サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年11月15日 16:01
お世話になっております。Cocoonを使用させていただいておりますマヌネコです。
不具合についてご報告いたします。
■不具合内容
メニューの位置にてヘッダーモバイルボタンを選択してもヘッダーにモバイルボタンが表示されない
現在Cocoonではメニューの位置において下記6つの項目がありますが、
ヘッダーモバイルボタン以外は正常に表示されております。
1…ヘッダメニュー
2…ヘッダーモバイルメニュー
3…ヘッダーモバイルボタン ※これだけ表示されない
4…フッターメニュー
5…フッターモバイルボタン
6…モバイルスライドインメニュー
■使用環境
WordPress 5.2.4
※テーマのみ使用 プラグイン不使用(※) 自前css不使用
記事複製のため、Duplicate Postを使用していましたが再確認前に停止しました
Google Chrome バージョン: 78.0.3904.97
■補足事項
こちらで確認したかぎり、ヘッダーモバイルボタンを選択した場合と未選択の場合で
ソースに変化はありませんでした。
フッターモバイルボタンを選択した場合は、Class「mobile-footer-menu-buttons mobile-menu-buttons」が選択したメニューに置き換わる動きをしていました。
お手数ですがご確認のほどよろしくお願いいたします。
※仕様なら仕様で問題ございません。
2019年11月15日 19:28
フォーラムの案内にもあるように、できれば実際のページのURLを提示していただければと思います(テストページでも構いません)。
また、メニュー設定画面は「外観→メニュー」のものもいただけると助かります。
※出来れば画像のまま添付してください。画像が複数ある場合は、複数の返信を利用していただければと思います。
トピックスターター 2019年11月15日 21:11
2019年11月16日 07:42
https://manuneko.xsrv.jp/test/
menu-ナビ-1
現状ヘッダーモバイルボタンには上記のようなナビの指定があるようです。
