サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年1月5日 02:21
いつもお世話になっております。
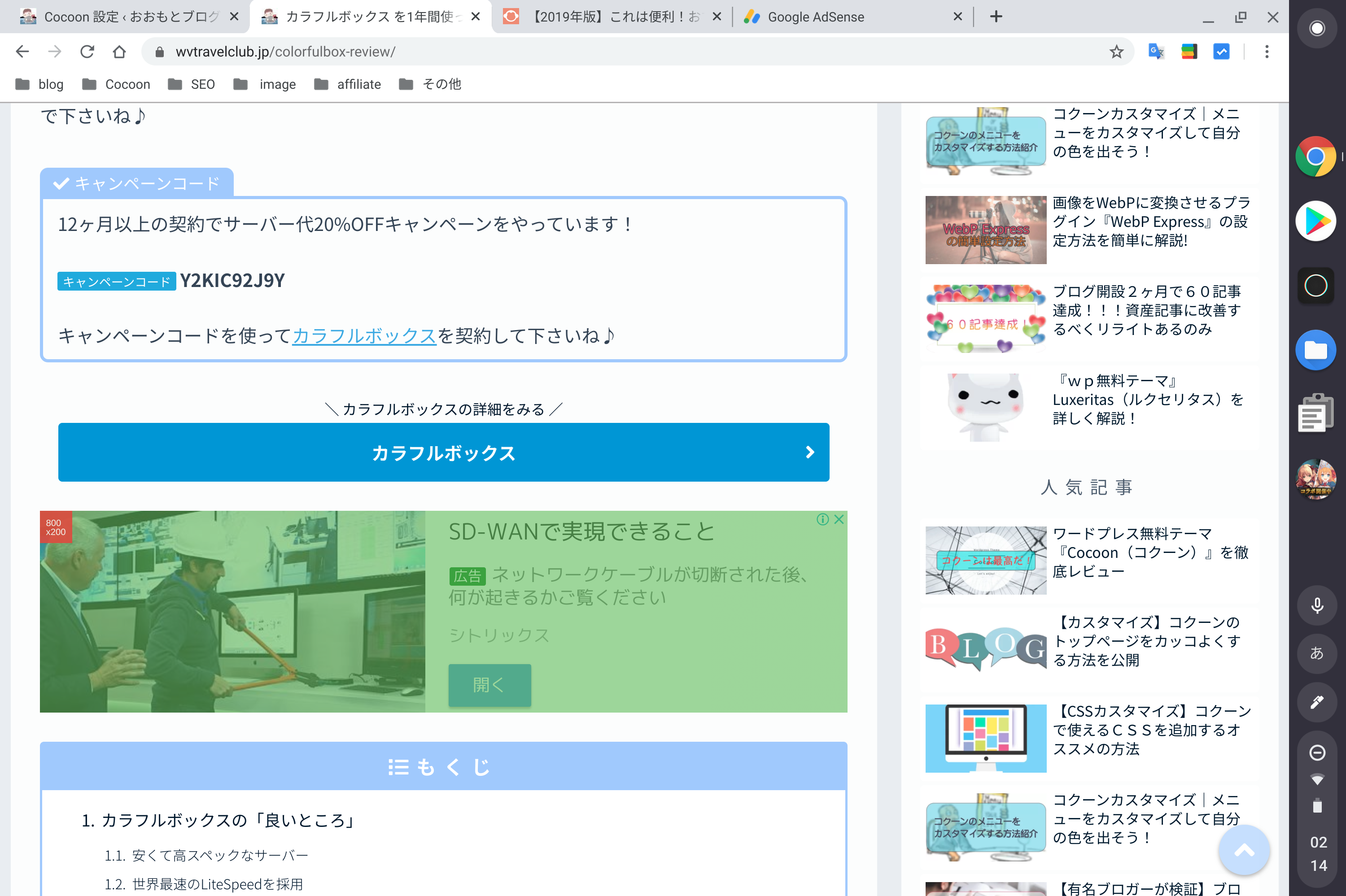
いつ頃かわからないのですが、コクーンの設定から広告コードをディスプレイ広告を貼り付けてると、記事内広告を表示させる様に広告の種類を選んでも添付ファイルのスタイルの広告が表示されません。
正確に言うと、ディスプレイ広告のみが表示されます。
逆に、広告コードを記事内広告にした場合は添付ファイルのスタイルが表示されますが、ディスプレイ広告がテキストのみ表示されて、ディスプレイ広告が表示されなくなります。
以前はちゃんと、広告コードにディスプレイ広告を貼り付けても記事内広告に設定すれば添付ファイルのような広告のスタイルが表示されていました。
これはAdSenseの仕様変更が関係しているかもしれませんが、元に戻りますでしょうか?
