サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2025年3月5日 02:04
WordPress 6.8 beta1が利用できるようになりました。
例によって、WordPress 6.8「ベータ版」「RC版」で見つけた変更点などを、このトピックに書いていければと思います。
(Cocoonの対応要否に関わらず)
わいひら reacted
2025年3月6日 00:04
以前、少し話題に挙げた「スタイル」の件ですが。
(「外観」-「Design」-「スタイル」)Cocoonでも、表示されますが、背景が真っ黒です。
WordPress 6.8の詳細ありがとうございます。
背景色が白色に見えるように修正しておきました。
https://github.com/xserver-inc/cocoon/commit/116d71c3b576470a0f6d1a6cc078d46512c26cab
mk2 reacted
2025年3月6日 11:27
ご確認いただきありがとうございます!
トピックスターター 2025年3月6日 19:11
https://make.wordpress.org/core/2025/03/06/summary-dev-chat-march-5-2025/
上記には、以下のような記載がありますね。
Gutenberg version 20.4 was officially released today! This update brings a variety of enhancements and improvements to the block editor. This version is the final release to be merged into WordPress 6.8.
A detailed changelog article will follow shortly, providing an in-depth look at the features and changes in this version.
Gutenberg バージョン 20.4 が本日正式にリリースされました!このアップデートでは、ブロックエディターにさまざまな強化と改善が加えられています。このバージョンは、WordPress 6.8 に統合される最終リリースです。詳細な変更履歴の記事が間もなく公開され、このバージョンの機能や変更点について詳しく解説されます。
