サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年9月27日 19:05
2020年9月27日 21:56
前略、gegepon さん
もしかしたら、わいひらさんは、MENUの文字を変更したいのだと、思ってしまったのかもしれません。
JavaScriptの遊びがてら、ちょっとローカルのテストサイトで遊んでみました。
本当はPHPでやる方が良いのだろうとは思いますが、私はよくわかりません。
以下のコードを子テーマのテーマエディターの javascript.js ファイルに追記して・・
$(function() {
// .slicknav_menuの子要素の先頭に追加
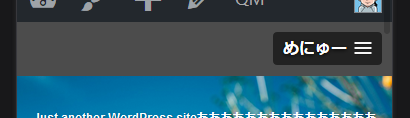
$('.slicknav_menu').prepend('<div class="slicknav_title">ここに任意の文字を入れる</div>');
});
cssファイルには以下のように追記します。
.slicknav_title {
display: inline-block;
color: #fff;
margin-top: 8px;
margin-left: 8px;
}
すると、下の画像のような感じになりました。
ちょっと、遊びでやっただけですので、実用できるかは疑問です。
JavaScriptなので、当然JavaScriptが使えない環境では表示されません。
わいひらさん、もしくは詳しい方が何か書きこんでくださるだろうと思います。
この投稿は5年前 5回ずつリフィトリーに変更されました
わいひら reacted
2020年9月27日 22:16
いずれにしても、もともと文字を入れるようにはなっていないみたいなので、何らかのカスタマイズが要るのだろうと思われます。
トピックスターター 2020年9月28日 09:34
ありがとうございます!
お教えいただいたところ大変申し訳ございません。
メニューのラベルの文字ではなく、リフィトリー様から頂いたことが求めていたものでした。
可能でしたら、改めてご回答頂けましたら幸いです。
宜しくお願い致します。
2020年9月28日 20:35
そのメニュー機能自体、PHPではなくJavaScriptで生成されているものなので、リフィトリーさんの書かれた方法でやるしかないかと思います。
2020年9月28日 20:37
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。