2020年1月5日 16:35
コクーンの設定から広告コードをディスプレイ広告を貼り付けてると、記事内広告を表示させる様に広告の種類を選んでも添付ファイルのスタイルの広告が表示されません。
正確に言うと、ディスプレイ広告のみが表示されます。
その正確さは助かりますけど、何もつたわらないので
実際アドショートコードをつかっているのかどうか。
また使っていた場合、どのような設定を行っているかなど見ないと何とも言えないと思います。
それから、トピックをたてる。って事は誰かがチェックを行うので、何も確認せず放置。などせず最後までご確認した結果を伝えてください。
無料で状況が分からない人のトピックが乱立しつつあるので、ご協力お願いします。
わいひら reacted
トピックスターター 2020年1月5日 17:34
かうたっくさん言葉足らずですみません。
アドショートコードは使っていません。
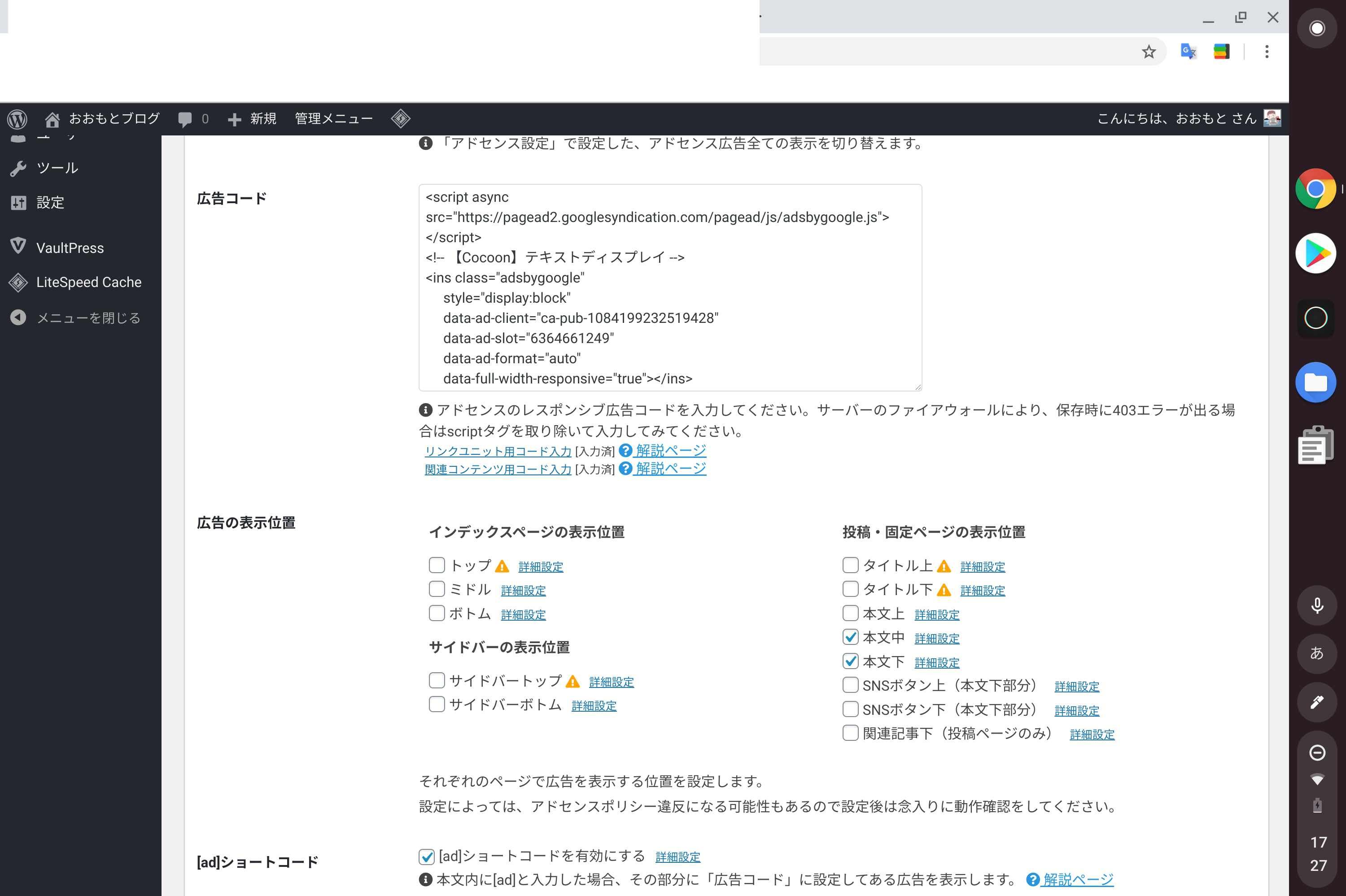
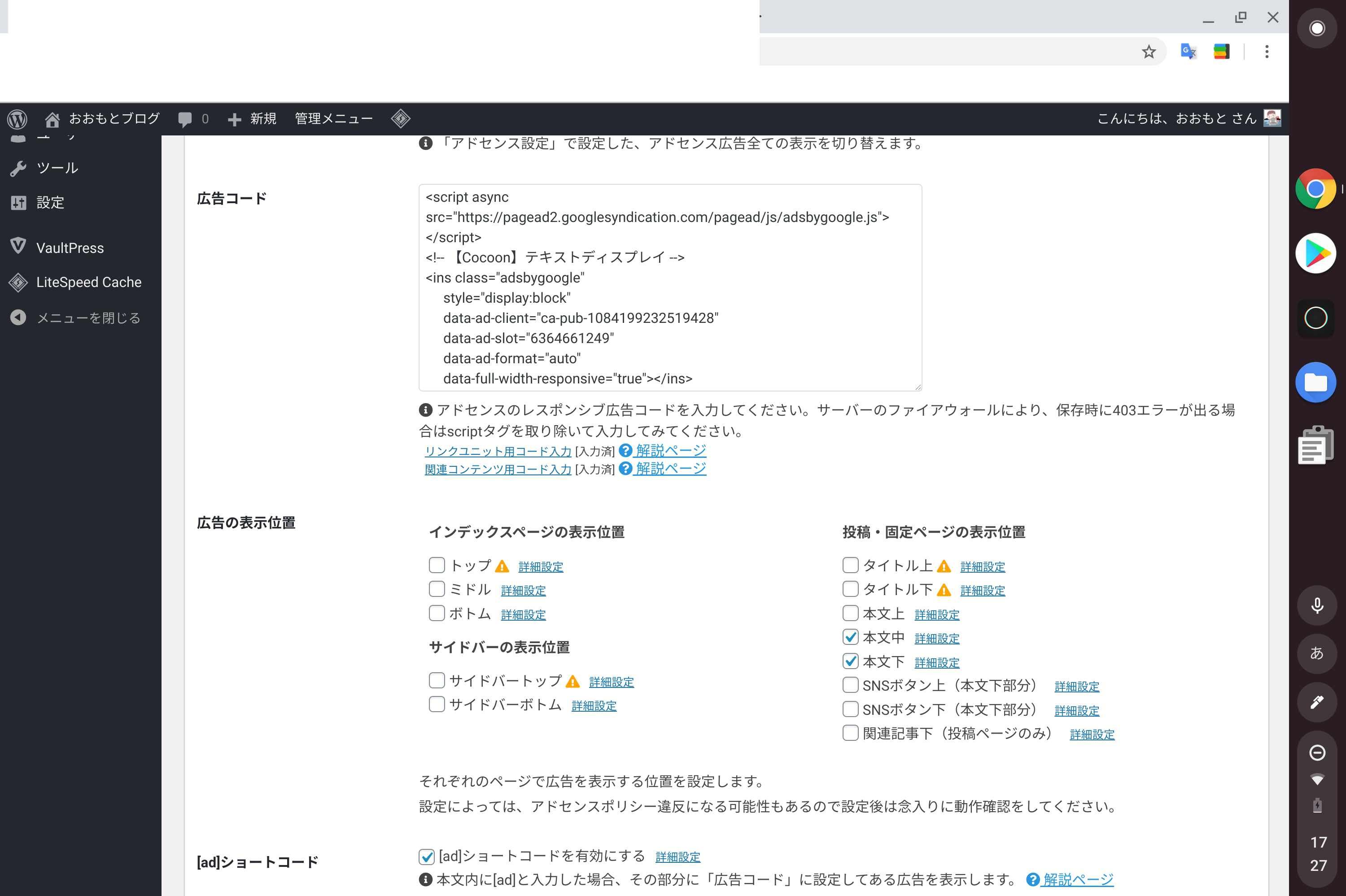
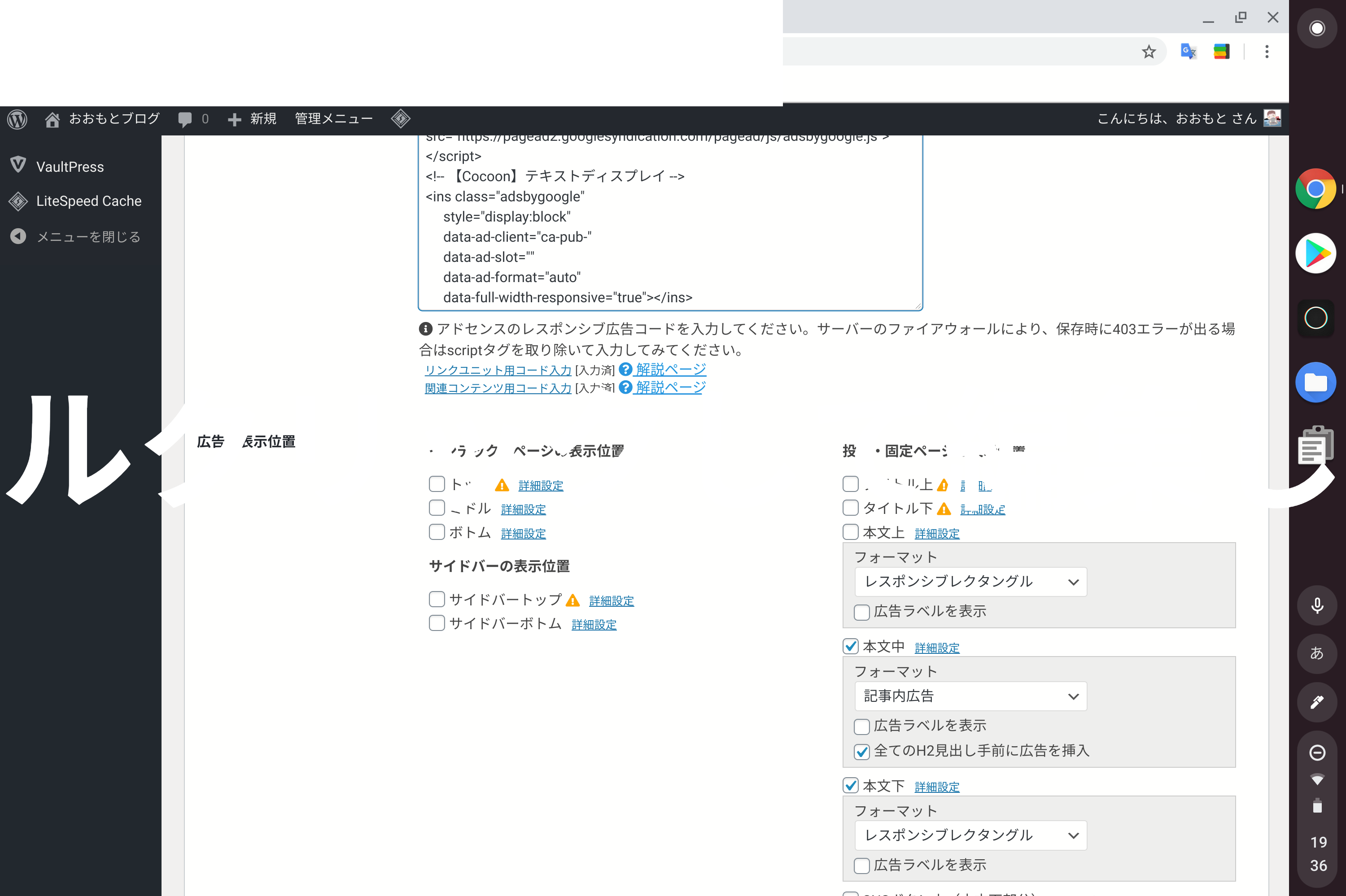
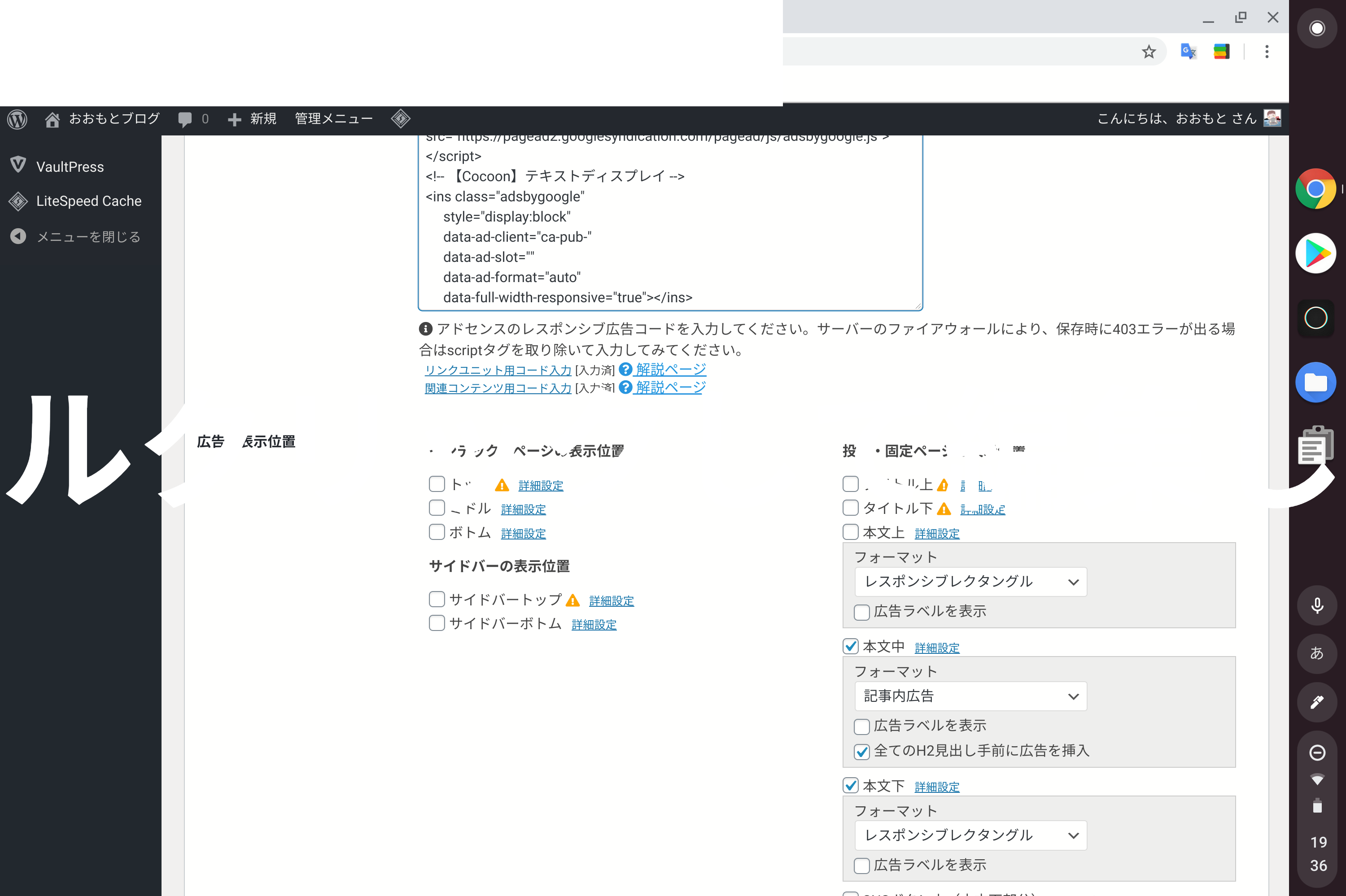
広告の表示位置のみにチェックを入れています。この状態で前の添付ファイルの状態になっています。
なお、環境情報は次のとおりです。
----------------------------------------------
サイト名:おおもとブログ
サイトURL: https://wvtravelclub.jp
ホームURL: https://wvtravelclub.jp
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
WordPressバージョン:5.3.2
PHPバージョン:7.3.11
ブラウザ:Mozilla/5.0 (X11; CrOS x86_64 12607.58.0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.86 Safari/537.36
サーバーソフト:LiteSpeed
サーバープロトコル:HTTP/1.1
エンコーディング:gzip,br
