サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年1月30日 20:54
いつも大変お世話になっております。
連投で大変申し訳ございません。Cocoonを最強にしたいという想いがあり失礼千万かと思いますがリクエストいたします。
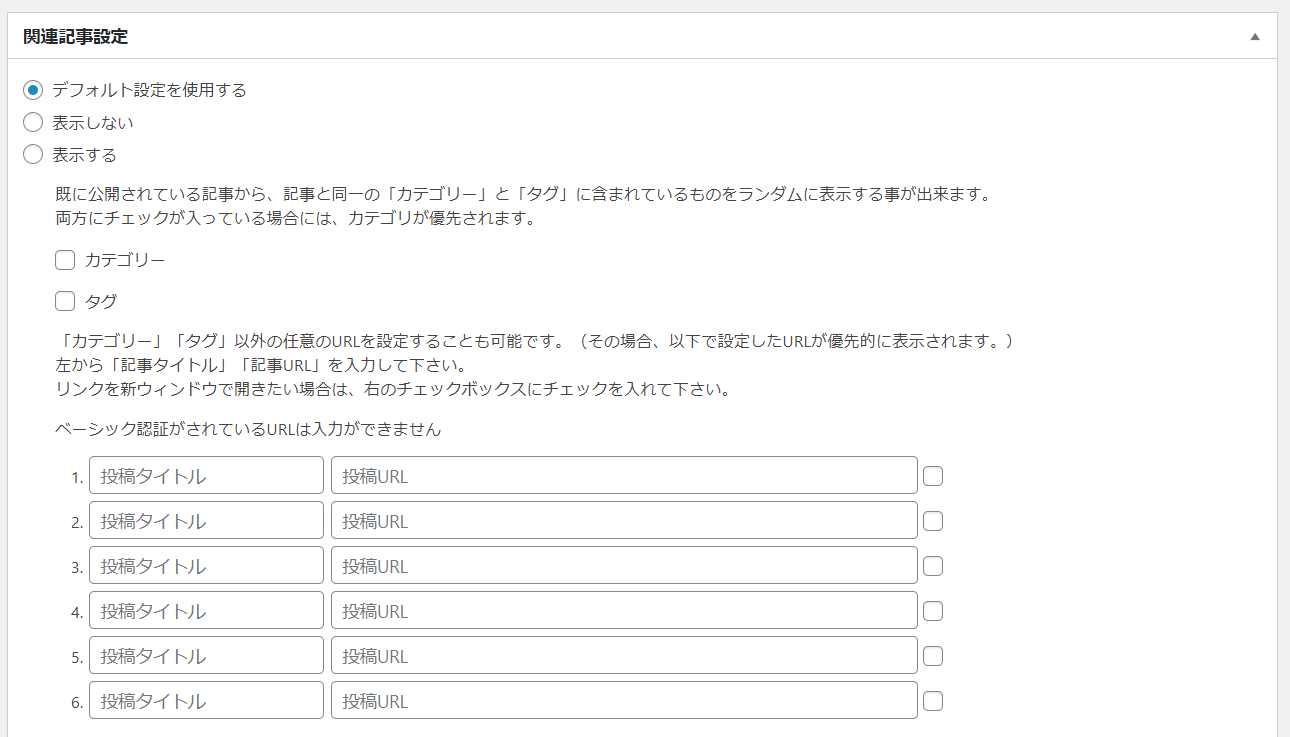
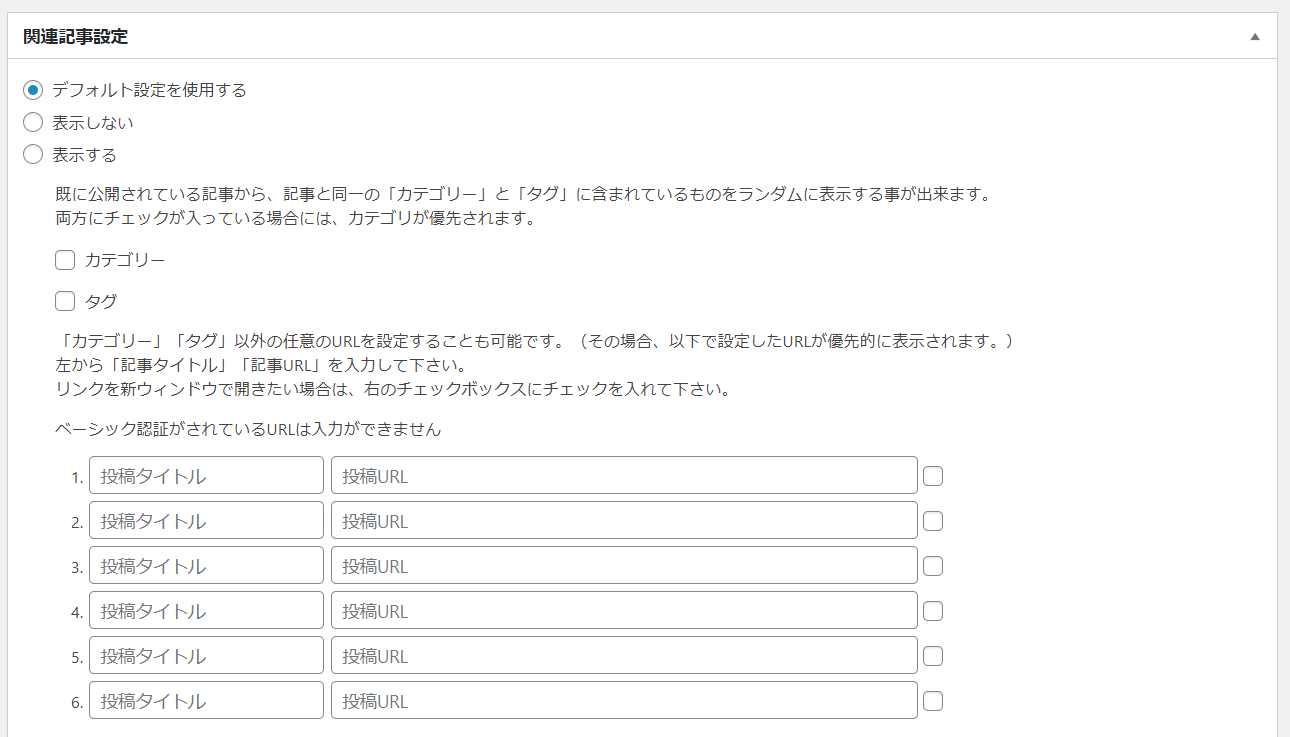
添付は他テーマ(これまたかしこいいりょく)のものですが、関連記事に表示する記事を指定できる機能がとっても便利でした。
サイトの回遊率をあげるために、次に読ませたい記事があった場合ブログカードとかを置く方が多いと思いますが、ブログカードで読ませたい記事を指定すると、その下に表示される関連記事に同じ記事が表示されてしまうことがあり、根拠は薄いのですがGoogle的にも良くない(過度の誘導?)し、ユーザーからみると「どうしてもこの記事に誘導したいんだな」と思われるマイナス面があります。
関連記事の先頭とかに読ませたい記事をそおっと置くことで違和感なく誘導できる機能は、他のCocoonユーザーさんも「これ便利かも」ときっと思っていただけるものと勝手ながら思っております。
なお、他テーマでの同様の希望は、URL1記事指定すると残りの5記事とかは同一カテゴリーで任意で関連記事に表示してくれます。
全然急ぎませんのでご検討いただけると幸いです。
2020年1月31日 19:58
根拠は薄いのですがGoogle的にも良くない(過度の誘導?)し、ユーザーからみると「どうしてもこの記事に誘導したいんだな」と思われるマイナス面があります。
誘導したい記事に複数リンクがあったとしても、(何百とかではない限り)SEO的にマイナスになるとはちょっと思えないです。正解はわからないので個人的にですが。
誘導したい記事があるのであれば、コンテンツに関連するものであれば、誘導するのはごく自然なことかと思います(次に読ませたい記事であればなおさら)。
該当機能に関しては、検討はしてみようと思います。
ただ、他にも予定しているものがあるので、すぐにどうできるかとかはちょっとわからないです。
Misumi reacted
トピックスターター 2020年1月31日 22:08
トピックスターター 2020年2月1日 21:02
@yhiraさん
そうです。賢威です。
2020年2月1日 21:06
よろしければ、DIVERの設定画面のスクリーンショットもいただくことは可能でしょうか?
