サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2018年12月22日 21:54
以下サイトの情報になります。
不具合の発生するタブレットの画面サイズは768×1024です。
----------------------------------------------
サイト名:アフィリエイトは本当に稼げるのか|TomioBlog
サイトURL: https://affiliate.tomioblog.com
ホームURL: https://affiliate.tomioblog.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
使用スキンURL:
Wordpressバージョン:5.0.2
PHPバージョン:7.2.13
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
エンコーディング:gzip, deflate, br
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:1.4.6
カテゴリ数:9
タグ数:0
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:0.0.5
----------------------------------------------
利用中のプラグイン:
001 Prime Strategy Translate Accelerator 1.1.1
Contact Form 7 5.1.1
Duplicate Post 3.2.2
EWWW Image Optimizer 4.5.3
Google XML Sitemaps 4.1.0
PS Auto Sitemap 1.1.9
Regenerate Thumbnails 3.0.2
Unveil Lazy Load 0.3.1
WebSub/PubSubHubbub 3.0.1
WP Fastest Cache 0.8.8.8
----------------------------------------------
2018年12月22日 22:03
画像のページのURLをいただけますでしょうか。
トピックスターター 2018年12月22日 22:06
ご返信ありがとうございます。
不具合が発生しているのは記事内に画像があるすべてのページですが、