まだWordPress 6.8 beta版に統合されていないものもありますね。
変更点などを書いてくれるみたいですので、それを待ってから確認した方が良さそうです。
(闇雲に探すのはつらいですから)
わいひら reacted
2025年3月7日 19:30
まだWordPress 6.8 beta版に統合されていないものもありますね。
変更点などを書いてくれるみたいですので、それを待ってから確認した方が良さそうです。
(闇雲に探すのはつらいですから)
そうさせていただこうと思います。
問題となっている記述はここっぽいんですけど、これを出力しないようにする方法がちょっとわかりませんでした。
https://github.com/WordPress/gutenberg/blob/acb176ef83c704e36144a59303d59551a00f2145/packages/edit-post/src/components/layout/use-padding-appender.js#L9C1-L12
// Ruleset to add space for the typewriter effect. When typing in the last
// block, there needs to be room to scroll up.
const CSS =
':root :where(.editor-styles-wrapper)::after {content: ""; display: block; height: 40vh;}';
2025年3月8日 19:19
Gutenbergが追加してるものをCSSで書き換えるのもちょっと怖いですよね。
でもこれはなんで2025公式テーマとかだと出力されないんだろう。ブロックテーマとクラシックテーマの違いなんですかね。
トピックスターター 2025年3月9日 03:38
ブロックテーマとクラシックテーマの違いなんですかね。
私が、先に添付したのは「Twenty Sixteen」なんですよね。
「Twenty Sixteen」では、スクロールバーはないです。
ちなみにですけれど。
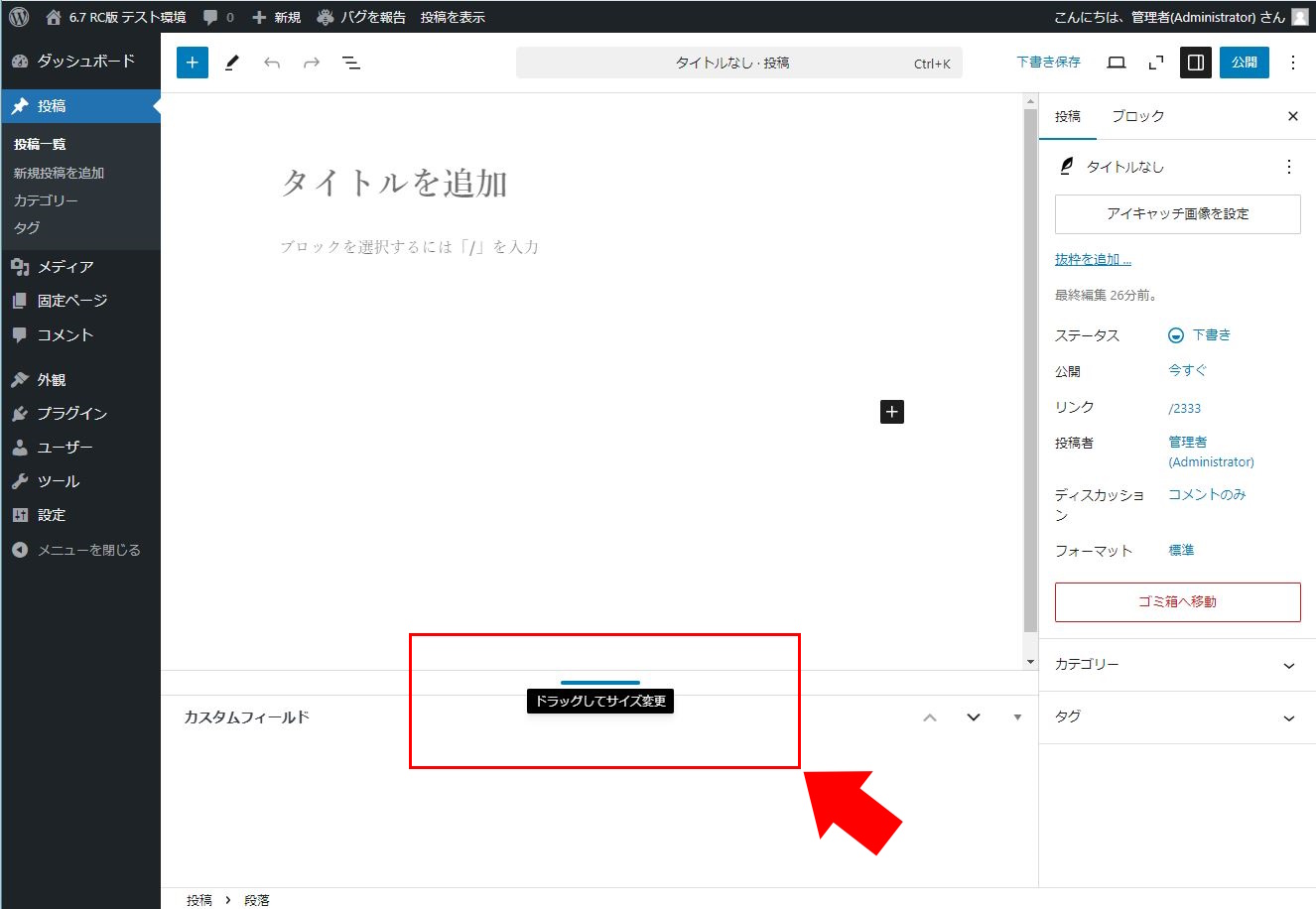
