サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2024年10月5日 02:22
WordPress 6.7-beta1が利用できるようになりました。
いつもの感じで、このトピックにWordPress 6.7による変更点など、書いていければと思います。
先程インストールしたばかりで、ほぼ何も試していませんが、気づいたことがありますので、書いておきます。
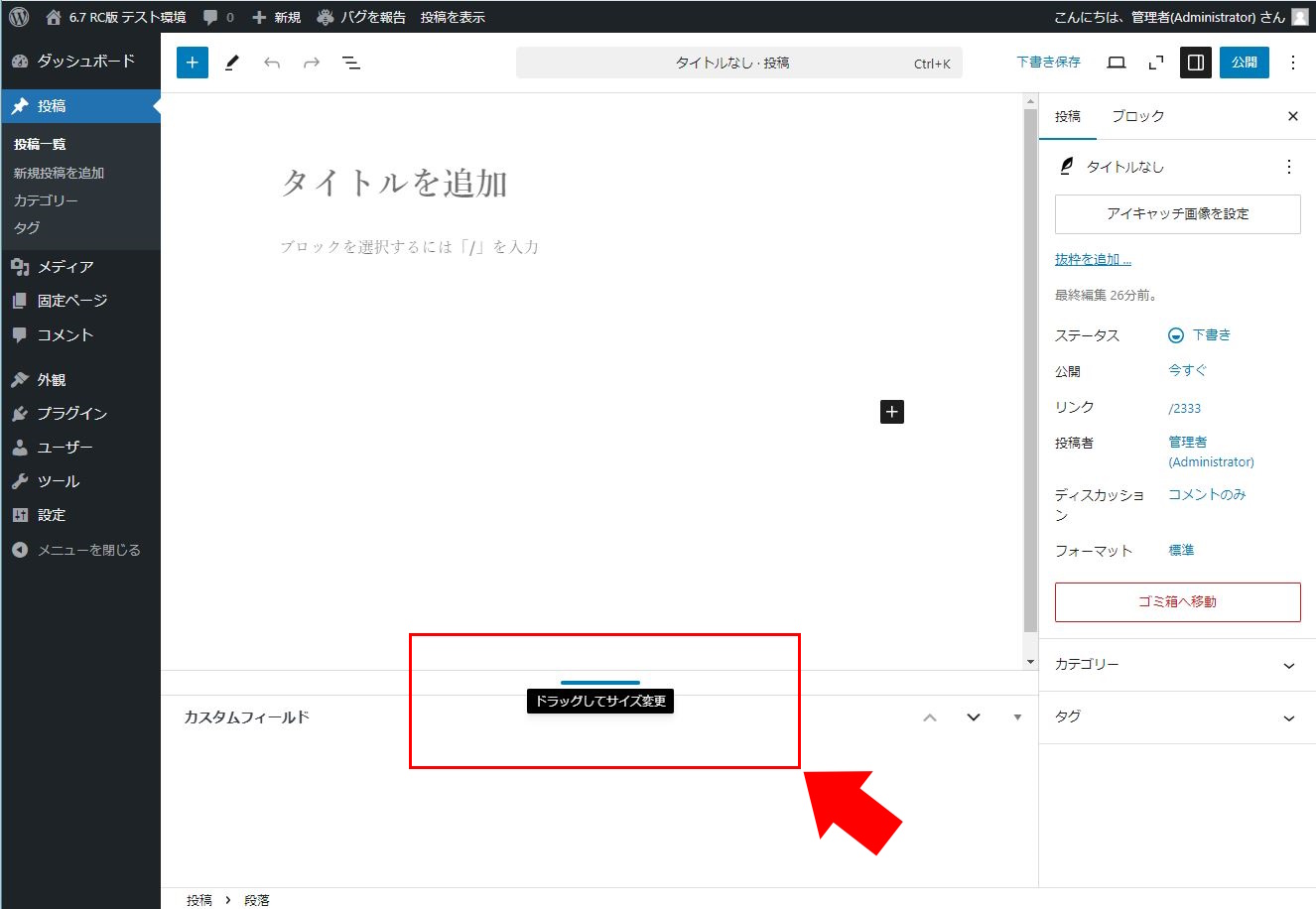
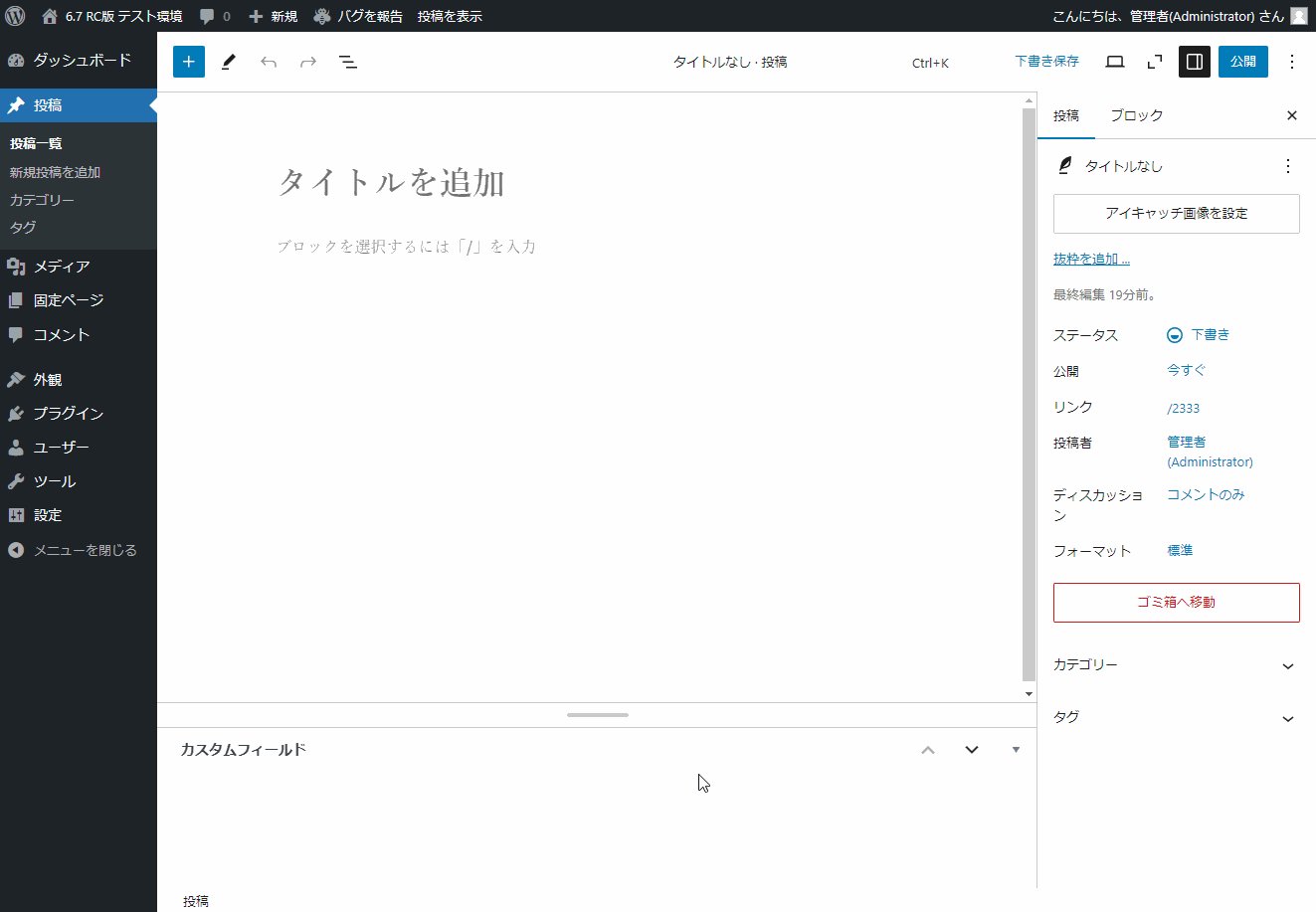
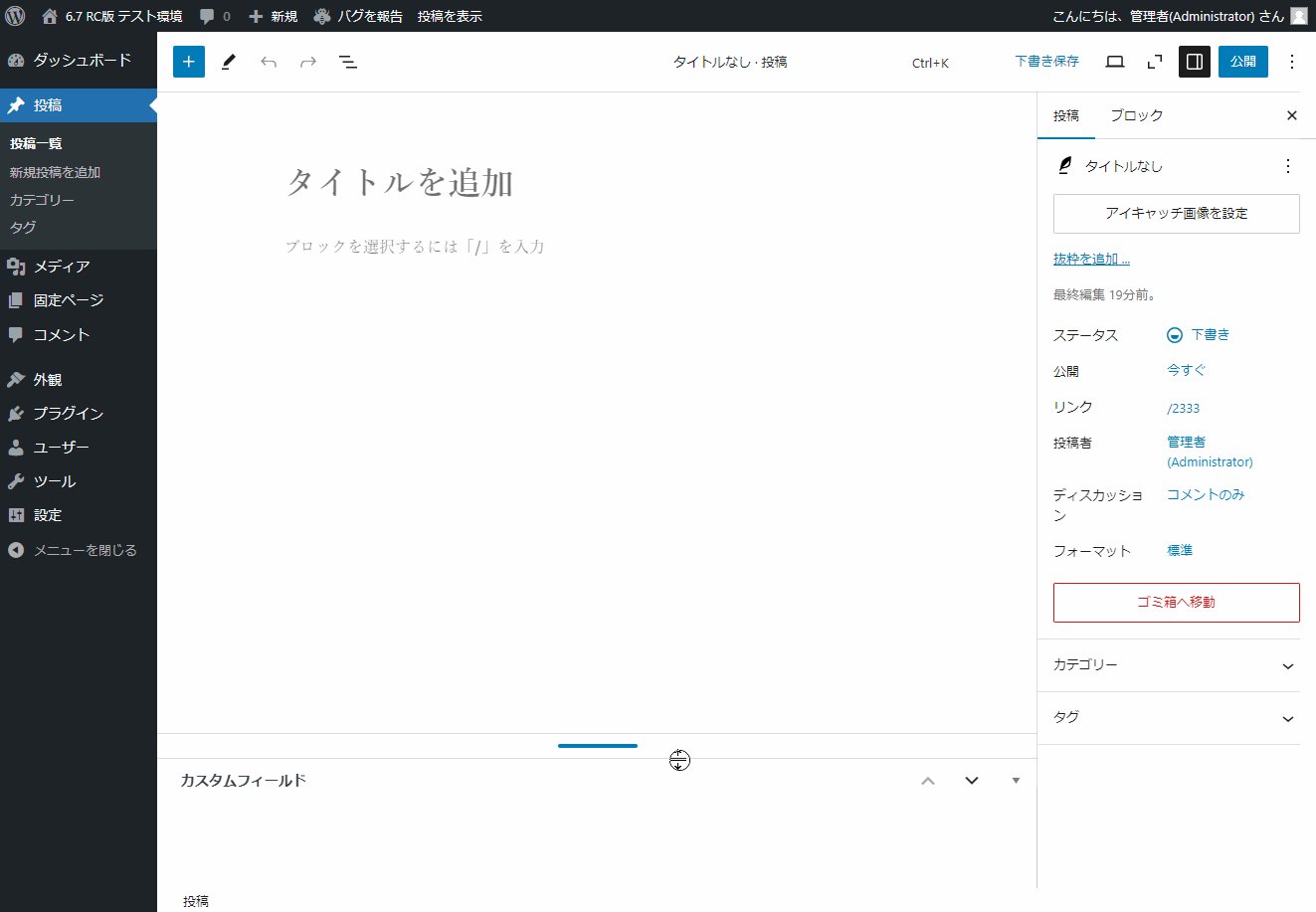
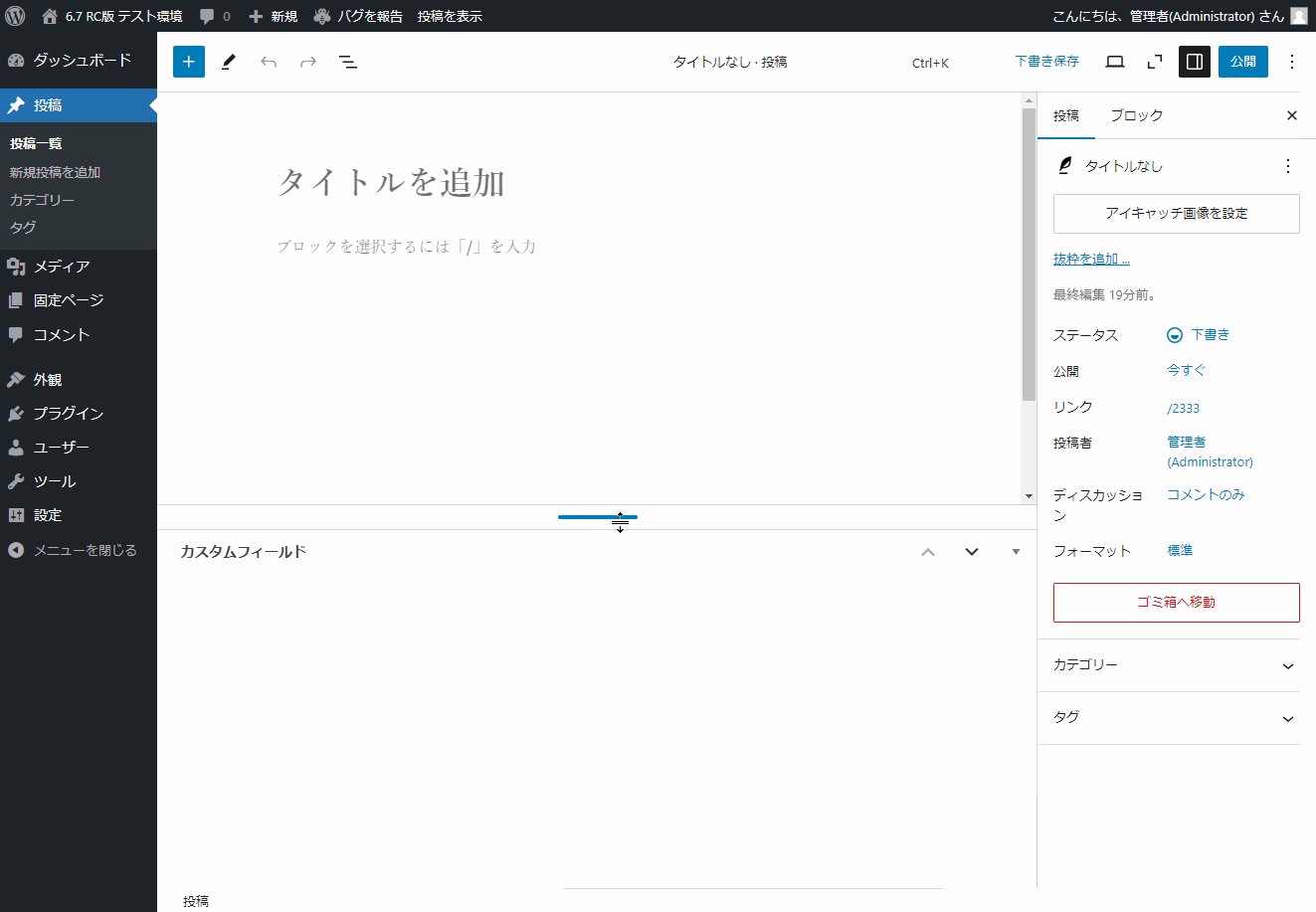
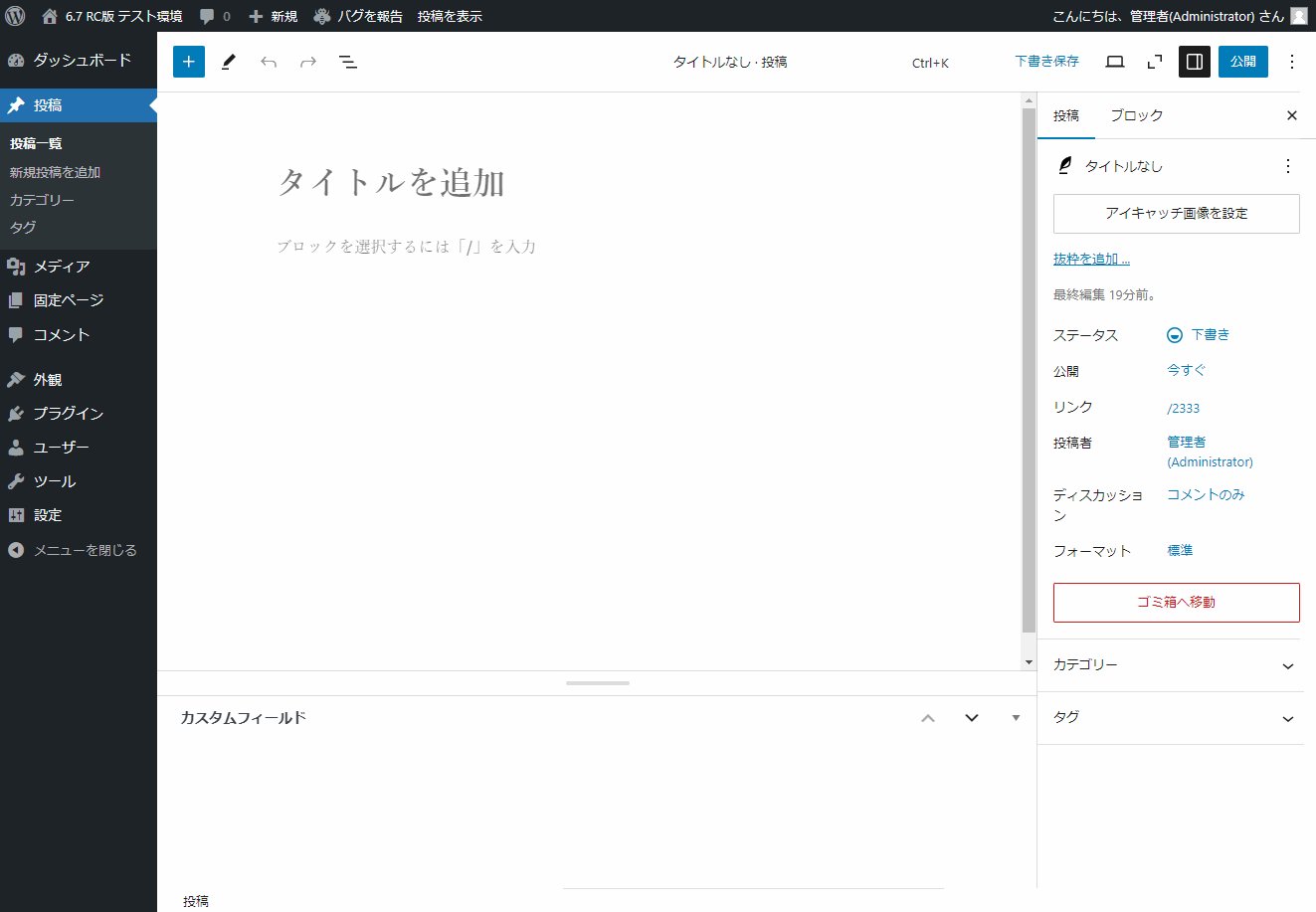
投稿編集画面に、少し変更があるみたいです。
下部パネルの位置が調整できるようになったようです。
「Twenty Sixteen」「Twenty Twenty-One」「Twenty Twenty-Five」で試しましたが、どのテーマでもできました。
(Cocoonでは、今のところできない)
以下添付は、「Twenty Sixteen」です。
わいひら reacted
トピックスターター 2024年10月5日 02:28
もう1点、投稿編集画面です。
右上に「Toggle Zoom Out」というボタンが追加されました。
