サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2021-01-19 23:53
わいひらさん
いつもお世話になっております。
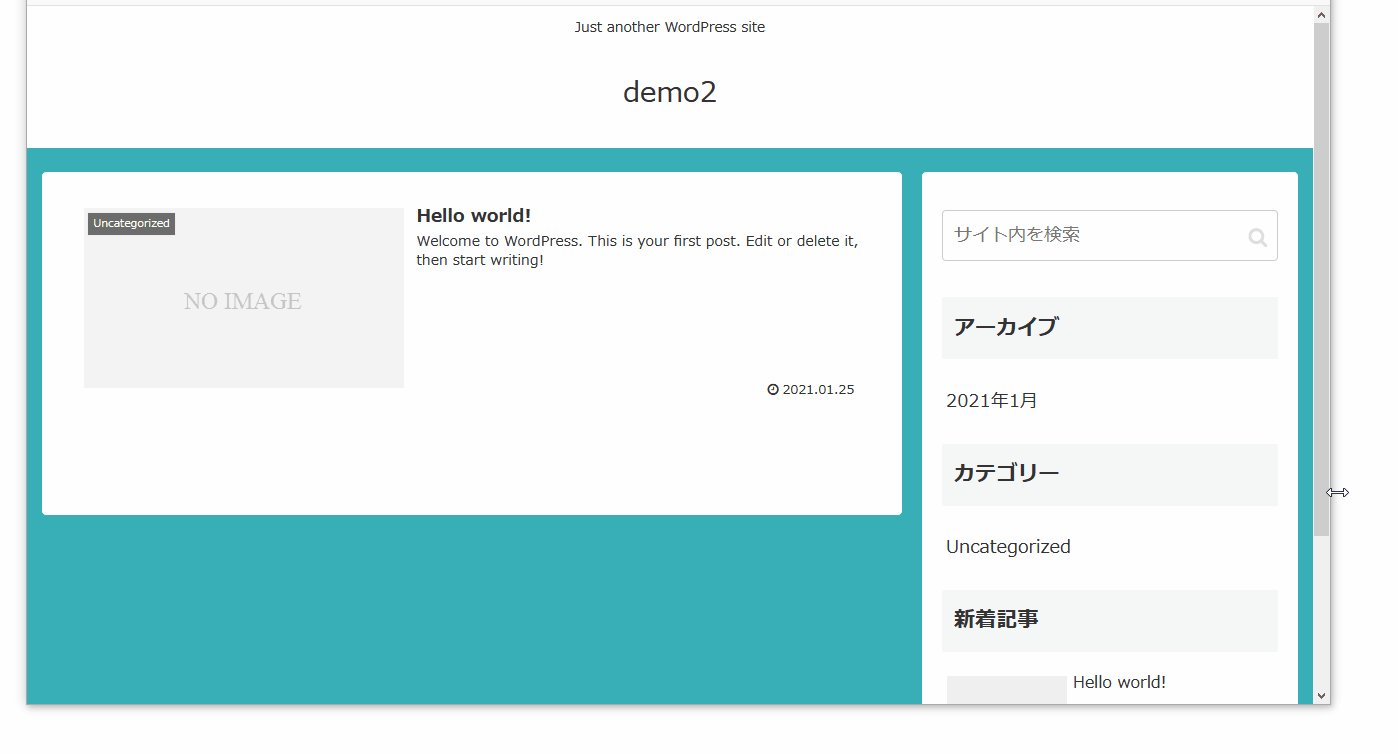
