サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2023年6月17日 06:26
不具合・カスタマイズ対象ページのURL: http://fashion.uu-pyonpyon.com
相談内容:記事の下書きの保存が出来ない。
「下書き保存」のボタンを押すと、画像用な状態から保存が完了されません。
なお、左上の箇所が真っ黒
プロフィールの読み込みがされない
と言う不具合も同時に発生しております。
不具合の発生手順:その事象が発生する前にはGoogleアドセンスの再申請を行いました。
解決のために試したこと:PCの再起動 cocoonの再ログイン
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:----------------------------------------------
サイト名:ぴょんぴょん fashion
サイトURL: https://fashion.uu-pyonpyon.com
ホームURL: https://fashion.uu-pyonpyon.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
親テーマスタイル:/wp-content/themes/cocoon-master/style.css
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
WordPressバージョン:6.2.2
PHPバージョン:7.4.33
ブラウザ:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:2.6.1.2
カテゴリー数:7
タグ数:19
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.3
style.cssサイズ:2019バイト
functions.phpサイズ:203バイト
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Font Awesome:4
Auto Post Thumbnail:0
Retina:0
ホームイメージ: 
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
----------------------------------------------
利用中のプラグイン:
AddQuicktag 2.6.1
Breadcrumb NavXT 7.2.0
Broken Link Checker 2.1.0
