サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年2月25日 23:21
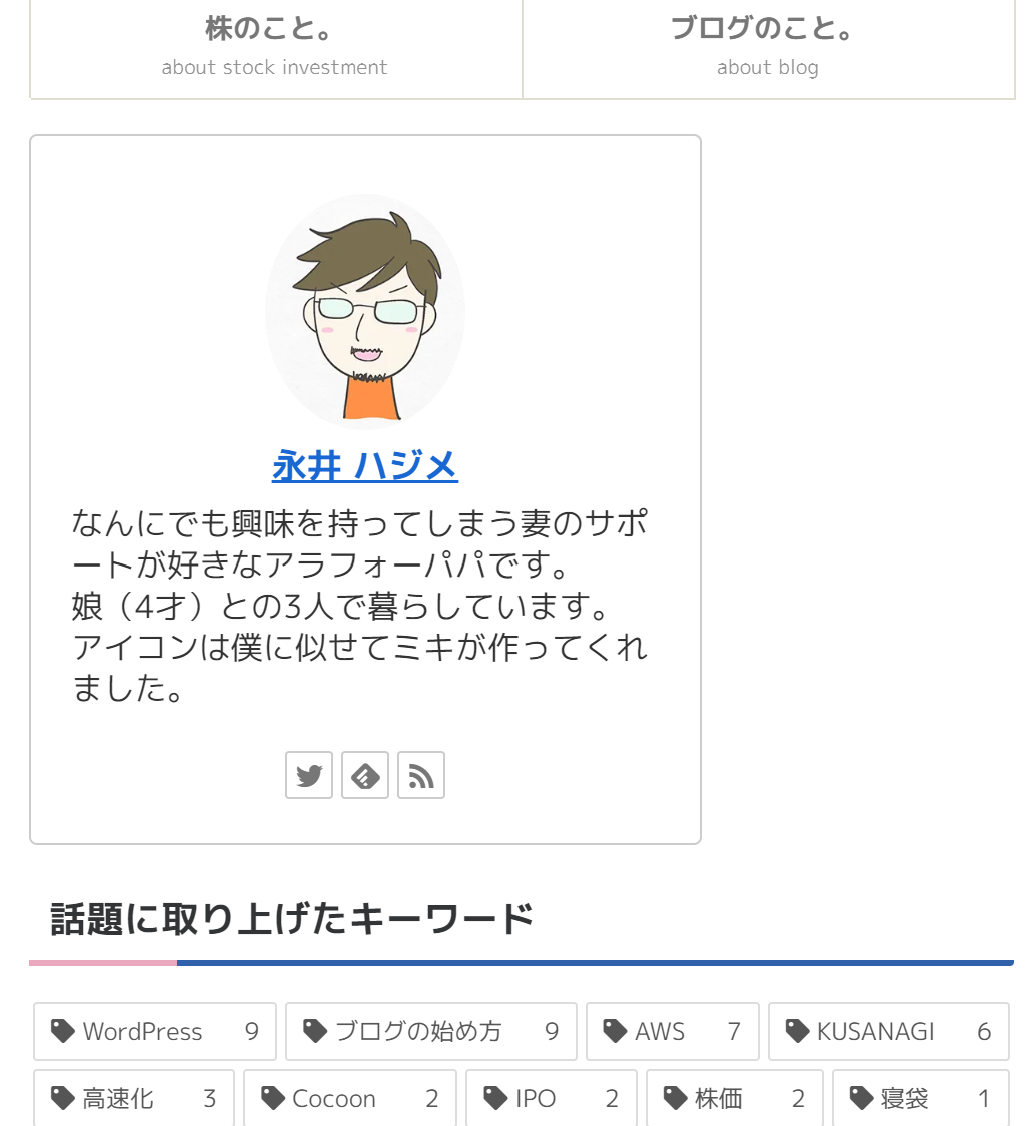
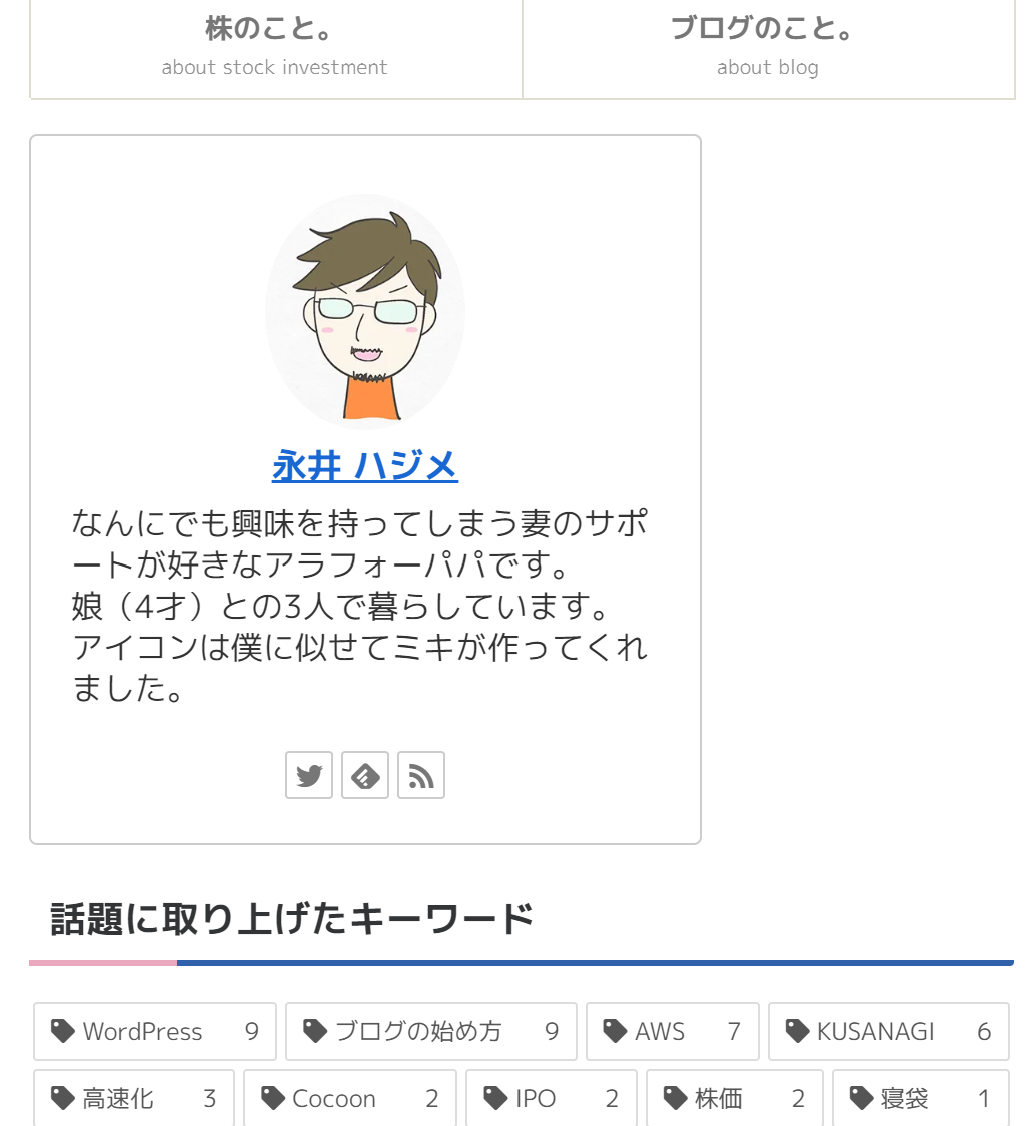
右(左)ナビゲーションにプロフィールウィジェットを入れ、横幅が336px以上のタブレットなどで表示させると、左寄せになって崩れているように表示されます。
.nwa .author-box{
max-width: 336px;
}
これは不要ではないでしょうか?
2020年2月26日 12:30
右(左)ナビゲーションにプロフィールウィジェットを入れ、横幅が336px以上のタブレットなどで表示させると、左寄せになって崩れているように表示されます。
どのように崩れているのか、画像でおしえていただけますか。
ファイルを選択 から画像がアップできます。
たぶんモバイルでもサイドバーを表示する設定になっていると思われますが…?
そういった情報がないので、ただの憶測にすぎないけど
わいひら reacted
2020年2月26日 19:33
サイドバーの幅が変更できるのに、サイドバー用のプロフィールの幅が限定されているのは確かにおかしいですね。
実際不要だと思うので、削除しておきました。
------------------------------------------------
https://github.com/yhira/cocoon
最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

FTPでのアップデート方法はこちら。
https://wp-cocoon.com/ftp-update/
