サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年5月28日 15:06
当該ページ: https://www.com-support-co.jp/blog/9097?amp=1
Search Consoleでのエラーメッセージ
「AMP HTML タグの属性で指定されたレイアウトが無効です。」
「amp-iframe」の属性「width」に無効な値「100%」が設定されています。
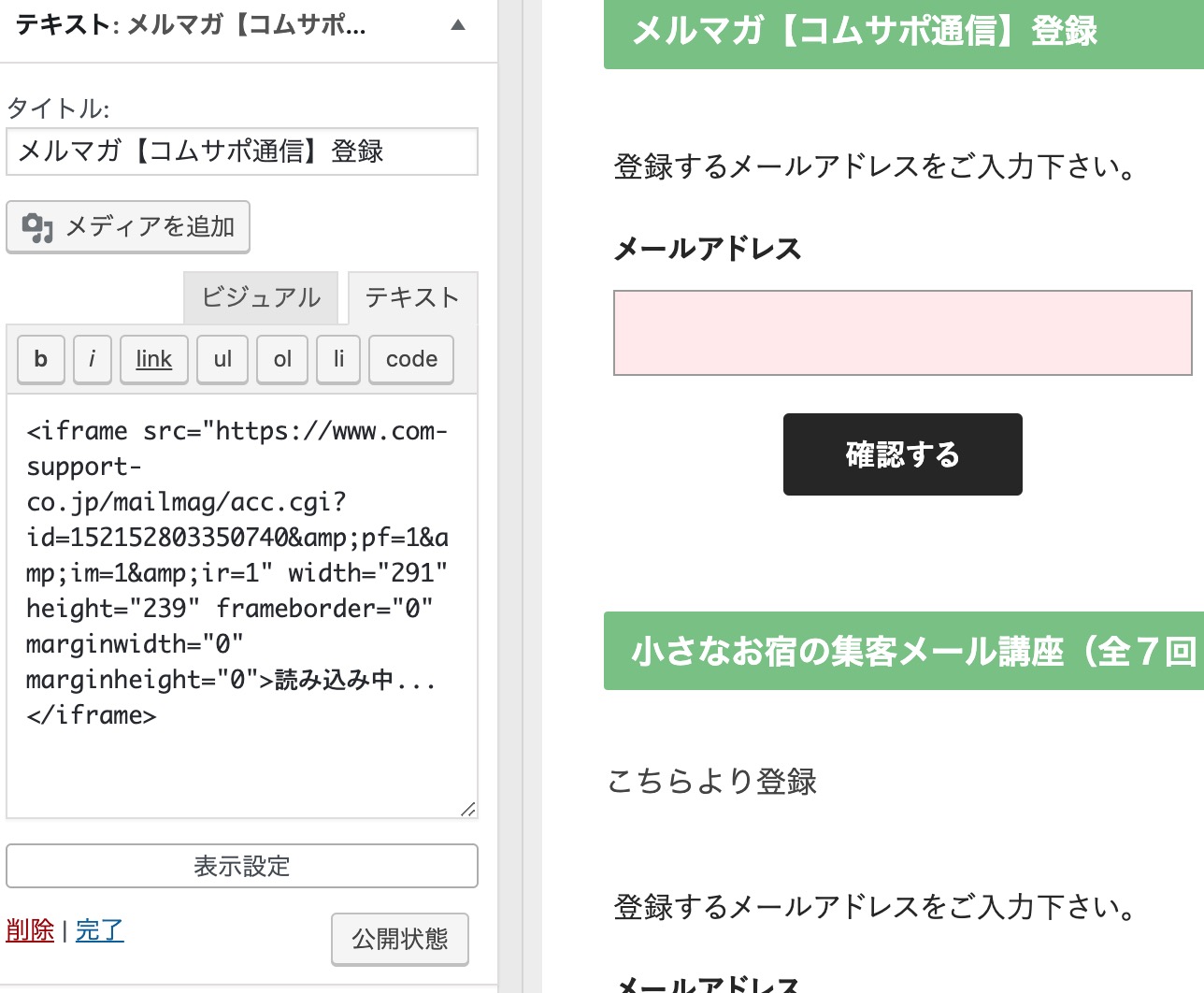
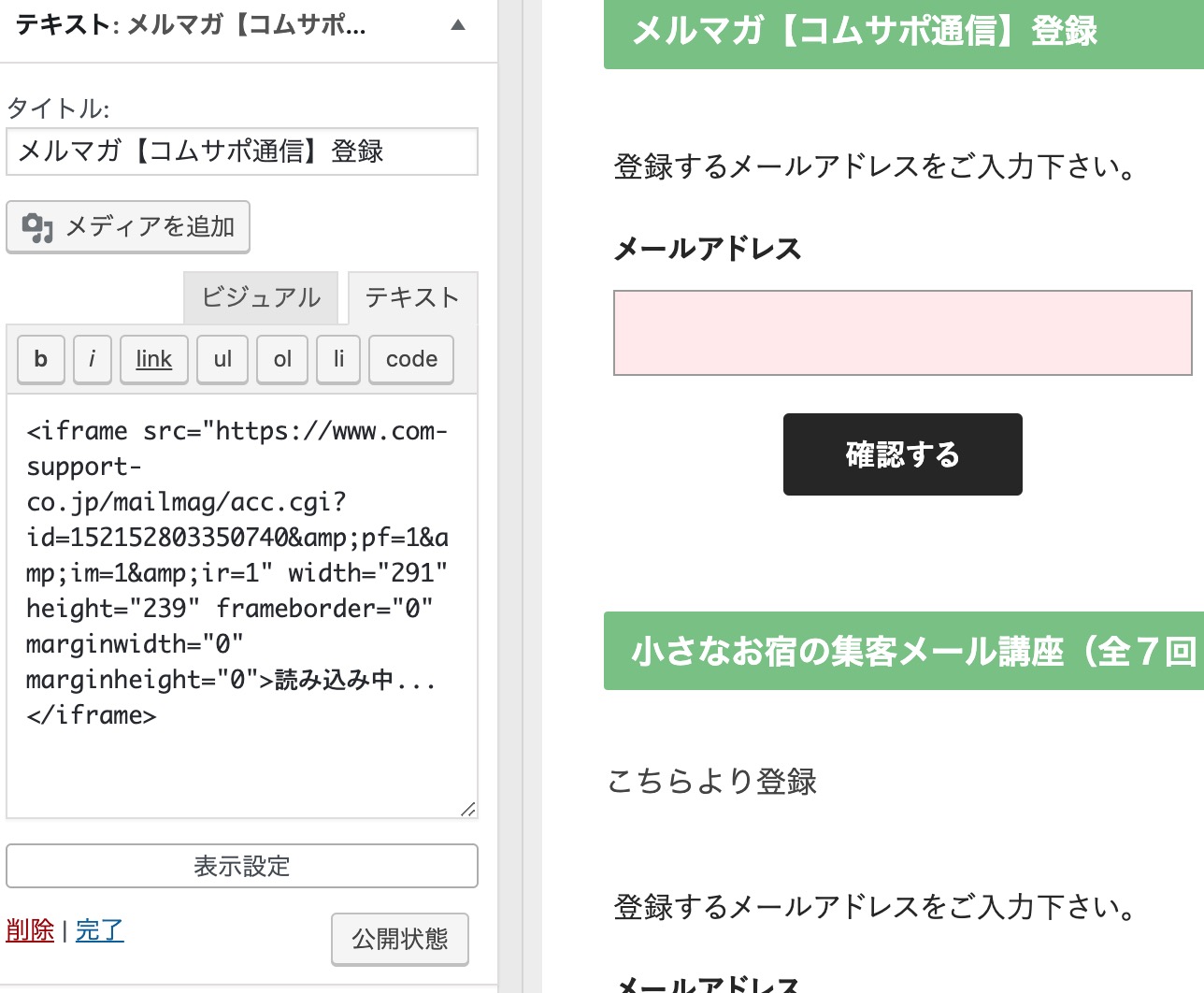
状況:ウィジェットのサイドバーに楽メールEx( https://www.raku-mail.com/ )のメルマガ登録をするiframeを埋め込んでいます。(タグは画像を添付します。)
1. height="239" width="251" の指定だと、width="100%" に変換され、『「amp-iframe」の属性「width」に無効な値「100%」が設定されています。』となります。
2.height、widthを指定しないと、必須属性「height」がタグ「amp-iframe」にありません。となります。
このタグは、通常時に表示されるテキストボックスが表示されるまでに表示される「読み込み中」を表示するiframeです。
なぜこのようになるのか、回避策はあるのか教示願えませんでしょうか。
---------------------------------------------- サイト名:コムサポートオフィスブログ サイトURL: https://www.com-support-co.jp/blog ホームURL: https://www.com-support-co.jp/blog コンテンツURL:/wp-content インクルードURL:/wp-includes/ テンプレートURL:/wp-content/themes/cocoon-master スタイルシートURL:/wp-content/themes/cocoon-child-master 子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css スキン:/wp-content/themes/cocoon-master/skins/skin-season-spring/style.css Wordpressバージョン:4.9.10 PHPバージョン:5.6.36 ブラウザ:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.169 Safari/537.36 サーバーソフト:Apache サーバープロトコル:HTTP/1.1 言語:ja,en-US;q=0.9,en;q=0.8 ---------------------------------------------- テーマ名:Cocoon バージョン:1.7.8 カテゴリ数:21 タグ数:1 ユーザー数:2 ---------------------------------------------- 子テーマ名:Cocoon Child バージョン:1.0.7 ---------------------------------------------- Gutenberg:1 AMP:1 PWA:0 ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg ---------------------------------------------- ブラウザキャッシュ有効化:1 HTML縮小化:1 CSS縮小化:1 JavaScript縮小化:1 Lazy Load:0 WEBフォントLazy Load:0 JavaScript(フッター):1 ---------------------------------------------- 利用中のプラグイン: AddQuicktag 2.5.3 Akismet Anti-Spam 4.1.2 All In One SEO Pack 2.12.1 Back To Top Pro 1.1.8 EWWW Image Optimizer 4.7.4 Fancier Author Box 1.4 Google XML Sitemaps 4.1.0 Jetpack by WordPress.com 5.8 Search Regex 1.4.16 Speech bubble (ふきだしプラグイン) 1.0.3 TinyMCE Advanced 4.6.7 WebSub/PubSubHubbub 3.0.2 WordPress Popular Posts 4.2.2 ----------------------------------------------
以下も付け加えておきます。
----------------------------------------------
サイト名:コムサポートオフィスブログ
サイトURL: https://www.com-support-co.jp/blog
ホームURL: https://www.com-support-co.jp/blog
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/skin-season-spring/style.css
Wordpressバージョン:4.9.10
PHPバージョン:5.6.36
ブラウザ:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.169 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:1.7.8