言語:ja,en;q=0.9
----------------------------------------------
テーマ名:Cocoon
バージョン:2.0.4.1
カテゴリ数:25
タグ数:80
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:0.0.5
----------------------------------------------
Gutenberg:1
AMP:1
PWA:1
Font Awesome:5
Auto Post Thumbnail:0
Retina:1
ホームイメージ:/wp-content/uploads/2018/08/PWA.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:1
CSS縮小化:1
JavaScript縮小化:1
Lazy Load:1
WEBフォントLazy Load:1
JavaScript(フッター):1
----------------------------------------------
利用中のプラグイン:
Advanced noCaptcha & invisible Captcha 5.6
LiteSpeed Cache 2.9.9.2
Redis Object Cache 1.5.5
VaultPress 2.1.1
WP Multibyte Patch 2.8.3
XML Sitemap & Google News 5.2.7
----------------------------------------------
この投稿は6年前ずつoomotoに変更されました
トピックスターター 2020年1月5日 17:46
追記です。
プラグインと高速化をOFFにしても、記事内広告が表示されない状態です。
2020年1月5日 19:16
AdSenseは、AdSenseがアルゴリズムが判断する最適な広告が表示されると思うので、必ずしも狙った通りの広告表示が保証されるわけではないと思います。
また、検証するにしても、スクリーンショットと同一ページで検証するのが最適なので、案内にもありますように該当ページのURLを必ず貼り付けていただければと思います。