例えば以下記事になります。
https://affiliate.tomioblog.com/search-console/post-437
2018年12月23日 00:17
Gutenbergのギャラリーで画像を貼ると、古いiOSで崩れるみたいです。
Twenty Seventeenのテーマで試しても崩れたので、Cocoonの問題ではないと思います。
Gutenbergを使っていても、ギャラリーではなく、通常の画像で貼れば上手く表示できました。
こちらは僕のテスト環境で試したのですが、ギャラリーではない普通の画像を貼ってみるといかがでしょうか?
わいひら reacted
トピックスターター 2018年12月23日 00:23
ご返信ありがとうございます。
CocoonというよりGutenbergの問題だったのですね。
古いiOS限定であれば、そこまで気にしないようにします。
ありがとうございました!
わいひら reacted
2018年12月23日 07:27
.wp-block-gallery .blocks-gallery-item {
display: list-item;
}
子テーマCSSに貼り付けると、問題なく反映されますか?たなかまさんが確認してくれた部分です。
ChromePCで確認しているので、不具合がわかりません。
上記CSSをデベロッパーツールで追記しても、PCのChrome上では問題ないのですが、他のデバイスではどうでしょうか?
わいひら reacted
2018年12月23日 16:04
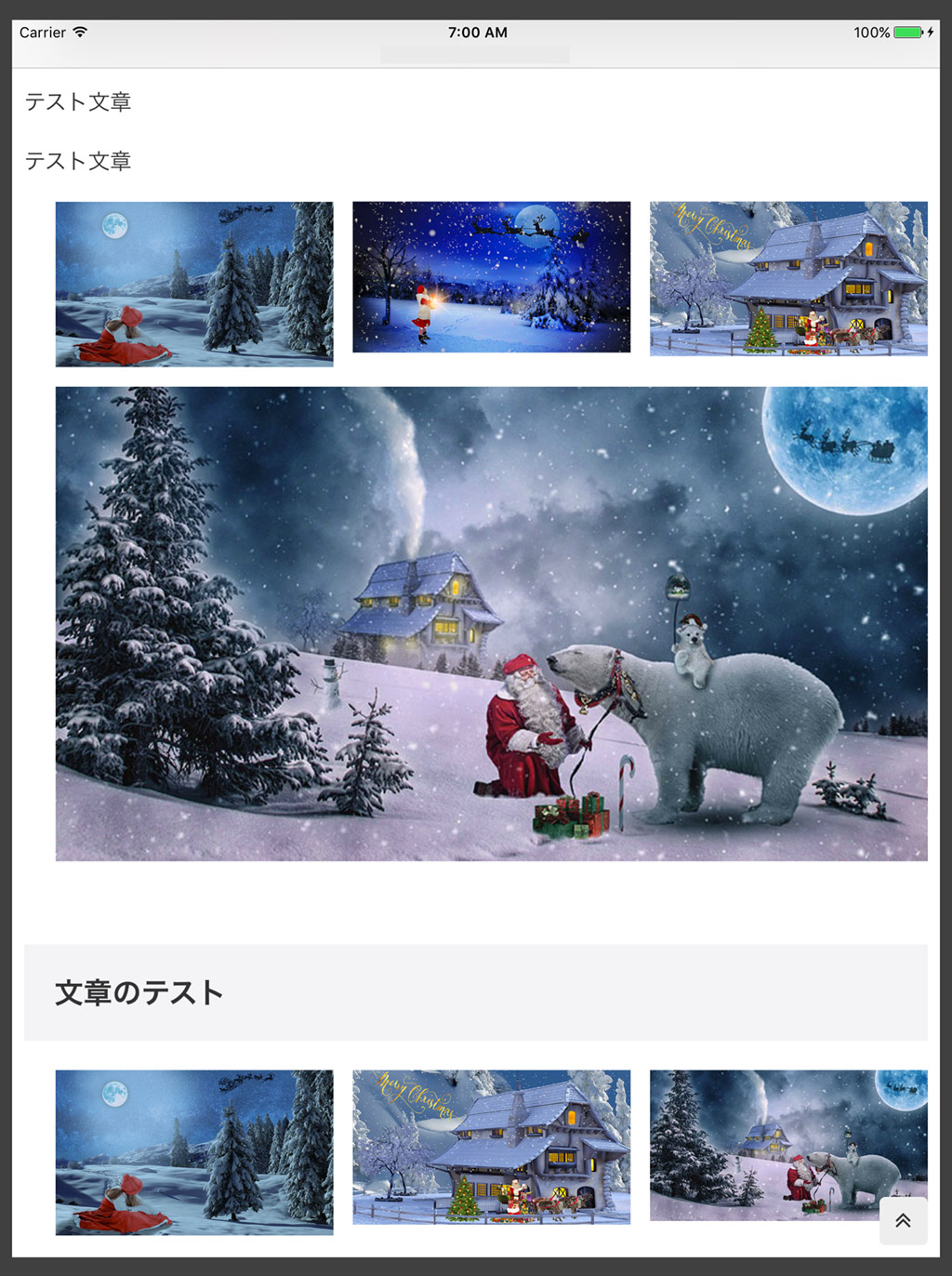
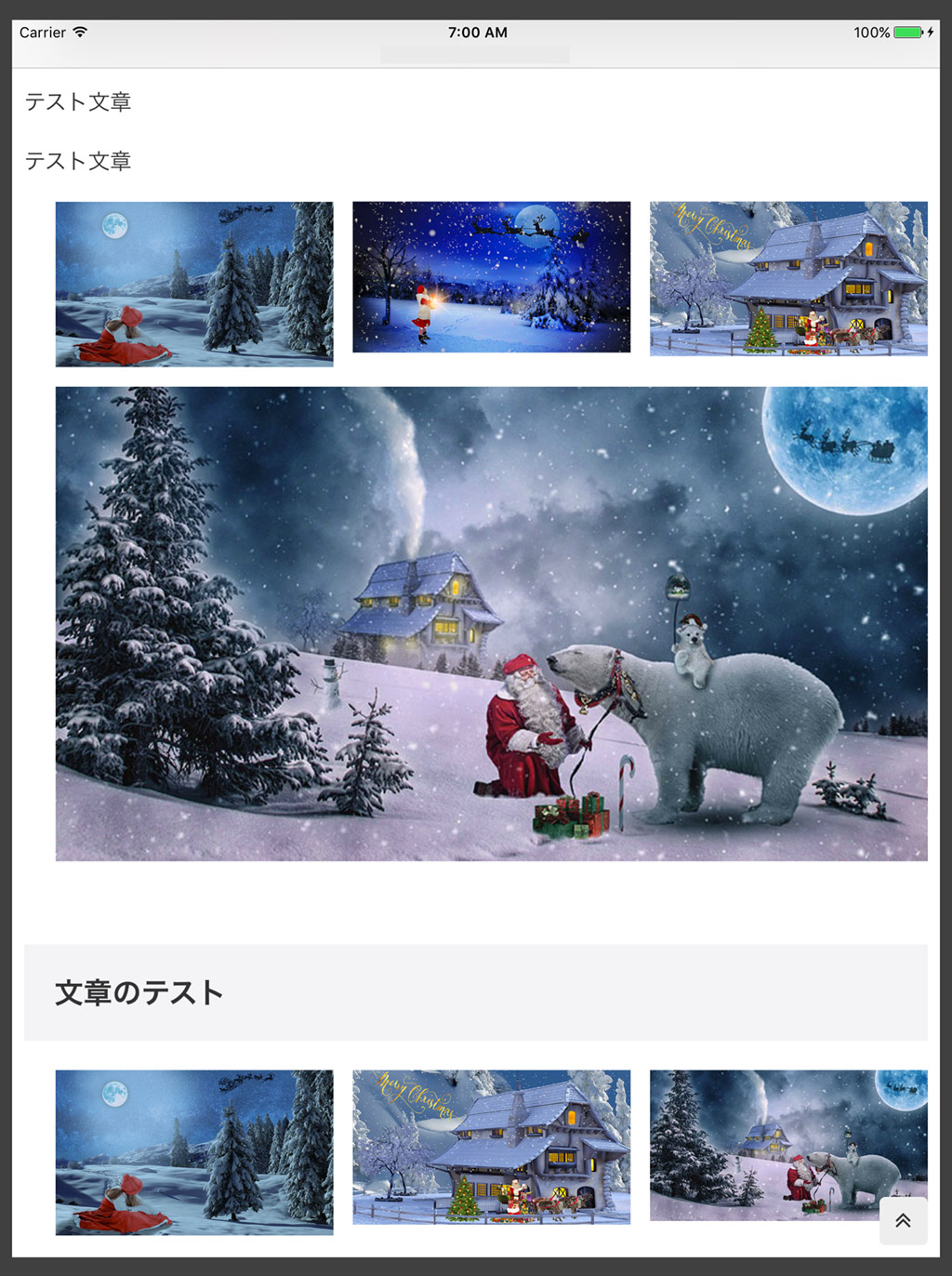
かうたっくさん、僕の環境でCSSを入れて確認させていただきました。
iOS10.3でも上手く表示されるようになりました。
通常のギャラリー機能で組んでも、問題なく表示されています(添付画像)
わいひら reacted
2018年12月23日 20:34
かうたっくさんが書かれた方法で、最新のブラウザでも、古いiOS環境でも問題なく表示されるのであれば、最新バージョンで適用させておこうと思います。
修正版はこちら。
https://github.com/yhira/cocoon/archive/master.zip
かうたっくさん、たなかまさんありがとうございます。
2018年12月24日 23:04
最新版のios環境でも表示されますか??