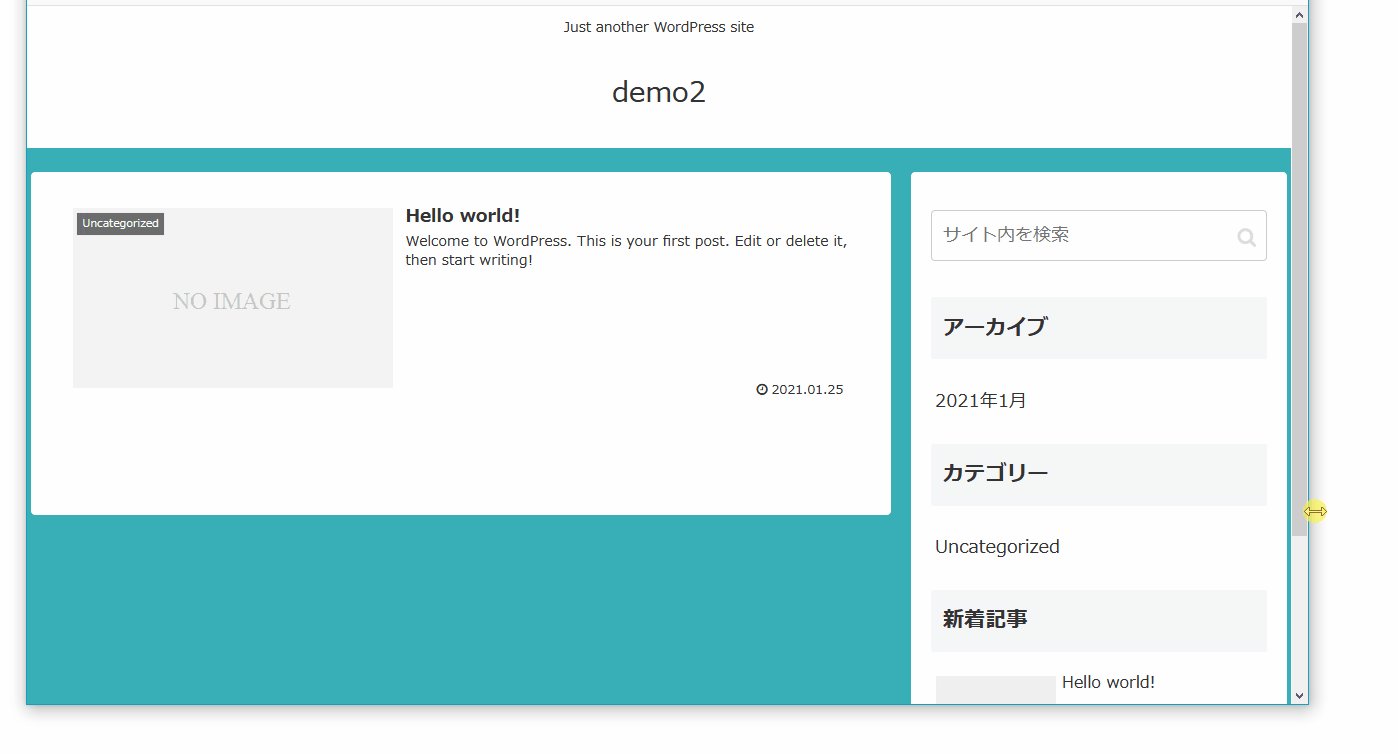
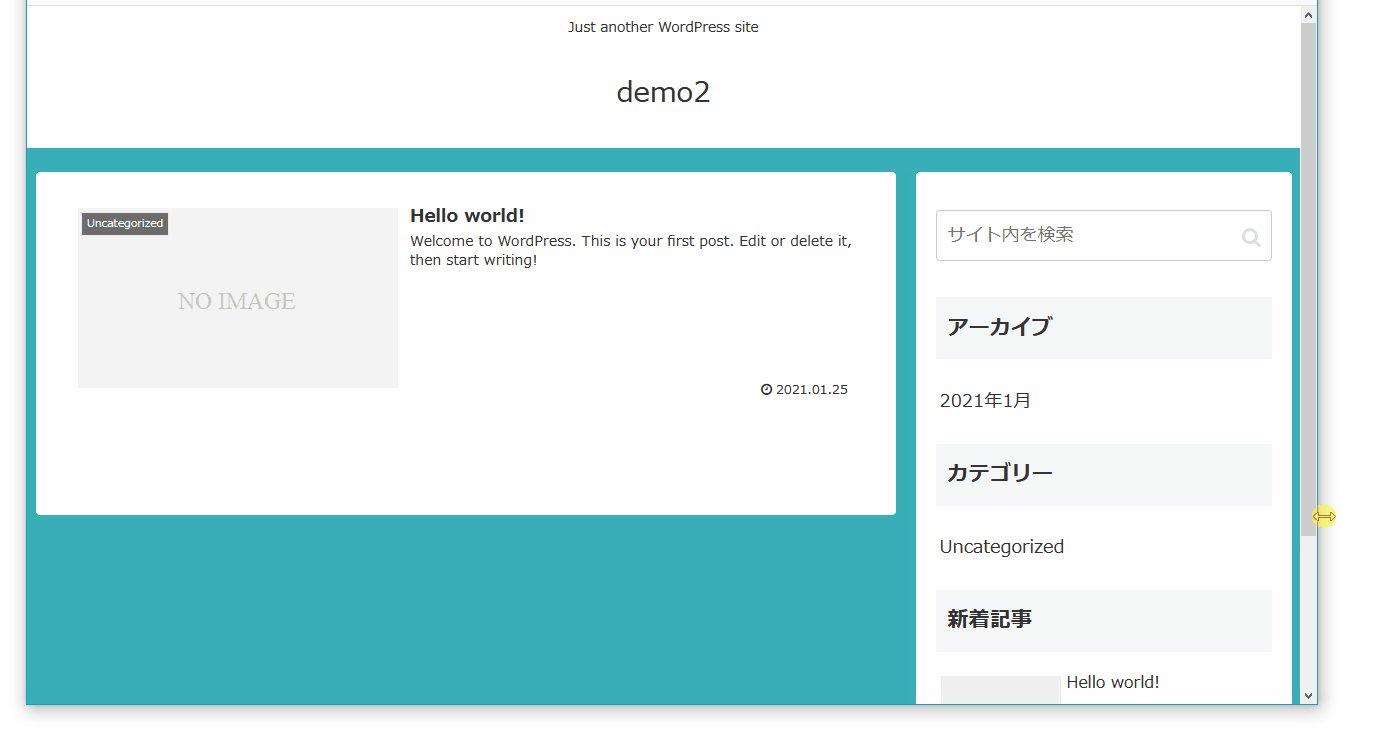
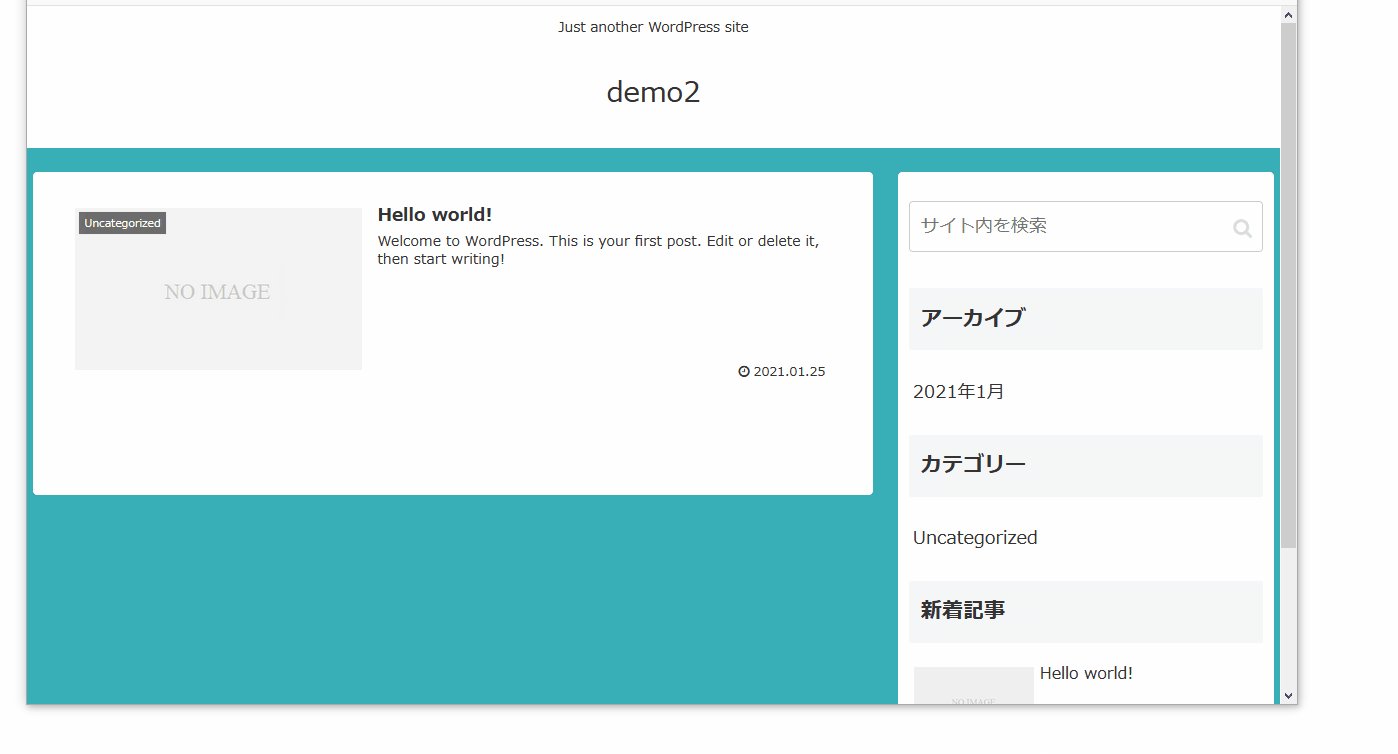