※たとえどのページでも同じ症状になったとしても、サイト管理者でない第三者にとっては、そういう状態はわかりません。スクリーンショットと同じページで検証することが大事です。
毎日何件もの投稿にこたえる必要があるため、毎回毎回トップページから同じページを探すのはしんどいので。
今回は、ページを探したので一応URLを貼っておきます。
https://wvtravelclub.jp/colorfulbox-review/
2020年1月5日 19:23
正確に言うと、ディスプレイ広告のみが表示されます。
「ディスプレイ広告」というのにもいろいろな表示状態があると思うので、できればその状態のスクリーンショット画像もいただけると幸いです。
現在、どのような表示状態になっていて何が問題なのかを明確にしていただければと思います。
トピックスターター 2020年1月5日 20:33
わいひらさんありがとうございます。
添付ファイルにスクショを添付しています。
広告コードに、テキストディスプレイ広告のコード
https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
<!-- 【Cocoon】テキストディスプレイ -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-○○"
data-ad-slot="○○"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
を貼り付けると今回添付しているファイルの形式の広告と動画形式の広告の2パターンが「記事内広告とレクタングル広告」で表示されます。(テキスト形式の広告が表示されません。)
広告コードに、記事内広告のコード
https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-○○"
data-ad-slot="○○"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
を貼り付けると、最初に添付した記事内広告の形式とテキスト形式の広告が「記事内広告とレクタングル広告」で表示されます。(今回添付したような広告がレクタングル広告で表示されなくなります。)
2020年1月5日 23:05