(使い方が、いまいち分からないのですけれど。)
「Twenty Sixteen」「Twenty Twenty-One」「Twenty Twenty-Five」で試しましたが、どのテーマにもありました。
(Cocoonには、今のところ表示されていません)
以下添付は、「Twenty Sixteen」です。
Cocoonでも、「外観」-「パターン」には「Toggle Zoom Out」というボタンは表示されていました。
(パターンに、パターンを貼り付けることができましたが、やはりいまいち使い方が分かっていません)
(パターンに、パターンを貼り付けることができましたが、やはりいまいち使い方が分かっていません)
わいひら reacted
トピックスターター 2024年10月5日 18:01
グループ化して、グリッドを選んだ場合(「グリッド」ブロックも)。
グリッドのトラック?の調整ができるようですが、Cocoonではきかないみたいです。
グリッド内の要素を選択してドラッグすると、調整ができるみたいですが、これもCocoonではできないです。
(いまいち使い方を分かっていないのですけれど、試している最中です)
(いまいち使い方を分かっていないのですけれど、試している最中です)
以下のテーマが確認しましたが、すべて上記はできるようです。
(今のところ、できないのはCocoonのみ)
(今のところ、できないのはCocoonのみ)
- Twenty Sixteen
- Twenty Twenty-One
- Twenty Twenty-Five
以下、操作の模様をGIFにしました。
