので、念のため余白を入れておいた方がいいかもしれません。
余白を入れておきました(要Cocoon設定保存)。
その他に上記以外で残っている修正点は、今のところ#post-38396に書いた
- リストブロック(子ブロック)
- ショートコード
でよろしいでしょうか?
リストア修正しておきました(ショートコードはまだ)。
bluewhite reacted
トピックスターター 2020年12月4日 21:15
- クラシックブロック
- 不要なCSSの削除
- リストブロック
は修正が確認できました。
ショートコードについては対応後改めて確認します。
次に、新たな修正点を追加します。
カラムブロックでタブレット・モバイルそれぞれの表示時、添付画像のようにカラムブロック間の余白ができません。
h2はフォントサイズが大きいので余白を大きく。
h6に行く事に小さくなるので、それに合わせて調整ということですよね。
@bluewhite 様の内容から、#post-42199の添付画像では本文余白を2.4に設定した場合を示しています。
見出しH2~H6にはそれぞれ個別にフォントサイズが指定されている一方、その他の基本的なコンテンツは全体設定の文字サイズ(サイトフォント・モバイルサイトフォント)に依存します。
現在の余白指定方法はサイトフォントを基準に調整されており、各見出しのフォントサイズがサイトフォントと異なる場合はmargin-bottomも異なるため、マイクロコピーの距離感も変わってきます。
(フォントサイズが「見出し < サイトフォント」となれば、重なるパターンも出てくる。)
よって、margin-bottomによるピクセル幅は見出しも一致させる必要があるのではないかと思います。
@puu 様の内容から、本文余白の設定においてmargin-topがmargin-bottomよりも十分広ければいいということになると思うので、margin-topについては現在のような形でよさそうです。
2020年12月4日 22:45
今度は間隔が開きすぎてしまいますね...
おっしゃるとおりでお願いします。
2020年12月10日 20:38
書き込むのを忘れていました。
GitHubのファイルは、カラムブロックと、見出しについては修正してみました。
見出しについては、emだと見出し毎のフォントサイズに順次てしまうので、本文のテキストサイズから計算でpx出力するようにしてみました。
ショートコードについては、ちょっとまだ出来てないので、トピックは継続します。
トピックスターター 2020年12月17日 22:15
修正ありがとうございます。
確認しました。
まず、
https://github.com/yhira/cocoon/commit/c3aef2c0c982bd8a2bbd8bcfda47651e4e72ee4a
の修正については、この方法だとメディアクエリでタブレット表示のみに絞った方がよさそうです。
添付画像のようにモバイル表示にまで影響しています。
ショートコードについては、ボックスメニューの余白に対してstyle.css#L8728が必要ないと思うので、削除してもよさそうです。
その他のショートコードもチェックしたところ、RSSフィードには余白が必要そうで、あと評価用スターに余白を入れるべきかどうかといったところでしょうか。
わいひら reacted
2020年12月18日 20:15
ご確認ありがとうございます。
https://github.com/yhira/cocoon/commit/c3aef2c0c982bd8a2bbd8bcfda47651e4e72ee4a
の修正については、この方法だとメディアクエリでタブレット表示のみに絞った方がよさそうです。
添付画像のようにモバイル表示にまで影響しています。
修正方法に気を取られらあまり、そこを失念しておりました。
修正しておきました。
あと、CSSを削除し、評価スター・RSSショートコードにはCSSを追加しておきました。
トピックスターター 2020年12月20日 20:36
修正ありがとうございます。
確認しました。
評価用スターに余白を入れるべきかどうか
と申し上げたのは、評価スターのHTMLはインラインタグ(span)で記述されているからです。
余白が必要な形で使用されているのかどうかが分からなかったので、余白を入れる場合にはブロック要素として扱わないとmarginは入りません。
その他の修正点については問題なさそうです。
通常のブロックとショートコードはある程度確認できたと思うので、次にウィジェットブロックを確認しました。
- カテゴリーブロックやアーカイブブロックのドロップダウン設定時
