サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年4月10日 16:32
お世話になります。
クラシックのビジュアルエディターで編集しています。
ボックス(アイコン)を挿入すると、以降の文字全ての改行(段落の余白)が無くなってしまいます。
新規のページだけでなく、既に公開済の編集ページも同じような状態に変わってしまいました。
ただ、プレビューや実際のページには影響は無いのですが、気になって質問しました。
過去のフォーラムを検索し、同じ質問は無かったので、恐らく自分の不注意で何か設定を変えてしまったのかもしれません。
念のため、親テーマ・子テーマを再インストールし、キャッシュもクリア、ブラグインも全て停止させましたが変わりませんでした。
よろしくお願いします。
----------------------------------------------
サイト名:堺市民で満足です
サイトURL: https://sakailand.com
ホームURL: https://sakailand.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
WordPressバージョン:5.4
PHPバージョン:7.3.14
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.163 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:2.1.3.9
カテゴリ数:14
タグ数:14
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.1
style.cssサイズ:719バイト
functions.phpサイズ:203バイト
----------------------------------------------
Gutenberg:0
AMP:1
PWA:1
Font Awesome:5
Auto Post Thumbnail:0
Retina:0
ホームイメージ:/wp-content/uploads/2019/11/fabi.png
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:1
WEBフォントLazy Load:0
----------------------------------------------
利用中のプラグイン:
Akismet Anti-Spam 4.1.4
BackWPup 3.7.1
Broken Link Checker 1.11.12
EWWW Image Optimizer 5.2.5
Media File Renamer (Auto Rename) 4.6.7
TablePress 1.11
WP-Optimize - Clean, Compress, Cache 3.0.19
WP Multibyte Patch 2.8.4
----------------------------------------------
2020年4月10日 20:10
以前の状態に近い、スクリーンショットはありますか?
僕は何が正解かはわからないので、どのようにおかしいのかがちょっとわからないです。
この影響のない部分のスクリーンショットもいただければと。
ただ、プレビューや実際のページには影響は無いのですが、気になって質問しました。
比較用の画像をいただきたいです。
トピックスターター 2020年4月10日 21:17
お世話になります。
返信ありがとうございます。
Gutenbergエディターを無効にすると元に戻ります(添付画像)。
ボックス(アイコン)を挿入すると、改行に余白が無くなります。
不具合のあるURL: https://sakailand.com/topic-highschool/
よろしくお願いします。
2020年4月12日 19:32
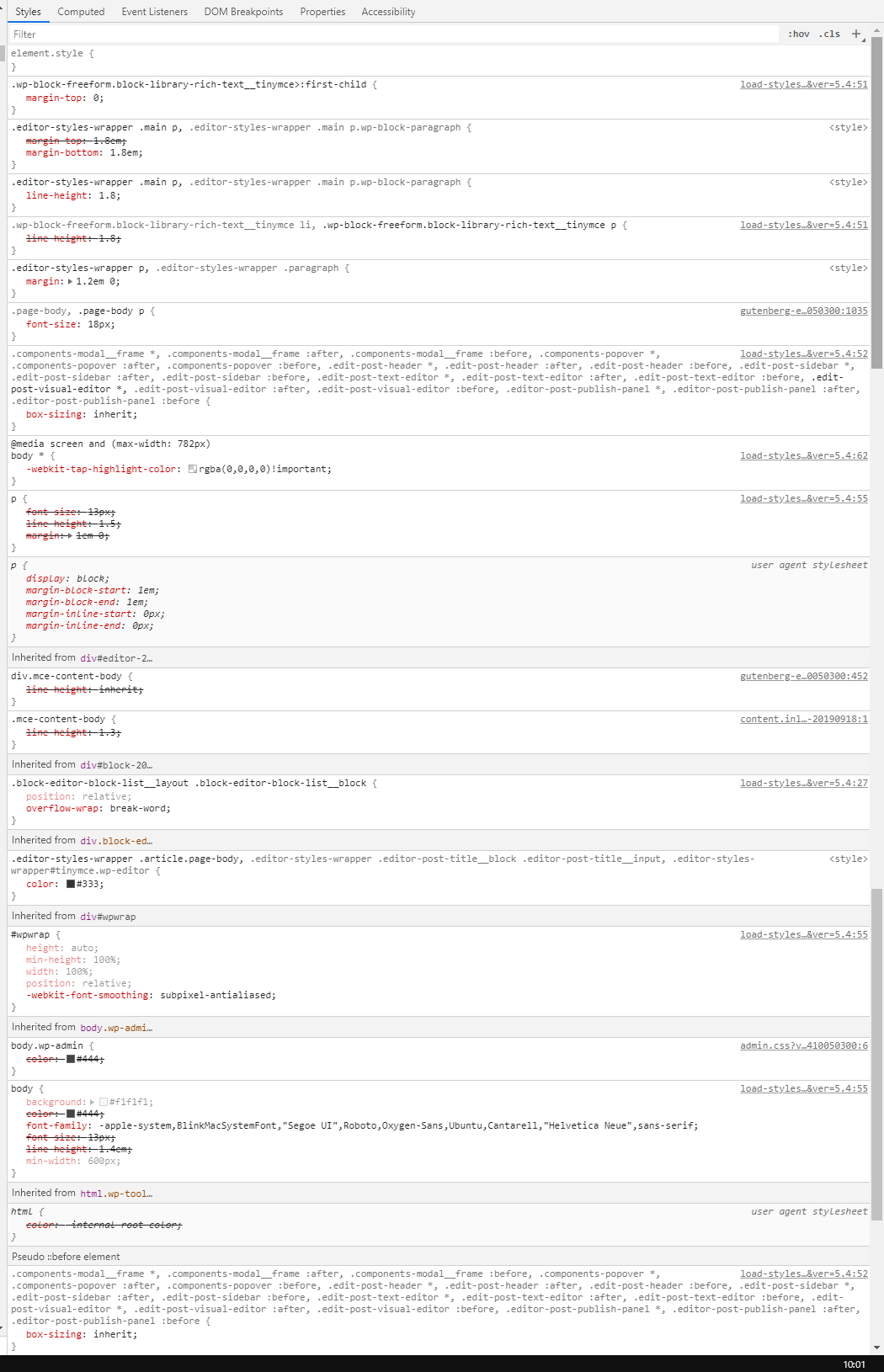
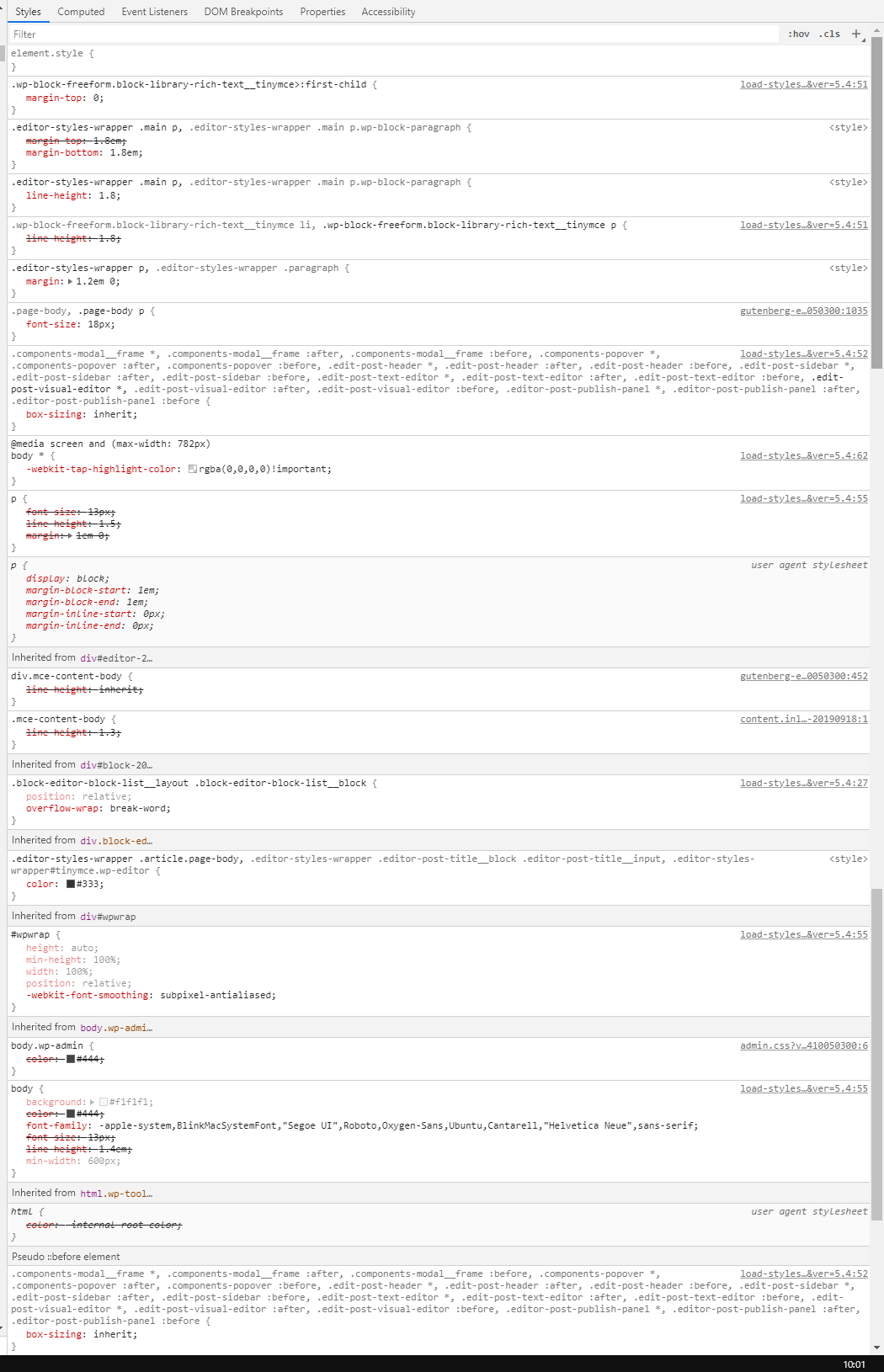
管理ページなので、直接見れないので、デベロッパーツールを利用することはできますか?