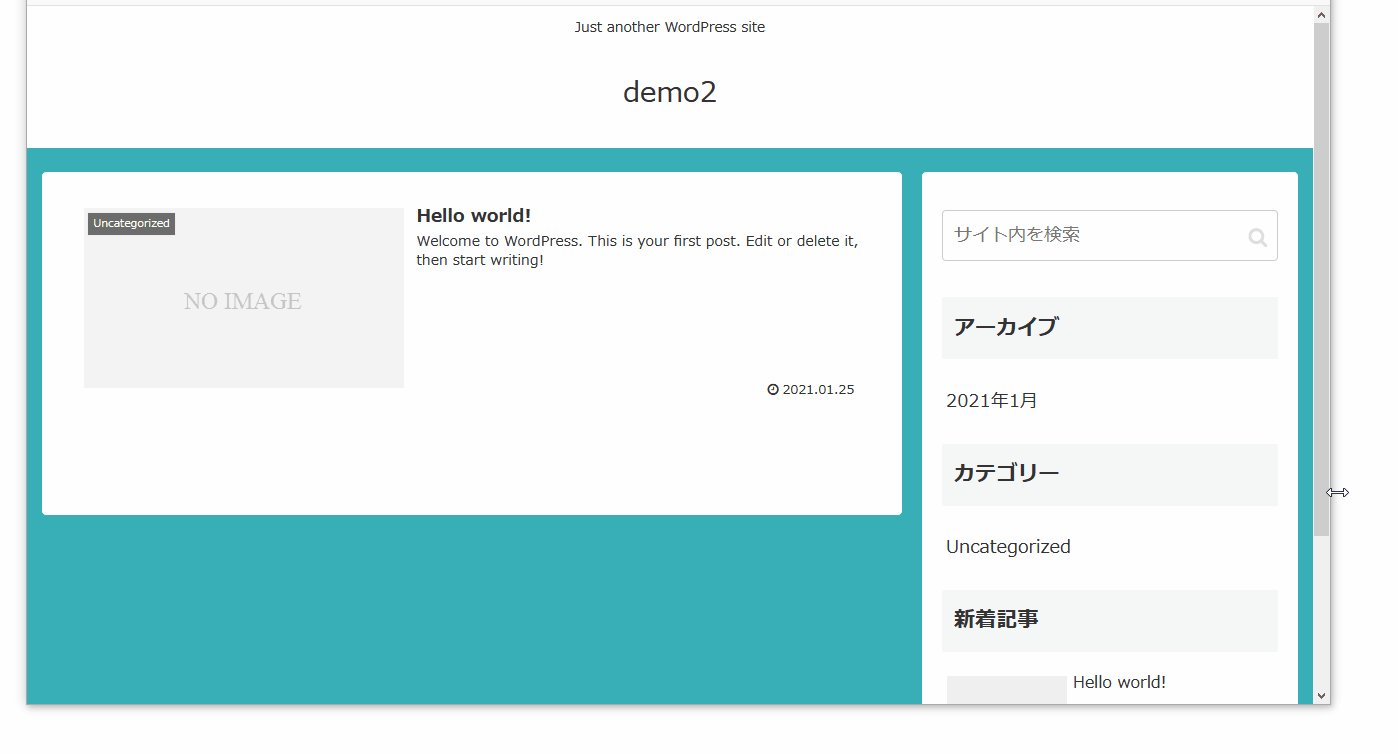
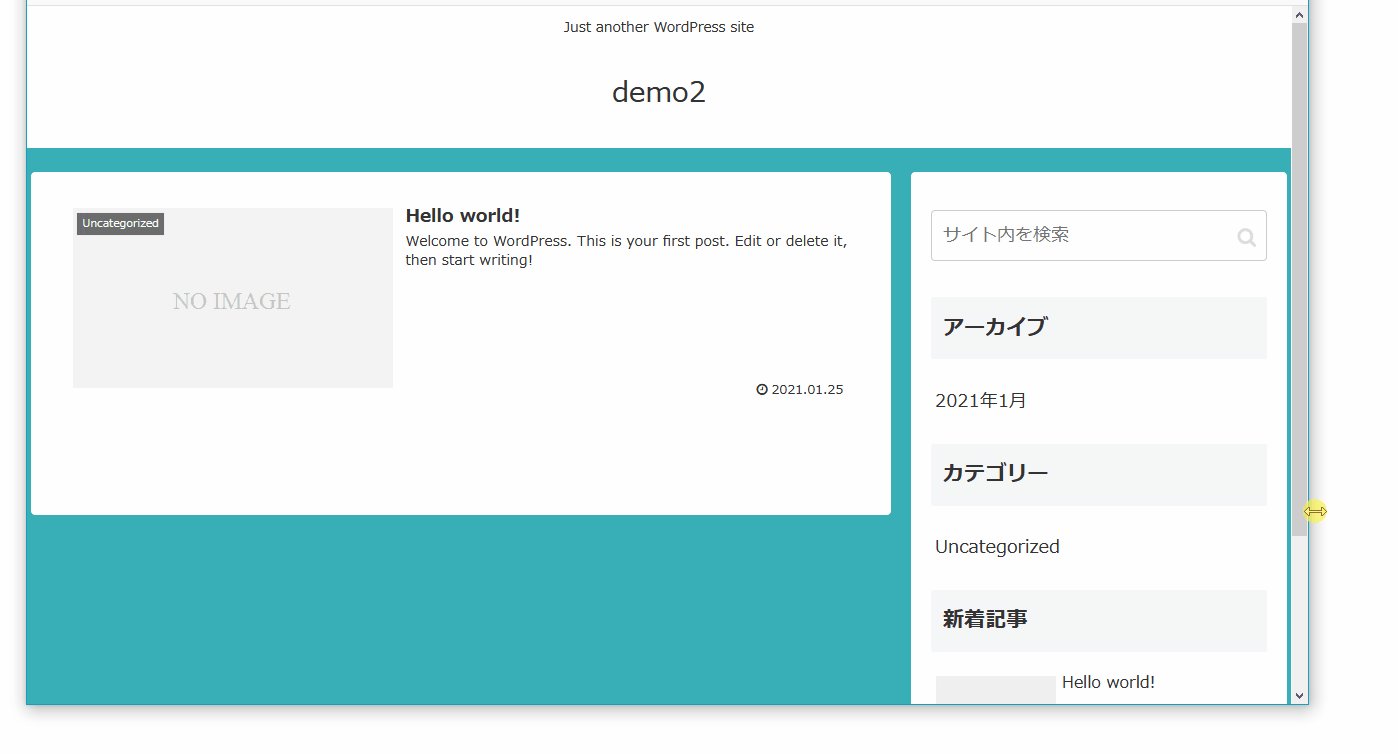
ちょっと、気になったのですが、PC表示のときに画面幅を少しずつ狭くしていくと、メディアクエリの切り換えの幅辺りで、横スクロールバーが表示されてしまうようです。
以前も、一瞬だけ表示されてはいたと思うのですが、横スクールバーが表示される範囲が若干増えているような気がします。
個人的には、横スクールバーがギリギリ出ない数値をメディアクエリの切り換え数値に設定した方が良いような気もするのですが、それだと何か問題がありますでしょうか?