また、「広告コード」に挿入するコードは、マニュアルにもあるように「ディスプレイ広告」にしといていただければと思います。
https://wp-cocoon.com/how-to-set-adsense/
2020年1月7日 20:25
僕の環境ではこちらと同様の症状が出ているようです。
https://wp-cocoon.com/community/bugs/google%E3%82%A2%E3%83%89%E3%82%BB%E3%83%B3%E3%82%B9%E3%81%AE%E5%BA%83%E5%91%8A%E3%81%8C%E8%A1%A8%E7%A4%BA%E3%81%95%E3%82%8C%E3%81%9A%E3%82%B9%E3%83%9D%E3%83%B3%E3%82%B5%E3%83%BC%E3%83%AA%E3%83%B3/
先日は表示されていたのに今日は表示されていないので、表示されていないので、確かなことはわかりません。
ただ、display: block; height: 0px;になっていること以外は、タグ自体には問題ないようです。
最後に確認したページはこちら。
https://wvtravelclub.jp/colorfulbox-review/
トピックスターター 2020年1月8日 13:00
先程アドセンスのポリシーセンターを確認したところ、問題は検出されませんでしたと出ています。
2020年1月8日 19:18
いずれにせよ、どのページを見ても現在該当部分の広告が一切表示されていないので、ちょっと何とも言えないです。
ただ、目当ての広告が表示されていなかったとしても、以前書いたこちらになると思います。
AdSenseは、AdSenseがアルゴリズムが判断する最適な広告が表示されると思うので、必ずしも狙った通りの広告表示が保証されるわけではないと思います。
表示フォーマットはテーマで設定していますが、表示される広告についてはアドセンス側の判断だと思うので。
トピックスターター 2020年1月8日 19:32
広告フォーマットを記事内に固定していますが、広告コードが「テキストディスプレイと記事内広告」で実際に表示されるフォーマットが違うと言うことに疑問が残ります…
アドセンス側が、ディスプレイ広告が最適と判断しているのであれば、テキストディスプレイ広告と記事内広告のコードの両方でディスプレイ広告が表示されると思いますし…
