サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年2月7日 02:06
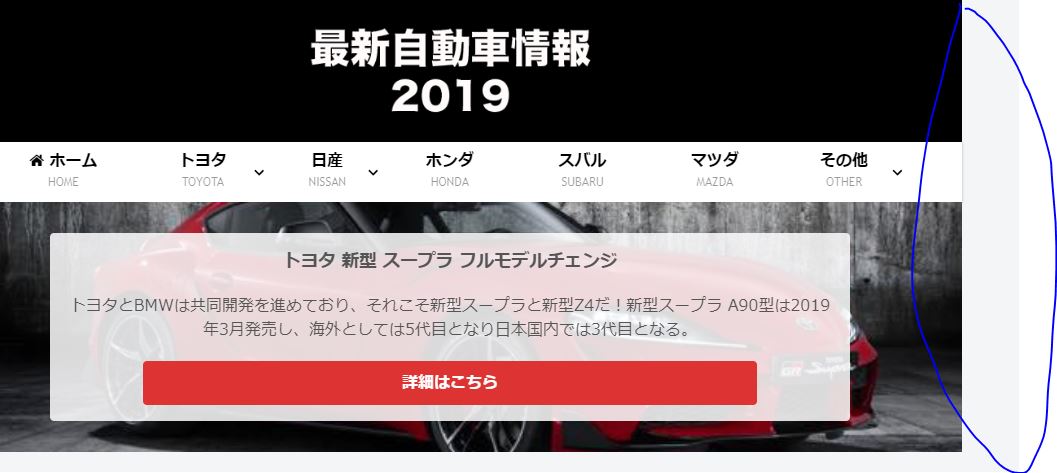
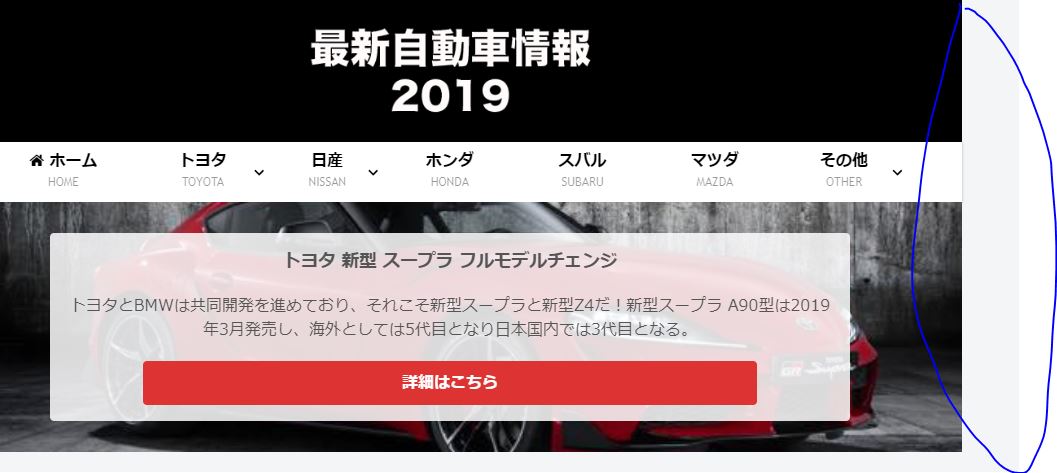
iPadでトップページを横にして見ると表示が崩れます。
ご確認よろしくお願いします。
----------------------------------------------
サイト名:最新自動車情報2019
サイトURL: https://car-repo.jp
ホームURL: https://car-repo.jp
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/skin-colors-black/style.css
Wordpressバージョン:5.0.3
PHPバージョン:7.2.6
ブラウザ:Mozilla/5.0 (iPad; CPU OS 12_1 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) CriOS/71.0.3578.89 Mobile/15E148 Safari/605.1
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja-jp
----------------------------------------------
テーマ名:Cocoon
バージョン:1.5.9
カテゴリ数:47
タグ数:1
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:0.0.5
----------------------------------------------
Gutenberg:1
ホームイメージ:/wp-content/uploads/2018/08/310291_154288271419323_1696792428_n.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:1
CSS縮小化:1
JavaScript縮小化:1
Lazy Load:1
WEBフォントLazy Load:0
----------------------------------------------
利用中のプラグイン:
AddQuicktag 2.5.3
Akismet Anti-Spam 4.1.1
Category Order and Taxonomy Terms Order 1.5.5
Classic Editor 1.4
Cocoon Blocks 0.1.2
EWWW Image Optimizer 4.6.2
External Links 6.8.1
Google XML Sitemaps 4.1.0
Head, Footer and Post Injections 3.1.2
Media Alt Renamer 0.0.1
Media File Renamer Auto 4.5.2
MetaSlider 3.11.1
PS Auto Sitemap 1.1.9
Search Regex 1.4.16
TinyMCE Advanced 5.0.1
WebSub/PubSubHubbub 3.0.1
WP-Optimize 2.2.11
WP Multibyte Patch 2.8.2
----------------------------------------------
2019年2月7日 10:55
その状態で、下へスクロールして、どこかその幅よりはみ出してる部分はありますか?