例えば、Cocoonのカラム幅がデフォルトの時、「.wrap」の値は、1256pxですが、それに対してメディアクエリの切り換え値は、1260pxとなっていて、4pxだけ足した値になっています。
これだと、横スクールバーが表示されてしまうので、「.wrap」の値に対して、24pxを足して、メディアクエリの切り換え値を1280pxにすると、ギリギリ、スクロールバーが表示されずに、キレイに切り替わるような気がします。
わいひら reacted
Topic starter
2021-01-19 23:58
例えば、Cocoonのサイトの「.wrap」の値は、1276px で、メディアクエリの切り換え値は、1280px と、やはり、4px 足した値になっていますが、これを、1300px にすると、スムーズに切り替わるような気がします。
わいひら reacted
Topic starter
2021-01-20 00:10
また、サイドバーの padding を増やされたときに、メディアクエリの切り換え時の padding値を変えなかったので、切り替え時に少しギクシャクした感じになっているようです。
画面幅を縮めたときのサイドバーのpadding値を「10px」から「1.5%」に変更すると、ギクシャク感がとれました。
また、メインカラムの 67% を 67.4% にしたら、カラム間の幅が広がってしまうのを防げるような気がしました。
@media screen and (max-width:1280px) {
.wrap {
width:auto
}
.main,
.sidebar,
.sidebar-left .main,
.sidebar-left .sidebar {
margin:0 .5%
}
.main {
width:67.4%
}
.sidebar {
padding:1.5%;
width:30%
}
.entry-card-thumb {
width:38%
}
.entry-card-content {
margin-left:40%
}
}
メディアクエリの切り換え値は、「.wrap」の値に対して算出されているのでしたら、「.wrap」+24pxで上手くいけば良いなと思った次第です。
ただ、いろいろと他との関係もあろうかと思われますので、ご確認いただければと思います。
This post was modified 4年前 3回 by リフィトリー
わいひら reacted
Topic starter
2021-01-20 03:54
横スクロールバーが、メディアクエリの切り替え時に画面幅の少ない範囲で出るのは、安全策をとって、メディアクエリの数値をやや少なくして、カラム間の幅が広くなったりすることを防ぐ役割を持っていたような気もします。