下部パネルに表示されるものを、全部非表示にした場合。
「Twenty Sixteen」では、高さ調整のバー?も表示されなくなります。
(ドラッグする部分)
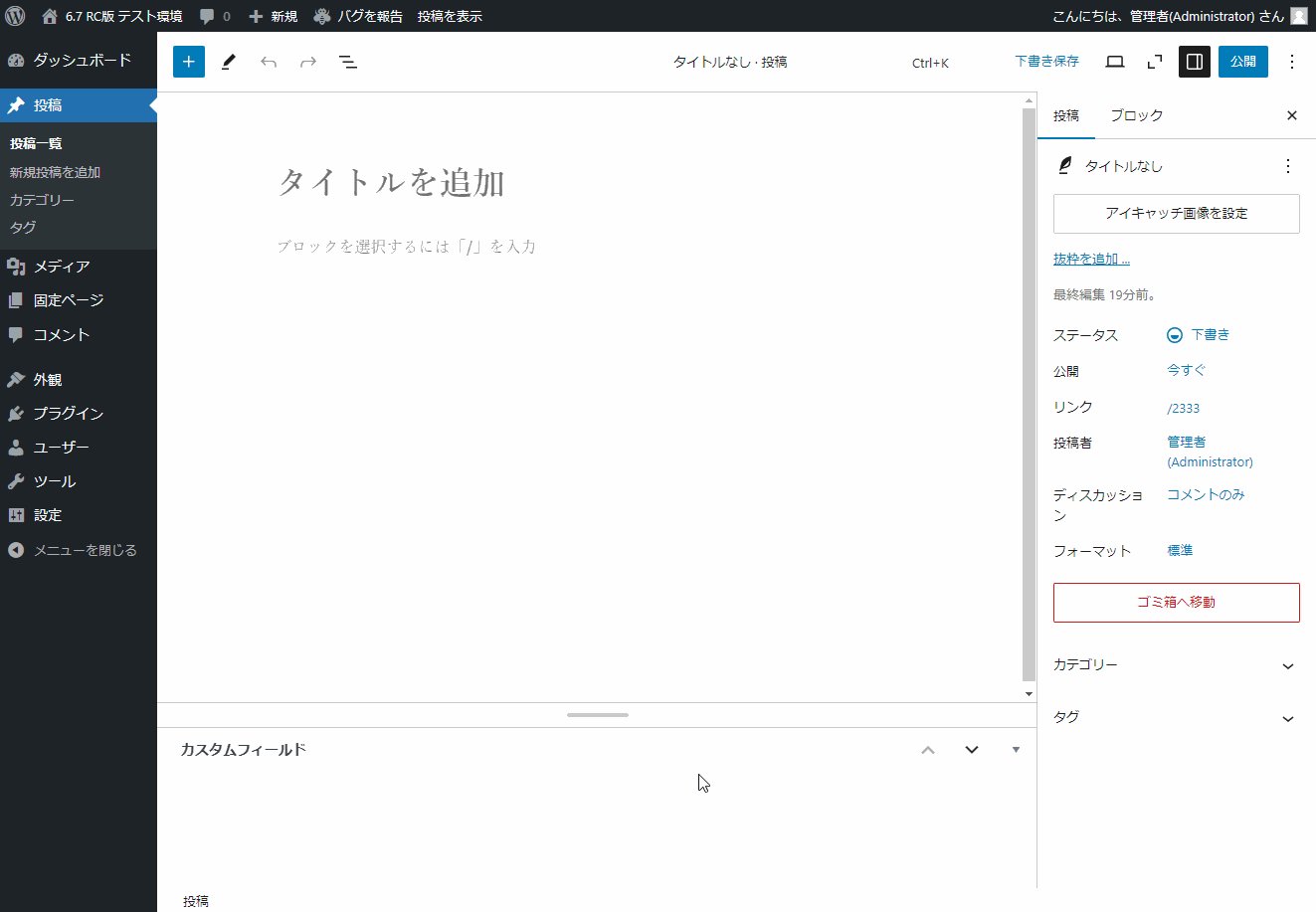
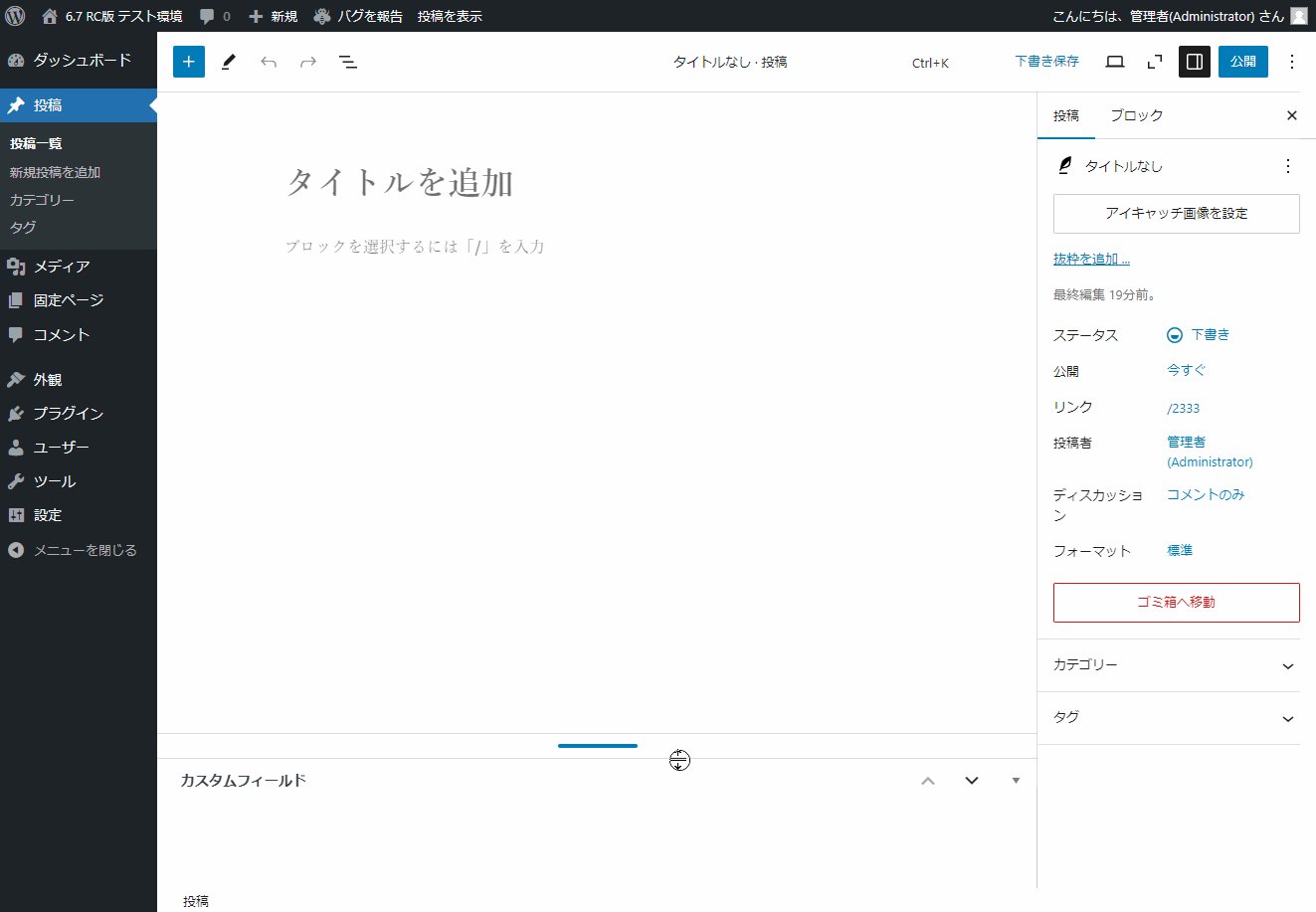
Cocoonの場合、表示するパネルがない状態にしても、バー? みたいなものが残るんですよね。
邪魔であれば、1番下まで移動すれば良いのですけれど。
その場合でも、右のスクロールバーは表示されています。
その場合でも、右のスクロールバーは表示されています。
ちなみに、以下のmin-heightを無効にすると、スクロールバーは表示されないようでした。
(max-heightでも?)
(max-heightでも?)
.editor-visual-editor.is-scrollable .block-editor-block-canvas>.block-editor-writing-flow {
box-sizing: border-box;
display: flow-root;
min-height: 100%;
}
ただ、下部のパネルの位置を、かなり下に下げない限りは、1行入力しただけで、またスクロールバーは表示されてしまうようでしたけれど。
わいひら reacted
2025年3月10日 19:55
ブロックテーマとクラシックテーマの違いなんですかね。
2026も2025もブロックテーマなので、主張自体には大きな差異はないと思います。それが合っているかどうかは別として。
Cocoonには、メタボックスエリア(.edit-post-meta-boxes-main)がありますが、ブロックテーマのものにはありません。
Cocoonの場合、表示するパネルがない状態にしても、バー? みたいなものが残るんですよね。
このバーもラップする要素ごとを消した状態です。
これをデベロッパーツールで削除すると、Cocoonでもスクロールバーが表示されなくなり一見問題なさそうには見えます。ただもう少し詳しく調べてみないとわかりません。
この投稿は4か月前 2回ずつわいひらに変更されました
トピックスターター 2025年3月10日 21:15
書き忘れていますね。
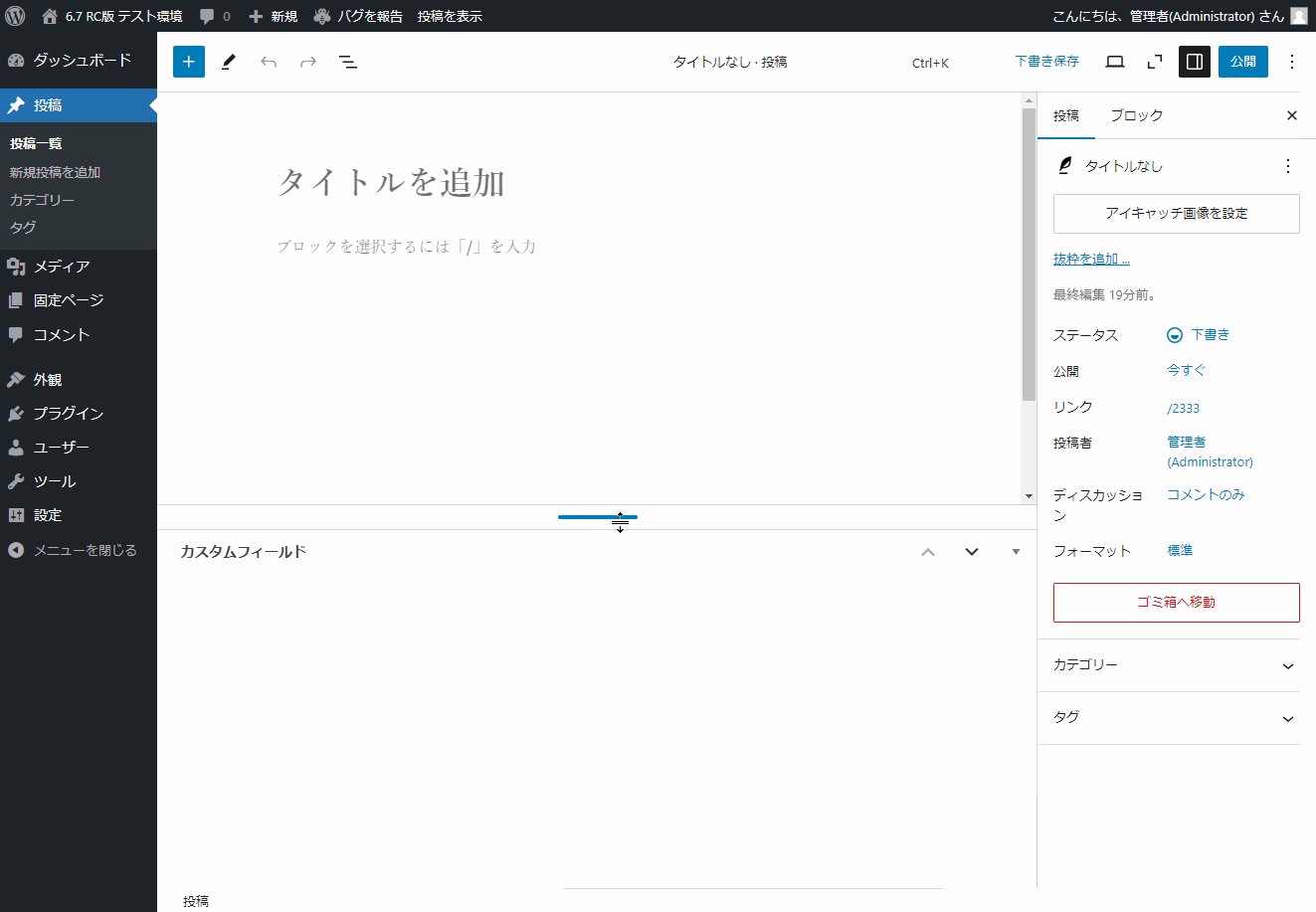
