サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
不具合報告
5
投稿
3
ユーザー
3
Reactions
4,394
表示
トピックスターター 2020年1月28日 22:08
Google Search consoleからエラーメッセージがきました。
ほぼすべてのページで「コンテンツの幅が画面の幅を超えています」との
メッセージがでています。
エラーページの例ですが、例えばこちらのページが該当します。
https://www.dalahast.jp/2019/08/22/web-dominator/
こちらのページではクロームのデベロッパーツールにてモバイル表示をすると
右側が空白にもかかわらず、下部にスクロールバーが表示されます。
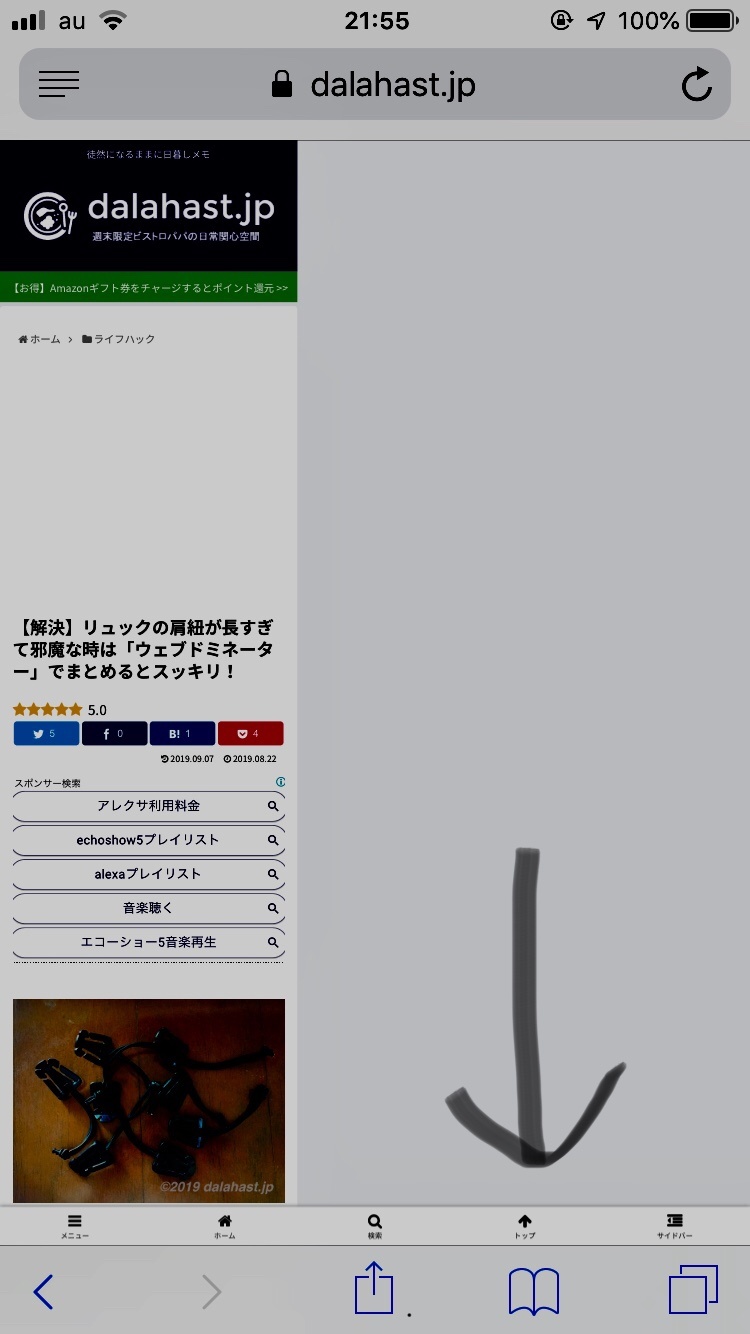
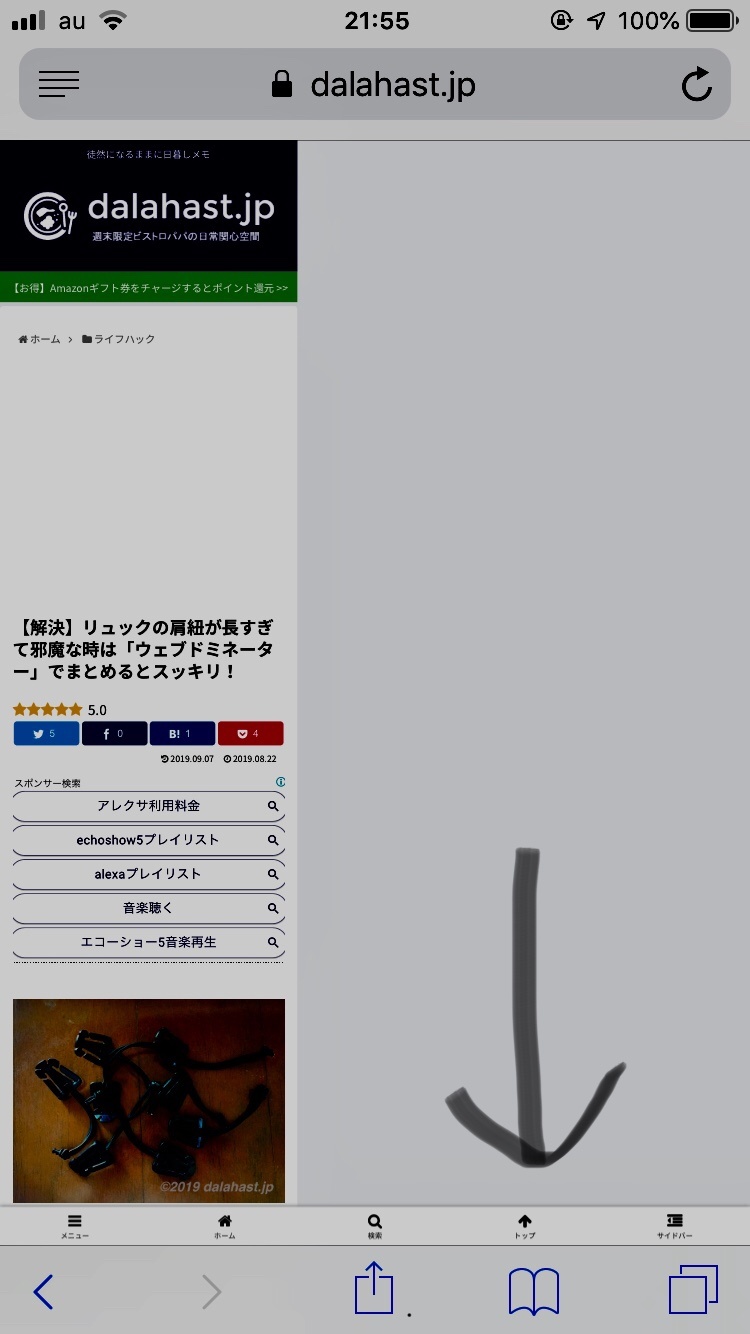
またスマホのブラウザー(Safari等)で検索すると、添付のようにCocoonの
フッターメニューが長く表示されます。
以前は特にエラーがなかったと記憶するのですが、改善する方法がわからず
投稿した次第です。
よろしくお願いいたします。
トピックスターター 2020年1月28日 23:46
自己解決になるかもしれませんが、子テーマで記載していた下記コードを削除したところ、フッターメニューが長くなる現象は回避できました。
再度検証をかけて結果を報告します。
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1240px以下*/
@media screen and (max-width: 1240px){
/*必要ならばここにコードを書く*/
}
/*1030px以下*/
@media screen and (max-width: 1030px){
/*必要ならばここにコードを書く*/
}
/*768px以下*/
@media screen and (max-width: 768px){
/*必要ならばここにコードを書く*/
#header .site-name-text,
.footer-bottom-logo .site-name-text {
font-size:2em;
}
.blogcard-content {
font-size:1em;
}
/* .toc-list {
padding-left: 0;
} */
.product-item-thumb {
width: 100%;
