サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年10月23日 04:50
グローバルメニューの色を変えようとすると一括で全て変わるのですが、1つ目のメニュー赤、2つ目のメニュー黄..
かつサブメニューはそのままの色ってできますでしょうか?
2019年10月23日 23:33
もしくは
メニューに独自のclass属性を付けて装飾するとか。
- 「 CSS class (オプション) 」に
hogeと入れたら、 - cssは .hoge {background-color: red;}
https://gyazo.com/61aaa08dc236ade59923b5e2b3dd60a3
わいひら reacted
2020年4月22日 18:34
横から失礼します!
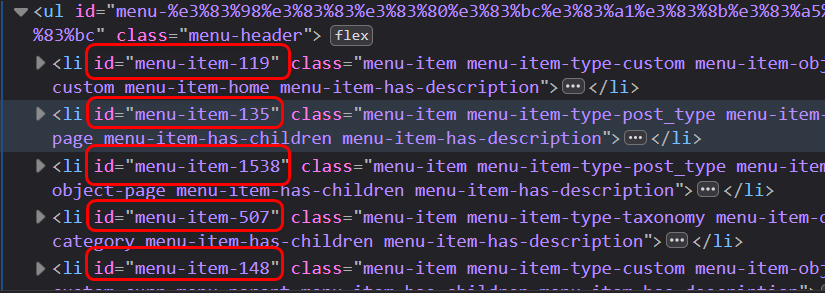
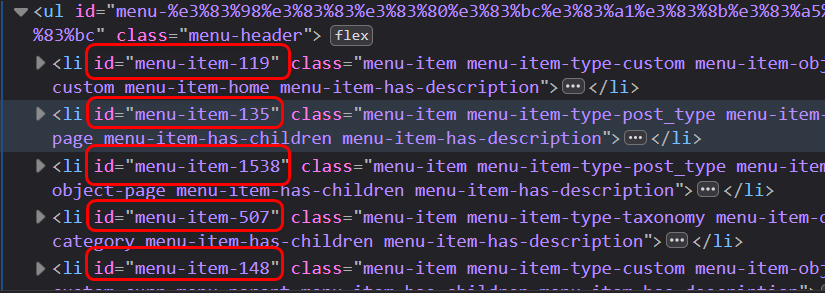
数字部分は、それぞれのメニューアイテムに割り振られている数字を割り当ててください。
とありますが、どうやって確認すればいいですか?
2020年4月22日 21:33
かつサブメニューはそのままの色ってできますでしょうか?
サブメニューの色を変えないのであれば、次のように書くとメニューのIDを調べる必要がありません。
1番目のメニューが赤、2番目が緑、3番目が青になります。
.navi-in>ul>li:nth-of-type(1) {
background-color: red;
}
.navi-in>ul>li:nth-of-type(2) {
background-color: green;
}
.navi-in>ul>li:nth-of-type(3) {
background-color: blue;
}
※今作っているスキンのcssが役に立つとは(笑
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。