設定画面を見るだけでも、ある程度仕様がわかるので。
僕自身、他の有料テーマは使ったことがなくて、有料テーマの機能に関しては疎かったりします ?
2020年2月1日 22:19
僕は、今回の要望の意図は、関連記事の上部に紛れ込ませるのかと思っていました。
例えば、以下のページだと、
https://wp-cocoon.com/code-block/
添付画像の関連記事エリア内に、他の関連記事に紛れ込ませる形で上部に設定した記事を表示させるのかと。
2020年2月1日 22:19
もしよろしければ、賢威の公開ページ(関連記事部分)では、実際どのような表示になるのかのスクリーンショットをいただけますでしょうか。
トピックスターター 2020年2月1日 22:33
@yhiraさん
いえ、カードやグリッドにもできます。
https://tan-taka.com/diver-demo/view/2795
DIVERは会員サイトがなく上記のようにOPENになってます。
DIVERはスピードが遅いですがデフォルトでもデザインがかなり綺麗ですのでポータルサイト向きかもです。
賢威はデザインがシンプルで拡張性は低くスピードも遅めですがサポート体制は万全です。
2020年2月2日 19:54
僕は、今回の要望の意図は、関連記事の上部に紛れ込ませるのかと思っていました。
例えば、以下のページだと、
https://wp-cocoon.com/code-block/添付画像の関連記事エリア内に、他の関連記事に紛れ込ませる形で上部に設定した記事を表示させるのかと。
これは、どんな感じでしょうか。
以下のページだと、内部リンクの説明のようですけど。
https://tan-taka.com/diver-demo/view/2795
関連記事に紛れ込ませる方法ではないのでしょうか。
トピックスターター 2020年2月3日 11:12
@yhiraさん
説明不足と一部誤情報をお伝えしてしまい失礼しました。
僕は、今回の要望の意図は、関連記事の上部に紛れ込ませるのかと思っていました。
はい。この認識で合ってます。賢威ではこれができます。
DIVERはすいません、賢威と違って紛れ込ませるわけではなく、指定した記事を関連記事として表示させる機能でした。
余談ですが、(テストしたことがあるのですが)特定の記事に内部リンクを集中させるとサイト全体がGoogleからペナを食らうことがあります。得に誘導先にアフィリリンクがある場合です。
大手サイトもこれで結構飛んでるはずだし、訪問者も「この記事に飛ばしたいんだな」とユーザー体験を不満足の方向に低下させる可能性があります。
でもそうはいってもコンバージョンさせるのが目的なので、キラーページや、あるいはキラーペジ手前のクッションページに誘導したいじゃないですか。なので、そおっと関連記事に紛れ込ませたいなと。
ブログカードを記事下に置けばいいだけなのですが、それだと記事下に同じ記事への内部リンクが2つつくケースが出てきます。そうならないように賢威は設計されていて、とても良い仕様だったもので要望させていただいた次第です。
2020年2月3日 19:44
余談ですが、(テストしたことがあるのですが)特定の記事に内部リンクを集中させるとサイト全体がGoogleからペナを食らうことがあります。得に誘導先にアフィリリンクがある場合です。
僕はそれをやっているサイトがありますが、特にペナルティーは食らってないです。
どういったテスト条件なのでしょうか?
もしくは、なにかそれを検証している信頼性の高い情報元はありますか?
