サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年5月15日 21:08
こんばんは、ご愛用させていただいています。
cocoonテーマとは少し関係ないかもしれませんが、もともと実装されている下線のCSSが少なかったので、追加で下線のコードを作成してみました。
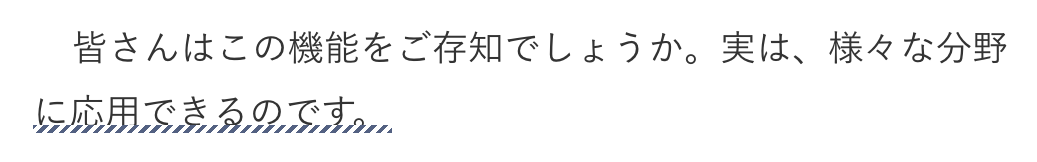
しかし、このコードに限らず、どんなコードの種類を書いても写真のように文章全部に下線がかかりません。以下のコードで直すべき点を教えていただきたく思います。
コードについては、
CSS↓
.under {
position: relative;
padding: .1em;
}
.under:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 4px;
background: repeating-linear-gradient(-45deg, #506185, #506185 2px, #fff 2px, #fff 4px);
display: inline;
}
HTML↓
<span class="under">
</span>
2020年5月15日 21:38
こんにちは。
どんなコードの種類を書いても写真のように文章全部に下線がかかりません。
たしかストライプ系のアンダーラインって、改行や行送りがあると、下にしかつかなかったような・・・。
参考にされた記事ですが、そのコードだと、もともと見出しとかのカスタマイズ例ではないでしょうか?
僕も試そうとして上手く行かなかったのを覚えています。
実現できる方法を知っている方がいらっしゃったら、お願いします。
わいひら reacted
2020年5月16日 00:00
こんなやつはどうでしょう?
HTML
<p><span class="under">ああああああ</span></p>
CSS
.under {
border-image: repeating-linear-gradient(-50deg, #506185, #506185 2px, transparent 0, transparent 4px) 10/0 0 5px 0;
border-style: solid;
padding-bottom: 2px;
}
この投稿は6年前ずつAkiraに変更されました
2020年5月16日 00:42
すごい! できるんですね。
repeating-linear-gradientを理解できてなかったです。
Akiraさん、ありがとうございます!
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。