サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年9月15日 00:07
PC画面を基準にタイトルなどを大きめに設定すると、モバイルで表示した時に、大きすぎてしまうのですが、デバイスごとに大きさを変更することは可能ですか?
2019年9月15日 02:53
CSSの編集が必要です。
Cocoonの子テーマもしくは、スキンの「style.css」にメディアクエリを記述することで再現できると思います。
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1240px以下*/
@media screen and (max-width: 1240px){
/*フォントサイズは16pxに設定*/
font-size: 16px;
}
/*1030px以下*/
@media screen and (max-width: 1030px){
/*フォントサイズは12pxに設定*/
font-size: 12px;
}
/*768px以下*/
@media screen and (max-width: 768px){
/*フォントサイズは10pxに設定*/
font-size: 10px;
}
/*480px以下*/
@media screen and (max-width: 480px){
/*フォントサイズは8pxに設定*/
font-size: 8px;
}
因みに、フォントサイズは絶対値(px)の他、相対値(%、em)でも指定できます。
わいひら reacted
2019年9月15日 19:13
例えばmax-widthが、480pxまでのスタイルを適応したい場合。
@media screen and (max-width: 480px){
/* ここにスタイルを書く */
}
/* ここにスタイルを書く */
この1行を削除して、例えばh1タグを編集。以下のようなスタイルを適応する。
/*480px以下*/
@media screen and (max-width: 480px){
.article h1 {
color: #745c51;
line-height: 1.5;
margin: 0 0 0.5em 0;
font-weight: 600;
}
}
こんな感じで編集します。
@media screen and (max-width: 480px){
最大値480pxのとき
.article h1{
をそうしょくする。
color: #745c51;
文字の色を#745c51に。
}
.article h1{の閉じカッコ
最後の } は @media screen and (max-width: 480px){ の閉じカッコ。
こんな感じで書けばOKです
わいひら reacted
トピックスターター 2019年9月16日 00:44
例えば、style.cssに
.article h3 {
color: #745c51;
line-height: 1.5;
margin: 0 0 0.5em 0;
font-weight: 600;
こちらを貼って、投稿画面で文字に、段落h3を適用すると、文字は#745c51の茶色っぽい感じになったりするのですが、もともとの付箋効果が外れません。
また自分なりに考えて、
.article h7 { color: #745c51; line-height: 1.5; margin: 0 0 0.5em 0; font-weight: 600;
とstyle.cssに書いて、投稿画面でテキストに
<h7>テキスト</h7>
このような感じにしたのですが、何も適用されませんでした。
どうせすれば上手くいくでしょうか?
2019年9月16日 01:34
見出しは「h1」から「h6」の6種類で、「h7」はありません。
あと、付箋効果って何でしょうか?
サイトのURLを貼り付けてくれれば、サイトのHTMLとCSSの記述が分かるので、回答がしやすくなります。
2019年9月16日 06:15
例えば、style.cssに
.article h3 { color: #745c51; line-height: 1.5; margin: 0 0 0.5em 0; font-weight: 600;こちらを貼って、投稿画面で文字に、段落h3を適用すると、文字は#745c51の茶色っぽい感じになったりするのですが、もともとの付箋効果が外れません。
付箋効果のスタイルを適応してないからだと思います。
あとCSSの書きかたも間違ってます。閉じカッコ } がないです。
以下あたりをチェックしたらわかりやすいかもしれません?