カテゴリ数:21
タグ数:1
ユーザー数:2
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.0.7
----------------------------------------------
Gutenberg:1
AMP:1
PWA:0
ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:1
HTML縮小化:1
CSS縮小化:1
JavaScript縮小化:1
Lazy Load:0
WEBフォントLazy Load:0
JavaScript(フッター):1
----------------------------------------------
利用中のプラグイン:
AddQuicktag 2.5.3
Akismet Anti-Spam 4.1.2
All In One SEO Pack 2.12.1
Back To Top Pro 1.1.8
EWWW Image Optimizer 4.7.4
Fancier Author Box 1.4
Google XML Sitemaps 4.1.0
Jetpack by WordPress.com 5.8
Search Regex 1.4.16
Speech bubble (ふきだしプラグイン) 1.0.3
TinyMCE Advanced 4.6.7
WebSub/PubSubHubbub 3.0.2
WordPress Popular Posts 4.2.2
----------------------------------------------
このトピックは7年前 2回からk.ebisuiに変更されました
2019年5月28日 16:01
ありがとうございます❦
できたらスクショのiframeのコピペが良いかと思います。
トピックスターター 2019年5月28日 16:06
https://notepad.pw/share/q4dwh031l
iframe部分のみです。これのsrc違いで2カ所埋め込んでいます。
2x2カ所で計4つのエラーがSearch Consoleで表示されます。
2019年5月28日 18:04
AMPはあまり詳しくないのですが、ドキュメントを見てみた限りではamp-iframeのsandboxにallow-same-originが入っている点が問題っぽいです。
In concrete terms this means: If your main site is hosted on www.example.com, then you cannot include an iframe from www.example.com. Every other origin such as iframe.example.com or assets.example.com is fine.
