サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
2019年6月3日 19:45
文字数がバラバラなので理想のようになりにくいと思いますよ。
センタリングしたいのか、行頭だけを揃えたいのか。よくわかりません。
- あと記事entry-contentにある『段落だけ』を装飾したいって事ですか?
- PC上でのみご覧になってますが、スマホ上では表示が変わると思います
どうしたいか具体的に言っていただいたうえで、該当URLをご提示いただけますか。
わいひら reacted
2019年6月3日 20:33
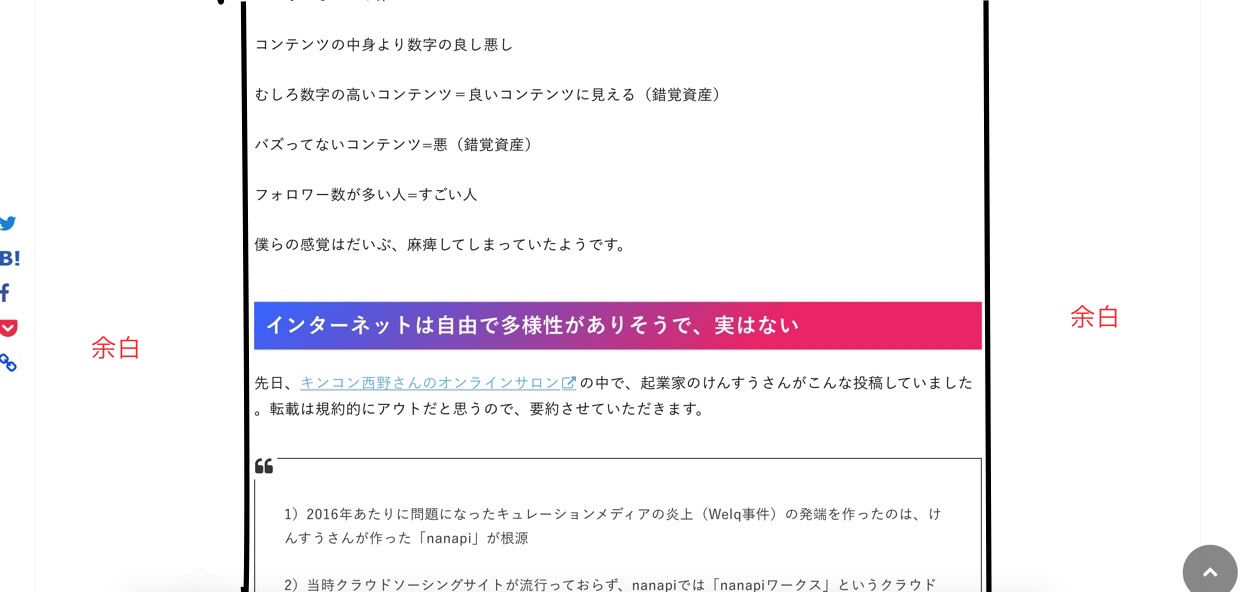
キャプチャ画像の中でいうと、どの部分を中央寄せするのでしょうか?