- カレンダーブロック
には余白が指定されていません。
ただ、ウィジェットブロックには今後ショートコード・ウィジェットのブロック化が考えられ、またウィジェットエリアとの兼ね合いもあると思うので、修正時に考慮する必要があるかもしれません。
2020年12月20日 22:37
ご確認ありがとうございます。
余白が必要な形で使用されているのかどうかが分からなかったので、余白を入れる場合にはブロック要素として扱わないとmarginは入りません。
そうなんですよね。
インラインで使用するときは、大抵pとかの中に入っているので、必要ないんですよね。
単独で使う場合は、余白が入らないのもそうですし。
なので、評価スターについては、とりあえず余白は以前のままに戻しておこうと思います。
通常のブロックとショートコードはある程度確認できたと思うので、次にウィジェットブロックを確認しました。
ご指摘のあったウィジェットブロックを修正しておきました。
2020年12月22日 20:14
ご確認ありがとうございます。
すいません、、「旧ウィジェットエリア」とは、どういったものを指すのでしょうか。
古いWordPressバージョンのウィジェットブロックエリアということであっていますでしょうか。
トピックスターター 2020年12月22日 23:16
WordPress5.7の計画も出たところなので、ブロックエディターで作成される新しいウィジェットエリアと従来のウィジェットのみで作成されるウィジェットエリアを分けた方がいいと思い、従来の方を「旧ウィジェットエリア」と書きました。
次期アップデートを無視するとしても、今回の修正で記事本文外には基本的に余白が入らないので、現時点でも各ウィジェットやテキストウィジェットで記述される内容など、#post-43021の添付画像で示したような問題点があります。
一方で、この問題点の延長線上には今後のアップデートで生じる問題点も含まれるため、問題の切り分け方や修正手順によって本トピックで続けるべきなのかどうかも変わってくるのではないかと思います。
2020年12月24日 22:00
承知しました。
一方で、この問題点の延長線上には今後のアップデートで生じる問題点も含まれるため、問題の切り分け方や修正手順によって本トピックで続けるべきなのかどうかも変わってくるのではないかと思います。
これについては引き続きこのトピックのまま、でいかせていただければと思います。
トピックスターター 2020年12月30日 17:31
本文余白に新たな不具合が見つかりました。
子要素(子ブロック)が入る各親要素では、style.css#L2803-L2831の通り擬似クラスlast-childに余白0を指定しています。
しかし、子要素以下の全ての要素に対して適用されるため、添付画像のように
- ボタンブロック
- ギャラリー含むリストのli要素
などにも適用してしまいます。
また、編集画面のエディター側についても同様です。
細かくは確認していないものの、現状確認した部分から考えるとlast-childの適用範囲が広すぎて、予期せぬ不具合が増えそうな気がします。
わいひら reacted
2020年12月30日 18:05
@lococo さん
last-child を使わない、last-child に替わる方法を見出すのは難しいのでしょうか?
最後の子要素だけ、条件が異なる場合、それを補う指定を増やしていかなければならないような気もするのですが・・
2020年12月30日 19:08
通常のWebページでは各要素の上側と下側の両方にマージンが与えられていて、上と下の要素同士では、上の要素の下側のマージンと下の要素の上側のマージンが相殺され、大きい方のマージンが有効になることによって、要素同士が離れ過ぎるのを防いでいます。
もし、この上と下のマージンがどちらか片方だけだった場合、Webページをバランスよく構築するのは、なかなか難しいような気がします。
WordPressのエディター内のこと(設計)は、私には難しすぎて、よくわかりませんが、通常のWebページの成り立ちが、何かの参考にならないかなと、ふと思ったりします。
あまりにも的外れな書き込みでしたら、ご容赦ください。
この投稿は5年前ずつリフィトリーに変更されました
2020年12月30日 19:22
各HTMLの多くのタグに上下ともマージンが付与されているのは、どのような場面でも、要素同士がくっついてしまわないようにするための保険のようなものなのかもしれません。
トピックスターター 2020年12月30日 21:04
last-child を使わない、last-child に替わる方法を見出すのは難しいのでしょうか?