トピックスターター 2020年2月3日 19:54
@yhiraさん
信頼性と言われてしまうと心もとないですね。
保険ソ〇〇という有名なサイトのSEO担当の人から「アフィリリンクを多く張ってるランキング記事に集中して内部リンクを貼るとペナります」って聞いて、本当かな?と思ってテストしたら、私も順位が低下した事がある、という程度なので信頼性はあるようでないかもです。
元ハ〇ラボも、全ての記事の下に育毛剤ランキングへのリンクを貼っていて、その方は「あれはたぶんペナります」っと言っていたとこまでは記憶しているのですが、確証的なものはないですね。
2020年2月3日 20:54
保険ソ〇〇という有名なサイトのSEO担当の人から「アフィリリンクを多く張ってるランキング記事に集中して内部リンクを貼るとペナります」って聞いて、本当かな?と思ってテストしたら、私も順位が低下した事がある、という程度なので信頼性はあるようでないかもです。
テスト条件はこれということですね。先程より条件の詳細がわかりました。
確かにこれだったら、ユーザビリティーの観点から、ありえるのかもしれませんね。
僕のサイトの場合、リンクを貼っているのは、そういったアフィリエイトばかりのランキングページではなかったので。
2020年2月3日 20:55
もしよろしければ、賢威の公開ページ(関連記事部分)では、実際どのような表示になるのかのスクリーンショットをいただけますでしょうか。
あとこちらもよろしいでしょうか。
賢威で関連記事の設定をした場合、公開ページではどういった表示になるのかなと思いまして。
2020年2月3日 22:11
設定画面から察するに、記事単位(?)でカスタムフィールドから関連記事内にタイトルを含む独自リンクの設定ができるようですが、Cocoonには関連記事機能だけでなくブログカードやナビカードのようなリンク作成機能がいくつかあったりするので、私の場合はカテゴリー(またはタグ)単位で各種関連リンクを統合的に作成できるようカスタマイズしてあります。
実装した機能を運用していて、どこまで細かく内部リンクの構造を設計できるようにするかが重要のような気がします。
記事単位にするか、関連記事に合わせたターム(カテゴリー・タグ)単位にするかで実装内容はもちろんですが、各々の設定に係る利便性が大きく変わってくるかと。
わいひら reacted
トピックスターター 2020年2月3日 22:59
@yhiraさん
↓関連に任意のURL( https://sakurabashi.dental/keni/2020/02/03/diver/ )を指定↓
https://sakurabashi.dental/keni/2020/02/01/keni/
関連記事の一番左に「ダイバーシティダイバーシティダイバーシティ」という記事が表示されていると思いますが、これが任意で指定してさりげなく潜り込ませた「カテゴリー外」の記事です。
↓何も指定せず↓
https://sakurabashi.dental/keni/2020/02/03/tekitoi/
何も指定しないとカテゴリー内の記事だけが表示されます
2020年2月4日 14:32
こんにちは。
おそらく内部リンクが過剰であっても、心配するようなことにはならないかと思います。
▼Google社員による回答
https://www.seroundtable.com/google-no-internal-linking-overoptimization-penalty-27092.html
ネットショップや販促サイトでも、ひとつのCVに繋げるというのはよくあると思います。
でも、キーワードを詰め込んだり、ユーザー体験を損なうようなリンクはオススメしませんね・・・。
このトピックスにある関連記事の機能については、僕もsimplicity2の時に、似たようなカスタマイズをしていました。(今はナビカードを使います)
関連記事を一方通行にしたい時に便利だとは思います。
例えば「マインクラフトの攻略」記事に、関連記事として「マインクラフトが創造性によい」という記事を出したい時があります。
「マインクラフトが創造性によい」という記事は、攻略記事ではなく、創造性に関する記事を関連に入れたい場合があります。
なので、この関連記事のカスタマイズ機能は、あれば便利だなあと思っています。
わいひら reacted
2020年2月4日 18:59
↓関連に任意のURL( https://sakurabashi.dental/keni/2020/02/03/diver/ )を指定↓
https://sakurabashi.dental/keni/2020/02/01/keni/
関連記事の一番左に「ダイバーシティダイバーシティダイバーシティ」という記事が表示されていると思いますが、これが任意で指定してさりげなく潜り込ませた「カテゴリー外」の記事です。
一応スクリーンショット撮影して掲載しておきます。
任意URLを指定したカードも、通常の関連記事カードも見た目的には変わりがないんですね。
2020年2月4日 19:00
トピックスターター 2020年2月4日 19:07
@yhiraさん
そうです。見た目は変わらないんです。よほど疑いの目を持ってみない限りは意図した内部リンクが仕込まれているとはまず気づかないので、この自然さが気に入って重宝していました。
2020年2月6日 22:13
見た目は変わらないで、URLを入力した順から上部に優先的に表示されるということでいいんですよね?
トピックスターター 2020年2月7日 05:21
@yhiraさん
はい、おっしゃるとおりです。
2020年2月7日 19:36
承知しました。実装方法を検討したいと思います。
ただ、おそらくすぐには出来ないと思います^^;
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。