サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
2018年4月19日 00:38
背景画像というのがちょっとよくわからないです。
Cocoon設定の背景画像設定ではダメなのでしょうか。
当サイトトップページのアピールエリアみたいな感じのものでしょうか。
トピックスターター 2018年4月19日 10:09
理想は「トップメニュー(右寄せ)」の下に画像を配置させたいです。
配置させる画像についても、ヘッダー背景画像のブロックのように
画面の端から端までを画像を配置出来たらと思います。
おそらく、 「トップメニュー(右寄せ)」で設定して、固定ページの上部
に任意の画像を配置するという感じかと思いますが、そうすると
ヘッダー背景画像のように端から端まで配置出来ないかなと思って
います。
トピックスターター 2018年4月19日 22:10
やはり、難しいでしょうか?
色々と難しいようであれば、トップメニュー(右寄せ)にして
固定ページの一番上に画像をいれるしかないかなと思っています。
別スレッドにも記載させて頂いておりましたが
その、固定ページの一番上に画像をいれる際にジャンボトロンで横幅いっぱいに
掲載できればとも考えていました。
2018年4月20日 22:26
色々と難しいようであれば、トップメニュー(右寄せ)にして
固定ページの一番上に画像をいれるしかないかなと思っています。
これが一番簡単な方法かと思います。
ジャンボトロンというのは、僕は使ったことがないので、あまり詳しくなく詳細までは把握していないのですが、横幅いっぱいなら比較的手軽にできるかと思います。
画像を入れるテンプレートは、子テーマの、tmp-user/main-before.phpあたりにHTMLで書けば良いかと思います。
トピックスターター 2018年4月20日 22:56
tmp-user/main-before.php