該当部分のcssのline-hightスタイルは何になっているかわかりますか?
2020年4月12日 19:33
よろしければ同様の内容で試してみるので、投稿のソースコードを以下の方法でいただいてよろしいでしょうか。
https://wp-cocoon.com/notepad-pw/
トピックスターター 2020年4月13日 12:09
お世話になっております。
あまり詳しくないので、用意した内容に不備がございましたらお詫びいたします。
3カ所に取り消し線が入っております。
body {
background: #f1f1f1;color: #444;
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif;font-size: 13px;line-height: 1.4em;
min-width: 600px;
}
URLです。
https://notepad.pw/share/1buff2cwq
お忙しい中申し訳ございませんが、よろしくお願いします。
2020年4月13日 19:35
お手数ですが、スクリーンショットもいただいてよろしいでしょうか。
取り消し線が入っていないline-heightが出てくる部分のスクリーンショットをいただければと思います。
2020年4月14日 19:46
.common-icon-box {
line-height: 1;
}
https://gyazo.com/13d37cd05b30c25585e74ca5517acec3
ここのことかなぁ ?
とりあえずお試しください❦
トピックスターター 2020年4月15日 18:01
わいひら様 かうたっく様
お世話になります。
cssを編集するほどの知識がないので心当たりが無いのですが、1年以上前に「TablePress」のcssを編集した記憶があります。
テーマのアップデートは、初回フォーラム投稿前に、「新しければ上書き」を選択して「以降全て」でアップデートしました。
https://wp-cocoon.com/ftp-update/
(こちらのページの通りに作業しました)
ビジュアルエディター内のスクリーンショットは、何も選択せずに「検証」をクリックして表示したものです。
私の知識や操作が不十分なため、お時間を取らせて申し訳ございません。
よろしくお願いします。
この投稿は6年前ずつ三枝に変更されました
2020年4月15日 19:43
cssを編集するほどの知識がないので心当たりが無いのですが、1年以上前に「TablePress」のcssを編集した記憶があります。
テーマのアップデートは、初回フォーラム投稿前に、「新しければ上書き」を選択して「以降全て」でアップデートしました。
https://wp-cocoon.com/ftp-update/(こちらのページの通りに作業しました)
CSSを編集したくらいでは、pがdivにはならないかと思います。
通常段落は、pになるはずなんですが。
トピックスターター 2020年4月16日 17:50
お世話になります。
ボックスを使っていないページや、ボックスを使ったとしても、挿入している前の文字(段落)には、全く影響が出ませんでした。
ただ、ボックス内の文字を選択し段落を入れると解消されます。
役に立たないかと思いますが、ビジュアルエディター内でボックス(アイコン)を挿入するまでをスクリーンショットいたしました。
ご迷惑でなければ、私のブログを見ていただけますでしょうか。
https://sakailand.com/test-20200416/
よろしくお願いします。
この投稿は6年前ずつ三枝に変更されました
わいひら reacted
2020年4月16日 21:15
詳しい情報をありがとうございます。
該当部分と思われる部分を修正してみました。
よろしければ以下でアップデートして試してみていただいてよろしいでしょうか。
------------------------------------------------
https://github.com/yhira/cocoon
最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

FTPでのアップデート方法はこちら。
https://wp-cocoon.com/ftp-update/
------------------------------------------------
トピックスターター 2020年4月17日 18:23
お世話になります。
ZIPファイルありがとうございました。
早速アップデートし、履歴データを削除してから投稿画面を確認しましたが、変わりありませんでした。
一応、FireFoxやEdgeでも確認いたしました。
質問しておきながら恐縮ですが、私の不注意から何らかの設定を変えてしまった事が原因なので、これ以上お手間や時間を取らせるようであれば、この状態でブログを続けて参ります。
トピックスターター 2020年4月18日 12:11
お世話になります。
自宅と会社のPCをキャッシュ削除して確認しましたが、やはりダメでした。
現状で使い続けても、公開するページに問題もないし、「段落」を設定することで管理画面内も元に戻るので、このまま使わせていただきます。
知識の乏しい私の質問にもお相手いただき感謝いたします。
ありがとうございました。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。