お時間あるときにでもご確認よろしくお願いします❦
たなかまさんの画像を印象させていただきました!かわいい ?
ハッピーくりすまぁす??でぃんどん❦
可愛かったので、表示させたかっただけでした。失礼しました ?
2018年12月25日 20:57
かうたっくさん、ありがとうございます!
最新のiOSのiPadでも問題なく表示されています。
わいひらさん、すみません。
かうたっくさんが書かれた方法で、最新のブラウザでも、古いiOS環境でも問題なく表示されるのであれば、最新バージョンで適用させておこうと思います。
こちら上書きしましたが
/wp-content/themes/cocoon-master/style.css
よりも
/wp-includes/css/dist/block-library/style.min.css
のCSSが後に来ているので、上書きで無効化されています。
(CSSの優先順位をひとつ上げてもらえると、上手く表示されると思います)
2018年12月25日 22:12
/wp-includes/css/dist/block-library/style.min.css
のCSSが後に来ているので、上書きで無効化されています。
よろしければ、上記部分のCSSセレクタを貼っていただいてよろしいでしょうか。
そのCSSセレクタはの優先度を計算してそれ以上にしようと思います。
2018年12月25日 22:47
わいひらさん、/wp-includes/css/dist/block-library/style.min.cssは、こちらになります。※私の方で圧縮は解除しました。
.wp-block-gallery .blocks-gallery-image, .wp-block-gallery .blocks-gallery-item {
margin: 0 16px 16px 0;
display: flex;
flex-grow: 1;
flex-direction: column;
justify-content: center;
position: relative
}
.blocks-gallery-imageがどこで使われているか不明なので
.wp-block-gallery .blocks-gallery-itemに対してのみ、上書きで良さそうです。
わいひら reacted
2018年12月26日 07:13
iOS10.3でも上手く表示されるようになりました。
最新のiOSのiPadでも問題なく表示されています。
表示はされているけど、デベロッパーツール上で優先順位が落ちているように見えるってことでしょうか???
https://affiliate.tomioblog.com/search-console/post-437
上記のentry-contentのHTMLを導入して、
https://wp-cocoon.com/gutenberg-off/
に差し替えてみたんですが、なぜか以下CSSはは上書きされているように見えますね。
.wp-block-gallery .blocks-gallery-image, .wp-block-gallery .blocks-gallery-item {
margin: 0 16px 16px 0;
display: flex;
flex-grow: 1;
flex-direction: column;
justify-content: center;
position: relative;
}
.wp-block-gallery .blocks-gallery-item {
display: list-item;
}
こんなイメージ。優先順位を変更して#main .entry-content を追加しても検証画面上のタブを押さない限り反映されないようです。
- タブの変更をすれば
優先順位はCocoonのスタイルのほうが強い
と分かるの意味です。
!importantを使えば、検証画面タブの変更なしでキチンと反映されるのは確認できました。
通常そんなことせずに反映するので、自分のデベロッパーツールの不具合かと思ったけど、たなかまさんの環境でも同じようですね。
PCChrome検証画面で数回テストした結果でした。
この投稿は7年前ずつかうたっくに変更されました
2018年12月26日 09:27
僕が最初のコードをテーマの追加CSS(優先順位が高い)に書いてしまったので、上手く表示されていました。
紛らわしくてすみません。
Cocoonテーマのstyle.cssだと、/wp-includes/css/dist/block-library/style.min.cssが後から読まれるので上書きされてしまいます。
なので
.wp-block-gallery li.blocks-gallery-item {
display: list-item;
}
とか
.entry-content .wp-block-gallery .blocks-gallery-item {
display: list-item;
}
の記述だと、style.min.cssよりも優先順位が高くなって、上手く表示できます。
2018年12月26日 20:14
教えていただいた優先度を考慮して、.entry-contentを付け加えて以下のように修正させていただきました。
https://github.com/yhira/cocoon/commit/262d24f2a86be42c9d850dfe2c5d593fc83b3796
ありがとうございます!
修正版はこちら。
https://github.com/yhira/cocoon/archive/master.zip
2018年12月27日 21:58
ご確認ありがとうございます。
かうたっくさんも、修正案、ありがとうございます。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。