サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年4月4日 18:42
AMPのエラーが多くなっています。
2019年後半からエラーが増えて、2020年4月現在では
「AMP HTML タグの属性で指定されたレイアウトが無効です」というものが、814ページ分あります。
指摘されたぺージの詳細を見ていくと、
「必須属性「height」がタグ「amp-video」にありません」という文言がありました。
サイドバーに掲載した動画のことかなーと思っていますが、よく判りません。
サイトはこちら= https://cragycloud.com/
以上、ご指導のほどよろしくお願いいたします。
このトピックは6年前 2回からcragycloudに変更されました
トピックスターター 2020年4月4日 19:36
対応の仕方が判らないので、AMP機能をいったんオフにしました。
2020年4月4日 20:15
現在、不具合状態を見れないので、具体的な対応方法を見るのは難しいかもしれません。
「必須属性「height」がタグ「amp-video」にありません」という文言がありました。
ただ上記のエラーメッセージであれば、挿入した動画にwidth と height属性で幅と高さを指定してやれば、改善されるかもしれません。
トピックスターター 2020年4月6日 21:01
もう一度、AMPをオンにしてみました。修正を指摘された「amp-video」で思いつくのはサイドバーのトップに貼り付けたものだけです。
ネットでさがして以下のようなコードを見つけました。これを子テーマの「functions.php」に追加すればいいのでしょうか。
<修正例>
$append = '<amp-video layout="responsive" width="16" height="9"';
ちなみに「functions.php」は、これまで触ったことはないです。なにぶん知識がないので、下手にいじりたくないのですが...。ご指導のほどよろしくお願いいたします。
2020年4月6日 22:14
その前に、エラーメッセージが出ているいずれかのページで、以下は試してみられましたでしょうか。
うまく改善されない場合は、エラーメッセージが出ているページのURLを提示していただければと思います。
挿入した動画にwidth と height属性で幅と高さを指定してやれば、改善されるかもしれません。
あと、独自カスタマイズについては、サポートの対象外とさせていただいています。というのも、こちら側から、どのようなカスタマイズをされたのか確認できないからです。
ネットでさがして以下のようなコードを見つけました。これを子テーマの「functions.php」に追加すればいいのでしょうか。
いずれにしても、こういうのは、情報元のURLを提示していただけると助かります。
※提示していただいても問題のあるカスタマイズだった場合は、修正案を書くとかまではサポートできないのでご了承ください。
トピックスターター 2020年4月9日 03:15
お手数をお掛けします。もういちど整理してご報告いたします。
課題:サイドバーの動画ウィジェットに「widthとheight」を入力するにはどうしたらいいのか判りません。
<経緯>
「AMP HTML タグの属性で指定されたレイアウトが無効です」というAMPエラーが、4月8日時点で702ページ分あります。(なお、いったんAMP機能をオフにしましたので、実際にはもっとあると思います)
<参考ページ>
