サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2018年4月23日 14:58
いつもお世話になっております。
ページスピードについて
過去バージョンでのモバイルは、最適化:Goodで80以上でしたが
0.5.0にて計測してみたら、Mediumで60以下になってしまい、以前は出なかった「最適化についての提案」が表示されるようになりました。
--------------------------------------
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
このページには、ブロッキング CSS リソースが 9 あります。これが原因で、ページのレンダリングに遅延が発生しています。
以下のリソースの読み込みが終わるまで、このページでスクロールせずに見えるコンテンツを何もレンダリングできませんでした。レンダリングをブロックするリソースの読み込みを遅延させるか、非同期に読み込むか、これらのリソースの重要部分を HTML 内に直接インライン化してください。
…/wp-content/themes/cocoon-master/style.css?ver=4.9.5
…/wp-content/themes/cocoon-master/webfonts/icomoon/style.css?ver=4.9.5
…/wp-content/themes/cocoon-master/plugins/baguettebbox/dist/baguetteBox.min.css?ver=4.9.5
…/wp-content/themes/cocoon-master/plugins/slick/slick-theme.css?ver=4.9.5
…/wp-content/themes/cocoon-master/skins/skin-template/style.css?ver=4.9.5
…/wp-content/themes/cocoon-child-master/style.css?ver=4.9.5
…/wp-content/plugins/wp-to-twitter/css/twitter-feed.css?ver=4.9.5
…/wp-content/plugins/jetpack/modules/widgets/social-icons/social-icons.css?ver=20170506
…/wp-content/plugins/jetpack/css/jetpack.css?ver=6.0
--------------------------------------
バージョンを過去に戻してみたところ
0.5.0 → Medium
0.4.9.1 → Medium
0.4.9 → Medium
0.4.8 → Good
0.4.8だと最適化:Goodで80以上になり、「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」は表示されません。(現在は0.4.8に戻しております。)
子テーマのバージョン: 0.0.2
パソコンはバージョンアップしても変わらずGoodで90以上です。
わいひら reacted
2018年4月23日 18:17
Cocoon ver 0.5.1+WP Fastest Cacheを使っていますが、モバイル99点が出ています。
出ているメッセージ的に、原因は
- 高速化設定がオフになっている
- 今はオンだが、オフだった時代のキャッシュが残っている
のいずれかなあと思います。
まずは下記2点、試してみてはいかがでしょうか。
- 高速化設定がオンになっているか見直す
- キャッシュをクリアする
わいひら reacted
2018年4月23日 22:45
できれば実際のURLを貼っていただいて、こちらでソースコードを確認したいところではあります。
ただ推測するに、こちらの高速化は、なされていますか?
https://wp-cocoon.com/site-speed-up/
上記のCSS縮小化をやっていれば、そこまでCSSのレンダリングブロックも出ないような気がします。
あと、CSSを縮小化していない状態で、プラグインとかが増えると、その分プラグインのCSSファイルが増えるので、スコアは低下する傾向はあると思います。
もし、CSS縮小化をしているのに、そのように表示されてしまう場合は、やはりURLからソースコードを確認させてください。
2018年4月23日 22:59
ちなみに、当サイトも最新版を使用していますが、100近くは出ているようです(外部リソースはテーマ外のものになるので省いてあります)。
https://developers.google.com/speed/pagespeed/insights/?filter_third_party_resources=true&hl=ja&url=https%3A%2F%2Fwp-cocoon.com%2F0-5-1%2F&tab=mobile
トピックスターター 2018年4月24日 09:22
NAEさま、わいひらさま、ご回答ありがとうございます。
高速化設定はオンになっており、キャッシュをクリアしてみました。
https://wp-cocoon.com/site-speed-up/ の対応はJetpackの画像設定のみ行っておりませんでしたので対応。