この上の返信の方法で、全てのパネルを非表示にして、バーも消した状態にしても。
Cocoonは、スクロールバーは表示される感じです。
この状態で、先に書いた、以下のmin-heightをデベロッパーツールで無効にしてみると、スクロールバーは表示されなくなりました。
(これが正しいのかどうかはありますけれど)
(これが正しいのかどうかはありますけれど)
ちなみに、以下のmin-heightを無効にすると、スクロールバーは表示されないようでした。
(max-heightでも?).editor-visual-editor.is-scrollable .block-editor-block-canvas>.block-editor-writing-flow { box-sizing: border-box; display: flow-root; min-height: 100%; }
わいひら reacted
2025年3月10日 21:58
よく考えたら、2026年ってまだ来てないですよね。当然そんなテーマも出ていない。最新版のことだと思い込んでいました。失礼いたしました 😥
邪魔であれば、1番下まで移動すれば良いのですけれど。
その場合でも、右のスクロールバーは表示されています。
これの原因はここっぽい。
https://github.com/xserver-inc/cocoon/commit/40cc45da95672ced0d2b7cb2fa6171a6f44ec1d5
GitHubのファイルをアップデートしておきました。
ただエディター下のメタボックスをコード自体で削除してみても「ドラッグしてサイズ変更」のバーみたいなのが表示されるのは変わらないっぽい。
https://github.com/xserver-inc/cocoon/commit/bba431042a7329f6e54e321d0635a733ec97ddf1
この投稿は4か月前 3回ずつわいひらに変更されました
2025年3月10日 22:08
WordPress 6.8からはエディタとメタエリアごとにスクロールバーが表示されるようになったのは仕様っぽいですね。
Simplicity、XWRITE、SWELLのようなクラシックテーマでも同様の現象ですね。正直前の仕様の方が使いやすかったような気がする
この投稿は4か月前 2回ずつわいひらに変更されました