「コンテンツの中身より~麻痺してしまったようです。」の部分でしょうか。
2019年6月10日 15:24
具体的に説明できず申しわけございません。
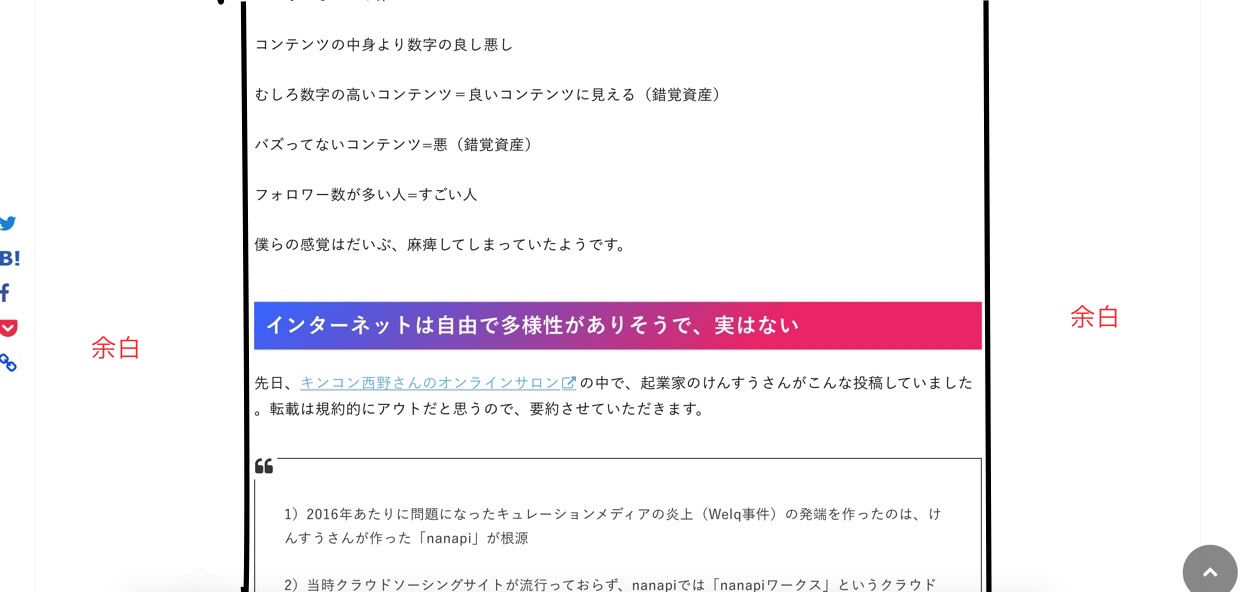
画像の通り左右の余白が均等で、文章や見出しが中央に集まっているこのような状態にしたいです。
.entry-content {
text-align: center;
}
https://gyazo.com/b71289c6862b534a601821c55a4b1ad7
こういう事ですか???
画像先のリンク
https://wp-cocoon.com/blogcard-types/
この投稿は7年前ずつかうたっくに変更されました
わいひら reacted
トピックスターター 2019年6月10日 17:22
失礼しました。
そのようなイメージです
現状の記事がそちらです。
縦線をいれたのは理想を伝えたかっただけです
2019年6月10日 17:22
イメージが伝わってないです。
具体的に説明できず申しわけございません。
画像の通り左右の余白が均等で、文章や見出しが中央に集まっているこのような状態にしたいです。
何をされたいか考えてみたのですが。実際わかりません。メイン領域の幅を狭くして、その領域をセンタリングをしたいという事なのか?
もうしわけないですが、状態もやりたい事もイメージできません。
あと画像だけ見てても、HTML・CSSすら見えないのでなんとも言えない、また現状すら分かりません。
urlを置いてください。
不具合・カスタマイズ対象ページのURLを提示してください
***
考えてたら、書き込みがかぶってしまいました。URLをお願いします。
この投稿は7年前ずつかうたっくに変更されました
わいひら reacted
トピックスターター 2019年6月10日 17:32
何のURLを置けばいいですか?
僕のブログでしょうか?
トピックスターター 2019年6月10日 17:36
不具合カスタマイズ対象ページはどこにありますか?
どこにあるかわからないので載せれないです
2019年6月10日 19:17
何のURLを置けばいいですか?
僕のブログでしょうか?
そうですね。カスタマイズしたいサイトのURLです。
不具合カスタマイズ対象ページはどこにありますか?
どこにあるかわからないので載せれないです
サイトをお持ちではないですか??