Contact Form 7 5.7.7
Enable Media Replace 4.1.2
EWWW Image Optimizer 7.0.2
SiteGuard WP Plugin 1.7.5
WP Multibyte Patch 2.9
Yoast SEO 20.9
----------------------------------------------
2023年6月17日 06:45
uni-pyonさん
以下には、「http」でお書きになっていて、実際に「http」でアクセスできてしまいます。
不具合・カスタマイズ対象ページのURL: http://fashion.uu-pyonpyon.com
片や、WordPressの設定は「https」でできているようです。
サイト名:ぴょんぴょん fashion
サイトURL: https://fashion.uu-pyonpyon.com
ホームURL: https://fashion.uu-pyonpyon.com
但し、「https」でアクセスした場合は、「Mixed Content(混在コンテンツ)」の警告が出ています。
以下のような事象は、典型的な「混在コンテンツ」の事象と思われます。
プロフィールの読み込みがされない
と言う不具合も同時に発生しております。
このプロフィール画像というのか、サイドバーの添付した画像のことなのではないのでしょうか。
そうであれば、「混在コンテンツ」が原因の可能性が高いと思います。
そこで、少し質問があります。
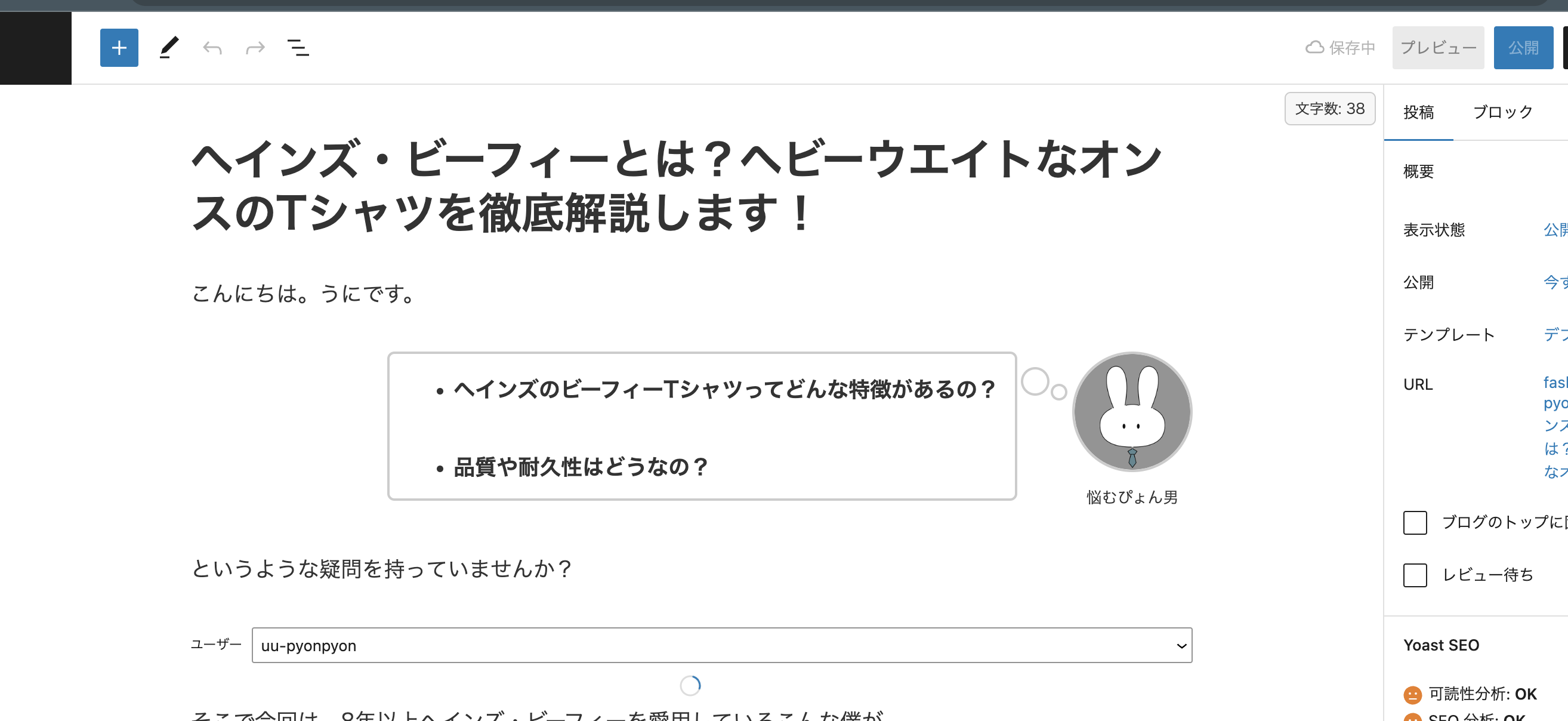
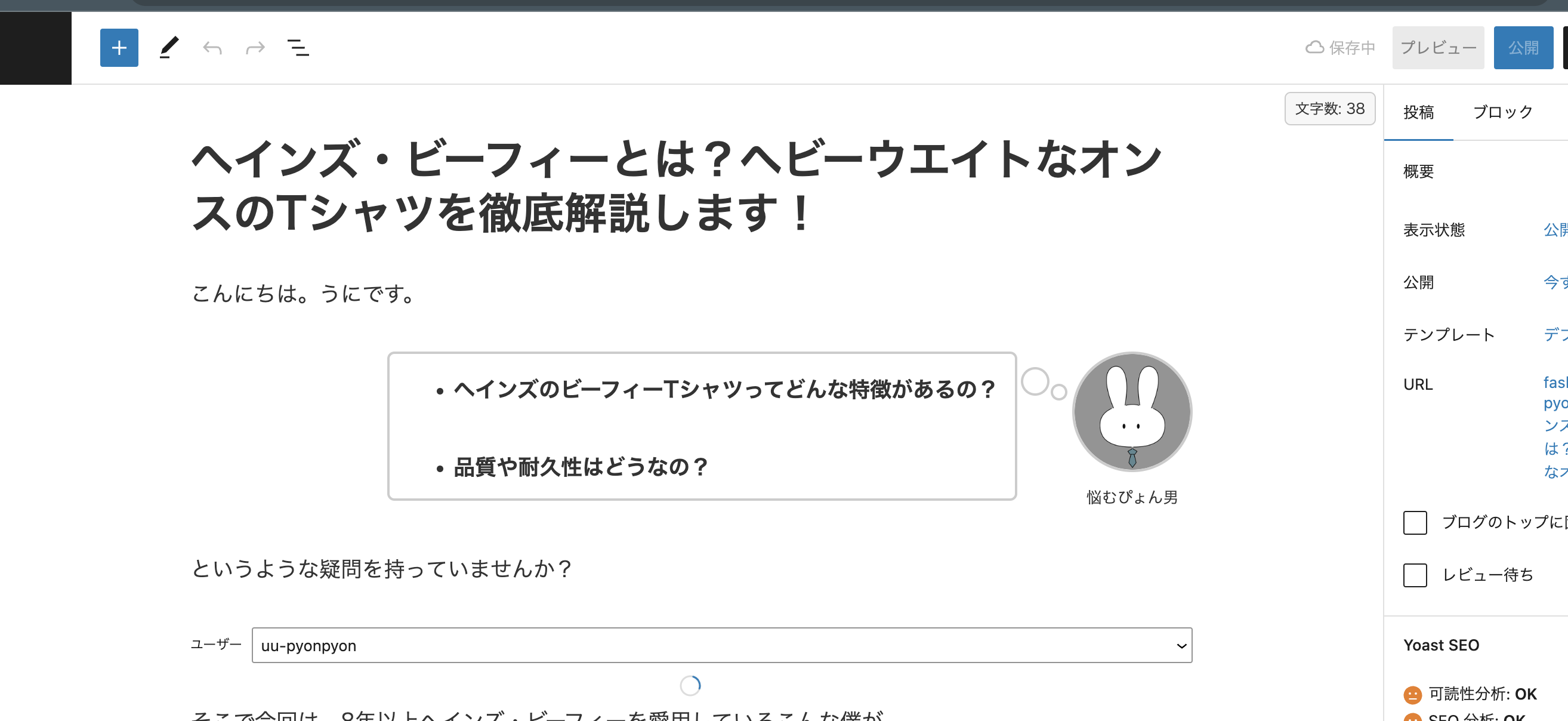
以下のエディタ画面を添付いただきましたが・・・。

- この編集画面のURLは「https」で始まっているでしょうか
- 編集画面内の吹き出し画像のURLは「https」で始まっているでしょうか
上記のどちらかが、「http」で始まってはいないでしょうか。
(すみませんが、これにてしばらく席を外してしまいます。)
わいひら reacted
2023年6月17日 07:25
プロフィール画像に関しては、以下の設定で、画像のURLを「https」から始まるように更新してください。
エックスサーバーをご利用ですので、SSL化の手順の記載ページをリンクします。
Webサイトの常時SSL化
https://www.xserver.ne.jp/manual/man_server_fullssl.php
まずは「http」のページにアクセスはできないようにしておくべきだと思います。
(「http」へのアクセスは「https」へ転送する)