https://github.com/ampproject/amphtml/blob/master/spec/amp-iframe-origin-policy.md
とあるので、Cocoonの仕様に合わせるのであれば、iframeを別オリジンに置くことで解決できるかもしれません。
現在は設置サイトと同じwww.com-support-co.jpから読み込むようになっていますが、例えばサブドメインiframe.com-support-co.jpを用意して、iframe.com-support-co.jpから読み込むようにするなど。
わいひら reacted
2019年5月28日 19:49
よろしければサイトのソースコードを見やすくするために、高速化設定を無効にして以下の状態にいただいてよろしいでしょうか。
https://wp-cocoon.com/theme-trouble/
トピックスターター 2019年5月29日 09:42
返信ありがとうございます。
今、高速化を無効にしました。
よろしくお願いします。
トピックスターター 2019年5月29日 10:20
ロコ様
返信ありがとうございます。以下の理解でよろしいでしょうか。
Cocoonではallow-same-originがセットされている。
⇒同じオリジンだとwidth="100%"がamp-iframeに変換される時にセットされる。
⇒オリジンを別にするとwidth="100%"はセットされない。
わいひら reacted
2019年5月29日 19:58
https://notepad.pw/share/q4dwh031l
こちらのコードを僕の環境で試してみました。
すると、僕の環境では以下のように問題なくAMPに変換されて表示してました(添付画像)。
width="311" height="209"がそのまま残っています。
<amp-iframe layout="responsive" sandbox="allow-scripts allow-same-origin allow-popups" src="https://www.com-support-co.jp/mailmag/acc.cgi?id=152152803350740&pf=1&im=1&ir=1" width="311" height="209" frameborder="0">読み込み中…<amp-img layout="fill" src="https://cocoon.local/wp-content/themes/cocoon-master/images/transparence.png" placeholder></amp-img></amp-iframe>
しかし、実際のサイトでは、以下のようなwidth="311" height="209"が削除された形でamp-iframeが表示されています。
<amp-iframe layout="responsive" sandbox="allow-scripts allow-same-origin allow-popups" src="https://www.com-support-co.jp/mailmag/acc.cgi?id=152152803350740&pf=1&im=1&ir=1" frameborder="0">読み込み中…<amp-img layout="fill" src="https://www.com-support-co.jp/blog/wp-content/themes/cocoon-master/images/transparence.png" placeholder></amp-img></amp-iframe>
Cocoonデフォルト状態では、widthやheightは取り除かれないようです。
こういうケースの場合、プラグインが怪しい場合があるのですが、一度全てのプラグインを無効化して、AMPキャッシュを削除して、動作チェックやAMPバリデーションを試してみていただけますでしょうか。
2019年5月29日 20:11
CocoonではiframeタグをAMP化する際、sandbox属性にallow-same-originを含んだ形で置換するようになっています。
この置換自体は問題なく、allow-same-originによってiframeが同じオリジン(com-support-co.jpドメイン)の場合でも許可されるわけですが、どうやらセキュリティの都合上、同一オリジン(www.com-support-co.jp)のみに限ってはダメなようで、読み込み時にエラーを出すような仕組みとなっているみたいです。
私の環境やAMP Validatorで確認した範囲では、
同じオリジンだとwidth="100%"がamp-iframeに変換される時にセットされる。
のエラーは見られなかったのですが、代わりに
Expected height to be available: null
Origin of <amp-iframe> must not be equal to container
とのエラーが出ていて、このエラーの原因になっているのは上記で説明した点なのかなと。
わいひら reacted
トピックスターター 2019年6月11日 15:42
返信が遅くなりすいません。
回答、ありがとうございます。
私自身が全て対応できるサイト(制作や運用を請け負ったサイト)ではなく、ご自身で対応できるスキルをお持ちでもないので結局のところ、プラグインは必要最低限に絞っても解消せず(機能的にはずせないプラグインで、代替策をとれるほど技術に明るくない)、参照先URLを別ドメイン、サブドメインに変更するのも説明して対応し、動作確認してもらうのも大変そうなので、結果的にバナーを貼って(iframeを使わず)凌いだようです。
いろいろと対応頂き、ありがとうございました。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。