でも、現状ほど被せていなかったような気がするのですが・・・私の勘違いかもしれません。
やはり、24px は、ちょっとやり過ぎなのかもしれません。
This post was modified 4年前 3回 by リフィトリー
Topic starter
2021-01-20 10:37
わいひらさん
どうやら、また、私の勘違いだったみたいです。
ローカルのテストサイトではなく、運用サイトでメディアクエリの切り替えの数値を増やしてみたら、上手くいかなかったので。(もっとも、この運用サイトはカラム幅の切り替えをカスタマイズしているところがあるので、テストの基準にはならないのですが・・)
お騒がせして、すみません。
皆さま
お騒がせしてすみません。
Topic starter
2021-01-20 10:42
でも、サイドバーの padding と、メインカラムの幅の比率のところは、何かのヒントになればと思います。
Topic starter
2021-01-20 19:10
コンテンツが少なく、縦スクロールバーが画面右端に表示されていないときと、コンテンツが縦スクロールバーが表示されるだけ有って、縦スクロールバーが表示されているときでは、横スクロールバーが表示される条件が異なるため、やはり、縦スクロールバーが表示されている時を基準にして、ギリギリに設定する訳にはいかないのだと、ちゃんと覚えておかないといけないなと反省しているところです。
2021-01-25 22:25
このトピックに気づいてませんでした;
僕の環境でも症状を確認したのでGitHubのファイルのメディアクエリを+20にしてみました。
Topic starter
2021-01-25 23:59
@yhira さん
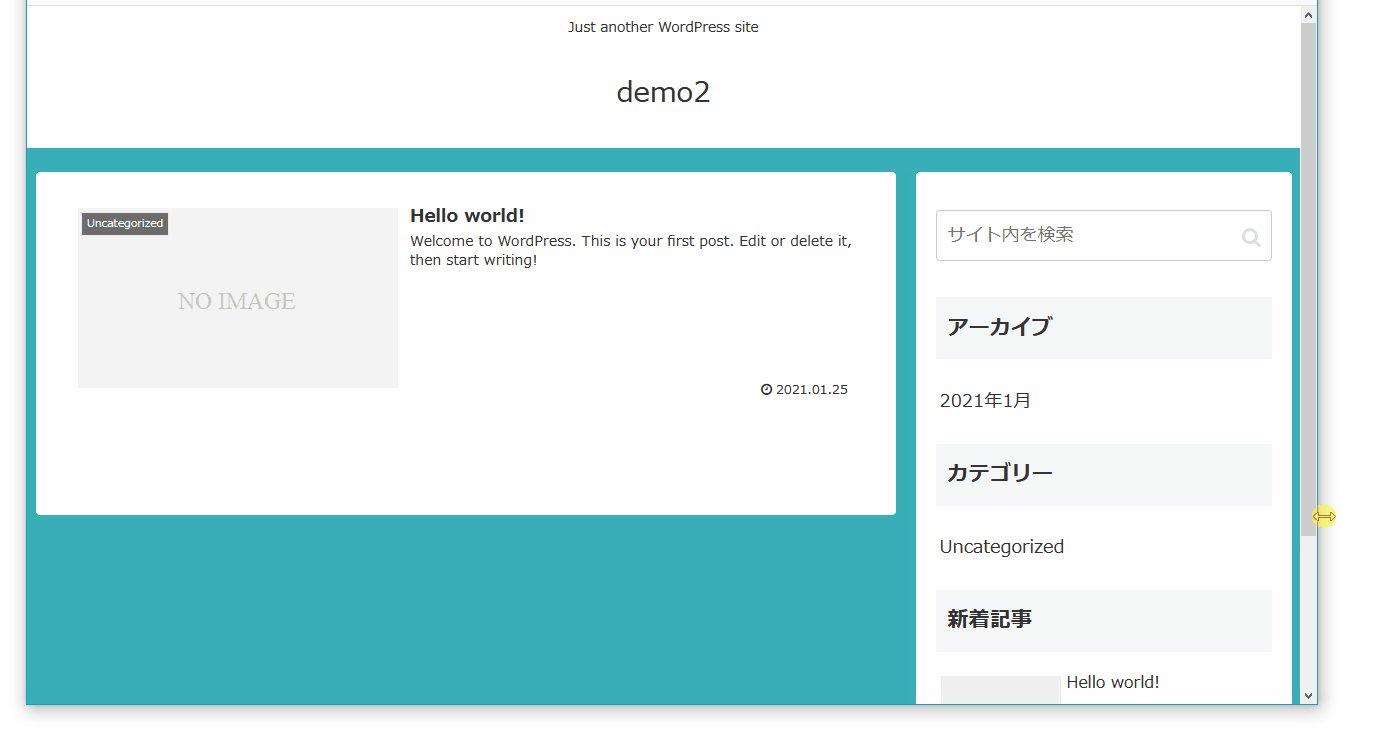
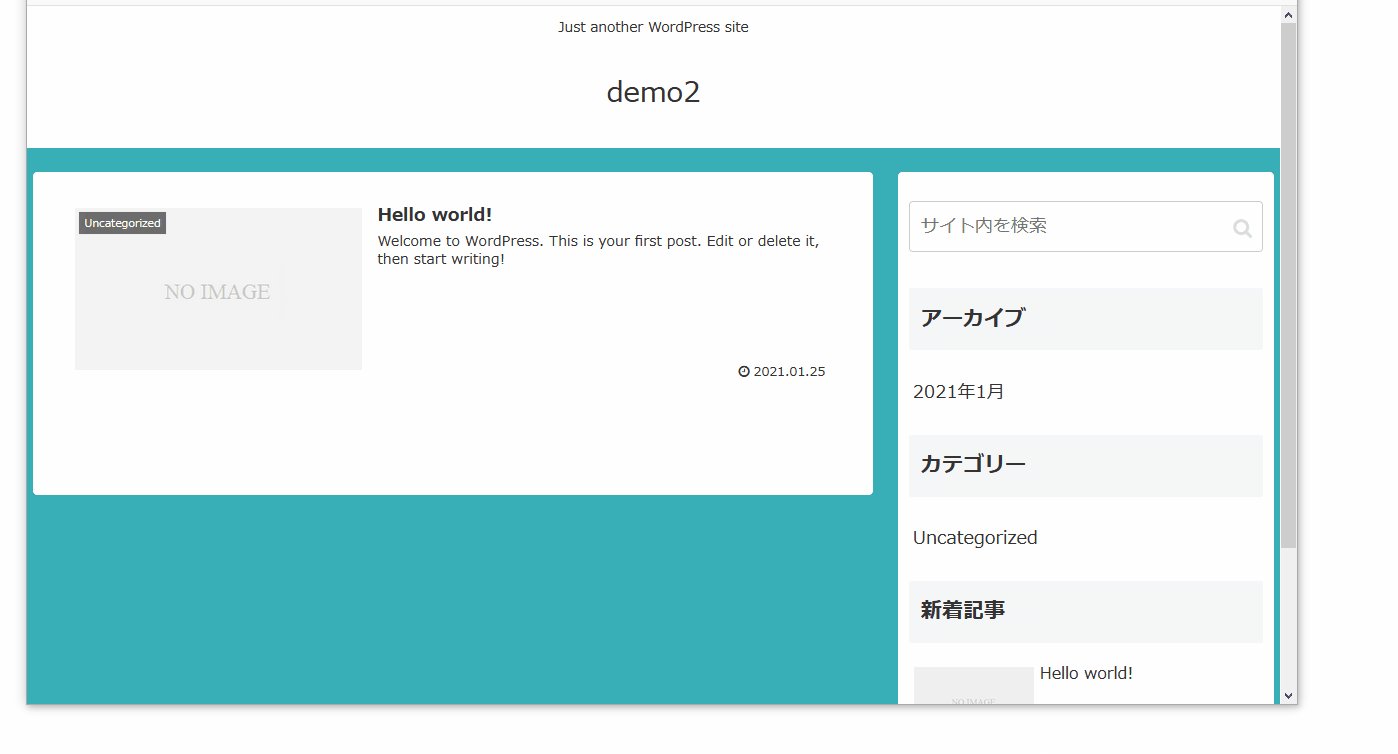
GitHubのテーマをダウンロードしてテストサイトで検証してみたのですが、やはり、縦スクロールバーが表示されない、つまり、コンテンツが少なく、Webサイトがブラウザのウィンドウの高さより少ない高さのとき、+20pxだと、width: auto; になるタイミングが微妙に早すぎてしまうような気がします。
デフォルトのカラム幅でやってみると、+6pxまでは、ほんの少しですが、横スクロールバーが表示される幅帯があります。
+7px ですと、私の環境の Firefox と Chrome では、横スクロールバーが表示されなくなるようです。