2025年3月10日 22:29
Cocoonが追加しているものを、全て非表示にすると、これが非表示になります。
(下部に表示されていないものを含めて全部非表示にすると、バーが消える)
結局、全てのメタボックスを表示しないか処理しないようにするしかバーを表示しないようにする方法はないのか。これはどうしようもないですね。前に戻してほしいなあ…。
トピックスターター 2025年3月10日 22:51
WordPress 6.8からはエディタとメタエリアごとにスクロールバーが表示されるようになったのは仕様っぽいですね。
いえ、これ「WordPress 6.7」からです。
以下は、「WordPress 6.7」のbeta版で確認した時の模様です。
WordPress 6.7 ベータ版(RC版も含む)が利用できるようになりました
https://wp-cocoon.com/community/postid/81223/
以下添付は、「Twenty Sixteen」です。
この時は、Cocoonは対応していないのか、こうはならなかったです。
ただ、今回WordPress 6.8では、Cocoonは何もしていないはずなのに、何故か対応してしまったのですよね。
WordPress 6.8では、クラシックテーマも強制的に対応させる何かがあった、ということなのかもしれませんね。
(WordPress 公式テーマは、クラシックテーマも含めて、WordPress 6.7の時点で対応されていました)
(WordPress 公式テーマは、クラシックテーマも含めて、WordPress 6.7の時点で対応されていました)
わいひら reacted
トピックスターター 2025年3月20日 18:05
以前、以下のように書きましたけれど。
Gutenberg バージョン 20.4 が本日正式にリリースされました!このアップデートでは、ブロックエディターにさまざまな強化と改善が加えられています。このバージョンは、WordPress 6.8 に統合される最終リリースです。
詳細な変更履歴の記事が間もなく公開され、このバージョンの機能や変更点について詳しく解説されます。
まだWordPress 6.8 beta版に統合されていないものもありますね。
変更点などを書いてくれるみたいですので、それを待ってから確認した方が良さそうです。
(闇雲に探すのはつらいですから)
あまり、しっかり書いてあるものも見つからず・・・。
もうbeta3ですしねぇ。
以下なんでしょうか。
Editor Weekly Updates: Mar 3 – Mar 7
https://make.wordpress.org/core/2025/03/11/editor-weekly-update-feb-24-mar-2-2/
Enhancements:
- Link Editing: A way to add the direct parent page in the Link Inserter – Sometimes, two pages can share the same Page Title because they are same page names located in two different parent page.
- Extend the “starter pattern” preference to template creation – There is now a user preference for showing starter patterns when creating a new page.
- User Created Template Parts to be shown along with the theme’s template parts and in Pattern Library – Currently if a user creates a template part, it is not available to be chosen in the theme’s available template part lists nor in the pattern section
- Editor : Apply the Post Content classes to the Editor Root – In FSE Templates, we are allowed to add custom classes to the Post Content block. However, the same classes are not applied on the .is-root-container.wp-block-post-content in the Block Editor.