(グループ化後の最後にグリッド操作が出てきます)
【Cocoon】
【Twenty Sixteen】
わいひら reacted
2024年10月5日 19:53
これは…。
詳しくは見てないですけど、ちょっとめんどくさそうな不具合ですね…。
この後詳しく見てみようと思います。
修正は新バージョン公開後になるかも。
トピックスターター 2024年10月6日 16:59
まだベータ版ですから、修正を公開するCocoonに反映しなくても、良いとと思います。
思ったより影響の大きそうなものでしたので、早めに書いただけですので。
2024年10月7日 19:55
一応、表示が正常になるようにはGitHubファイルを修正しておきました。
ただ公式テーマでは、添付画像の赤枠部分のようなCSSがインラインで読み込まれるんですけど、なぜかCocoonでは読み込まれない。
この投稿は9か月前ずつわいひらに変更されました
2024年10月7日 19:58
メモ
ここら辺(/phpunit/class-wp-theme-json-test.php)あたりが読み込まれてないっぽい?
https://github.com/search?q=repo%3AWordPress%2Fgutenberg%20%22body%20.is-layout-grid%7Bdisplay%3A%20grid%3B%7D%22&type=code
出力されていないコードは確かにこれなんだけど、なんでこんなに何箇所にも書いてあるのかがわからん…。
この投稿は9か月前 2回ずつわいひらに変更されました