<ul id="menu-%e3%83%8a%e3%83%93" class="menu-header"><li id="menu-item-38" class="menu-item menu-item-type-custom menu-item-object-custom"><a href="#home" class=""></a></li>ナビホーム
<li id="menu-item-40" class="menu-item menu-item-type-custom menu-item-object-custom"><a href="#top" class=""></a></li>ナビトップ
</ul>
今の設定はどのようになってますか??
HTMLタグ menu-%e3%83%8a%e3%83%93 をデコードしたものが menu-ナビ-1 です。
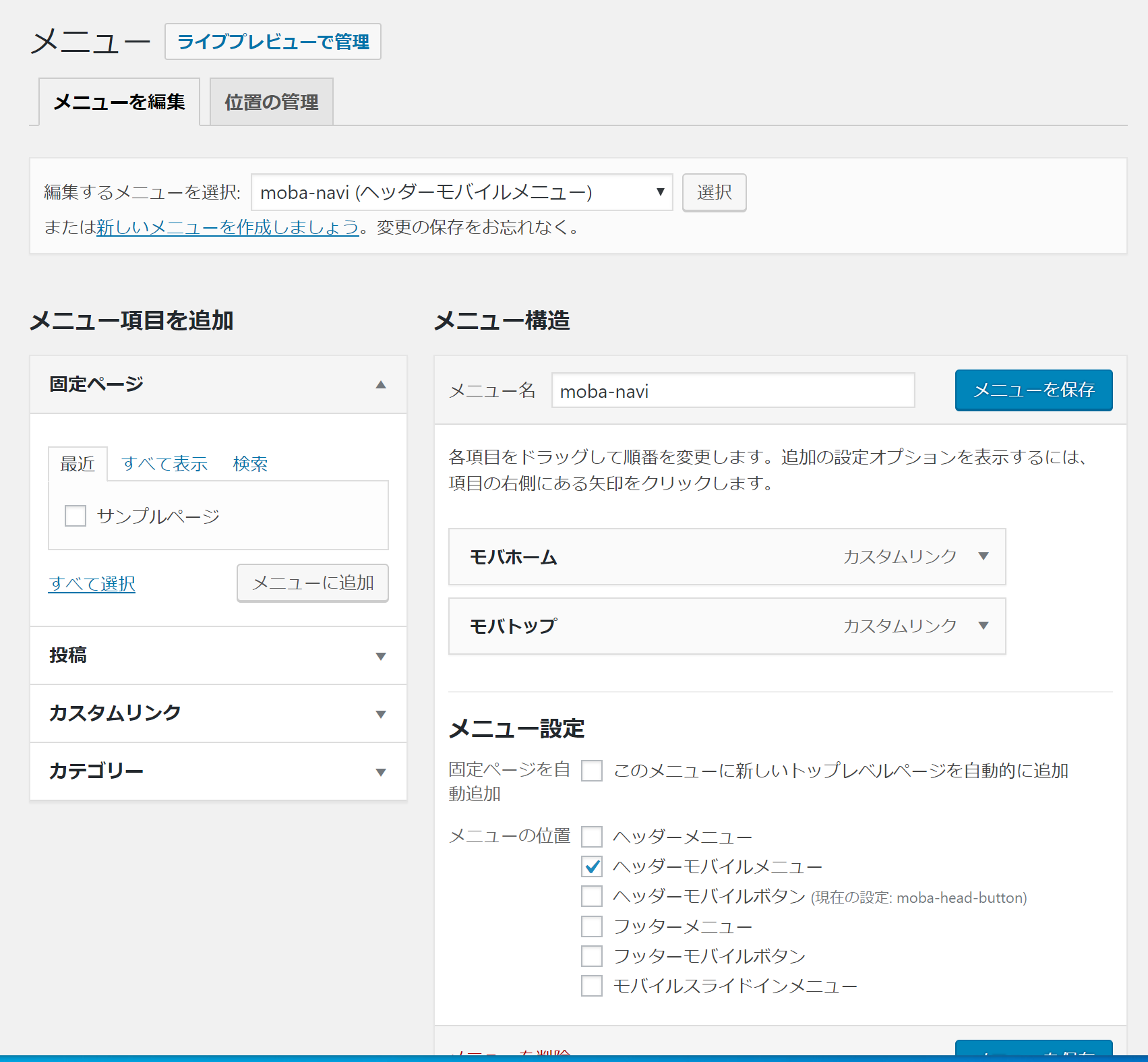
外観・メニュー より
メニューを編集タブ・位置の管理タブ
双方あって、同変更すればオカシイか。とか
menu-ナビ-1となってますが。どれが正解なのか、パッと見て不明です。じっくり見てもどれが正解なのかわからないかも。
あと、今の状態はどの画像と一致しているのかが分かりにくいです。