https://bibabosi-rizumu.com/css-comment-syntax/#toc9
.article h7 { color: #745c51; line-height: 1.5; margin: 0 00.5em 0; font-weight: 600;
とstyle.cssに書いて、投稿画面でテキストに
<h7>テキスト</h7>
これも閉じカッコがないです。
htmlを装飾する領域であるセレクタ { color: #745c51; line-height: 1.5; margin: 0 00.5em 0; font-weight: 600; }
あとは、上で説明されている通り、存在しない h7タグ を使わずに適応したい領域:文字列をh3タグで囲んだうえで正しいスタイルを適応すれば良いと思います。
ほげほげを装飾したい
文字列をh3タグで囲む
<h3>ほげほげを装飾したい</h3>
cssに装飾したいよう追記
.article h3 {
color: #745c51;
line-height: 1.5;
margin: 0 0 0.5em 0;
font-weight: 600;
/* ここに付箋のスタイルを追記 */
}
2019年9月16日 06:19
デバイスの横幅にあわせて変更するには子テーマの下のほうにあるメディアクエリ内に適応したいstyleを入れてください。
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1240px以下*/
@media screen and (max-width: 1240px){
/*必要ならばここにコードを書く*/
}
/*1030px以下*/
@media screen and (max-width: 1030px){
/*必要ならばここにコードを書く*/
}
/*768px以下*/
@media screen and (max-width: 768px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}
あと該当URLがあれば、伝わりやすいなど・・・色々あるかと思います
トピックスターター 2019年9月16日 16:26
}をコピペし忘れてました。
現状、一旦、全体のstyle.cssの方に、
.article h3 {
color: #745c51;
line-height: 1.5;
margin: 0 0 0.5em 0;
font-weight: 600;
/* ここに付箋のスタイルを追記 */
}
を貼って見ました。
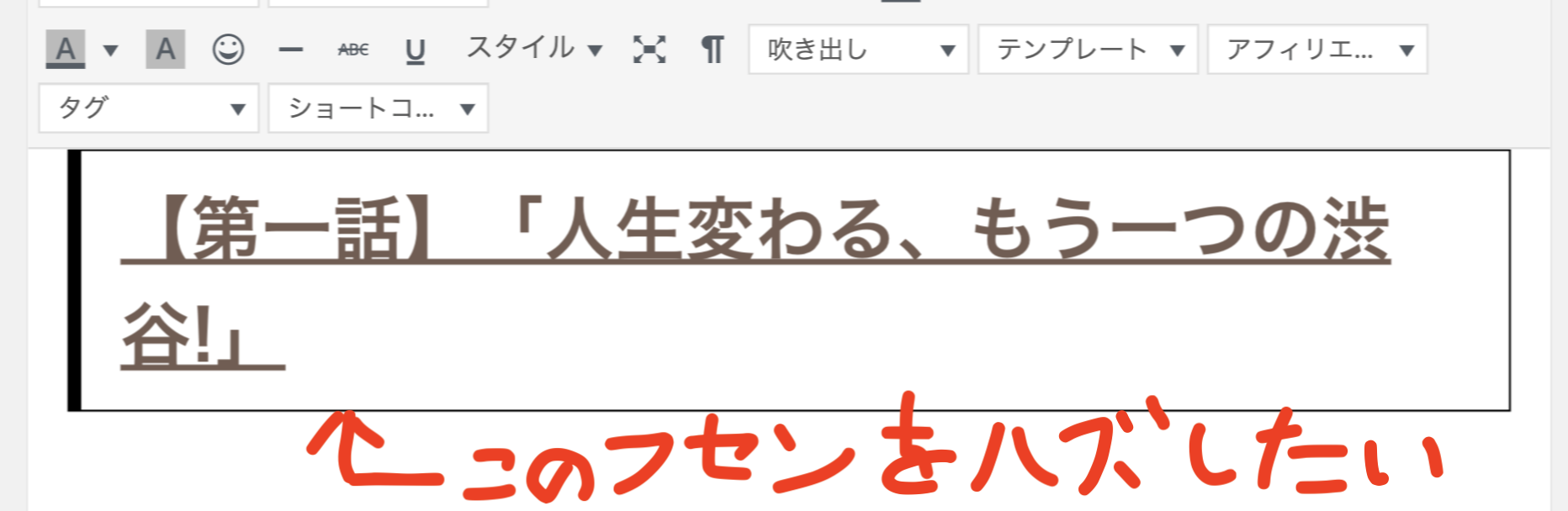
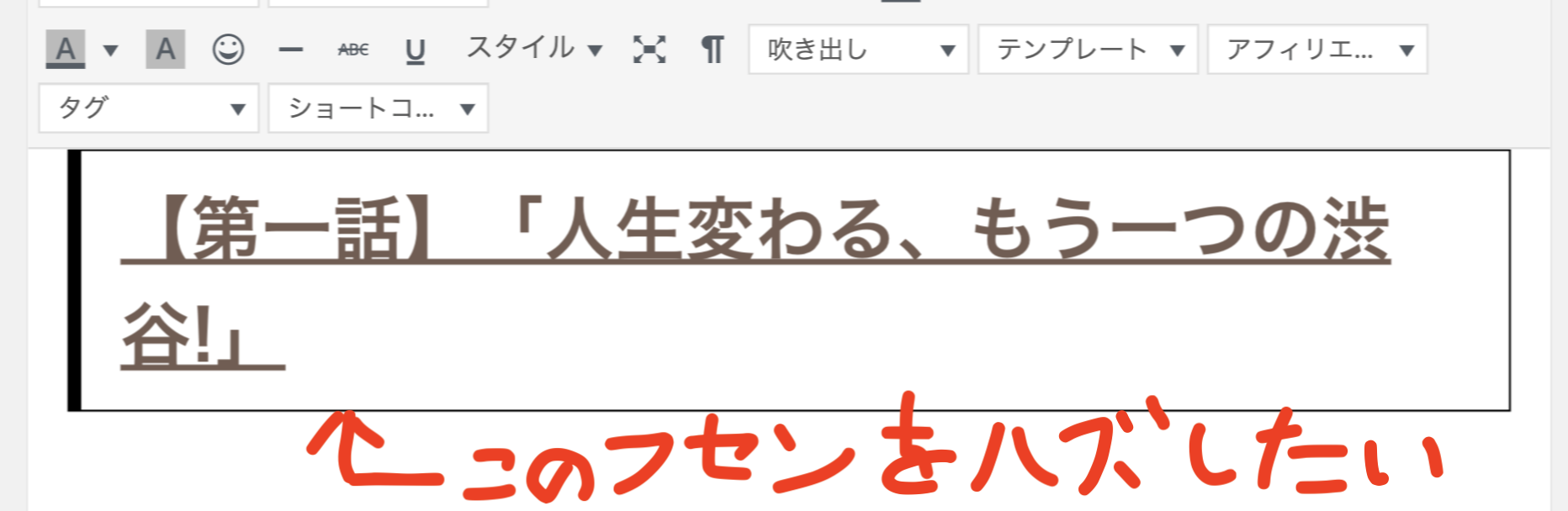
しかし、URL先( http://comip.online/ )の背景と付箋装飾の色が同じなので、同化してしまってるのですが、エディタで見ると画像のように、黒い付箋があります。
わからない点は
①/* ここに付箋のスタイルを追記 */というのがどこにあるのか分からない。
②テキストの大きさを変更するにはどう記述すればいいか分からない。
こんな感じです。
よろしくお願いします。
2019年9月16日 16:40
①/* ここに付箋のスタイルを追記 */というのがどこにあるのか分からない。
こんな感じにしたい。ってことでしょうか?
.article h3 {
color: #745c51;
line-height: 1.5;