通常のWebページでは各要素の上側と下側の両方にマージンが与えられていて、上と下の要素同士では、上の要素の下側のマージンと下の要素の上側のマージンが相殺され、大きい方のマージンが有効になることによって、要素同士が離れ過ぎるのを防いでいます。
通常のWebページというのが具体的にどのようなものを想像しているのかは分かりませんが、例えばシンプルに以下のようなコンテンツがあったとします。
<div class="wp-block-group"><div class="wp-block-group__inner-container">
<p>テキスト</p>
</div></div>
<div class="wp-block-group"><div class="wp-block-group__inner-container">
<div class="wp-block-group"><div class="wp-block-group__inner-container">
<p>テキスト</p>
</div></div>
</div></div>
<div class="wp-block-group"><div class="wp-block-group__inner-container">
<p>テキスト</p>
</div></div>
おっしゃっているようにmarginの指定を上下に変更して、last-childを使用せず、ついでにdiv要素[.wp-block-group]がそれぞれボックスブロックのようにpaddingを持ったコンポーネントだとします。
.article p {
margin: 2em 0;
}
.article .wp-block-group {
margin: 2em 0;
padding: 1em 0;
}
.article .wp-block-group :last-child {
margin-bottom: inherit;
}
値は適当ですが、子テーマのスタイルにでも追加してみてください。
クラシックエディターのようにHTMLべた書きの場合、HTMLの構造はあまり階層的にならないので上下の余白でも相殺されるかもしれませんが、ブロックエディターではブロック≒コンポーネントと捉えると、いくつかのコンポーネントはラッパーコンポーネント(その他のコンポーネント群の外側を囲うコンポーネント)としての役割を担っていて、コンポーネント単位で組み合わせることで階層的なHTMLの構造を簡単に表現できます。
余白の設計では、これら全ての組み合わせで余白が均等に保てるようにしなければいけません。
今回の不具合は設計に問題があるわけではなく、次のような点が原因となっています。
- コンポーネント単位で各コンポーネントの一番外側に余白を入れるルールに対して、ボタンブロックの余白は一番外側になっていない。
- 親コンポーネント内にある子コンポーネントの一番最後にあるコンポーネントに入った余白をなくすルールに対して、その適用範囲が子階層以下にある全ての余白になってしまっている。
最後の子要素だけ、条件が異なる場合、それを補う指定を増やしていかなければならない
これも具体的にどのような条件かは分かりませんが、仮に独自のカスタマイズなどで条件が異なるのであれば、Cocoonの余白設計のルールに従っていないのが問題だと思います。
理想的な形をとおっしゃるなら、同じような設計でももう少しCSSの記述量を減らして、きれいに書く方法はあります。
ただ、そこは開発者であるわいひら様が判断することだと思うので、私からは説明を控えます。
2020年12月30日 22:02
@lococo さん
とてもシンプルな例を挙げてくださって、ありがとうございます。
私の頭では よく理解、と までは至りませんが、ロコさんのサンプルコードを弄っていたら、設計の意図を、ほんの少しだけですが汲み取れたような気がします。
とは言え、やはり難しいので、引き続きわいひらさんとのやりとりを拝見していこうと思います。
トピックスターター 2021年1月4日 22:14
スキンの「Bizarre-food」で、目次の下部で枠と内容の空きが足りない様子です。
で行われたHygieneスキンの修正
https://github.com/yhira/cocoon/commit/afef2bef055ce63e458e79c8bb3fb751c41afa2c
は、本トピックの不具合によるものです。
.widgetはサイドバーだけでなく、他のウィジェットエリアでも該当するので、ウィジェットエリアによっては下部に必要のない余白ができてしまう場合があります。
また、テーマ側での修正内容によってはこのスキンの修正とバッティングする可能性もあるので、一応書き残しておきます。
2021年1月8日 11:57
すいません。この書き込みに全く気づいてませんでした。
本文余白に新たな不具合が見つかりました。
子要素(子ブロック)が入る各親要素では、style.css#L2803-L2831の通り擬似クラスlast-childに余白0を指定しています。
しかし、子要素以下の全ての要素に対して適用されるため、添付画像のように
- ボタンブロック
- ギャラリー含むリストのli要素
などにも適用してしまいます。
また、編集画面のエディター側についても同様です。
細かくは確認していないものの、現状確認した部分から考えるとlast-childの適用範囲が広すぎて、予期せぬ不具合が増えそうな気がします。

こちらのボタンブロックは、Cocoonのボタンブロックですよね?