https://gyazo.com/66197b62ea0625977798d43997832b51
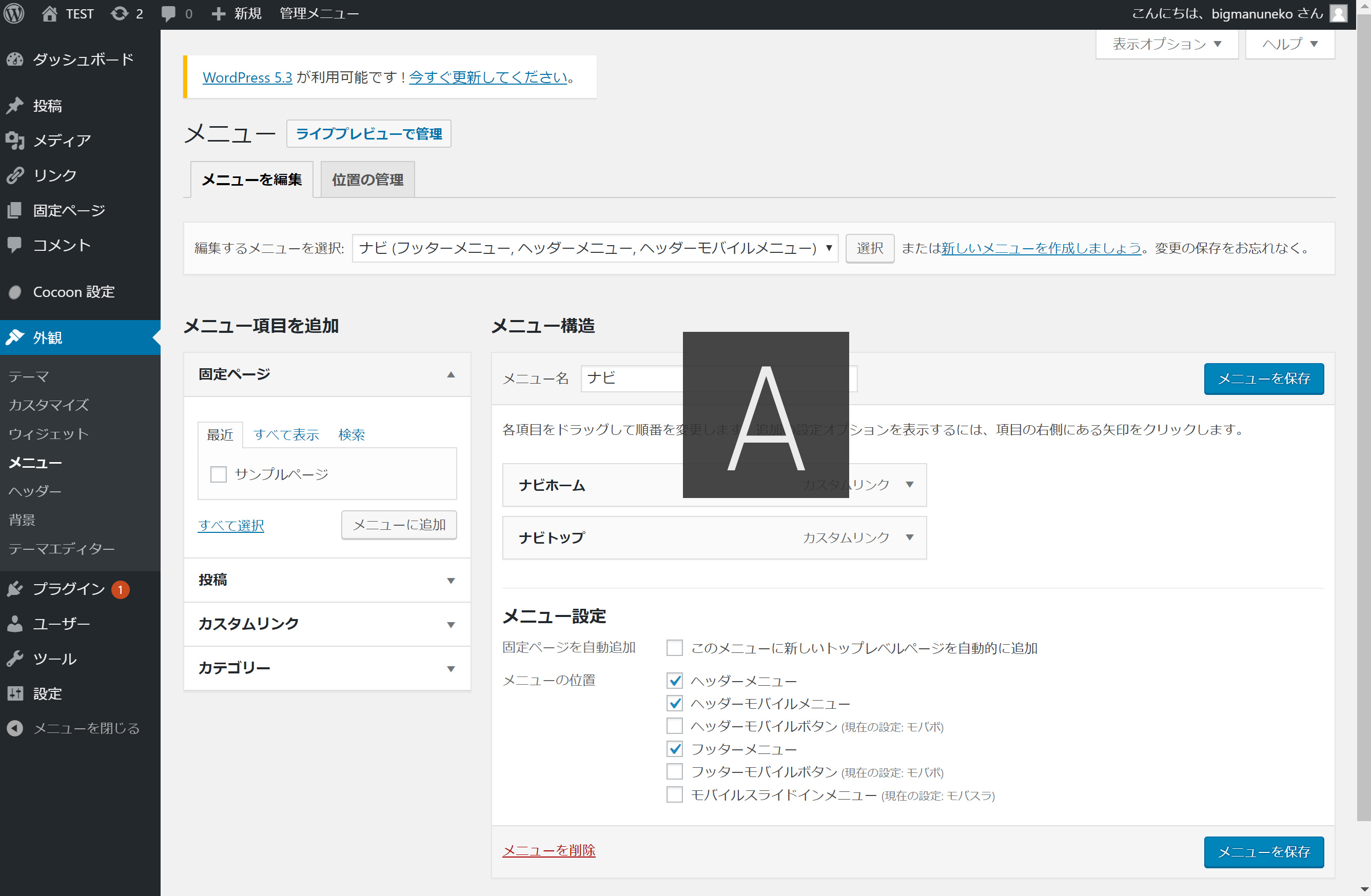
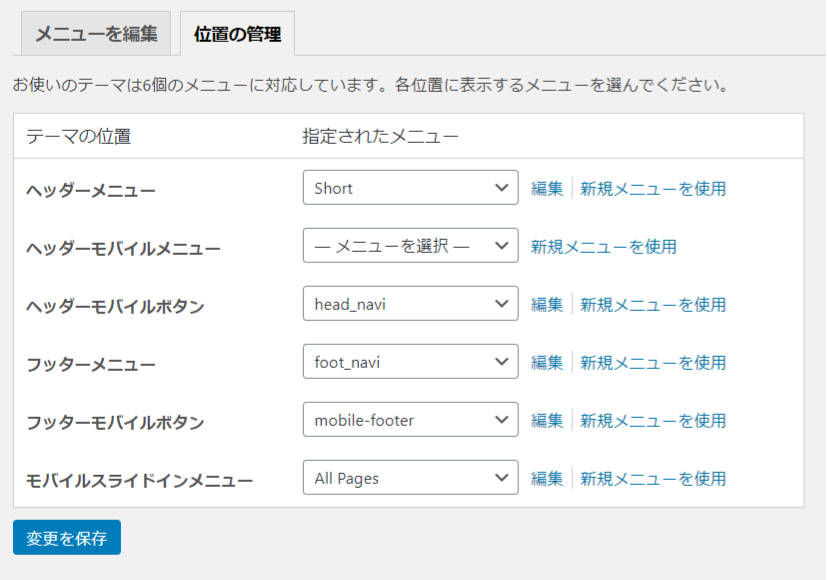
上記画像にあるメニュー設定を変更すれば、
https://gyazo.com/4b7bccd9e84be0ef7a265b7145f7f70a
位置管理にある上記画像の設定に変更が反映されるようです。
※そのような状況で、反映されないとおっしゃってる。って事であってますか?
コチラのざっくりしたテスト環境
Wordpressバージョン:5.3 テーマ名:Cocoon バージョン:2.0.0.1
わいひら reacted
トピックスターター 2019年11月17日 01:21
ご返信ありがとうございます。
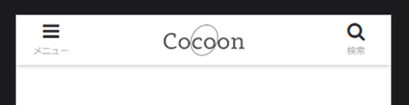
やりたいことは画像①の設定であれば
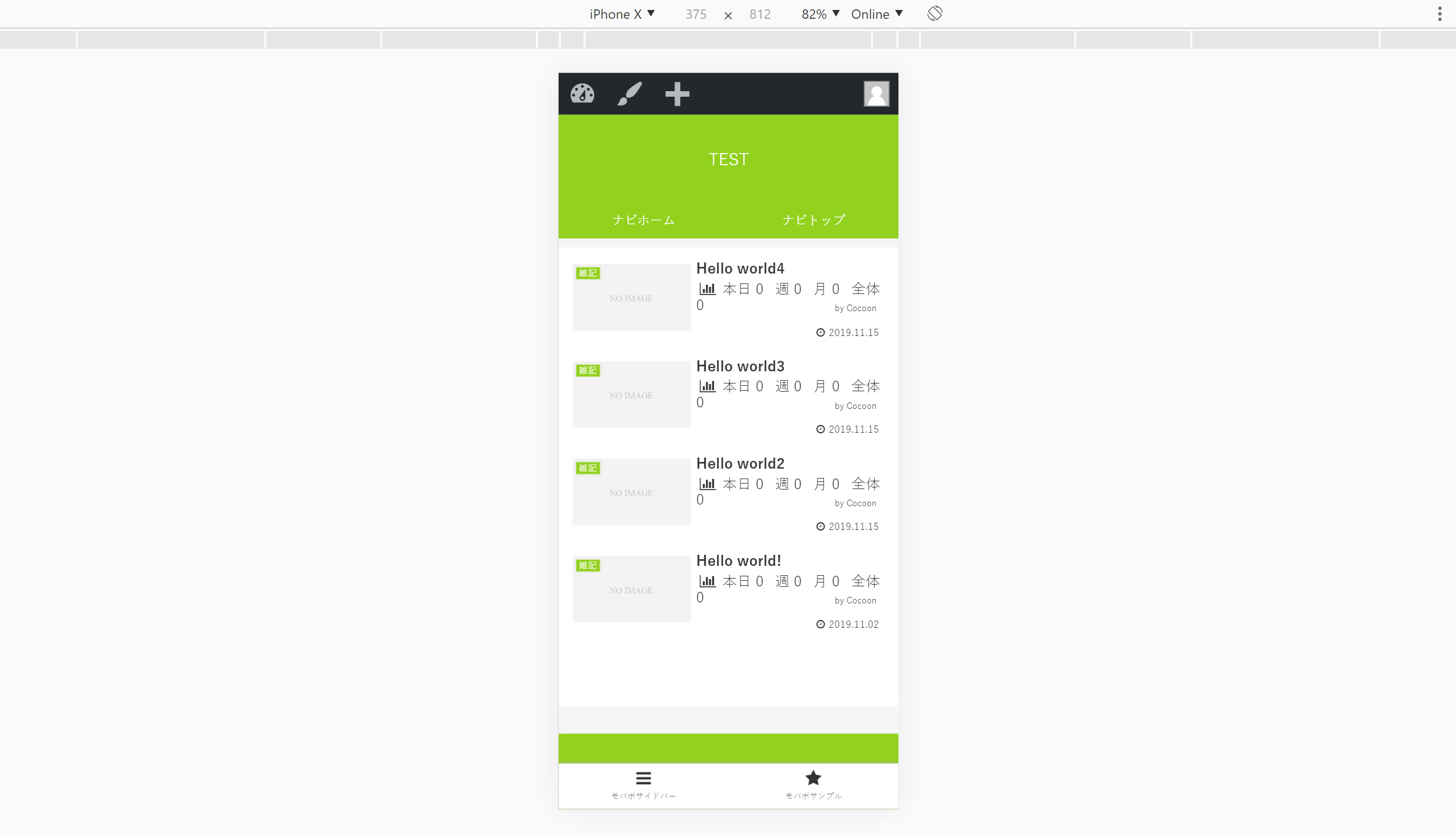