https://cragycloud.com/blog-entry-604.html
<検証の問題>
「必須属性「height」がタグ「amp-video」にありません」
<h3 class="widget-sidebar-title widget-title">音楽創作|cragycloud</h3><div class="wp-video"><amp-video layout="responsive" class="wp-video-shortcode" id="video-26785-2" preload="metadata" controls="controls"><source type="video/youtube" src="https://youtu.be/ICWzrKJPr4Y?_=2"/><a href="https://youtu.be/ICWzrKJPr4Y">
<amp-video layout=以下の部分が赤色になっています。
この投稿ページには動画はありません。上記コードを見る限り、サイドバーの「動画ウィジェット」がエラーを起こしているようです。
投稿ページの「amp-video」の修正については、以下のようなCSSを子テーマの amp.css に追加します、というフォーラム記事がありました。
amp-video {
margin: auto;
width: 640px;
}
動画ウィジェットの「amp-video」への対応として、「widthとheight」を入力するには、どうしたらいいでしょうか。
不具合とは言えないかもしれませんが、ご指導いただけると幸いです。よろしくお願いいたします。
この投稿は6年前ずつcragycloudに変更されました
トピックスターター 2020年4月9日 14:48
追記:
カスタマイズについて、特別なことはしていません。ほとんどデフォルトに近いと思います。
以下、子テーマに追加したコードです。
.tagline {
color: #6d6d68;
padding:0px 20px;
margin-top:0px;
margin-bottom:5px;
}
.logo {
padding:0px 20px;
margin-top:20px;
margin-bottom:0px;
}
.article h5{
border-left:6px solid #6AA3C9;
padding:6px 10px;
font-size: 20px;
border-bottom: 0px solid #fff;
}
以上です。
2020年4月9日 20:22
フォーラムの案内にもありますように、以下の高速化設定の無効を行っていただいてよろしいでしょうか。
不具合・カスタマイズ対象ページのURLを提示し高速化を無効にしてください
ソースコードが圧縮されていると見づらいので。
https://validator.ampproject.org/#url=https%3A%2F%2Fcragycloud.com%2Fblog-entry-604.html%3Famp%3D1
2020年4月9日 20:24
「widthとheight」は、以前の返信でも書いているように、CSSではなく属性です。
ただ上記のエラーメッセージであれば、挿入した動画にwidth と height属性で幅と高さを指定してやれば、改善されるかもしれません。
詳しくは「HTML 属性 width」等で検索するといろいろ出てくるかと思います。
トピックスターター 2020年4月9日 23:28
2020年4月10日 19:32
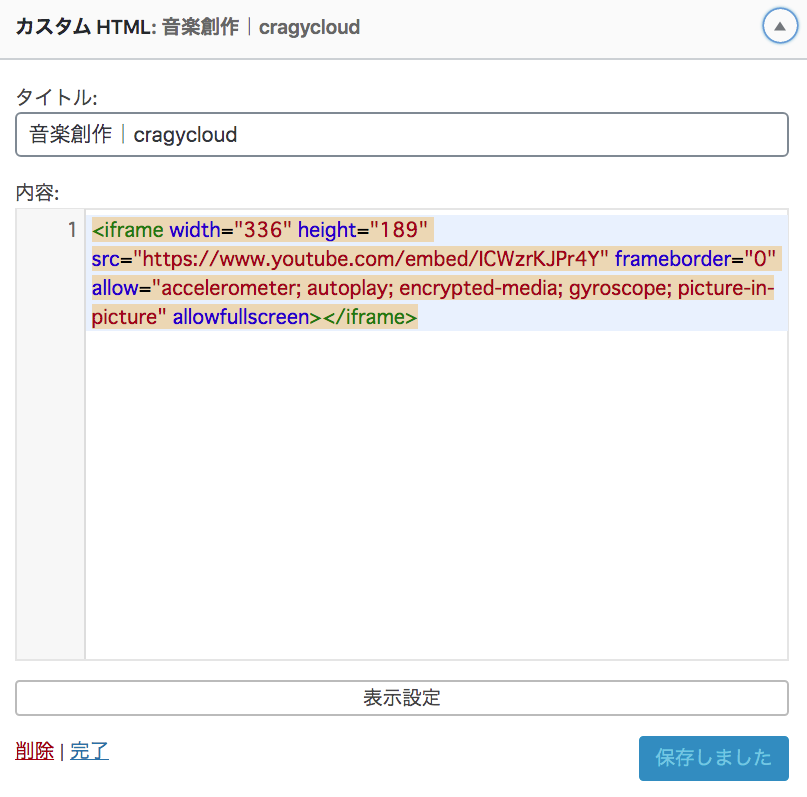