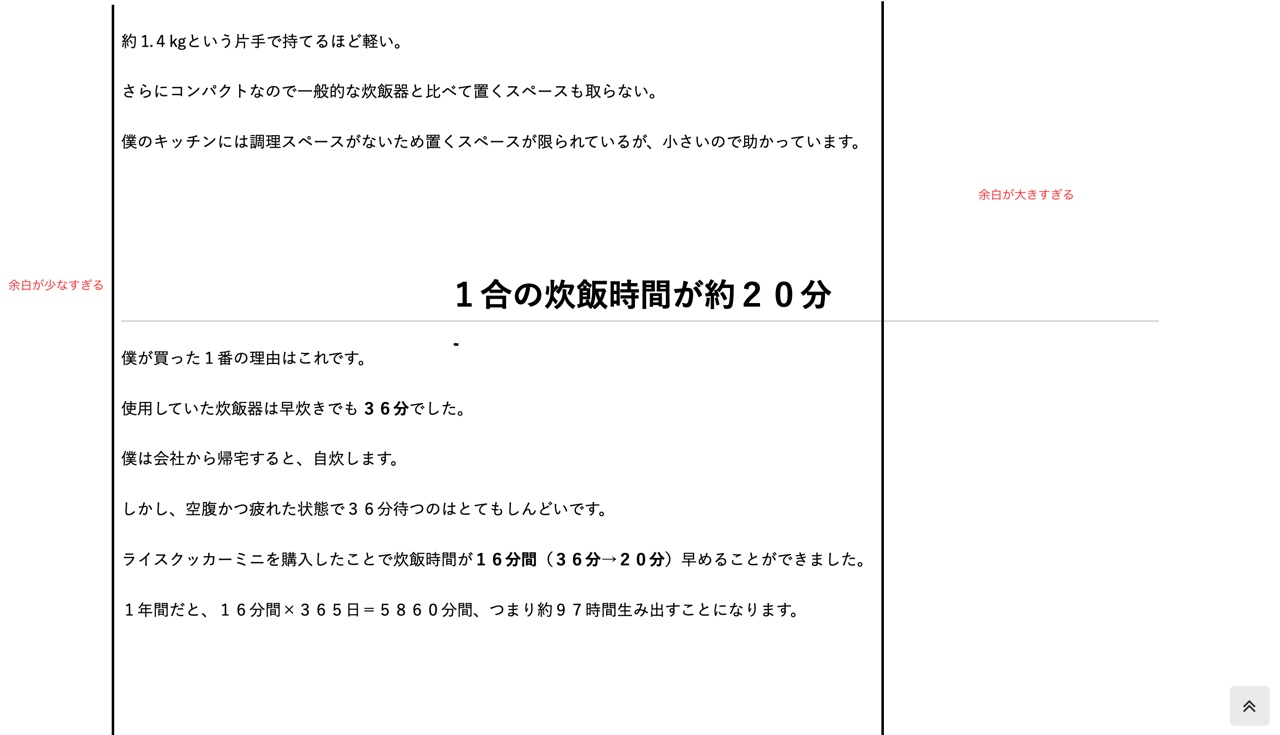
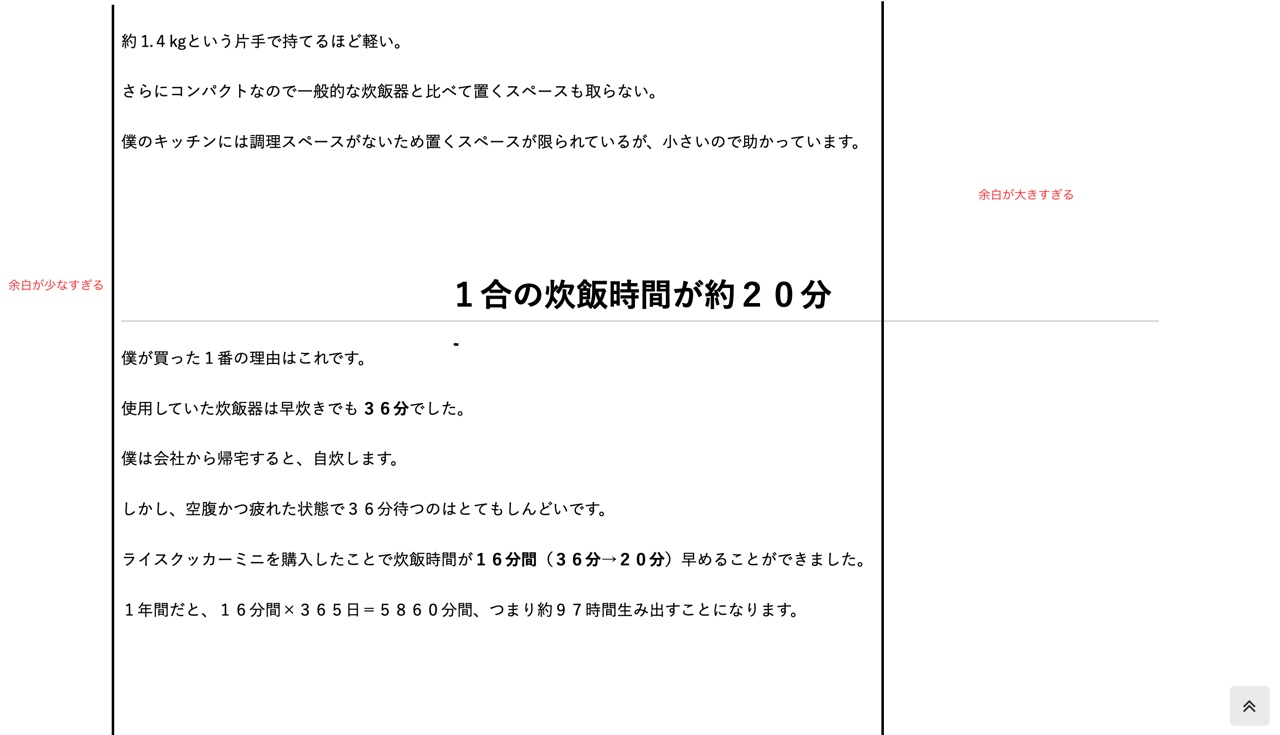
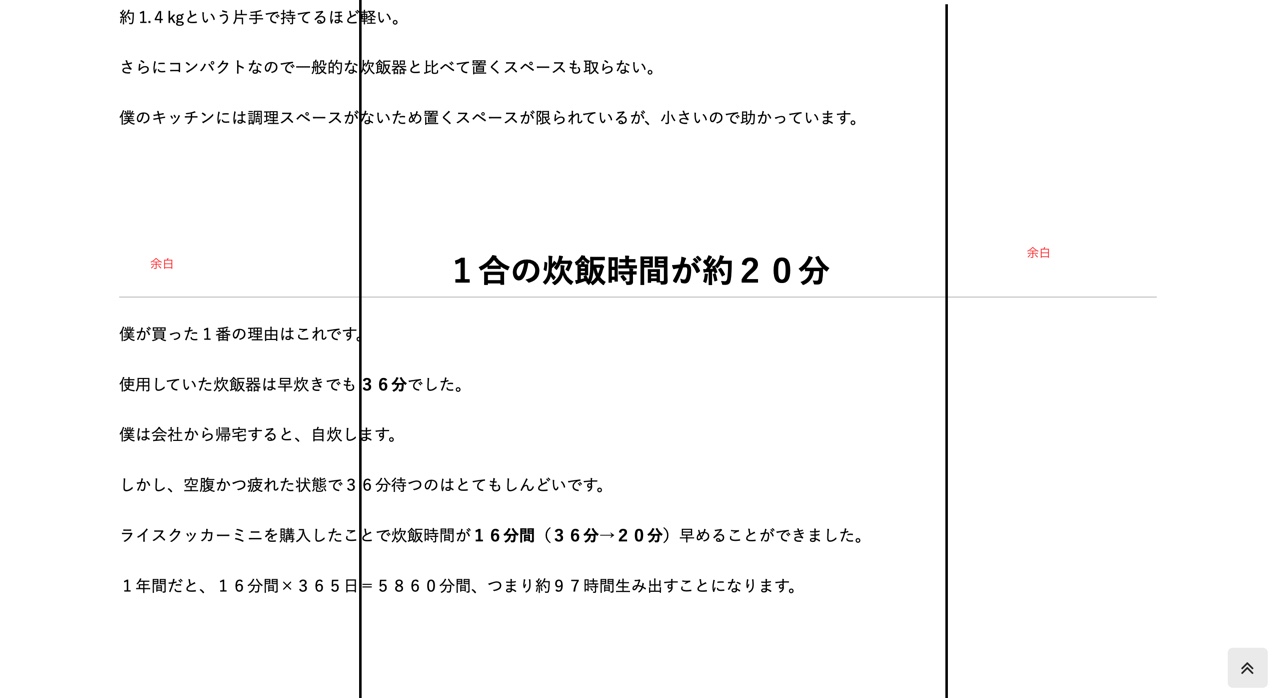
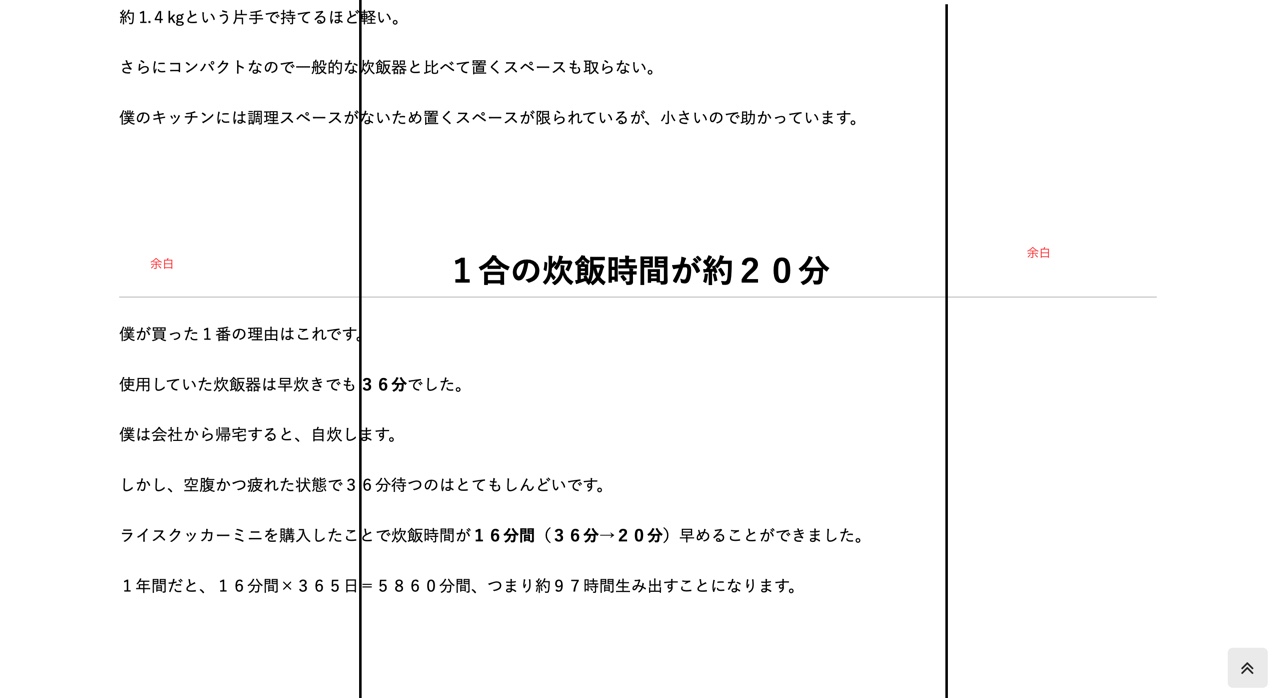
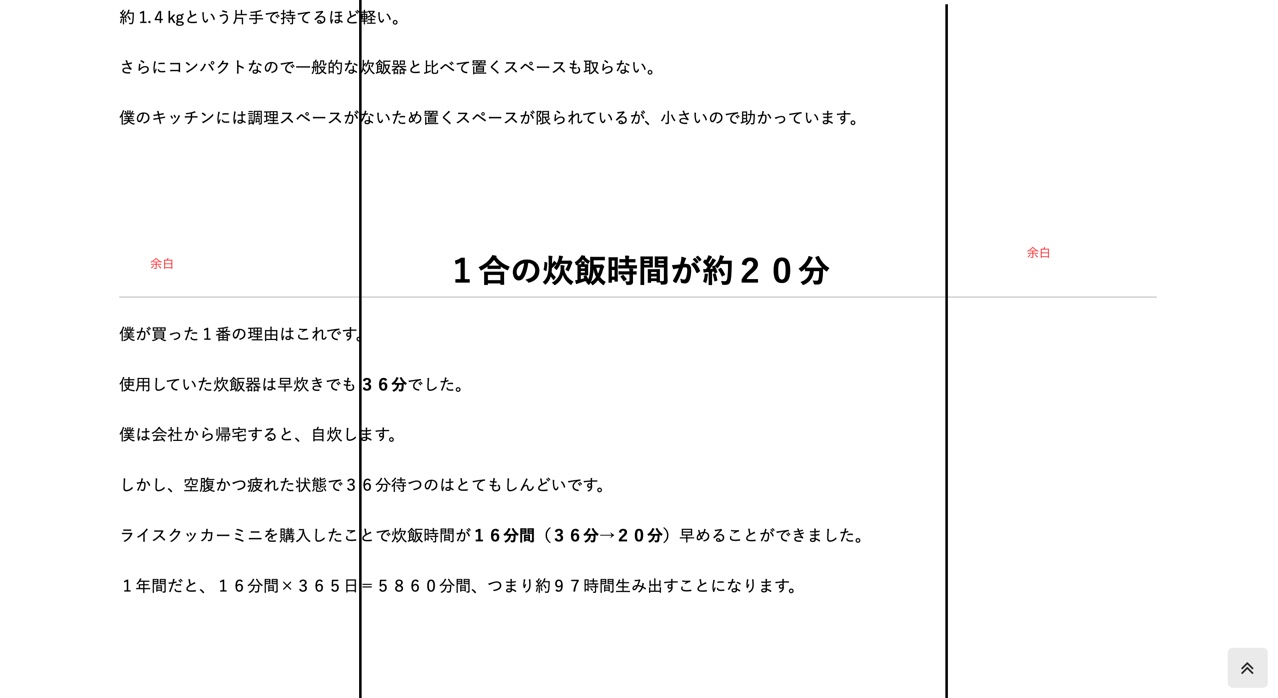