その後、Cocoonのバージョンを0.5.1.1にして計測してみたところ、69で「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」が表示されてしまいます。
モバイルはまだAMPにしておりません。
サイトURL: https://www.ladyeve.net/wp
ホームURL: https://www.ladyeve.net
Wordpressバージョン:4.9.5
PHPバージョン:7.0.18
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:0.5.1.1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:0.0.2
----------------------------------------------
利用中のプラグイン:
Akismet Anti-Spam 4.0.3
BackWPup 3.4.5
Broken Link Checker 1.11.5
Category Order 1.0.3
Edit Author Slug 1.5.2
EWWW Image Optimizer 4.1.3
Google XML Sitemaps 4.0.9
Jetpack by WordPress.com 6.0
My Shortcode
PS Taxonomy Expander 1.2.3
Regenerate Thumbnails 3.0.2
Search Regex 1.4.16
Throws SPAM Away 2.9
WebSub/PubSubHubbub 2.2.1
WP Fastest Cache 0.8.7.9
WP Multibyte Patch 2.8.1
WP to Twitter 3.3.5
----------------------------------------------
2018年4月24日 13:18
まず、ページが存在していないのに以下のようにサイトURLに対してwpサブディレクトリがあるのがおかしいような。
サイトURL: https://www.ladyeve.net/wp
ホームURL: https://www.ladyeve.net
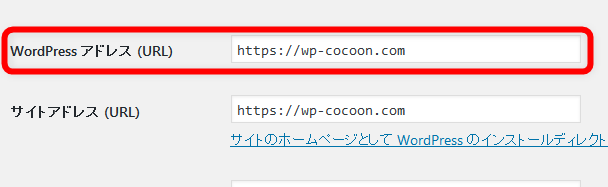
まずは、Wordpress設定で、確かサイトURLは「Wordpressアドレス」だったと思うけど、ここら辺の設定をホームURLのものと同じにしてみてください。

とりあえず、そこを修正後、動作しなければもう一度見てみます。
トピックスターター 2018年4月24日 15:46
わいひらさま、ご回答ありがとうございます。
WordPressを専用ディレクトリに配置しているため、WordPressアドレスとサイトアドレスは違うものにしています。
404にはなりますが、ページやディレクトリは存在しています。
管理画面はWordPressアドレスですので、変更したらログインできないように思いますが違いますでしょうか?
よろしくお願いいたします。
2018年4月24日 22:44
ということは、サーバー上の構造としては、以下のようにインストールされているということでしょうか?
https://planbworks.net/wp-install.html
あと、できれば以下に書かれているように、デフォルト状態のソースコードを見てみたいので、コードの縮小化機能を無効にしてみてもらえますでしょうか。
https://wp-cocoon.com/theme-trouble/
トピックスターター 2018年4月25日 11:34
わいひらさま、ご回答ありがとうございます。
サーバー上の構造はその通りです。
また、コードの縮小化機能を無効にしてみました。
よろしくお願いいたします。
2018年4月25日 12:04
機能の無効化ありがとうございます。
同様の報告があったので、一応疑わしい部分を修正したものを以下のトピックでアップしました。
AMPページでデフォルトのamp.cssが反映されない | 不具合報告 | Cocoon フォーラム
こちらを試してみていただけると幸いです。
もし上記ファイルでうまくいかない場合は、今から用事があるので、それが終わってからサイトのソースコードを見てあらためて分析してみたいと思います。
トピックスターター 2018年4月25日 12:54
わいひらさま、お疲れ様です。
修正バージョンにてアップデートしたところ、以前のスコアに戻りました!!
最適化についての提案の「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」も出なくなりました。
ありがとうございます!!
コードの縮小化機能は有効に戻しております。
わいひら reacted
2018年4月25日 19:25
動作確認ありがとうございます!
テスト版で正常動作したようで安心しました。
Wordpressは、いろいろなインストール形式があって、site_url()とhome_url()の扱いがすごくややこしいけど、いい勉強になりました。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。