head_naviのメニューを画像②のように表示することです。
画像①( https://gyazo.com/4b7bccd9e84be0ef7a265b7145f7f70a )

画像②( https://wp-cocoon.com/mobile-header-buttons/ )

わいひらさんからのご指摘の通り情報が煩雑になってしまいましたので一旦整理します。
トピックスターター 2019年11月17日 02:03
ご返信ありがとうございます。
色々設定しすぎて情報が煩雑になってたため、一旦整理いたしました。
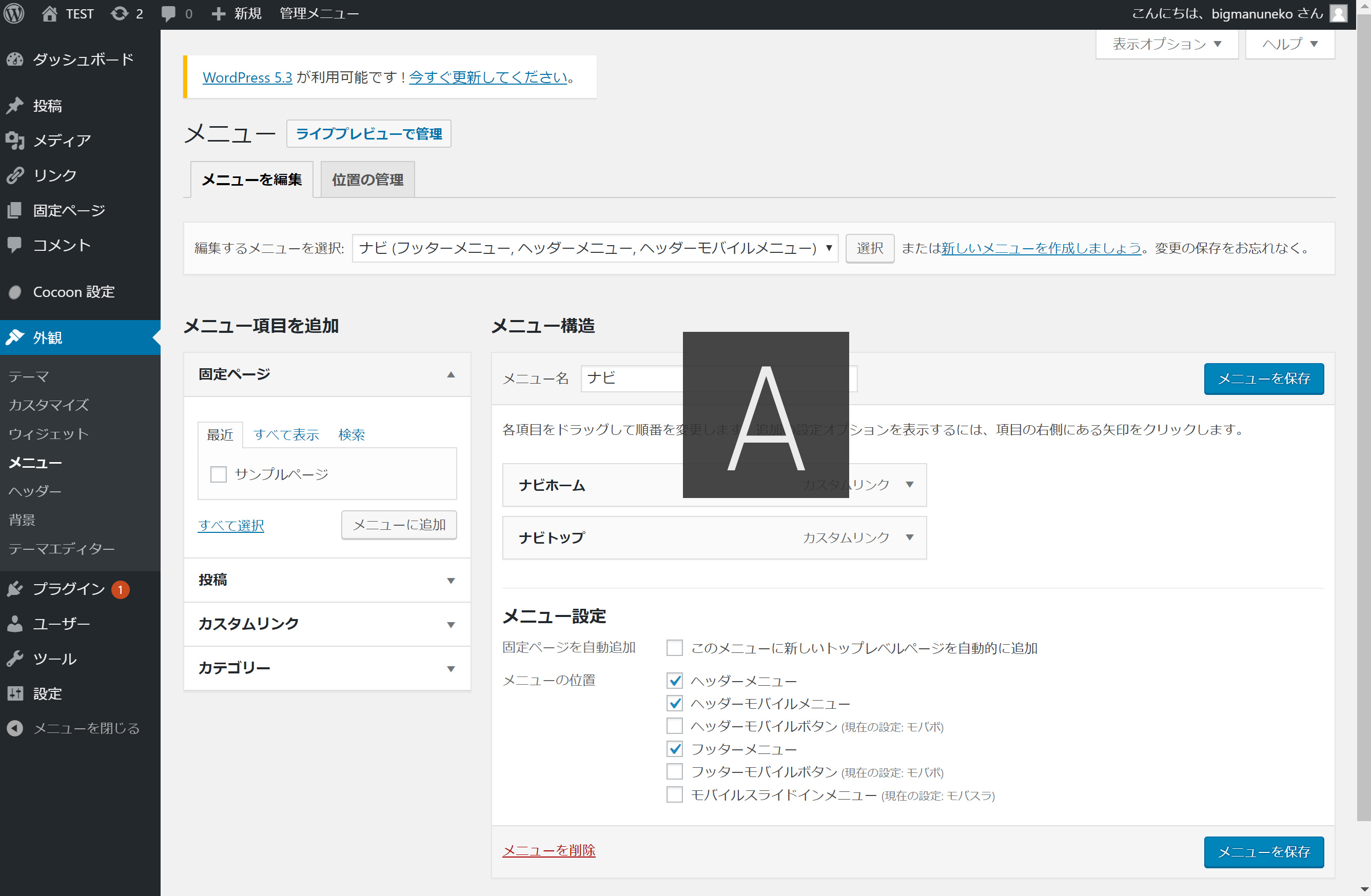
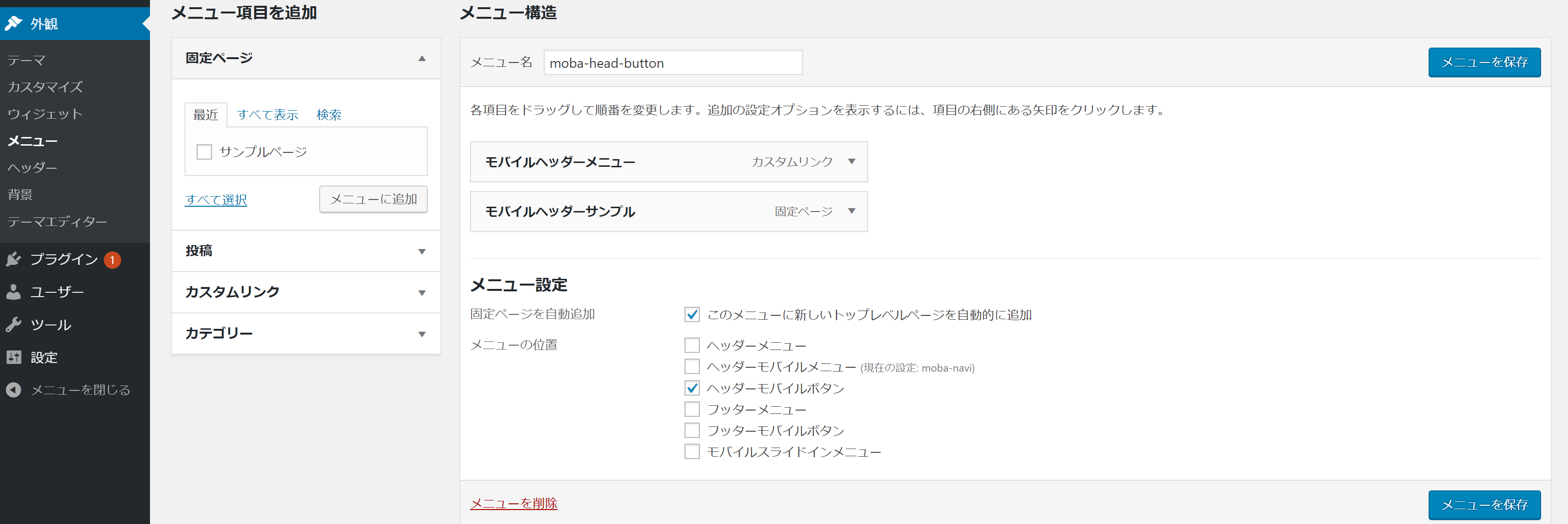
現在の設定

https://gyazo.com/42ca714d633bc8c48848873082d6f4ea

https://gyazo.com/ea35988dca1c50af6efe01bdef067264
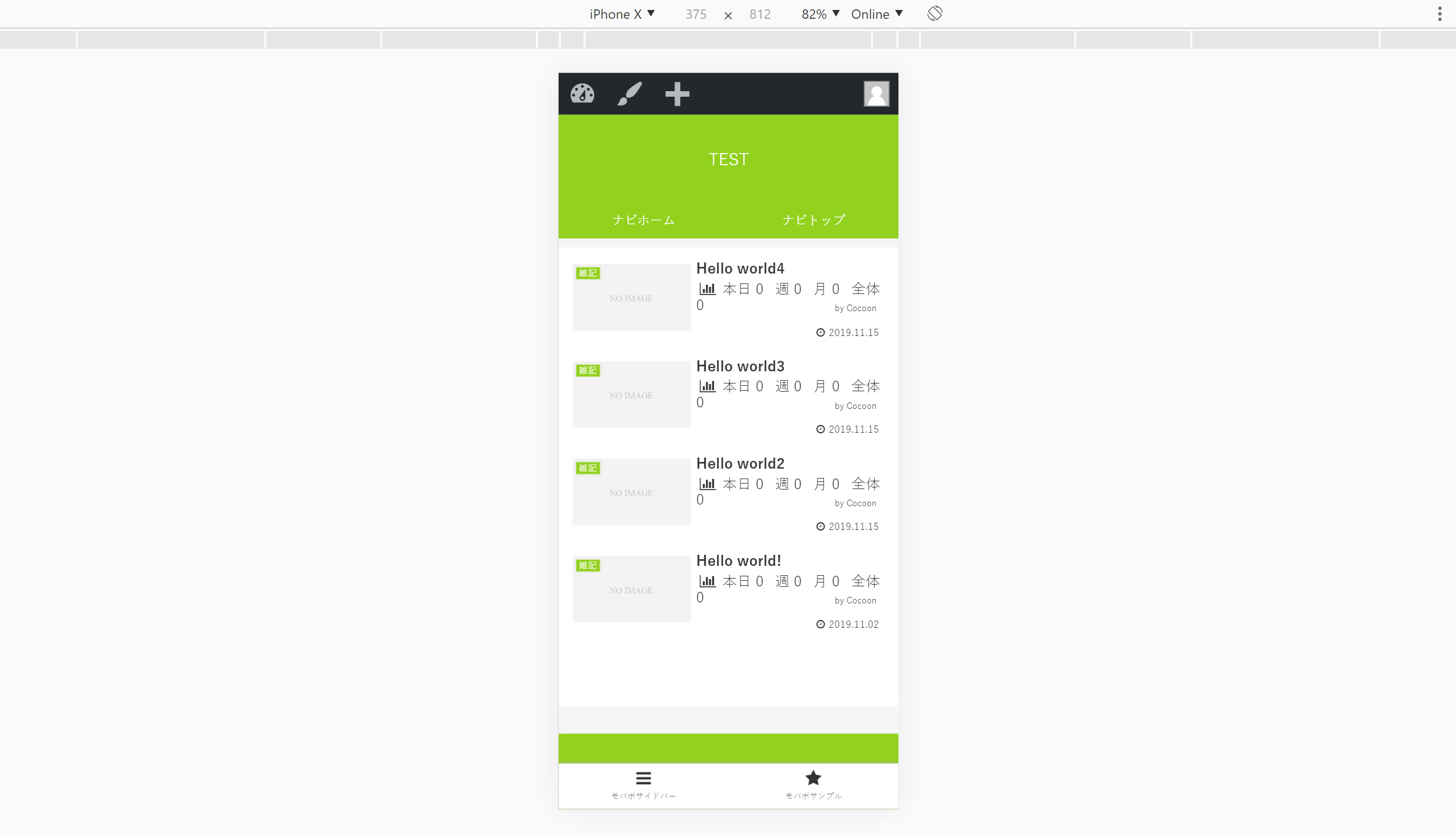
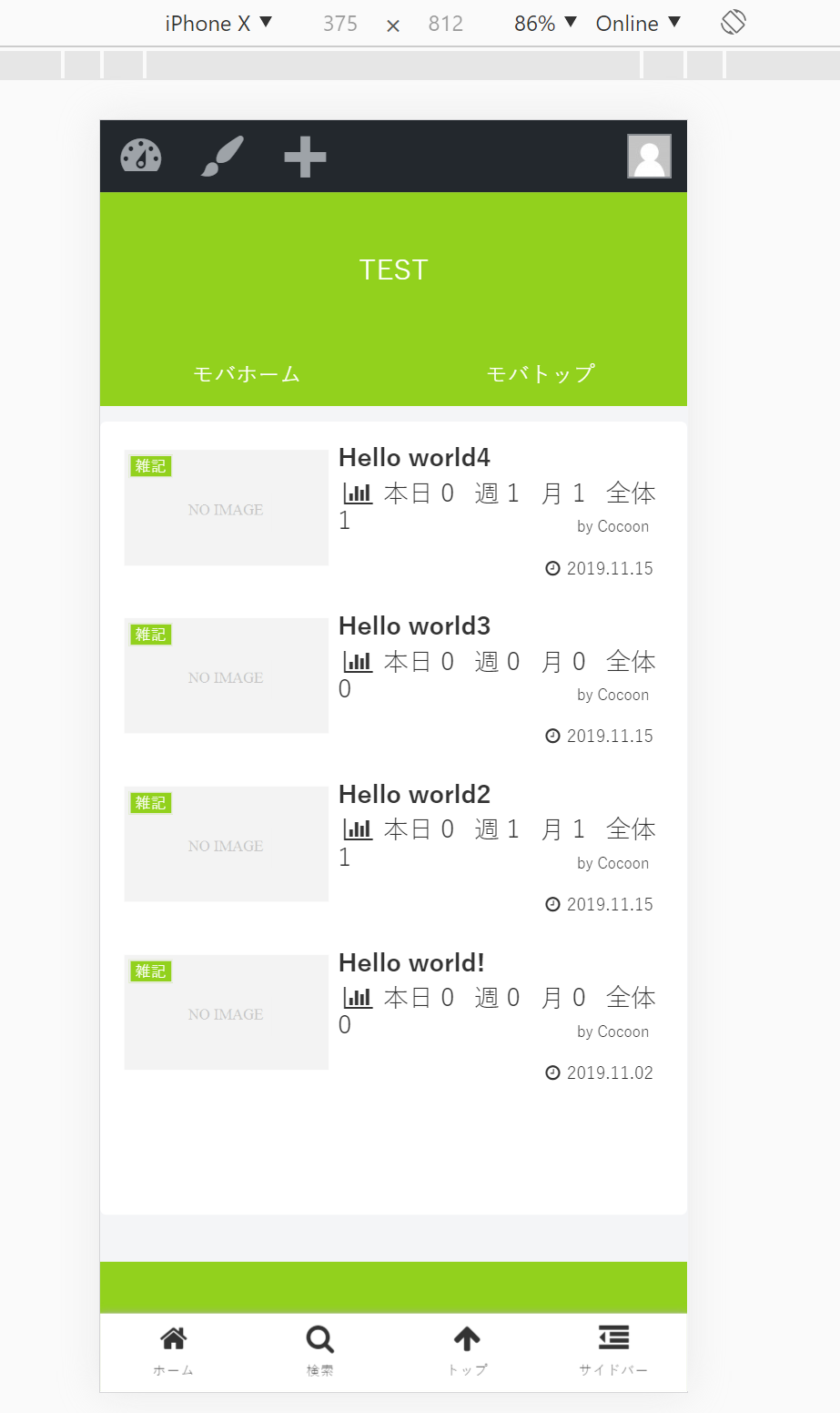