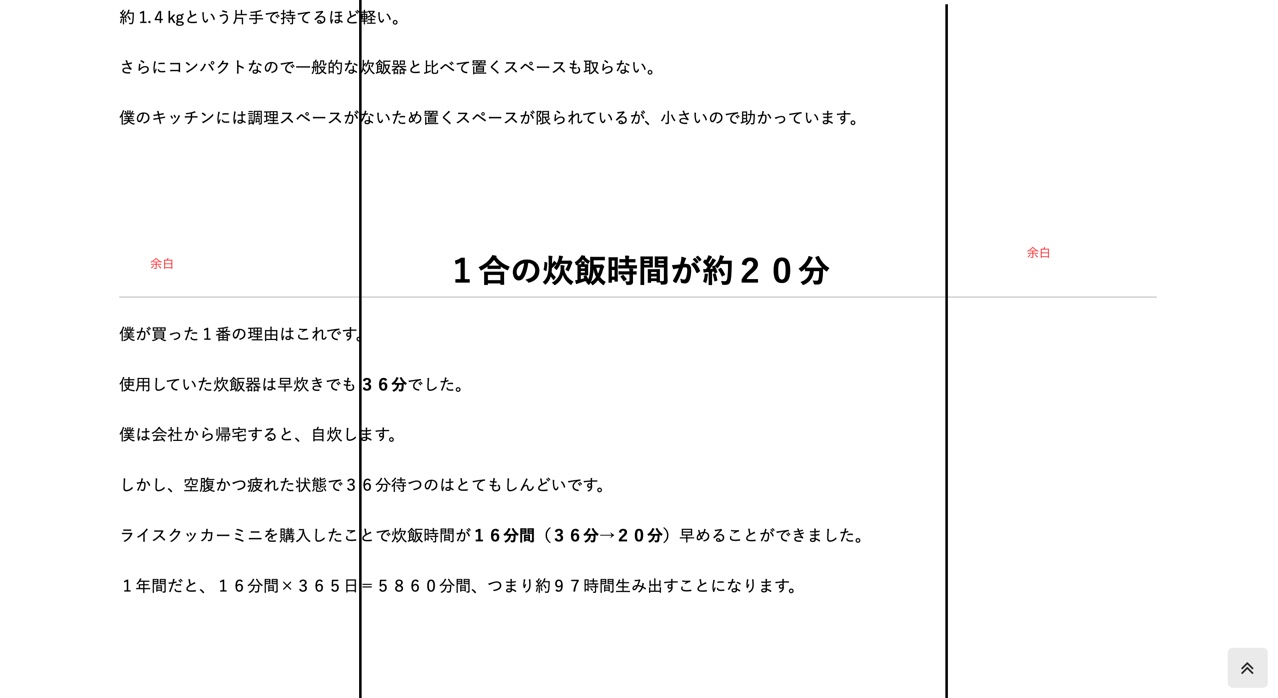
こちらの写真は先ほど送った写真の編集したものになります。
左右の余白が均等でないことがわかります
こちらは余白というより、文字列が短いからだと思いますよ。
長めの文字を入力したら、かわるので。
こちらの画像は理想を表す画像です。
縦線内に文章や見出しを入れて、左右の余白を均等にしたいです。
1カラムで設定されてるのかな?と思ったんですが、その情報はURLを置いていただけたら、すぐ分かるんですね。
どのような設定にされているかがサイト毎に違うのでカスタマイズのときはURLを置いてください。と言ってます。
こちらの画像はとあるブロガーさんの記事を切り取った画像です。
そうなんですね。勝手に画像をとって公開しているわけではない。と信じておこうと思います・・・
***
ザっと見た感じ
わいひら reacted
2019年6月10日 19:18
Cocoon設定・カラムタブから、コンテンツ幅を調整してみるのが良いかもしれません。
詳細が不明なため、一度お試しいただけますか。
トピックスターター 2019年6月10日 19:30
コンテンツ幅とコンテンツ余白幅はどのくらいの数値にすればいいですか?