2024年10月9日 19:33
ご確認いただきありがとうございます。
原因となりそうな部分を色々修正を試みたのですが、ダメでした。
フックとかも探してみたんですが、それっぽいものが見つからなくて。
トピックスターター 2024年10月12日 03:57
グループ化関連です。
「横並び」「縦積み」の「配置」が、「パターン編集」の場合にきかないみたいです。
「外観」-「パターン」、「管理メニュー」-「パターン一覧」共にです。
(今回から、「外観」-「パターン」の表示が変わっていますが、それはWordPress公式テーマもです)
以下は、「管理メニュー」-「パターン一覧」から編集した場合です。
(「外観」-「パターン」も「配置」がきかないのは同じです)
ちなみに、上記のように「パターン編集」画面上では、「配置」がきいていませんが・・・。
その「パターン」を、投稿編集画面で貼りつけると、「配置」の指定通りに表示されます。
(編集画面・公開ページ共に)
その「パターン」を、投稿編集画面で貼りつけると、「配置」の指定通りに表示されます。
(編集画面・公開ページ共に)
もう1つ、ちなみに。
投稿編集画面で、直接「横並び」「縦積み」を設置した場合も、「配置」は有効です。
投稿編集画面で、直接「横並び」「縦積み」を設置した場合も、「配置」は有効です。
つまり、「配置」がきいていないのは、「パターン編集」画面のみだと思われます。
以下のWordPress公式テーマで確認したところ、「パターン編集」画面でも、「配置」通りに表示されました。
- Twenty Sixteen