よくあるのが広告とか、プラグインの何かだったりします。
下へスクロールし、はみ出した何かがあれば、そのスクショとそこに設定しているモノが何かを教えてください。
その機種を持ってない誰もが分かるよう、スクショもお願いします。
※そこに設定しているモノが原因です。プラグインであれば、停止すれば問題ないと思います。
※もしくはiPadの仕様?なのか、別の原因なのかも知れません。
トピックスターター 2019年2月7日 15:09
調べましたがはみ出しているものは特になさそうです。
chromeでipad表示でも再現されています。(左にずらせば)
プラグインなどではみ出している様子はないです。
1024だと起こるので原因が不明です。
バージョン: 1.5.9より以前のバージョンでも見ていましたが同じ現象はなかったです。
トピックスターター 2019年2月7日 19:16
みなさまありがとうございます。
原因がわかりました。
グローバルナビが一つ多いことで上記の様な症状が出ていた様です。
一つ項目を減らすことで解決されました。わいひらさんももしデザインで修正が可能でしたらお願いします。
2019年2月7日 20:46
ヘッダーメニュー→その他のサブメニューが溢れているように見えます。
それでしたら今現在、780pxくらいから1000px強の横幅で横揺れすると思います。
その横揺れする部分だけご確認いただいて、サブメニューを右へ出せば横揺れは収まると思います。
https://bibabosi-rizumu.com/cocoon-navi-ko-cat-left/
サブメニューを置いてる場所によって、横揺れする幅があるんじゃないか!?って思うんですよね。
人それぞれメニューを置く場所が違うんで、どうしようもないかな。って思ったりです。
2019年2月7日 22:13
それは、サブメニューをアニメーションさせるためにそのような仕様になっています。
アニメーションさせないスタイルを書けば、そのような表示にならないようにもできます(display none;で制御)。
また、以下のスタイルシートを書くと余白はできなくなります。
.container {
overflow: hidden;
}
ただこの方法を使うと、サイドバーが追従しなくなる難点があります。
COLORSスキンを利用する場合は、一番右側のメニューにサブメニューを使わないのが一番いいのかもしれません。
ただ、当サイトも使っちゃってますが。
2019年2月8日 02:03
今そちらの環境のスタイルを以下のようにしたら、はみ出しはしませんでした。
ただキレイでもないと思います ?
@media screen and (min-width: 769px) {
.navi-in>ul .sub-menu {
min-width: 0;
}
}
わいひら reacted
2019年2月8日 19:15
どれも、一長一短ですね。
あちらが立てば、こちらが立たずみたいな感じで。
何か難点もなくズバッと解決出来るいい方法はないもんだろうか。
2019年2月9日 20:41
一番右側のメニューにサブメニューを使わないのが一番いいのかもしれません。
ただ、当サイトも使っちゃってますが。
素人考えで恐縮ですが、左側に展開するってのはいかがでしょう?
https://thx.jp/spread-sub-menu-to-left-side-on-global-navi/
わいひら reacted
2019年2月9日 21:17
チラりずむ中です。
一番右側のメニューにサブメニューを使わないのが一番いいのかもしれません。
ただ、当サイトも使っちゃってますが。
素人考えで恐縮ですが、左側に展開するってのはいかがでしょう?
全て左に展開して左側に孫メニューを置いてると、左側がズレる可能性はないのかな?と思います。
ユーザーさんのメニューの置きかた・使いかたによって変わるので難しいと思ったり。
一番右にサブメニューを置かずに、右から2番目に置いた場合でも、アクセスされたPC・タブレット・スマホの横幅(縦・ヨコにした場合)によっては右にはみだしたりすると思います。
スマホの機種によって横幅・縦幅が増えてるのもあるのと、ユーザーさんのメニューの数やサブメニューの位置など色々考えたら、簡単なスタイル指定だけでキビシイとと。
メディアクエリで各自調整するか、10個メニューがある場合で文字列が長め・短め。且つ何個目にサブメニューがあるか。など自由度が高すぎるので、テーマ側で調整するのは難しい気もしたり。
※ただ自分で調整するのも難しいなども。
あと、スマホのスタイルに関係ない場合は、できたらPCのみスタイルを反映させておきたかったりで。※AMPにも影響するので。って蛇足程度に思ったりします。
わいひら reacted
2019年2月9日 22:14
素人考えで恐縮ですが、左側に展開するってのはいかがでしょう?
最後のサブメニューだけ左側に展開するというのは、最も現実的な解決方法かもしれません(※右に展開、右に展開…ときて左に展開となるのでちょっと違和感はあるかもしれませんが)。
とりあえず、COLORSテーマに反映させてみました。
https://github.com/yhira/cocoon
最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

当サイトにも適用してみました。
読者はそこまで細かいところは気にしませんし、はみ出すよりはいいかなと。
がっきぃ reacted
2019年2月10日 09:28
なるほど。展開はそのままで、位置を右揃えにする。
確かにこれで十分ですね。違和感もそれほどありませんし。
読者はそこまで細かいところは気にしませんし、はみ出すよりはいいかなと。
ですね^^
わいひら reacted
2019年2月10日 19:38
ご確認ありがとうございます。
今回は、最も難点が目立たない解決方法を考えていただき感謝です ?
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。