2019年6月10日 19:54
こちらのページなどは、左右の余白が均等になっているように見えますが、もっと本文部分のカラム幅を狭くして均等にするということですか?
https://yourplus.work/1%e3%83%b6%e6%9c%88%e4%bd%8f%e3%82%93%e3%81%a7%e5%88%86%e3%81%8b%e3%81%a3%e3%81%9f%e3%83%a6%e3%83%8b%e3%83%83%e3%83%88%e3%83%90%e3%82%b9%e3%81%ae%e9%83%a8%e5%b1%8b%e3%81%ab%e4%bd%8f%e3%82%80%e3%83%a1
2019年6月10日 19:57
本文幅を狭くするだけであれば、以下のコードを子テーマのstyle.cssにコピペすればできるかと思います(左右均等は既になっているので)。
.wrap {
width: 1000px;
}
トピックスターター 2019年6月10日 20:04
ありがとうございます泣泣泣
これを求めていました
本当に丁寧にサポートいただきありがとうございました
2019年6月10日 20:28
現在設定されているカラム幅が2200pxになっているようなので、モバイルだとそのままCSSで指定した1000pxの横幅で表示されてしまうようです。
1000pxで設定するのであれば、以下のようにメディアクエリも追加する必要があるようです。
.wrap {
width: 1000px;
}
@media screen and (max-width: 1004px){
.wrap {
width: auto;
}
}
2019年6月10日 21:51
PC大画面でいつも表示確認されてるようですが
ブラウザの画面を狭くした状態(モバイルでの見え方)も色々チェックしてみるのも良さそうですね。
トピックスターター 2019年6月10日 21:54
ありがとうございます。
もし、もう少し余白の幅を広げる時は、1000のすうじをへんこうすればよろしいでしょうか?
2019年6月10日 22:05
またかぶったようですね^^
その数値を変更すればOKですが、半角で変更してくださいね。
width: 1000px;
トピックスターター 2019年6月10日 22:21
試しに1000から500と2000に変えてみたのですが元の大きさに戻ってしまいます。
どうすればよろしいでしょうか?
いそぎませんので空いた時間に対応いただけると幸いです
2019年6月11日 07:55
@media screen and (min-width: 1500px) {
.wrap {
width: 1500px;
}
}
どうなってるかわからないけど、とりあえず。
min-width: 1500pxとwidth: 1500px;の数値は同じ。
2019年6月11日 14:38
余白がなくなってしまいました
上で何度もかいてるのですが、『余白』の認識がちがってるんですね。
文字列が短いページの事ですかね?
横幅を狭くすれば、余白がちょうどいいとおもわれますか?
********
余白ではないけど、余白だと思われているページのURLをください。
その『余白』といわれる段落をクラシックエディタなどにいれてdivで囲んで装飾したらと思います。
以下HTMLは<div となるように段落を詰めてください。
<
div class="hoge">
短めの文字列をいれる
<
/div>
その記事下にあるカスタムCSSに以下を追記する。※widthの数値は半角で好みの数値に変更してください。
.hoge {
width: 700px;
margin: 1.2em auto;
}
2019年6月11日 19:24
もし、もう少し余白の幅を広げる時は、1000のすうじをへんこうすればよろしいでしょうか?
「余白の幅を広げる」ということは、本文カラム幅を狭くするということでよろしいでしょうか?
例として、800pxにするのであれば、以下のように書けば良いかと思います。
.wrap {
width: 800px;
}
@media screen and (max-width: 804px){
.wrap {
width: auto;
}
}
こちらの方法を採用してうまくいかなかった場合は、上記コードのみを採用した状態で、もう一度サイトの状態を見せてください。
トピックスターター 2019年6月11日 22:40
わいひらさんのもので変更したら理想になりました
わいひらさん、かうたっくさん ありがとうございました
またわからないことがあれば’、お手数ですがよろしくお願いいたします。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。