サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年4月14日 01:29
この度はお世話になります。
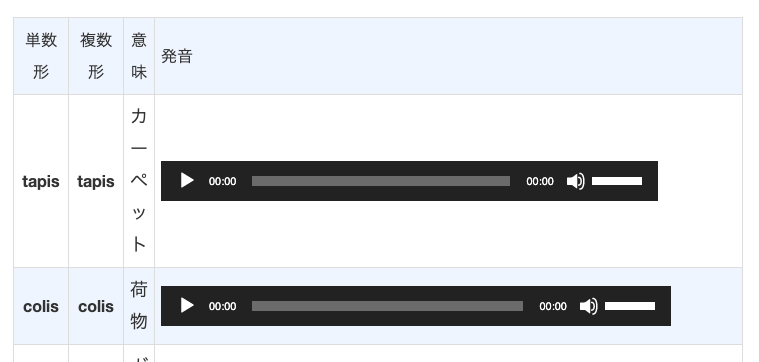
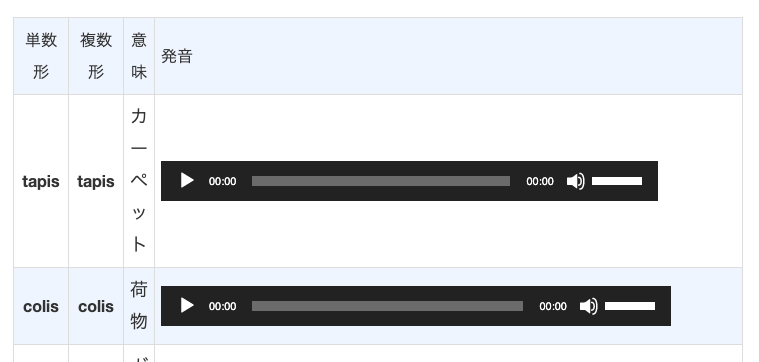
こちらのサイトでWPのテーブル作成ボタンで表を作成し、その中に音声ファイルを挿入したところ、
- 編集のビジュアルモード画面では作成した表の大きさでプレイヤーの幅が表示される
- PCのプレビュー画面では、プレイヤーの幅(録音の長さで幅が変わる?)が優先されて、他の列の幅が自動的に狭くなる(添付)
- スマホの画面では再生プレイヤーの幅がページの幅よりも広くなって右にスクロールしないと見えない
編集のビジュアルモードの表示が理想なのですが、テキストモードにして確認したところ、指定幅はビジュアルモードの表示のとおりになっているようにみえ、どのように対応すればよいかわからなかったため、似たようなケースがないか調べてみたところ、
https://wp-cocoon.com/community/postid/30193/
こちらのトピックを拝見したので、わいひらさんが修正された内容が含まれているはずの最新のマスターファイルをサーバーに転送して再度確認してみましたが(4月12日DL)、PCプレビュー、スマホともに表示状況に変化がありませんでした。
こちらのトピックを受けて修正されたのは吹き出しの中に挿入された場合だけでしょうか。それとも表に挿入した場合も、テーブルの列幅に合わせてプレイヤーの幅が収まるはずでしょうか。
今回FTPを使って初めてファイル転送したレベルであり、htmlについてはほとんど初心者ではありますが、マニュアルで変更すべき点がありましたら、ご教示お願いします。
これまでのトピックなどで、読み逃しや理解不足がありましたら、申し訳ありません。
どうぞよろしくお願いいたします。
2020年4月14日 19:41
結果的にどのように表示させたいか教えてくださいね。
そこが分かれば、解決できるかとおもわれます❦
2020年4月14日 19:46
編集のビジュアルモードの表示が理想なのですが、
以下は理想のビジュアルモードのものですか、それとも公開ページのものですか?

上記が公開ページのものでしたら、ビジュアルモードのスクリーンショットも掲載していただけると助かります。
2020年4月14日 19:47
書き込み内容がかぶってしまった ?
2020年4月15日 11:59
意味 というtdタグのstyle属性のwidthを変更してみるとどうなりますか??
width: 100px; text-align: center;height: 45px;
nのように
ついでにこれも
https://wp-cocoon.com/scrollable-table/
トピックスターター 2020年4月15日 21:44
かうたっくさん わいひらさん
本当にありがとうございます。お二人のおかげで解決しました!
まずかうたっくさんにいただいたアドバイス
> tdタグのstyle属性のwidthを変更
"意味"の列全部の変更をしなくてはいけなかったと思うのですが、わたしがhtml編集に慣れておらず、うまく変わりませんでした。
でも、
> ついでにこれも
https://wp-cocoon.com/scrollable-table/
特にスマホ表示で、幅が足りないのでどうしようかと悩んでいたのですが、こちらでいただいたアドバイスできれいに解決しました!お気遣いいただいて、ありがとうございます。
次にわいひらさんからいただいたご質問ですが、
> tdのstyle属性に設定値が入っているのはなぜなんでしょう?
ですが、おそらくわたしがビジュアルモードで、Excelのように線を左右にスクロールして列幅を決めたので、それでこのような表示になったのではないかと推測します。(やり方として問題がありましたらご指摘ください。)
そのあとわいひらさんからいただいたアドバイス
> テーブルのセルの幅に合わせるのであれば、子テーマのstyle.cssに以下のように記述すれば
CSSは触っては怖いものだと思っていましたが、FTPも勉強したし、今回やってみたところ、プレーヤーの幅が列幅にきれいに収まりました!
質問の仕方に不足あったにもかかわらず、お忙しい中お二人で見てくださって、本当にありがとうございました。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。