よろしければスクリーンショットで良いので、ソースコードの方を見せていただいてよろしいでしょうか。
僕の環境で不具合環境を作ろうと思ったのですが、ちょっと同じようにならなくて。
詳細を見させていただいて、環境を作らせていただければと思います。
トピックスターター 2021年1月8日 13:30
子ブロック以下に対してlast-child余白削除の指定がある、親ブロック全てについての不具合です。
まずボタンブロックの不具合は、例えば添付画像のように
- グループブロック【親】
- ボタンブロック【子】
- テキストブロック【子】
と親ブロック下の子ブロック、孫ブロック…で使用したとき、余白の指定箇所が外枠になっていないために必ず削除されてしまいます。
SILKスキン用に作成したページのZIPファイルダウンロードボタン前後も具体的な参考例です。
また、この不具合はボタンブロックに対してだけでなく、子ブロック以下に収まる要素全てに適用されます。
リストのli要素はもちろん、その他の要素についてもlast-childに該当すれば必要な余白でもなくなる仕様なので、適用範囲が広すぎるという意味は上記の例からお分かりいただけるかと思います。
2021年1月8日 20:30
コンポーネント単位で各コンポーネントの一番外側に余白を入れるルールに対して、ボタンブロックの余白は一番外側になっていない。
これについては修正しておきました。
親コンポーネント内にある子コンポーネントの一番最後にあるコンポーネントに入った余白をなくすルールに対して、その適用範囲が子階層以下にある全ての余白になってしまっている。
ただこれについては、:last-childを現在の仕様にしないと、公開ページでも、ブロックエディターでも同様の表示になる方法を他に思いつきませんでした。
適用範囲が広すぎる
範囲を狭めるとすると:last-child疑似クラスセレクタを他のものに変更するということでしょうか。それとも子セレクタみたいな類のものを利用して範囲を狭めるということでしょうか。
トピックスターター 2021年1月8日 23:11
ボタンブロックの余白不具合については確認しました。
修正ありがとうございます。
ただこれについては、:last-childを現在の仕様にしないと、公開ページでも、ブロックエディターでも同様の表示になる方法を他に思いつきませんでした。
現在の仕様では添付画像のように、主にCocoonブロックを子ブロック以下に配置したときは余白が全てなくなります。
現在の仕様でないと成り立たない点(どのような不具合が出るか)がよく分かっていないので、具体例を挙げていただけると助かります。
範囲を狭めるとすると:last-child疑似クラスセレクタを他のものに変更するということでしょうか。それとも子セレクタみたいな類のものを利用して範囲を狭めるということでしょうか。
Cocoon全体での余白設計の完成図が見えていないので断定はできませんが、それぞれのブロック下部に余白が入るため、親ブロック内最後の子ブロック下部に入る余白のみをなくす形を私はイメージしていました。
例えば、ブロックのHTML構造にもよりますが、
.parent-block > *:last-child {
margin-bottom: 0;
}
*に各子ブロックがあるとしたときです。
ブロックのコーディングから見直すことも考える必要があります。(#post-38087)
CSSだけで対応できないブロックは、editとsaveのHTML構造を一致させるよう修正しないといけないかもしれません。
ただし、配置を設定したときエディター側のHTMLにラッパー要素が追加される問題が残っているため、例外だけは改善されるまで別途調整しないといけないと思います。
2021年1月12日 14:17
私は開発者ではないので、トピックを汚してしまうだけのような気もしますが、入れ物だけで膨らまないようにするという考え方でいくと、
.parent-block > div {
margin-bottom: 0;
}
のような感じで、内側に入ったときだけ、入れ物の厚みがなくなる、というのは、何かのヒントになりませんでしょうか?
上記のコードがそのまま使えるとは全く思っていないですが・・
この投稿は5年前 2回ずつリフィトリーに変更されました
2021年1月12日 14:58
よくわからないまま、書きこんでいますので、
.parent-block > div[class*="wp-block"] {
margin-bottom: 0;
}
ご容赦ください。
2021年1月12日 19:37
公開ページかエディター提示どちらか一方だけ成立すれば良いのであれば、そういった書き方でも良いのですが、どちらともに成立させる方法だと、なかなかうまくいかなくて。
リフィトリー reacted
トピックスターター 2021年1月18日 23:05
saveとeditのHTML構造が1対1でないと、CSSだけで1対1にするのは難しいと思います。
本トピックの不具合修正に対する提案は、元のトピック
https://wp-cocoon.com/community/postid/37305/
あたりまで遡りますが、この提案以前からGutenbergはDOMをスリム化し、エディター上を実際のサイトに寄せる方向で開発を進めていました。
なので、少なくとも余白を含むブロック単位のデザインは一本化できる形に修正していかなければ、サイト側とエディター側とで別々にしてしまうと余分なスタイルが増え、メンテナンスが大変になるのでは?というところから始まっています。
こういったHTMLの違いもeditとsaveのHTML構造の修正で対応できるものでしょうか。
コアブロック、特に子ブロックを持つグループブロックやカラムブロックなどを例に見ていただくのが一番分かりやすいと思います。
基本的には対応できますが、Cocoonブロックは開発が終了した非推奨の古いコンポーネントを使用していたりもするので、その辺りは新しく書き直さないといけません。
それから、DOMのスリム化によって無駄な要素は削られ、残った要素の役割が増えていくので、ひとつのブロックレベル要素が追加されるだけで挙動が変わったり、デザインが崩れたりする可能性が出てくる点には注意しておいた方がいいと思います。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。