- Twenty Twenty-Five
(何だか確認の組み合わせが多くて厳しい・・・)
わいひら reacted
2024年10月12日 22:49
ご報告いただきありがとうございます!
通常のブロックエディターとパターンエディターで差異が出るとは…
明日にでも確認・修正してみます。
この投稿は9か月前ずつわいひらに変更されました
トピックスターター 2024年10月16日 02:51
パターンエディターの問題を修正してみました。GitHubにアップしておきました。
ご対応いただき、ありがとうございます。
以下ともに、「横並び」「縦積み」の「配置」が有効であることを、確認させていただきました。
- 「外観」-「パターン」
- 「管理メニュー」-「パターン一覧」
とはいえ公式テーマの仕様だと段落の文字とかがめちゃめちゃ左に寄るけど、公式もそうなっているのでこれで良いのかも。
確かに、「Twenty Twenty-Five」も同じような感じでした。
公式テーマと同じですし、とりあえずこれで良いのではないかと思います。
何かご意見をいただいたら考えるでも。
ちなみに、「Twenty Sixteen」だと、以下のような感じです。
メインカラムが狭いのでしょうか・・・。
文字も小さくて、可動範囲も狭くて、何か見づらいです。
眠れず、結局確認してしまいました。
「外観」-「パターン」が激重でつらい・・・。
「外観」-「パターン」が激重でつらい・・・。
わいひら reacted
2024年10月24日 17:30
ご連絡いただきありがとうございます!
