サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2018年8月13日 19:32
お世話になっております。
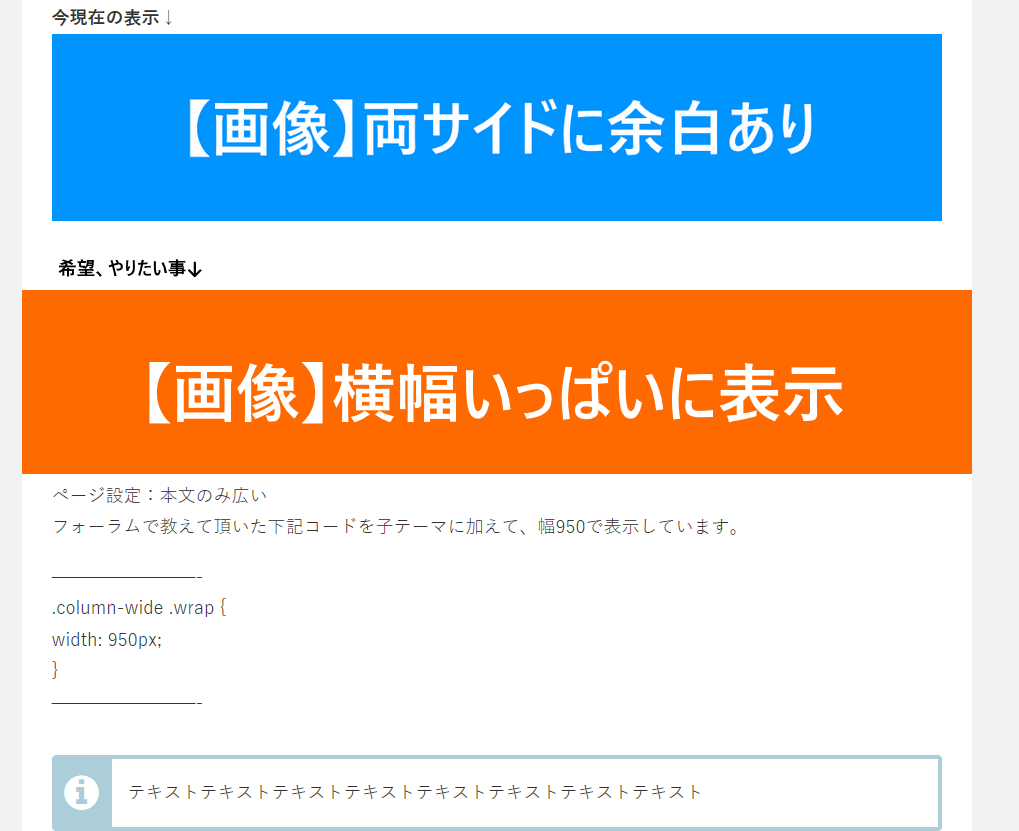
ページタイプを「本文のみ」にした際、画像を投稿エリアの幅いっぱいに表示させたいのですが、どのようにしたらよいでしょうか。
PC、スマホ共にそのような表示にしたいです。
http://swingpop.xsrv.jp/test/
下記トピックを拝見しましたが、「スマホ表示」についての説明だったため、よく分からず…質問させて頂きました。
https://wp-cocoon.com/community/customs/%E3%82%B9%E3%83%9E%E3%83%9B%E8%A1%A8%E7%A4%BA%E3%81%AE%E9%9A%9B%E3%81%AB%E8%A8%98%E4%BA%8B%E5%86%85%E7%94%BB%E5%83%8F%E3%82%92%E6%A8%AA%E5%B9%85%E3%81%84%E3%81%A3%E3%81%B1%E3%81%84%E3%81%AB%E8%A1%A8/
お手数ですが、ご教示頂けますと幸いです。
よろしくお願い致します。
2018年8月13日 20:38
いくつか質問させてください。
- 画像とは、本文(.entry-content)内の画像すべてでしょうか。
- アイキャッチの画像もでしょうか。
- 画像がカラム幅より小さい画像だった場合、どうするのでしょうか(小さい画像の場合は、画像が単に左に寄るだけになる気がします)。
トピックスターター 2018年8月13日 22:33
わいひらさん
質問内容が曖昧で申し訳ございません。
ページ単位で画像を一括指定するのではなく、最初の質問でリンクを貼ったトピックでAkiraさんが回答されているように、cssで記述して、HTMLで任意の画像を横幅いっぱいに表示するよう指定できればと思ったのですが…それは難しいでしょうか。
(本文内の画像の場合)
アイキャッチに関しては常に横幅いっぱいで表示させたいです。
2018年8月14日 12:10
任意の画像となると、 PHP などでの一括処理が難しいです。
なので、 1 つ 1 つ手動で画像を投稿エリアの幅いっぱいにします。
まず、幅いっぱいにしたい本文内の画像は、 HTML を下記のように書きます。アイキャッチ画像の HTML は、変更不要です。
<p class="max-img">
ここに画像を挿入
</p
次に、子テーマの style.css や amp.css に、下記の CSS を追加します。
@media screen and (min-width: 769px) {
.page .eye-catch,
.max-img {
margin-left: -29px;
margin-right: -29px;
}
}
@media screen and (max-width: 768px) {
.page .eye-catch,
.max-img {
margin-left: -10px;
margin-right: -10px;
}
}
アイキャッチ画像の CSS 変更は、固定ページに限定しています。
投稿ページでも投稿エリアの幅いっぱいにするには、 .page を削除します。
わいひら reacted
トピックスターター 2018年8月14日 13:09
Akiraさん
教えて頂きありがとうございます!
横幅いっぱいに表示されました!!
細かい事で申し訳ないのですが、1つ教えてください。
画像の両サイドに、1px程のわずかな余白があるのですが、これも消す事は可能でしょうか。
もし可能であればこちらも消したいです。
お手数をおかけしますが、ご教示いただけますと幸いです。
よろしくお願い致します。
2018年8月14日 14:11
ボーダーが入ってますね。この CSS で消えます。
.page .main {
border: none;
}
.page で、固定ページに限定しています。
.page を削除すると、投稿ページや記事一覧ページでもボーダーが消えます。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。