ちなみに、記事内広告でディスプレイ広告をオフにしています、意味がないかもしれませんが
この投稿は6年前ずつoomotoに変更されました
トピックスターター 2020年1月9日 07:13
昨日から調べていますが、テキスト広告の廃止からコクーンに記事内広告が表示されなくなった記憶があります…
だいたい去年の11月頃からだったと思います
2020年1月9日 18:55
記事内広告を表示させる様に広告の種類を選んでも添付ファイルのスタイルの広告が表示されません。
正確に言うと、ディスプレイ広告のみが表示されます。
逆に、広告コードを記事内広告にした場合は添付ファイルのスタイルが表示されますが、ディスプレイ広告がテキストのみ表示されて、ディスプレイ広告が表示されなくなります。
以前はちゃんと、広告コードにディスプレイ広告を貼り付けても記事内広告に設定すれば添付ファイルのような広告のスタイルが表示されていました。
設定状態は以下
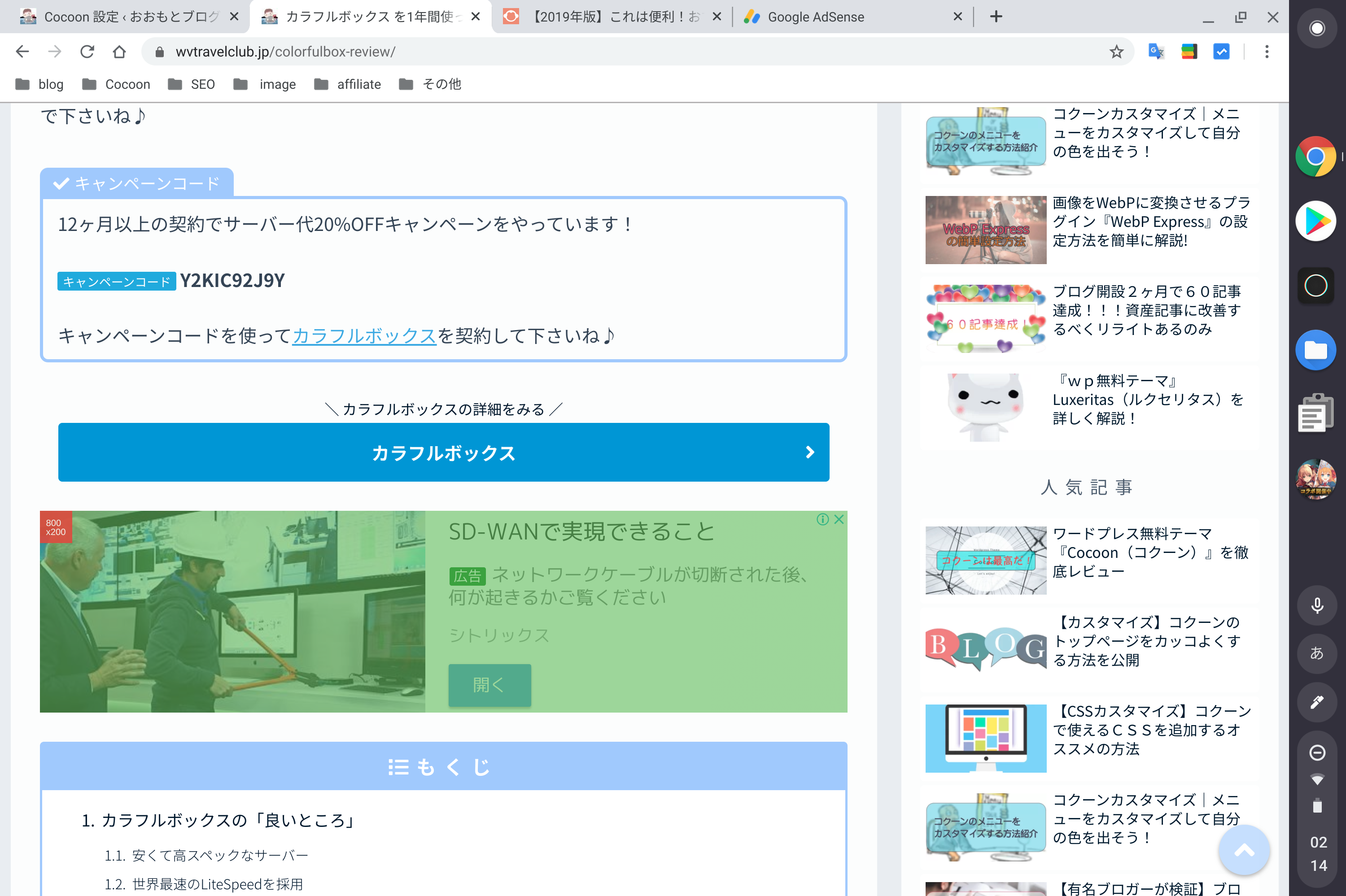
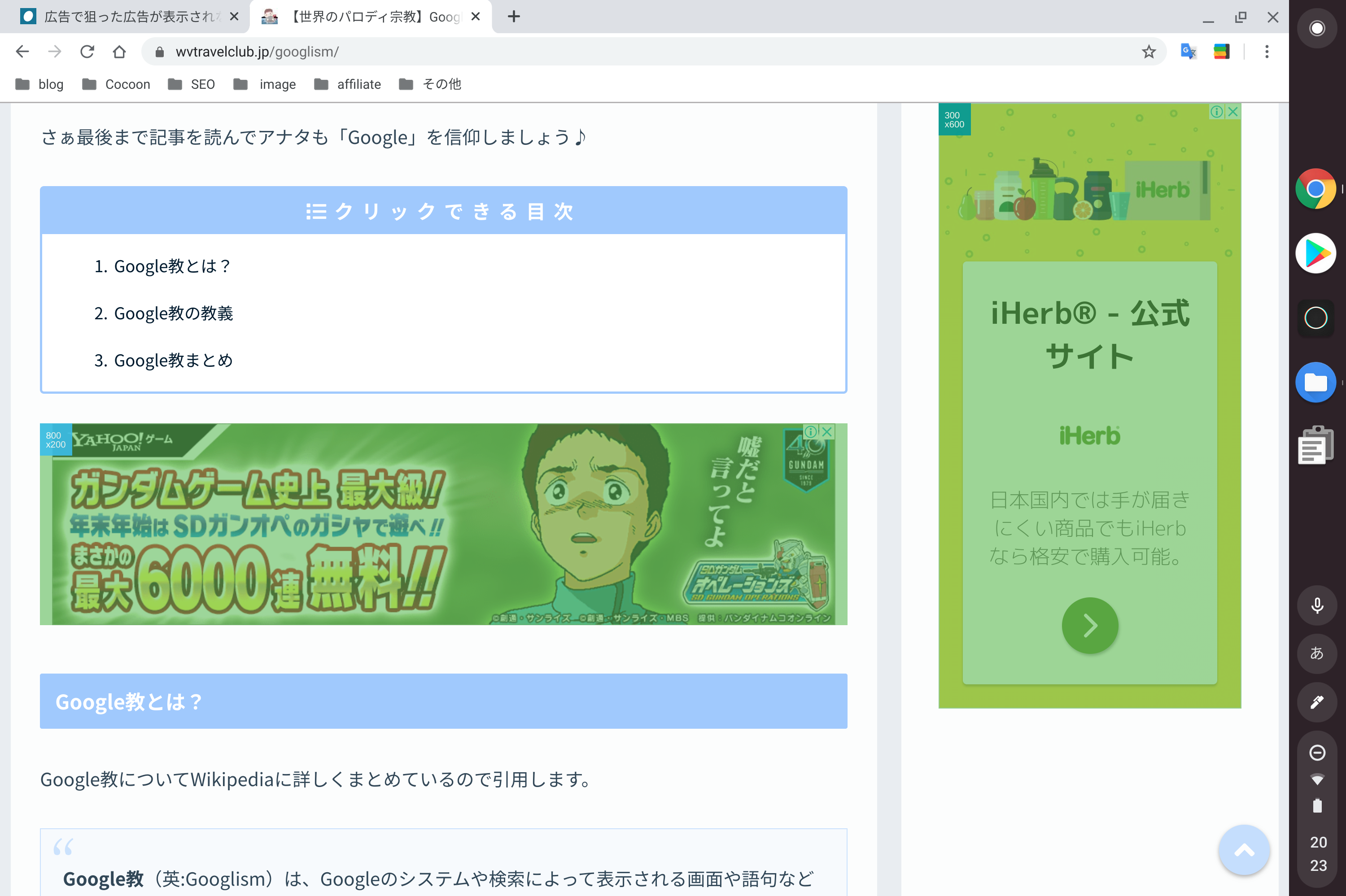
この画像の広告のようにしたいって事ですか???もしくは冒頭画像のようにしたいんですか??
どっちか分かりませんが
どっちにしてもそれって、アドセンス側の広告の表示とか、広告主の画像の状態とか、なんらかの仕様でそのように表示させているんじゃないか。って話だとおもいますけど。
その前に上記画像の違いですけど、トピック主さん的には
display広告・記事内広告の違いはどのような認識ですか?
そこからよくわかりません。
どっちにしても、上の2枚の画像は記事内広告ではないですかね???
アドセンス側に聞いてみるのも良いと思いますけど、そこら辺をおしえてくださる・公開してくださるか。そこから不明ですが。
わいひら reacted
2020年1月9日 22:27
その前に上記画像の違いですけど、トピック主さん的には
display広告・記事内広告の違いはどのような認識ですか?そこからよくわかりません。
僕もこれがよくわかりません。
ディスプレイ広告といってもいくつかありますが、どういったものをディスプレイ広告として定義されているのでしょうか。
どっちにしても、上の2枚の画像は記事内広告ではないですかね???