結構CSSセレクターも変わりますね
アコーディオンブロックと
https://github.com/xserver-inc/cocoon/commit/5336626fe23df9b93a8324e91ef52d867ecf8d10
アイコンリストブロックのエディター表示を修正しておきました。
https://github.com/xserver-inc/cocoon/commit/2e4826d24274bbc23cbaf184940b28029c8e6fe9
トピックスターター 2024年10月24日 18:46
ご対応いただき、ありがとうございます。
「アコーディオン」「アイコンリスト」両ブロックとも、解消したことを確認させていただきました。
結構CSSセレクターも変わりますね
ほんと、こんなところまで変えなくても・・・。
今のところまだ11月としか書かれていないので、11月1日もあり得るかもしれないので。
確か、11/12だったと思います。
WordPress 6.7 Development Cycle
https://make.wordpress.org/core/6-7/
いつもの感じだと、毎週アップデートされて、RC3くらいまではあるのかなと思っています。
そんな感じで、もう少し余裕があるかなと、のんびり確認しています。
まだ、WordPress Core側のブロックは、確認していなくて。
まだ、WordPress Core側のブロックは、確認していなくて。
そして、最近の傾向で怖いのは、パターンですね。
また何か変わっていないか不安。
他に新しい機能が増えていないかも、未確認です。
わいひら reacted
2024年10月25日 19:28
ご確認いただきありがとうございます。
確か、11/12だったと思います。
WordPress 6.7 Development Cycle
https://make.wordpress.org/core/6-7/
ありがとうございます!詳しいのもあるんですね。
11月12日だとしたら、10日前くらいまでには、バージョンアップできればと思います。
そんな感じで、もう少し余裕があるかなと、のんびり確認しています。
まだ、WordPress Core側のブロックは、確認していなくて。そして、最近の傾向で怖いのは、パターンですね。また何か変わっていないか不安。
ありがとうございます。ほんと助かってます。
6.7ででもですが最近CSSセレクターが変わることも結構あるので、現在、コアブロックと、Cocoonブロックの動作確認の手間を減らすため、動作テスト用のソースコードを作成しています(完璧なものではないですが)。
できたらフォーラムにもアップしておこうと思います。
mk2 reacted
トピックスターター 2024年10月25日 19:39
最近CSSセレクターが変わることも結構あるので、現在、コアブロックと、Cocoonブロックの動作確認の手間を減らすため、動作テスト用のソースコードを作成しています(完璧なものではないですが)。
おお、便利そう。
あると、とても助かるかもです。
毎回毎回変わり過ぎなんですよね。
なんでこんなところまで変えるんだと思います。
(今後何か変更するための布石?Gutenbergには、「目次」等、新しいブロックもありますし)
トピックスターター 2024年10月27日 18:14
細かい話で、実害はないと思いますので、こちらに書いてしまいます。
(新しいトピックを立てるまでもないかと)
WordPress 6.7の確認の中で気づいたということもあります。
(WordPress 6.7でなくても、発生する)
「リスト」ブロックを、番号ありのリストにすると、番号部分の「設定」欄が表示されます。
その際は、以下の順序です。
- [C]ボーダー
- [C]スタイル
- [C]ブロック下余白
- 設定
- 高度な設定
ただ、一旦「スタイル」を選択後に、戻ると以下のような順番に変化します。
- 設定
- [C]ボーダー
- [C]スタイル
- [C]ブロック下余白
- 高度な設定
GIFを見ていただいた方が伝わり易いと思います。
「スタイル」から戻った時に、「あれ?」と思っただけですね。
実害はないかと思います。
(今までもそうだったと思うのですが、今回「あれ?」と思った感じだと思います)
実害はないかと思います。
(今までもそうだったと思うのですが、今回「あれ?」と思った感じだと思います)
わいひら reacted
2024年10月28日 20:17
WordPress 6.7の確認の中で気づいたということもあります。
(WordPress 6.7でなくても、発生する)「リスト」ブロックを、番号ありのリストにすると、番号部分の「設定」欄が表示されます。
全然気づいてませんでした。。
僕の環境でも童謡の動作を確認できました。
ここはワードケース開発陣に期待。と言うか修正方法も分からない 🤣
2024年10月28日 20:24
6.7ででもですが最近CSSセレクターが変わることも結構あるので、現在、コアブロックと、Cocoonブロックの動作確認の手間を減らすため、動作テスト用のソースコードを作成しています(完璧なものではないですが)。
できたらフォーラムにもアップしておこうと思います。
すでに作ったんですけど、改めてこういうのを作ると結構不具合見つかるものですね。作成はしたものの現在動作確認中です。
ちなみにWordPress公式テーマの2024とか2025で以下のソースコードを確認した時、mk2さんの環境だと中央揃えになりますか?
僕の環境だとどちらの公式テーマでもならなくて。
<!-- wp:paragraph -->
<p>配置中央揃え</p>
<!-- /wp:paragraph -->
<!-- wp:group {"layout":{"type":"constrained","justifyContent":"center"}} -->
<div class="wp-block-group"><!-- wp:paragraph -->
<p>アイテム1</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>アイテム2</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>アイテム3</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>アイテム4</p>
<!-- /wp:paragraph --></div>
<!-- /wp:group -->
以下の画像は2024の画面です。
トピックスターター 2024年10月28日 23:16
ちなみにWordPress公式テーマの2024とか2025で以下のソースコードを確認した時、mk2さんの環境だと中央揃えになりますか?