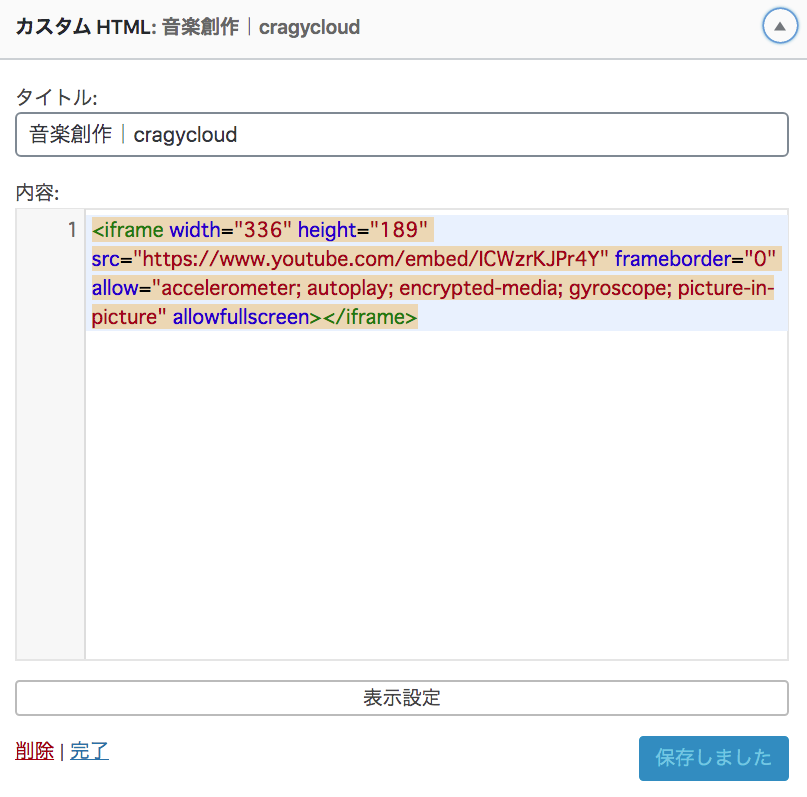
なので「HTMLカスタム」ウィジェットを利用して、以下のようにvideoタグに対してwidth・height属性を加えた、コードを貼り付けるとどうでしょうか。
<video class="wp-video-shortcode" id="video-9610-1" preload="metadata" controls="controls" width="336" hight"189"><source type="video/youtube" src="https://youtu.be/ICWzrKJPr4Y?_=1" />
<a href="https://youtu.be/ICWzrKJPr4Y"> https://youtu.be/ICWzrKJPr4Y</a>
</video>
トピックスターター 2020年4月11日 00:19
ありがとうございます。
「動画」ウィジェットを使って、YouTube(URL)を挿入しました。
「動画」ウィジェットがATPに対応していないのは知りませんでした。
ご指摘いただいた「HTMLカスタム」ウィジェットを使って貼り直してみます。その結果は、のちほどご報告いたします。
なんどもお手数をお掛けしています。
トピックスターター 2020年4月11日 00:49
トピックスターター 2020年4月11日 16:12
Akiraさん、ありがとうございます。
ご指摘どおり修正したところ、ジャストサイズになりました。
ちなみに、当方のPCはiMacなのですが、ダブルクォーテーションを半角で打ち込んでも、なぜか全角なってしまい、しょうがないのでコピペで対応しました。
お手数をおかけしました。わいひらさんから返事はありませんが、この問題を解決済みにしたいと思います。
わいひらさん、Akiraさん、ありがとうございました。
わいひら reacted
2020年4月11日 22:11
ご案内いただいたコードを挿入したところ、3つのエラーを修正してくださいという指摘がありました。
申し訳ないです。
これは僕の書き損じです。
もしよろしければ、エラーのないコードも貼っておいていただけると幸いです。
トピックスターター 2020年4月12日 20:47
なんだか、うまく送れません。
コピペしてコードで囲って送ったのですが、YouTubeのショートコードに変換しているようです。
この投稿は6年前 2回ずつcragycloudに変更されました
わいひら reacted
2020年4月12日 21:05
Youtube の埋め込みは、「共有」→「埋め込む」で表示される iframe をコピペします。HTML エンコードをしても iframe が変換されるため、notepad に HTML を貼り付けました。
https://notepad.pw/share/31j1zju3v
この投稿は6年前 3回ずつAkiraに変更されました
わいひら reacted
2020年4月13日 19:26
僕は送信できたのは、何でだろう。管理者だからだろうか。
とりあえずよろしければ以下の方法でコードをいただければ幸いです。
https://wp-cocoon.com/notepad-pw/
何度も、お手数おかけして申しわけありません。
2020年4月13日 19:32
Akiraさんがコードを貼り付けてくださったので大丈夫そうです。
なのでトピックを閉じておきますね。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。