- theme.json: Load CSS style from file using wp_enqueue_block_style under the hood –
- Comment Author Name Block: Refactor setting panel to use ToolsPanel – Make the settings panel more consistent with other blocks
- Featured image: Add border style support – Revisit the decision to not include the border style support for the featured image block.
- Image block: Add border style support – In these two uses there is a suggestion to revisit the decision to exclude the border style option from the image block.
- Query Loop: Add Query Block Filtering by Taxonomies having non_queryable as false – This PR allows the Query Block to be filtered with the taxonomies having non_queryable as false.
- Components: ColorPalette components: Changed Props from __experimentalIsRenderedInSidebar to isRenderedLeftStart – Changed Props from __experimentalIsRenderedInSidebar to isRenderedLeftStart
- Navigation in Site View: Automatically expand all options – This PR changes the default state of navigation submenus in Site View from collapsed to expanded, making all navigation options immediately visible to users without requiring manual expansion.
強化点:
リンク編集: リンク挿入ツールで直接の親ページを追加できるように
- 同じページタイトルを持つページが、異なる親ページ内に存在することがあるため。
「スターターパターン」設定をテンプレート作成時にも拡張:
- 新しいページを作成する際にスターターパターンを表示するかどうかを設定できるユーザーオプションが追加された。
ユーザー作成のテンプレートパーツを、テーマのテンプレートパーツやパターンライブラリと一緒に表示:
- これまでユーザーが作成したテンプレートパーツは、テーマのテンプレートパーツリストやパターンセクションで選択できなかったが、今後は可能になる。
エディター: 投稿コンテンツのクラスをエディターのルートに適用
- FSE(フルサイト編集)テンプレートでは、投稿コンテンツブロックにカスタムクラスを追加できるが、ブロックエディター内の
.is-root-container.wp-block-post-contentには適用されていなかった。この問題が修正された。theme.json:
wp_enqueue_block_styleを使用して、CSSスタイルをファイルから読み込むように変更コメント投稿者名ブロック: 設定パネルを
ToolsPanelを使用する形にリファクタリング
- 他のブロックの設定パネルと一貫性を持たせるために変更。
アイキャッチ画像: ボーダースタイルのサポートを追加
- これまでアイキャッチ画像ブロックにはボーダースタイルのサポートがなかったが、再検討され追加された。
画像ブロック: ボーダースタイルのサポートを追加
- 画像ブロックにボーダースタイルのオプションが除外されていたが、この決定を見直し、サポートを追加。
クエリループ:
non_queryableがfalseのタクソノミーでクエリブロックをフィルタリングできるように
- この変更により、
non_queryableがfalseのタクソノミーを持つ投稿をクエリブロックでフィルタリング可能に。コンポーネント:
ColorPaletteコンポーネントのプロパティを変更
__experimentalIsRenderedInSidebarからisRenderedLeftStartにプロパティを変更。サイトビューのナビゲーション: すべてのオプションを自動的に展開
- サイトビュー内のナビゲーションのサブメニューが、デフォルトで折りたたまれた状態から展開された状態に変更され、ユーザーが手動で展開する必要がなくなった。
わいひら reacted
トピックスターター 2025年3月20日 18:27
まだ、Cocoonブロックの確認はできていないのですけれど。
(Coreブロックも・・・ですけれど)
ブロック追加の「+」マークで、「アイコンボックス」を追加すると、以下のWarningが出ますね。
36px default size for wp.components.SelectControl is deprecated since version 6.8 and will be removed in version 7.1. Note: Set the __next40pxDefaultSize prop to true to start opting into the new default size, which will become the default in a future version.
wp.components.SelectControlの36pxのデフォルトサイズは、バージョン6.8以降で廃止され、バージョン7.1で削除される予定です。注意:__next40pxDefaultSizeプロパティをtrueに設定すると、新しいデフォルトサイズに切り替えることができ、これは将来のバージョンでデフォルトサイズになります。
【追記】
「案内ボックス」を追加しても、同様のWarningが出ました。
他のブロックでも出るのかもです。
他のブロックでも出るのかもです。
わいひら reacted
2025年3月20日 22:51
ご連絡いただきありがとうございます!