これ、私がbeta版の時に、使い方が分からないと書いたやつだと思います。
以下ですね。
グループ化すると、以下が表示されるのですが、こちらはまだどういうものか理解していません。
上記は以下にはあります。
- Cocoon
- Twenty Twenty-Five
しかし、以下にはないです。
(表示されない)
- Twenty Sixteen
- Twenty Twenty-One
今の段階では、以下のような感じで配置は変わるのですが、でもまだ使い方が分かりません。
ツールバーの「配置」が、以下の時にききます。
- 幅広
- 全幅
ツールバーの「配置」が「なし」の場合は、以下に数値の入力が必要みたいです。
- コンテンツ幅
- 幅広
ただ、上記で有効にはなるとしても、違和感のある状態で、未だに使い方が分かりません。
トグルスイッチに「コンテント幅を使用するインナーブロック」。
補足に「ネストしたブロックはコンテンツ幅を使用し、オプションで全幅、幅広に設定できます。」
上記のようにありますので、何かのインナーにする必要があるのか何なのか、分からないんですよね。
以下「Twenty Twenty-Five」です。
わいひら reacted
トピックスターター 2024年10月30日 02:13
こんな意味不明な表示になるんですね。
そうなんですよね。
「レイアウト」の「配置」がきくようになったとしても、表示に違和感があります。
何か使い方が違うのではないかと、思ったりするのですけれど。
分からないんですよね、まだ。
これからも少し試してみるしかないかもです。
トピックスターター 2024年10月31日 00:47
WordPress 6.7に限らないのですけれど。
(WordPress 6.6.2でも起きる)
WordPress 6.7の確認の中で見つけたということ、WordPress 6.7からの新しいブロックもあるようですので、こちらに書いてしまいます。
以下ブロックで、「投稿数を表示」した場合に、投稿数がくっついて分かりにくい状態です。
- アーカイブ一覧
- ターム一覧(WordPress 6.7 新ブロック)
- カテゴリー一覧
実際に見ていただいた方が伝わるかと思います。
【Cocoon】
編集画面は以下のような感じ
上記のように、「アーカイブ一覧」ブロックでは、「投稿数」がアーカイブ見出し部分と一体化してしまっていて、分かりにくい感じです。
- 投稿数が括弧で囲まれていない
- 投稿数がリンクに含まれている
(こちらはどちらでも良い気はしますけれど)
そして、公開ページは以下のような感じです。
編集画面では「アーカイブ一覧」だけだったものが、
公開ページでは、「ターム一覧」「カテゴリー一覧」も同じ状態です。
(編集画面と公開ページの表示イメージが違う状態)
ちなみに、「Twenty Twenty-Five」は以下のような感じです
(「Twenty Sixteen」も同様でした)
(「Twenty Sixteen」も同様でした)
編集画面
公開ページ
わいひら reacted
2024年10月31日 01:22
上記のように、「アーカイブ一覧」ブロックでは、「投稿数」がアーカイブ見出し部分と一体化してしまっていて、分かりにくい感じです。
以前も似た問題がありました。この根本原因ハッキリしなかった覚えがあります。
わいひら reacted
トピックスターター 2024年10月31日 19:18
- アーカイブ一覧
- ターム一覧
- カテゴリー一覧
上記、ブロックについての件ですが。
Cocoonで起きて、WordPress公式テーマでは起きないようです。
そして、以下をコメントアウトすることで、添付のように表示が変化します。
ここが影響していると思いますけれど、なかなかウィジェットだけにできず、ブロックにも影響がありますねぇ・・・。
【編集画面】
【公開ページ】
トピックスターター 2024年10月31日 19:45
以下の件ですが。
- アーカイブ一覧
- ターム一覧
- カテゴリー一覧
ChatGPT先生に相談したところ、以下のような感じで、ウィジェットのみにできるみたいです。
上記を、以下にすることで、私の環境では上手くいっているっぽいです。
(細かく確認はしていません)
// ウィジェットが表示される場合のみフィルターを追加
add_action( 'dynamic_sidebar_before', 'add_widget_filters' );
add_action( 'dynamic_sidebar_after', 'remove_widget_filters' );
function add_widget_filters() {
add_filter( 'wp_list_categories', 'remove_post_count_parentheses', 10, 2 );
add_filter( 'get_archives_link', 'remove_post_count_parentheses', 10, 2 );
}
function remove_widget_filters() {
remove_filter( 'wp_list_categories', 'remove_post_count_parentheses', 10 );
remove_filter( 'get_archives_link', 'remove_post_count_parentheses', 10 );
}
トピックスターター 2024年10月31日 20:30
ふと思ったのですけれど。
先に貼り付けた2つの画像ですけれど。
【Cocoon】
編集画面は以下のような感じ
そして、公開ページは以下のような感じです。
「アーカイブ」ブロックの表示が、編集画面と公開ページで、左側の余白が違うようです。
編集画面側は、以下があるようです。
以下の時に発生したもの?