縦スクロールバーが表示された状態だと、+20pxぐらでもいいのかもしれませんが、そんなにコンテンツが少ないサイトは少ない、とは言え、やはり、幅の少ない方を基準にしておいた方が安全です。
+6pxでギリギリなので、いままでどおりでもいいのかなと思います。
縦スクロールバーの有無を考慮せずに書きこんでしまった私がいけないのだと思います。
1262にしたとき
This post was modified 4年前 4回 by リフィトリー
Topic starter
2021-01-26 02:41
2021-01-26 20:16
すいません、書かれていることの意味がちょっとよくわからなくなりました。
今回の修正で何が問題だったのでしょうか。
width: auto; になるタイミングが微妙に早すぎてしまうような気がします。
これでしょうか。
僕としては、横スクロールバーが表示されなくなった方が良いと思ったのですが(+7-10くらいに調整する必要があるのかもしれませんが)。
Topic starter
2021-01-26 20:52
@yhira さん
+20px で、ブラウザの右端に縦スクロールバーが無い場合でも、少し早めに「.wrap」のwidthが、auto に切り替わるだけなので、カラム設定で設定されている、メインカラムとサイドバーの幅より、ちょっと膨らむ、というだけのことかもしれません。
Cocoonを最初に設計されたときに、Flexbox や float をいろいろ試されていて、現在のようになっているのかもしれませんね。
以前は有った、カラム間のマージンもずいぶん前にやめてしまったこともあり、スムーズに切り替わって、カラムの構成が崩れなければ、どちらでも良いのかもしれません。
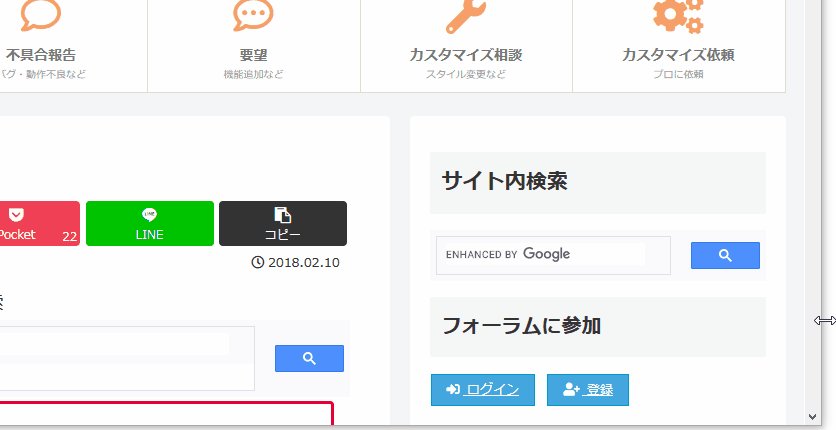
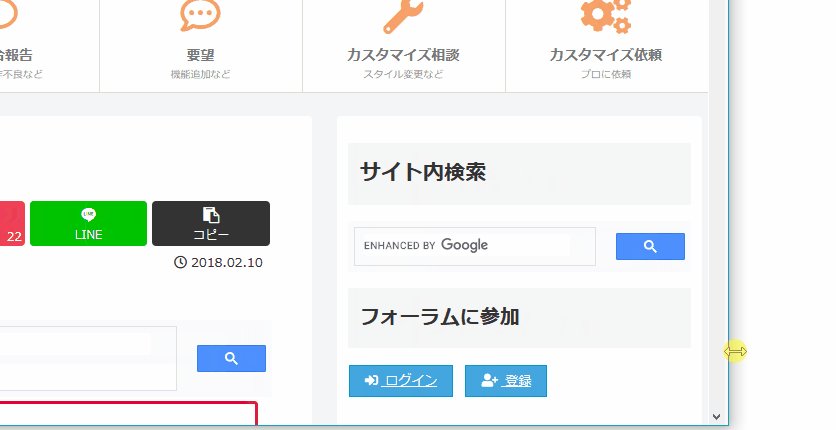
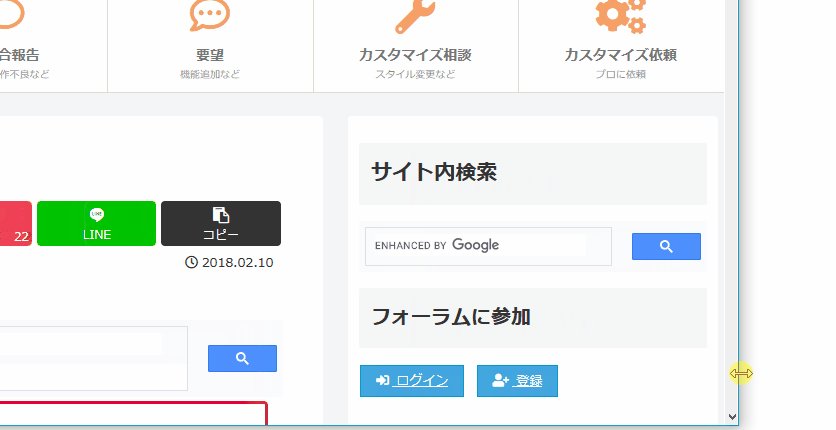
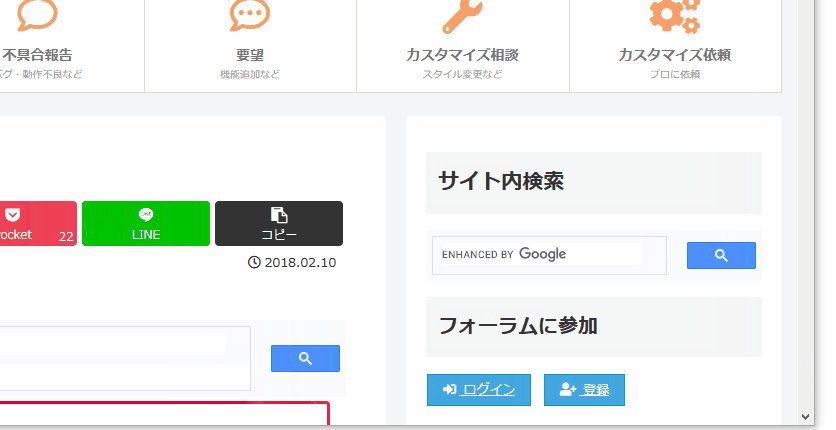
+20pxでのテストサイトのGif画像をアップしてみます。
右端に、縦スクロールバーがないとき。
Topic starter
2021-01-28 13:13
@yhira さん
やはり、私のテスト環境のFirefoxでは、
ブラウザのウィンドの右端に縦スクロールバーが表示されいる場合では、
.wrap 値 + 23px までは、横スクロールバーが表示され、
.wrap 値 + 24px からは、横スクロールバーが表示されなくなるようです。