編集画面で、縦に伸びるようです。
(どのメディアでも)
こちら対症療法ではありますが、修正させて頂きました。
根本療法だとどういう問題が出るかちょっと想像ができなくて。
36px default size for wp.components.SelectControl is deprecated since version 6.8 and will be removed in version 7.1. Note: Set the __next40pxDefaultSize prop to true to start opting into the new default size, which will become the default in a future version.
こちらもSelectControl に __next40pxDefaultSizeGitHubオプションを追加して、ファイルを修正させて頂きました。
この投稿は4か月前ずつわいひらに変更されました
mk2 reacted
トピックスターター 2025年3月21日 17:47
ご対応いただき、ありがとうございます。
- ソーシャルアイコン
- アイコンボックス
- 案内ボックス
上記、対応されていることを確認させていただきました。
わいひら reacted
2025年3月21日 19:48
ご確認いただきありがとうございます 😆
トピックスターター 2025年4月15日 18:20
WordPress 6.7.2で見つかっている、カスタムフィールドが2つ(複数)追加される件ですが。
(投稿を保存する前に、カスタムフィールドを追加すると発生する)残念ながら、WordPress 6.8 beta1でも発生しました。
上記は「head_custom」を1つ追加したのですが、2つ追加されてしまいました。
(投稿保存前ですので、Cocoonのカスタムフィールドはまだない状態です)
上記は、WordPress 6.8 RC4では、解消したようです。
投稿保存前に、_edit_lock以外のカスタムフィールドは追加されなくなっていました。
手で追加したカスタムフィールドは、投稿保存時にデータベースに追加され、1つのみでした。
わいひら reacted
トピックスターター 2025年4月15日 18:48
後でアップする、WordPress 6.8 リリースのトピックにも、記載しようと思うのですが。
WordPress 6.8で、パスワードをハッシュ化するアルゴリズムが変わるそうです。
WordPress 6.8 will use bcrypt for password hashing
https://make.wordpress.org/core/2025/02/17/wordpress-6-8-will-use-bcrypt-for-password-hashing/
The underlying algorithm that’s used to hash and store user passwords in the database will be changed in WordPress 6.8 from phpass portable hashing to bcrypt. The adoption of bcrypt hardens password security in WordPress by significantly increasing the computational cost of cracking a password hash.
WordPress 6.8 では、ユーザーのパスワードをハッシュ化してデータベースに保存する際に使用される基盤となるアルゴリズムが、phpassのポータブルハッシュからbcryptに変更されます。
bcryptの採用により、パスワードハッシュを解読するための計算コストが大幅に増加するため、WordPressにおけるパスワードのセキュリティが強化されます。
WordPress 6.8にアップデート後に、再ログインやパスワード変更をすると、bcryptでハッシュ化されるみたいです。
基本的には問題ないと思うのですが。
WordPress 6.7.2以前は、ハッシュ化のアルゴリズムが違います。
そのため、
- WordPress 6.8アップデート後に、ログインまたはパスワード変更をした
- (例えば何か不具合があり)WordPress 6.7.2以前にダウングレードした
上記のようなことを行うと、ログインできなくなってしまうっぽいです。
(後程、確認してみようと思います)
上記のような場合は、WordPress 6.7.2で、パスワードリセットする必要がありそうです。
わいひら reacted
トピックスターター 2025年4月15日 21:56
①③に関して、GitHubのファイルを修正しておきました。
ご対応いただき、ありがとうございます。
解消したことを確認させていただきました。
(編集画面と公開ページが一致するようになりました)
・編集画面
・公開ページ
わいひら reacted
2025年4月16日 19:17
ご確認いただきありがとうございます。
使えたとしても投稿ページでヘッダーが使えてもしょうがないですよね。
トピックスターター 2025年4月16日 21:11
使えたとしても投稿ページでヘッダーが使えてもしょうがないですよね。
そうですけどね。
例えば、その投稿ページだけ、ヘッダーを変える?
あまりなさそう・・・。
サイトエディタ用のものが、投稿ページで表示されてしまっているんでしょうね、きっと。
ちょっと内容は違うように思いますが、以下と関係があると言えばあるかも・・・。
Site editor "post" mode prevents additional controls added to template parts from being saved #69900
https://github.com/wordpress/gutenberg/issues/69900
量が多くて見つからないです。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。