にタグを入れたのですが、サイト上では見えない感じです。
お問合わせから入れたサイトのURLをお送りしたので
もし、お時間があればご確認頂けたら幸いです。
2018年4月21日 22:31
とりあえずは、画像は横幅いっぱいになっているように思います(添付画像)。
ただ、サポート対象外のものにもあるように、僕はテンプレートファイル入力の正しさを確認するすべがありません。
なので、できるとしても、アドバイス程度までしかサポートできないのでご了承ください。
トピックスターター 2018年4月22日 22:18
ご確認有りがとうございます。
見て頂いた横幅いっぱいの画像はアピールエリアに設定したものなので、
tmp-user/main-before.php
に記載したものではありません。
現状、
tmp-user/main-before.php
に記載しているのですが画面には表示されていません。
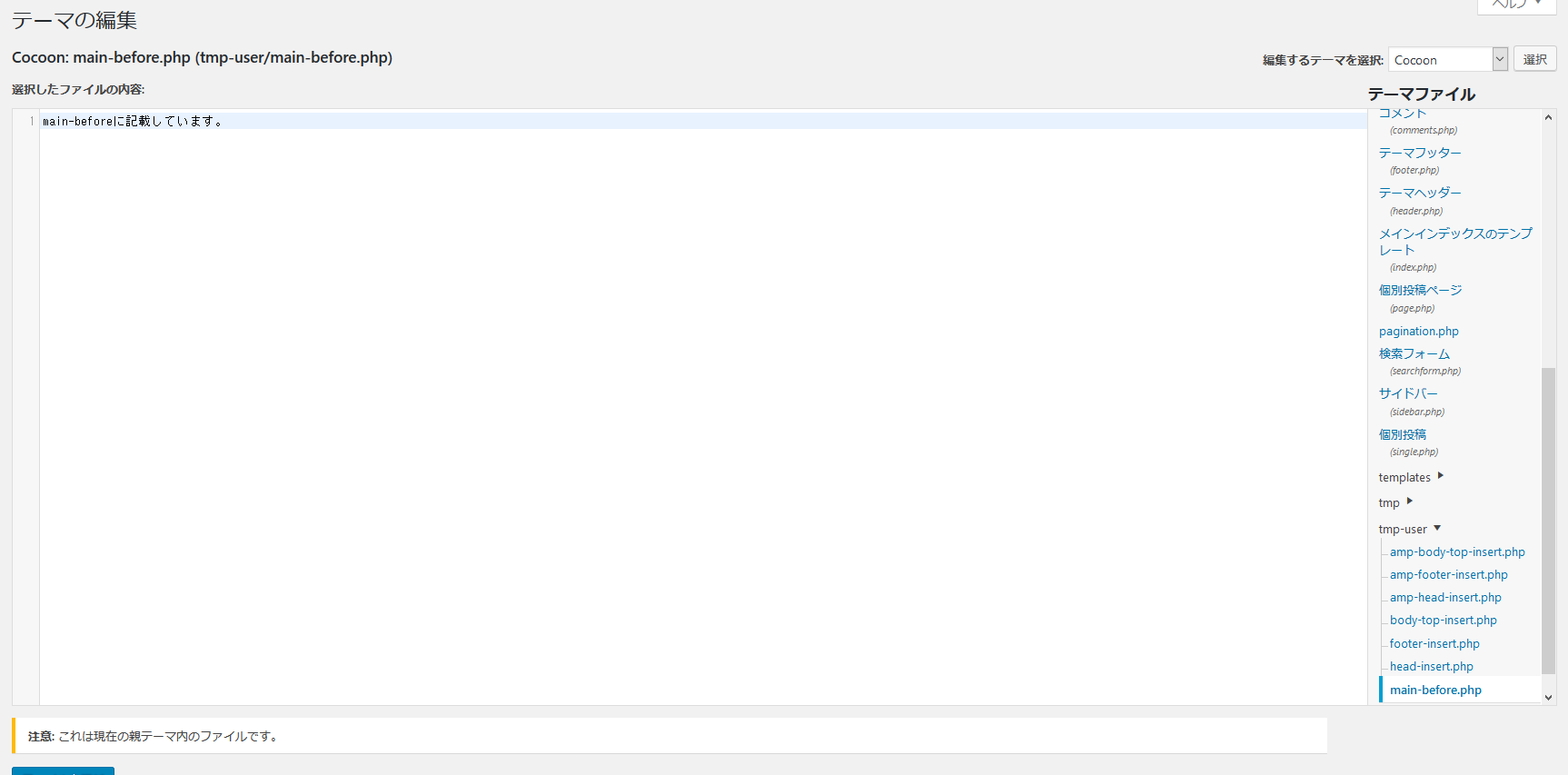
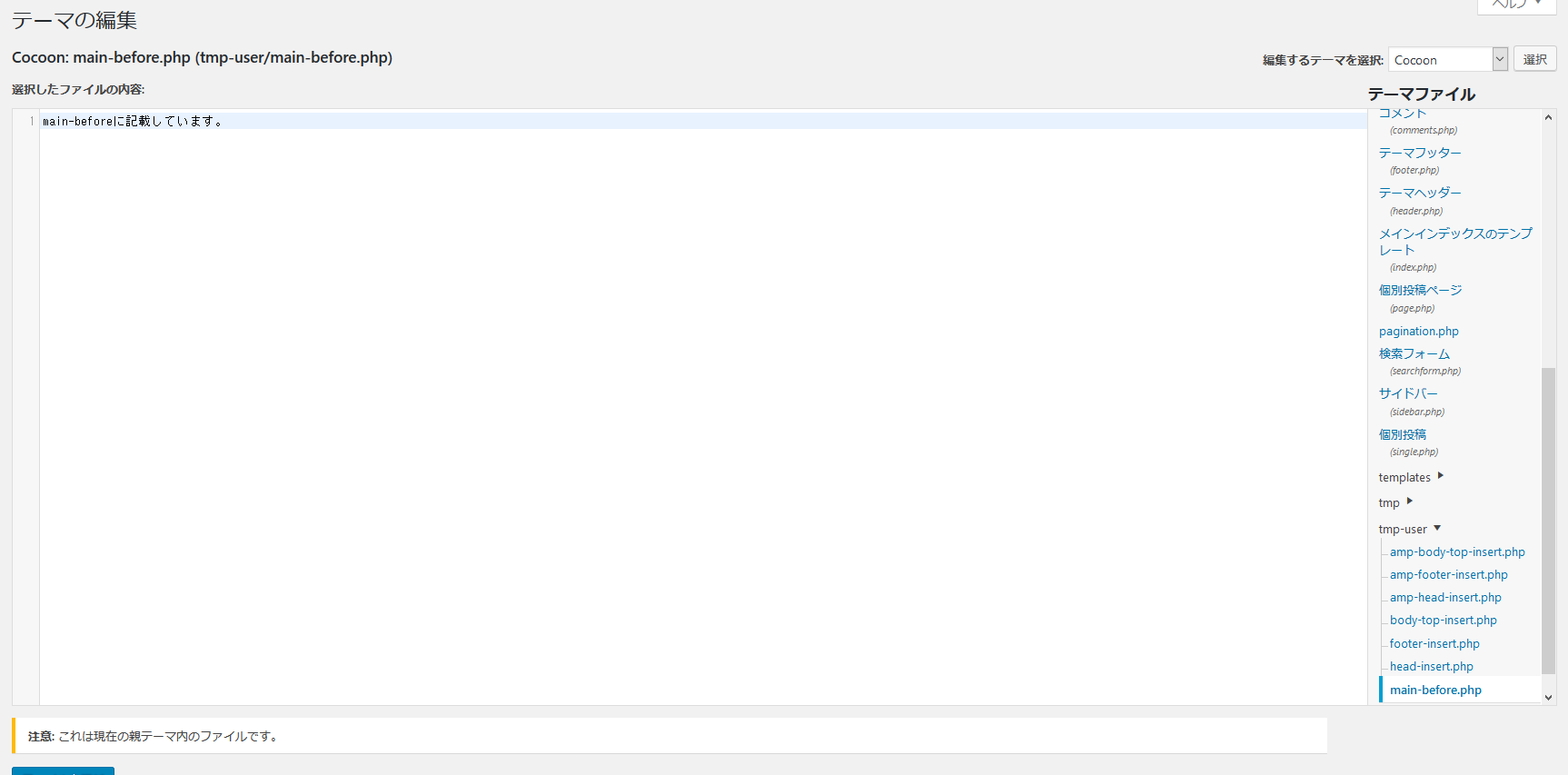
tmp-user/main-before.php
に記載した内容とそれが反映?された画面を添付します。
トピックスターター 2018年4月22日 22:25
出来れば、このtmp-user/main-before.php
を利用出来たらと考えています。
2018年4月24日 22:59
僕は、こちらの返信で「子テーマの、tmp-user/main-before.php」と書いています。
ですが、こちらの画像では親テーマのものになっています。

子テーマを使用されていないとかなのでしょうか?
子テーマを使用していなければ、それで表示されるとは思うのですが。
2018年4月25日 19:47
ご報告ありがとうございます。
うまくいったようでよかったです。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。