現在の状態

https://gyazo.com/d5c48ee4f574a9e872124894ac5e56e0
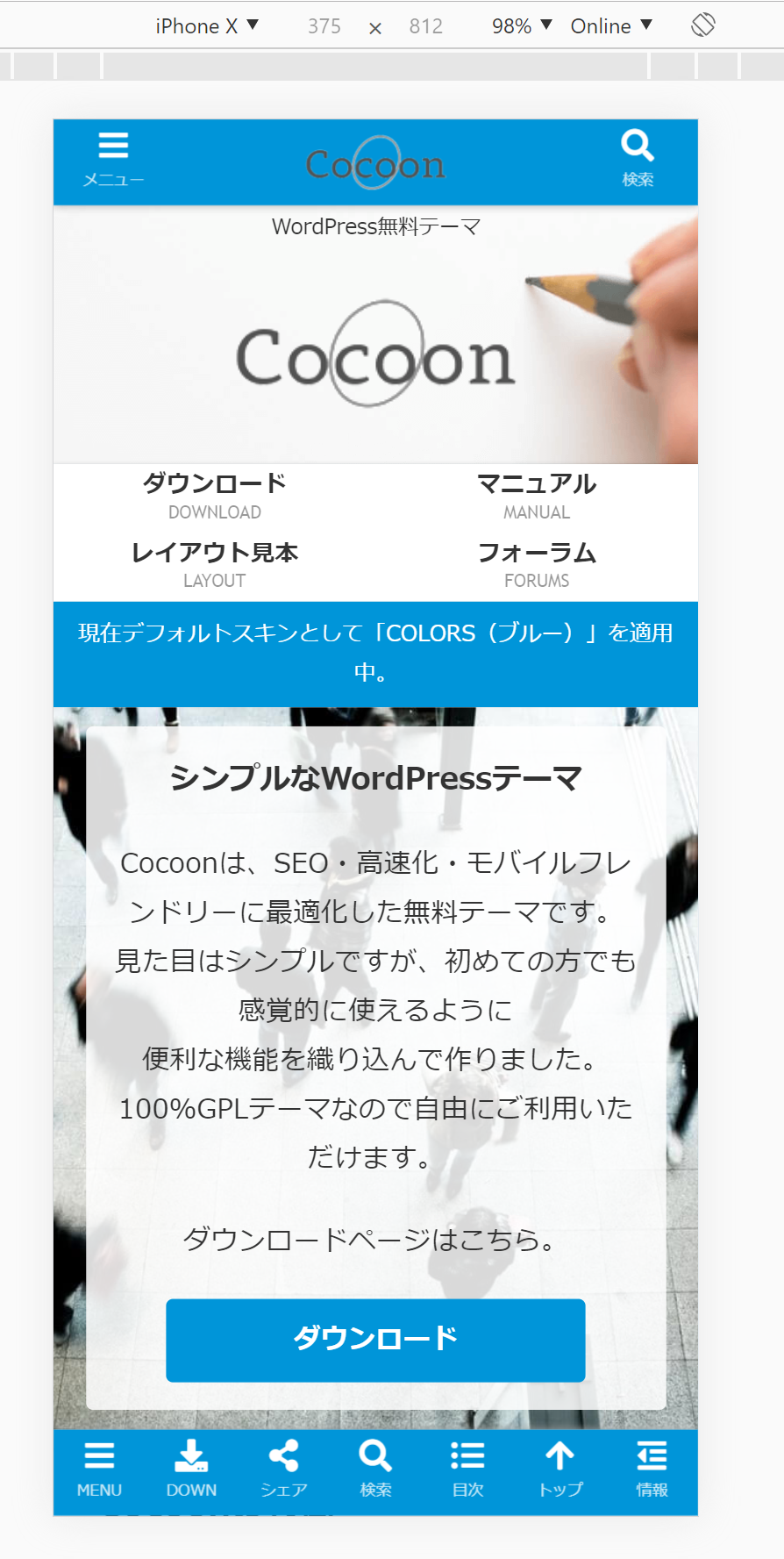
やりたいこと
Cocconのサイトのように一番上にmoba-head-buttonのメニューを表示したい

https://gyazo.com/8cdf65a3404a20f5886b461ccdce9b57
※補足ですが現在のCocconのサイトではclass「mobile-header-menu-buttons mobile-menu-buttons」が設定されております。
以上、よろしくお願いいたします
2019年11月18日 03:44
その画像はかうたっくさんものです
かうたっくさんの返信用に使っただけになります。
なんだろ。なんか事故った気分なんですが ? ? ?
私用とはどういう意味だろ?
今の設定が分からない。ってことですので、現状の設定を見たいんですけど。
こちらの画像ではヘッダーモバイルボタンの項目に「head_navi」が選択されているのはなぜなんですか?