また、
ブラウザのウィンドウの右端に縦スクロールバーが表示されていない場合では、
.wrap 値 + 6px までは、横スクロールバーが表示され、
.wrap 値 + 7px からは、横スクロールバーが表示されなくなるようです。
ということは、Firefoxでは、ブラウザの右端の縦スクロールバーの表示の有無によって、
17px の 差が出る、ということのようです。
メディアクエリの設定も、この差のことも踏まえて設定した方が良さそうです。
Topic starter
2021-01-28 13:49
@yhira さん
Google Chrome でも、試してみましたが、以下のFirefoxの場合と全く同じになるようです。
やはり、私のテスト環境のFirefoxでは、
ブラウザのウィンドの右端に縦スクロールバーが表示されいる場合では、
.wrap 値 + 23px までは、横スクロールバーが表示され、
.wrap 値 + 24px からは、横スクロールバーが表示されなくなるようです。
また、
ブラウザのウィンドウの右端に縦スクロールバーが表示されていない場合では、
.wrap 値 + 6px までは、横スクロールバーが表示され、
.wrap 値 + 7px からは、横スクロールバーが表示されなくなるようです。
2021-01-28 20:32
.wrap 値 + 23px までは、横スクロールバーが表示され、
.wrap 値 + 24px からは、横スクロールバーが表示されなくなるようです。
だとしたら、+24で修正しておこうと思います。
横スクロールバーが表示されない方が良いと思うので。
僕は、レスポンシブモードだったから思ったように不具合が出なかったんですね ?
Topic starter
2021-01-28 22:31
どちらの場合も、横スクロールバーは表示されなくなりました。
修正ありがとうございます。
思わぬ問題が絶対出ないとも限らないので、しばらくは、様子を見守りたいと思います。
以下のリンクにある、.wrap の値が autoになったときの、サイドバーの padding と メインカラムの width のパーセンテージの件もご検討いただければ幸いです。
https://wp-cocoon.com/community/postid/44341/
This post was modified 3年前 2回 by リフィトリー
わいひら reacted
2021-01-31 20:54
ご確認いただきありがとうございます。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。