わいひら reacted
トピックスターター 2024年11月1日 02:40
- アーカイブ一覧
- ターム一覧
- カテゴリー一覧
上記と同様のことが、「タグクラウド」ブロックにも起きている気はします。
【Cocoon 編集画面】
【Cocoon 公開ページ】
ただ、こちらは投稿数が、くっついている訳ではありませんから、分かると言えば分かるとも言えるかもですが・・・。
先程と同様な方法で対処はできそうですけれど、こちらはstyle属性を取り除いていますから、その辺りもどうするかがあるのかも。
(そのままでも良い?)
(そのままでも良い?)
ちなみに、「Twenty Sixteen」では以下です。
【Twenty Sixteen 編集画面】
【Twenty Sixteen 公開ページ】
わいひら reacted
トピックスターター 2024年11月9日 21:48
わいひらさん
このトピックを、再確認いただいてよろしいでしょうか。
おそらく途中までしか、ご確認いただいていないかもです。
「グループ」ブロックの辺りから?
(これ以降も、一応ご確認いただければと)
https://wp-cocoon.com/community/postid/81875/
現状、Cocoonでは、公開ページでは、「グループ」ブロックの「配置」「コンテンツ幅」がきいていますが・・・。
編集画面ではきいていないです。
わいひら reacted
2024年11月11日 22:45
「投稿数を表示」した場合に、投稿数がくっついて分かりにくい状態です。
これについては、以下のような仕様に変更しました。
カテゴリー・アーカイブ・タグウィジェット:これまで通りの仕様
カテゴリー・アーカイブ・タグブロック:公式テーマと同様に括弧表示
以前も似た問題がありました。この根本原因ハッキリしなかった覚えがあります。
chu-yaさんが書かれたトピックで指摘されている部分が、エディター上でどうしても括弧表示となって同じにならないので、公式テーマと同様通常のリンク表示とすることにしました。
また、ウィジェットエリアと同じスタイルにするよりも本文中では、公式テーマと同様に通常のリンク表示の方が良いとも思ったからです。
この投稿は8か月前 2回ずつわいひらに変更されました
トピックスターター 2024年11月12日 03:36
以下、ブロックは、公式と同様に括弧表示になったことを確認させていただきました。
- アーカイブ一覧
- ターム一覧
- カテゴリー一覧
- タグクラウド
ウィジェットは、従来通りでした。
別件で、ご確認をお願いしたいのですが。
翻訳が、WordPress 6.7で上手くいっていないかもしれないです。
英語しか確認していませんが、私の環境では、Cocoon設定が翻訳されませんでした。
「ウィジェット」のタブだけ、翻訳されていました。
以下のように、WordPress 6.6.2の環境を作成してあります。
- WordPress 新規インストール
- 日本語に変更
- Cocoon 新規インストール & 有効化
上記をコピーして、同じ環境を2つ作成しました。
その2つの環境で、以下のような状態でした。
- WordPress 6.6.2のまま、英語に変更すると、Cocoon設定も翻訳されました
- WordPress 6.7 RC5にアップデート後に、英語に変更すると、添付画像のような状態です
更に、上記の項番1の環境を、WordPress 6.7 RC5へアップデートすると、翻訳されない状態に戻ってしまいました。
(「ウィジェット」タブは、翻訳されている)
わいひら reacted
トピックスターター 2024年11月12日 18:02
これは、WordPress Core側の話です。
HEIC画像について、以前はオリジナルサイズのものが、JPEGに変換されませんでした。
画像を貼り付けても、HEIC画像がそのまま出てくる状態で、場合によっては画像が表示されないこともありました。
RC5で、これが改善されたようです。
オリジナルサイズのものも、JPEGに変換されるようになりました。
画像を貼り付けた場合も、HEIC画像ではなく、JPEG画像が貼りつけられるようになりました。
但し、HEIC ⇒ JPEG 変換は、サーバーに HEIC をサポートするバージョンの Imagick がある場合にされるとのことです。
(サイトヘルスで確認できます)
WordPress 6.7は、今のところ、リリースプロセスは進行中のようです。
正式リリースは、日本時間の11/13(水) AM5時頃のようです。
正式リリースは、日本時間の11/13(水) AM5時頃のようです。
WordPress 6.7 Release Day Process
https://make.wordpress.org/core/2024/11/11/wordpress-6-7-release-day-process/
最近サボっていましたけれど。
メジャーアップデート時、恒例の諸注意のトピックは、夜にでも立てようかなと思います。
(その後、そのトピックに、WordPress 6.7に起因する不具合を追記していければと。WordPress Core側のものもあるかもしれませんし)
わいひら reacted
2024年11月12日 19:53
以下、ブロックは、公式と同様に括弧表示になったことを確認させていただきました。
- アーカイブ一覧
- ターム一覧
- カテゴリー一覧
- タグクラウド
ウィジェットは、従来通りでした。
ご確認いただきありがとうございます!
翻訳が、WordPress 6.7で上手くいっていないかもしれないです。
英語しか確認していませんが、私の環境では、Cocoon設定が翻訳されませんでした。
これ僕のWordPress 6.7 + Cocoon環境でも確認しました。
ただ他の翻訳対応の有料テーマで確認してみたら、同様の症状になりました(6.6.2だとそのテーマも翻訳される)。
なので、Cocoon特有の問題ではないのかもしれません。WordPress 6.7の不具合ならいいのだけど…。
固定ページ 1 / 2
次へ
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。