現在以下の設定画面の内容が違うようであれば、もう一度キャプチャを撮影してアップしていただければと思います。
で、質問の返信がきちんとできてないようです。
ご自身の今の設定の話ですけど、私もぱっと見、混乱しました。
やりたいこと
Cocconのサイトのように一番上にmoba-head-buttonのメニューを表示したい
Cocoon設定・モバイルタブで以下の設定して、保存すればイケると思います。
ヘッダーモバイルボタン 解説ページ
モバイルボタンの固定表示
「モバイルボタンレイアウト」で「モバイルボタン」が選択されているときボタンを固定表示するか。無効の場合はスクロールするとモバイルボタンが隠れます。サイトヘッダーロゴを表示する
モバイルでヘッダーロゴを表示するか。モバイルボタン時コンテンツ下のサイドバーを表示
「モバイルボタンレイアウト」で「モバイルボタン」が選択されているときメインカラム下に表示されるサイドバーを表示するかどうか。
そのメニュー内容のことは関係ないってことなのかもしれません???
https://gyazo.com/276427df7d9f54828370bd2845f68a5b
あってますか???
わいひら reacted
トピックスターター 2019年11月18日 20:44
携帯端末の画面上・画面下にもメニューボタンを表示させたいのであれば、Cocoon設定の「モバイル」タブの「モバイルメニュー」項目が「ヘッダー・フッターモバイルボタン」になっていますか?
Cocoon設定の「モバイル」タブの「モバイルメニュー」項目が「ヘッダー・フッターモバイルボタン」で出来ました。
今までグローバルメニュー同様に「外観→メニュー」から設定をしておりました。こちらのマニュアル確認不足です。
わいひらさん、かうたっくさん誠に申し訳ありませんでした。
https://wp-cocoon.com/mobile-header-buttons/
上記マニュアルより抜粋
フッターモバイルボタンメニューとモバイルインスライドメニューについては「外観→メニュー」の設定から反映されていたため認識齟齬が発生しておりました。

初歩的なミスで非常にお手数をおかけいたしまして申し訳ありませんでした。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。