僕もそう思っていて、タグ自体は記事広告のものが表示されているかと思います。
2020年1月9日 22:28
昨日から調べていますが、テキスト広告の廃止からコクーンに記事内広告が表示されなくなった記憶があります…
だいたい去年の11月頃からだったと思います
このトピックが立てられたときは、普通に表示されていましたよ。
トピックスターター 2020年1月10日 19:51
かうたっくさん、わいひらさん
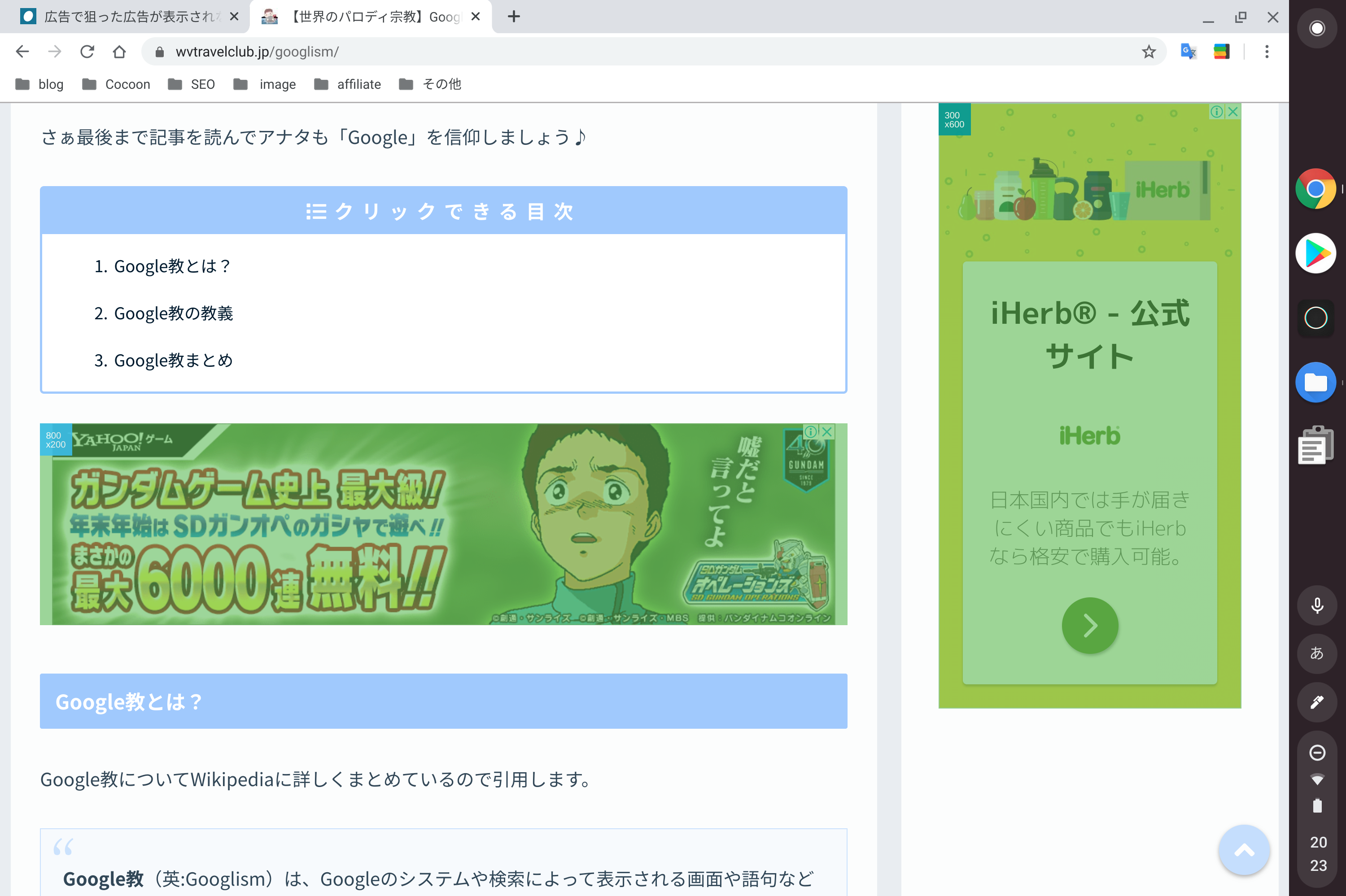
ボクの思っている記事内広告はコチラです↓

そしてコチラの広告がディスプレイ広告です↓

実際に、記事内広告の設定でディスプレイ広告をONにした際に表示がされるのであっていると思います。
ちなみにAdSenseに「ディスプレイ広告と記事内広告の見た目の違い」を質問した所このような回答が帰ってきました。
こんにちは。
記事内広告の方がよりページに溶け込みクリックされやすい可能性高いです。具体的な見た目などは広告によっても異なりますし、ディスプレイも記事内も対して変わらないものが表示されることもあります。
2020年1月10日 20:17
なので、以下の画像のいずれも、「記事広告」ユニットのサイズになっているのであっていると思います。
「ディスプレイ広告」とか「記事広告」とユニット内に表示される"広告タイプ(表示形態)"としてさらに「ディスプレイ広告」と「テキスト広告」などがあります。
https://dekiru.net/article/5717/
なので"広告ユニット"としての「ディスプレイ広告」と、"広告タイプ(表示形態)"としての「ディスプレイ広告」を混同されていないでしょうか?
2020年1月10日 20:44
広告タイプのヘルプはこちら。
https://support.google.com/adsense/answer/164735?hl=ja
こちらの「イメージ」広告が「ディスプレイ広告」ということなんだと思います。
https://support.google.com/adsense/answer/32770
もしくは、人によっては「テキスト」「リンクユニット」以外が「ディスプレイ広告」として使われるケースもあります。
ここら辺の、定義の使い分けは、Googleにしかわからないかと思います。
トピックスターター 2020年1月12日 22:06
Cocoon設定→広告→広告の表示位置→詳細設定での項目「記事内」とはタイプの設定ではなくユニットの設定という事でしょうか?
それなら、ボクの勘違いです…
トピックスターター 2020年1月12日 22:13
あと、ユニットとはAdSenseコードで
data-ad-format="auto"
の部分だと思います。
AdSenseコードで、ディスプレイ広告と記事内広告とではコードが全く違います。
ディスプレイ広告
https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
<!-- 【Cocoon】テキストディスプレイ -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-○○"
data-ad-slot="○○"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
記事内広告
https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-○○"
data-ad-slot="○○"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
ボクが表示させたい記事内広告タイプを表示させる場合は、Cocoon設定→広告→広告コードに貼り付けているコードを記事内広告のコードにするしか無いという事で間違いないでしょうか?
この投稿は6年前 2回ずつoomotoに変更されました
2020年1月13日 17:57
ボクが表示させたい記事内広告タイプを表示させる場合は、Cocoon設定→広告→広告コードに貼り付けているコードを記事内広告のコードにするしか無いという事で間違いないでしょうか?
Cocoonの何かしらがオカシイなぁ…。っと感じてる状況だともいますが
であれば、ウィジェットなどで直接、アドセンスの記事内広告コード・レスポンシブコードを貼りつけるなどして、その結果をご連絡いただき、テーマ作成者さんに確認いただくのも手だと思います。
というのも。わいひらさんも言ってるように
記事内広告をGoogleが正確に定義してないですよね。
記事内に自然と溶け込む広告。というのも見かたによって変わると思います。
トピック主さんが、一生懸命に伝えようとしてることを、こちらもどうにか理解しようとしてますが、現状何とも言えないので。
わいひら reacted
トピックスターター 2020年1月13日 19:07
いちおう、記事の目次下に記事内広告を表示させてみました。
添付ファイルに表示されている広告の上がウィジェットに記事内広告コードを貼り付けたモノで、下が Cocoon設定→広告→広告の表示位置→詳細設定で記事内としたものです。
ただ、近いところに広告を表示させるのは怖いので、今は表示させない様にしています。
この投稿は6年前ずつoomotoに変更されました
2020年1月13日 19:42
Cocoon設定→広告→広告の表示位置→詳細設定での項目「記事内」とはタイプの設定ではなくユニットの設定という事でしょうか?