margin: 0 0 0.5em 0;
font-weight: 600;
font-size: 36px;
text-decoration-line: underline;
}
- 付箋。ってのが、どこスタイルだか分からないんです。
どのページある、どこのスタイルですか???
太字で見出し風に書いているスタイルを適応させてみました。
https://gyazo.com/ff9f5db18cff05d8f7a617b98f352f25
この投稿は6年前 2回ずつかうたっくに変更されました
わいひら reacted
2019年9月16日 16:44
②テキストの大きさを変更するにはどう記述すればいいか分からない。
こんな感じです。
現在h3タグを指定されている以下。
https://gyazo.com/097324c45b4a1e6a3fc3231e9bec3467
この部分であれば
.article に囲まれたh3タグを指定し、フォントサイズを36pxに変更。ってことで以下の通りです。
.article h3 {
font-size: 36px;
}
2019年9月17日 11:19
頂いたcssをstyle.cssに貼った状態のビジュアルエディタが画像のような感じなのです。
もともとコクーンで設定されているものだと思います。
こちらは管理画面上だけです。
公開画面上ではないですよね。
しかも、そのブロックをタップしなければ、表示されないスタイルだし、全く装飾されてないと分かりにくいし。・・・など色々あると思います。
もう一個。そちらのエディタがどんな環境だか、わからないです。
ってことで、冒頭にお願いがあったりするんです。
https://gyazo.com/7e8d8e88f0a0729eabdd5dc6448d15f2
しかも、Cocoonのモノではない。
って事で、デフォルトテーマを有効化してチェックしお試しください。
- デフォルトテーマとは
WordPressをインストールした際、入っているテーマのこと
デフォルトテーマでも同じ状況であれば、Cocoon側が何もしてない。っ事です
*********
『付箋』と、おっしゃるものが見えていればWordPressの仕様。って思って頂ければ。
※大事な事
『付箋』といきなり言われても、質問された人以外は、意外と何の事を『付箋』と表現しているのか不明だったりします。
*********
トピックで書いたタイトル
『フォントサイズをデバイスによって変更することは出来ますか?』
と、明らかに違う内容とき、新規トピックを立ててくださいね
1つのトピックにつき1つの質問を書き込んでください
理由
検索からもし流入があれば、
- 何?全然違うトピックに入ってしまったやん。
- 離脱。からの検索結果のリンクのクリック
- 該当ページが読み込むを待つ
小さな手間が、ストレス。っとなりかねます。
またココで回答した事を、検索しようとしても
ヒットしないって事もあります。
ご協力、お願いします ?
この投稿は6年前 2回ずつかうたっくに変更されました
わいひら reacted
トピックスターター 2019年9月29日 01:00
解決できました。どうやら私のスマホは480px以上の大きさなのに、480pxのメディアクエリをいじってたので、反映がされてなかったように錯覚しておりました。
解説のおかげで、なんとか理解出来ました。ありがとうございます。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。