おそらく、SSL化する前に、画像のアップロード等なさったのかもしれません。
それらはすべてURLを「https」に更新しておく必要があると思います。
本来であれば、最初にすべてSSL化を終えてから、テーマのインストールや画像のアップロードをすれば問題なかったのだと思いますが、手順が逆になってしまった可能性があると思います。
その場合は、SSL化前にした作業のものを「https」に更新する必要があると思います。
(テーマ内にデフォルトでインストールされている画像等も)
例えば、以下のように404エラーの画像も「混在コンテンツ」になってしまっています。
(URLが「http」で始まっている)
こちらも、Cocoon設定画面からURLを「https」で始まるようにすれば問題なくなるはずです。
わいひら reacted
2023年6月17日 07:46
例えば、以下の投稿ページを見てみました。
ディッキーズのハーフパンツのサイズは大きめがベスト!理由を解説!
https://fashion.uu-pyonpyon.com/dickies-halfpants-size/
たくさん、「Mixed Content(混在コンテンツ)」の警告が出ています。
例えば、以下の画像。
URLが「http」で始まっています。
その他も同様です。
これらを「https」にしていく必要があると思います。
それでは、ご覧になっていないようですので、私も完全に離脱させていただきます。
わいひら reacted
2023年6月17日 08:25
書き忘れました。
画像については、メディアライブラリからURLを「https」にしておく必要もあったような気がします。
(私自身やったことがないもので、できるか分かりません。)
わいひら reacted
2023年6月18日 07:00
uni-pyonさん
解決なさいましたか。
良かったです。
画像については『Really Simple SSL』と言うプラグインを入れて解決できたようです。
なるほどです。
画像を「https」に更新できない場合、これをお勧めしようかとは思っていました。
ただ、その代わりに遅くなるという話を聞き及んでいましたので、躊躇ってしまいました。(JavaScriptで置換しているらしい)
実害なければ、そのままご利用で問題ないと思います。
もし、根本的にとなると、画像を一旦削除し、再アップロード、投稿にも設定し直し。
そんなことになってしまうと思います。
何が最も良いのか(何を優先するのか)は、管理者さんのご判断だと思います。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。