そうです。
「広告タイプ」は基本的にテーマ側からは変更できず、AdSense管理画面でしか変更できない部分かと思います(AdSense管理画面からでも完全には制御できないと思います)。
ボクが表示させたい記事内広告タイプを表示させる場合は、Cocoon設定→広告→広告コードに貼り付けているコードを記事内広告のコードにするしか無いという事で間違いないでしょうか?
これでは変更できません。
上の方でも書いていますが、「広告タイプ」に関してはほぼほぼ制御できないのではないかと思います。
どうしてもタグを思い通りにしたい場合は、かうたっくさんが書かれているようにウィジェットで個別に設定するか、テーマをカスタマイズして直接タグを表示するしかないかと思います。
トピックスターター 2020年1月13日 22:18
わいひらさん納得しました。
もう一つ質問させてください。
Cocoon設定→広告→広告の表示位置→詳細設定のレスポンシブレクタングルと記事内広告の違いが良くわからないのですが…
2020年1月14日 11:28
ボクの思っている記事内広告はコチラです↓
そしてコチラの広告がディスプレイ広告です↓
https://gyazo.com/f7b436960d3bb2f1ff3472c0755b7946
上が
レスポンシブレクタングル
下が
記事内広告
https://gyazo.com/bcbae181a39177cc892384ddde8c1090
わいひらさんも書いてますよ。
「ディスプレイ広告」ユニットの場合は、添付画像のような表示サイズになるかと思います。
わいひら reacted
2020年1月14日 19:20
違いはかうたっくさんが書かれている通りだと思います。
どういった狙いがあって、このようなデザインになっているのかは、僕も詳細まではわかりません。
Googleにお問い合わせください。
トピックスターター 2020年1月14日 19:57
かうたっくさん、わいひらさんありがとうございます。
どっちも、同じに見えるのはボクだけなのだろうか…
一度Googleに問い合わせしてみます。
2020年1月14日 20:15
どっちも、同じに見えるのはボクだけなのだろうか…
実際試しましたか???
試さなかったときは、私は
「ディスプレイ広告」ユニットの場合は、添付画像のような表示サイズになるかと思います。
これを見て記事内広告じゃない!?と、おもいました。
自分で試して違いをかんじたので。
試さなければ、サラッと流すのが人:人間だと思います。人から文字列や画像で見てるだけでわかんない。って思うけどやれば、わかりますけど
そこまで気になってるのであれば
試して違いを認識しようとする。と個人的に思うのですが、間違ってますかね ?
全くに気にしない私が試すくらいだったので、そう感じたまでです
- 聞く前に試す。
- 聞いて何をすればいいか分かれば試してみる
それをしないのが変だと感じるタイプのようだ!わたくし
この投稿は6年前ずつかうたっくに変更されました
2020年1月14日 20:17
一度Googleに問い合わせしてみます。
そこそもそっちの領域だし、聞いて教えてくれるのか不明ですけど、返信おねがいします。
興味を持った人がもしいれば、助かるかも知れないし
わいひら reacted
2020年1月15日 19:37
縦横比が違うかと思いますけど。
確かに他のユニットと比べると、違いは少ないのかもしれませんが、デザインしたのはGoogleなので、そこらへんはなんとも。
ただ、先日のGoogleの回答から察するに、縦幅が短いのは以下のような意図なのかなとは思います。
記事内広告の方がよりページに溶け込みクリックされやすい可能性高いです。
トピックスターター 2020年3月24日 23:27
終わった話かもしれませんが、下の広告がどうにか表示されないか色々試して表示する方法が何となく見えてきました。
結論からですが、アドセンス新しい広告ユニット作成画面→ネイティブの記事内広告→広告コード内の
- style="display:block; text-align:center;
- data-ad-layout="in-article"
- data-ad-format="fluid"
- data-full-width-responsive="true"
- data-ad-slot="○○"
がキモでした。
今回ボクが試した事は「ディスプレイ広告コード」のどこの部分を書き換えたら画像のような広告コードが表示されるのかを地道に試しました。
https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
<!-- ディスプレイ -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="◎◎"
data-ad-slot="△△"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
↑のコードを少しづつ書き換えました。
パターン1 data-ad-formatを書き換え(失敗)
https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
<!-- ディスプレイ -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="◎◎"
data-ad-slot="△△"
data-ad-format="fluid"//パターン1
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
パターン2 data-ad-layout="in-article"を挿入(失敗)
https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
<!-- ディスプレイ -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="◎◎"
data-ad-slot="△△"
data-ad-format="fluid"//パターン1
data-ad-layout="in-article"//パターン2
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
パターン3 display:blockを書き換え(失敗)
https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
<!-- ディスプレイ -->
<ins class="adsbygoogle"
style="display:block; text-align:center;//パターン3
data-ad-client="◎◎"
data-ad-slot="△△"
data-ad-format="fluid"//パターン1
data-ad-layout="in-article"//パターン2
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
パターン4 data-full-width-responsive="true"を削除(失敗)
https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
<!-- ディスプレイ -->
<ins class="adsbygoogle"
style="display:block; text-align:center;//パターン3
data-ad-client="◎◎"
data-ad-slot="△△"
data-ad-format="fluid"//パターン1
data-ad-layout="in-article"//パターン2
</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
パターン5 data-ad-slotをディスプレイ広告→記事内広告の番号に変更(成功)
https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
<!-- ディスプレイ -->
<ins class="adsbygoogle"
style="display:block; text-align:center;//パターン3
data-ad-client="◎◎"
data-ad-slot="○○"//パターン5
data-ad-format="fluid"//パターン1
data-ad-layout="in-article"//パターン2
</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
という結果になりました。
パターン1から5までをセットで書き換える必要があるようです。
ここで確認なのですが、コクーンの広告挿入のシステムで記事内広告を表示させる時に行われるのは、今回試してみたパターン1~4までの作業ですか?
また、この書き換えで他のサイトのアドセンスも表示が変わるなら「コクーン設定」→「広告」→「広告コード」に記事内広告のコードを貼り付けるようにして、広告の詳細設定で記事内を選んだらdata-ad-slotも一緒に書き換えるように出来ないでしょうか?
2020年3月25日 19:49
Cocoon自体そのような書式になっていると思います。
僕の環境では、data-ad-slotを書き換えなくても、問題なく表示されるので、特に変更はしないと思います。
どうしても変更する必要があるのであれば、プロにご依頼ください。
https://wp-cocoon.com/cocoon-custom/
daizupapan reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。