サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
2019年11月17日 20:08
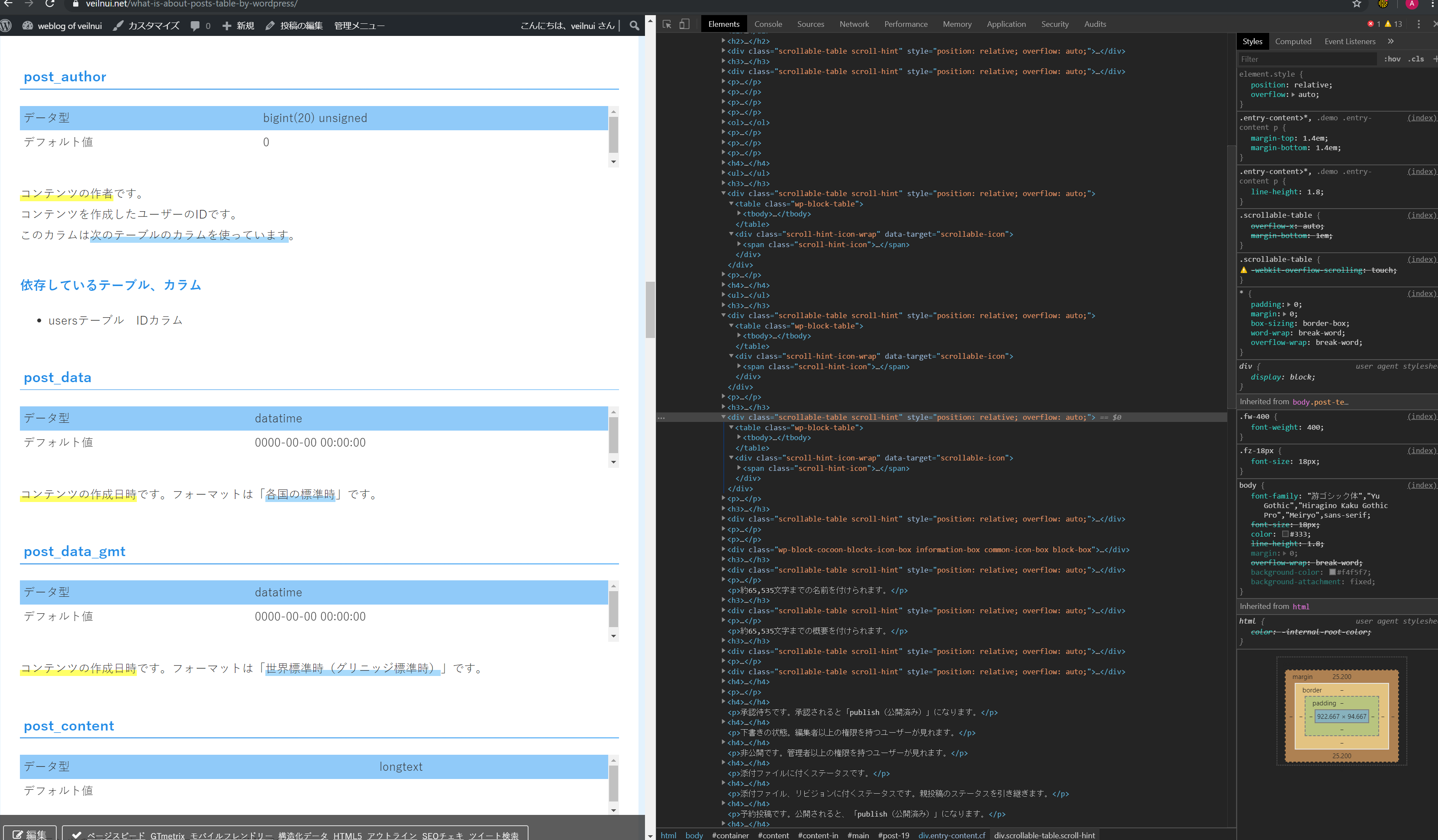
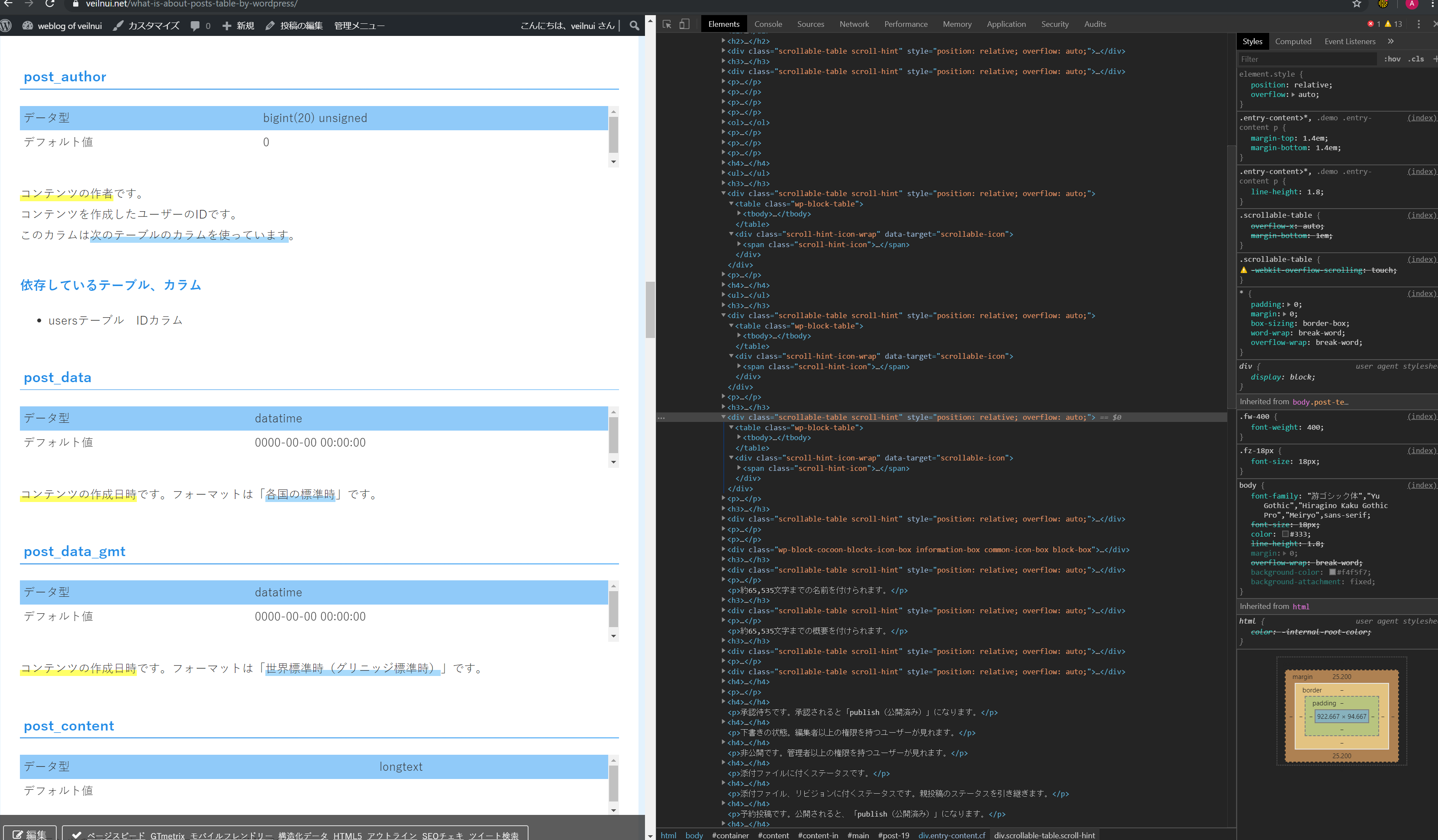
.scrollable-tableには、overflow-x: auto;スタイル自体はスタイリングしてあります。
ただ、使用しているScrollHintjスクリプトプラグインが.scrollable-tableよそのインラインスタイルにそのようにスタイリングする仕様のようです。僕の環境で見た限りでは。
https://appleple.github.io/scroll-hint/
ただ、実際のページのURLから対象ページのソースコードを見たわけではないので、それが原因かの特定はできません。
ですので、該当ページのURLか、.scrollable-tableあたりのソースコードのキャプチャをいただけますでしょうか。
同じ問題であれば、それに合わせた対応をしようと思います。
もし違うようであれば、別の対応しなければなりませんし。
トピックスターター 2019年11月17日 22:43
ページのURLはこちらです。問題が発生している表は、ページの下側にあります。
https://veilnui.net/google-domains-summary/
ただ、このページだけではなく、他のページでも同じように縦スクロールになります。
2019年11月18日 19:39
ページありがとうございます。
ソースコードを確認しました。
やはり同様にScrollHintスクリプトでの現象のようです。
修正してみましたので、以下のファイルでアップデートして試してみていただいてよろしいでしょうか。
------------------------------------------------
https://github.com/yhira/cocoon
最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

FTPでのアップデート方法はこちら。
https://wp-cocoon.com/ftp-update/
------------------------------------------------
トピックスターター 2019年11月18日 22:52
やはり縦スクロールになってしまいます。
Cocoonを再インストールしたり、スキンを変えてみたり、キャッシュを削除してみたりしたけど解決できず。