------------------------------------------------
おそらくそのスタイルは元々、「狭い端末でサイドバーをカラム下に表示する設定」にしていた場合、プロフィール欄が間延びするのを防ぐために入れたんだと思います。
ただ、狭い端末で表示するなら、プロフィールも狭い端末幅で表示されるので、問題ないと思いスタイルを削除しておきました。
トピックスターター 2020年3月4日 16:53
>サイドバーの幅が変更できるのに、サイドバー用のプロフィールの幅が限定されているのは確かにおかしいですね。
実際不要だと思うので、削除しておきました。
わいひらさん、お忙しいところ、ご対応ありがとうございます。
>おそらくそのスタイルは元々、「狭い端末でサイドバーをカラム下に表示する設定」にしていた場合、プロフィール欄が間延びするのを防ぐために入れたんだと思います。
なるほど、この設定が入っていたのはそういう意図だったのですね、理解しました。
>でもこの端末幅だったら、センタリングした方がいいのかな。
>max-widthを削除するのと、センタリングするのだったらどっちが良いでしょう?
個人的な意見ですが、その他のコンテンツのほぼ全てが最大幅を基準として幅が拡大されておりますので、それらの仕様と整合性を取るためにも、ここだけに指定されているmax-widthを削除する方が望ましいのではないかと思っております。
ですので、今回ご修正された方法が良いかと思います。
取り急ぎ、ご対応への御礼まで。
わいひら reacted
2020年3月4日 20:00
だとしたらそのままにしておこうと思います。
初めからその仕様であれば、違和感はないですよね。
ありがとうございます。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。