}
.product-item-content {
margin-top: 8em;
}
.product-item-buttons {
display: flex;
flex-flow: column;
justify-content: space-between;
width:300%;
}
.product-item-buttons>*>a{
font-size:85%;
padding: .8em;
}
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
#header .site-name-text,
.footer-bottom-logo .site-name-text {
font-size:2em;
}
.entry-title {
padding:10px 0;
}
.blogcard-content {
font-size:1em;
}
.speech-wrap .speech-balloon {
font-size:1em;
}
.product-item-thumb {
width: 100%;
}
.product-item-buttons {
width:300%;
}
}
2020年1月29日 11:53
どこが原因かチェックする方法ってか?
ずっと下へスクロールして、はみ出している箇所の子テーマCSSが原因だと思います。
こんばんは。
さっき見ている途中に直ったのは、そういうことだったんですね。
おそらく添付画像の箇所に関連するCSSです。
このように回答いただいているので、
子テーマの商品リンクが怪しいと思いますよ。
.product-item-hogehoge
.product-item- から始まるCSSだけ削除してどれが原因かを特定するのも手だともいます。プラグイン・サーバー の キャッシュ が影響してなければ
- 子テーマCSSの一部を削除。保存
- シークレットモードなどで、本番環境の確認
この作業を繰り返せば
完全に一人で、自己解決できるともいます^^
頑張ってくださいね❦
どうしても困ったとき、また誰かが助けてくれると思われます!
この投稿は6年前ずつかうたっくに変更されました
わいひら reacted
トピックスターター 2020年1月29日 21:44
たなかまさん、
書きこんだ後いろいろ検証していると、まさにその商品リンクに該当するところだとわかりました。
ありがとうございました。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。