GitHubのソースを見ると、プロパティに「important」が付いているから、優先的に適用されるはずなんです。
ScrollHint自体に問題があるのでしょうか?
ただ、分かったこととしては、2行だと縦スクロールバーが表示されますが、3行以上だと表示されなくなります。
トピックスターター 2019年11月18日 22:54
あと、横スクロール設定を無効にすると、この不具合は起きません。
原因が分かるまでは、表を3行以上にするか、横スクロール設定を無効にするかして対応します。
2019年11月19日 01:00
テスト環境で実装 ? ? ?
<
div class="scrollable-table scroll-hint" style="
position: relative; overflow: auto;"><table class="wp-block-table"><tbody><tr><td>あああああああああああ</td><td>ああああああああああああああ</td></tr><tr><td>あああああああああ</td><td>あああああああああああああ</td></tr></tbody></table>
</span>
</div><
/div>
position: relative;
が原因だと思いますけど、
その領域のその値を初期値に戻すと問題ありますか?
この投稿は6年前 3回ずつかうたっくに変更されました
2019年11月19日 01:03
無理だ重なる。画像を見てclass指定を合わせた状態で、tableの内容は見えないので2列の2行って感じです。
2019年11月19日 20:24
すいません。
ScrollHintによって、overflow-yも侵食されていたようです。
その部分の修正漏れがありました。
修正したものを以下にアップしておきました。
------------------------------------------------
https://github.com/yhira/cocoon
最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

FTPでのアップデート方法はこちら。
https://wp-cocoon.com/ftp-update/
------------------------------------------------
2019年11月20日 19:28
ご確認ありがとうございます!
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。