サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年7月7日 20:49
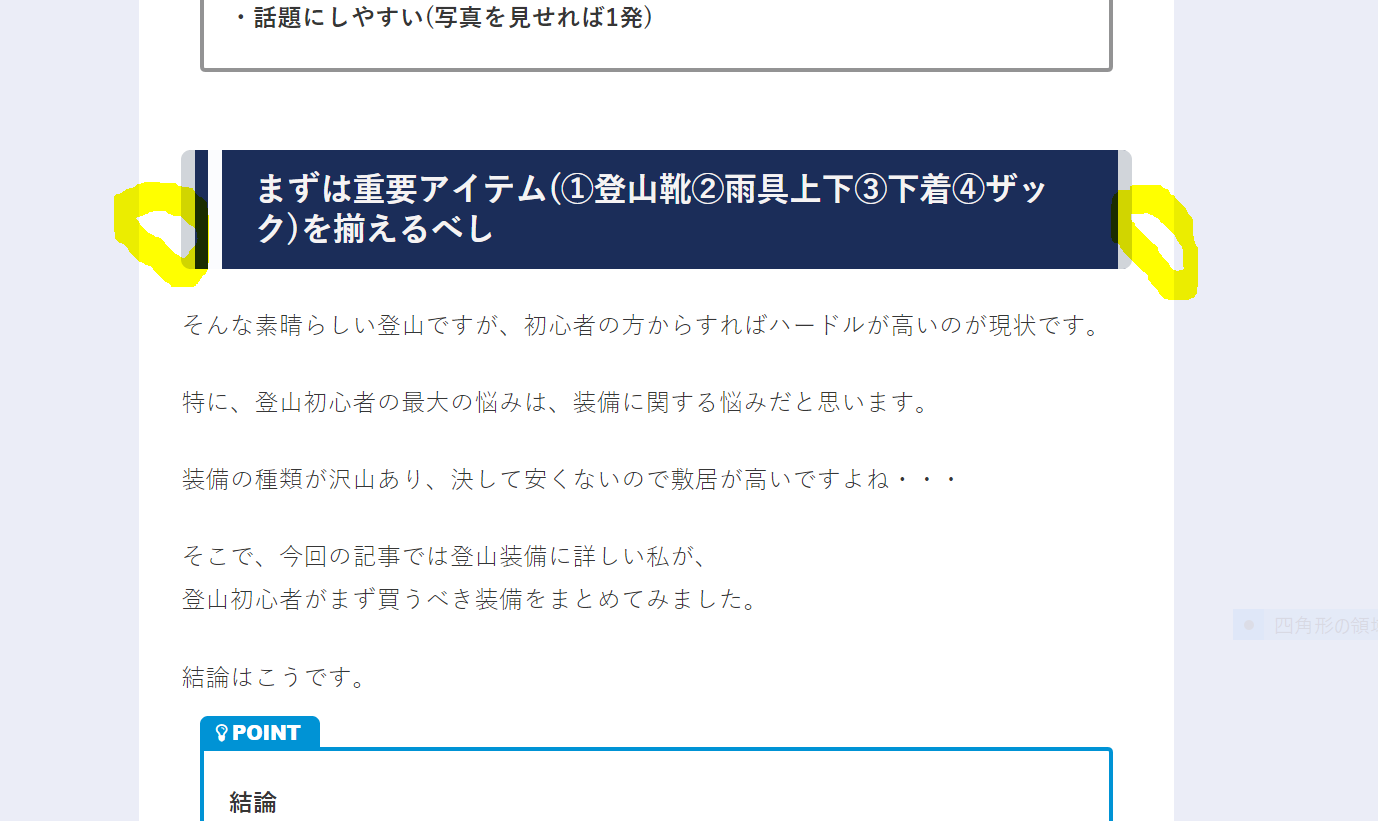
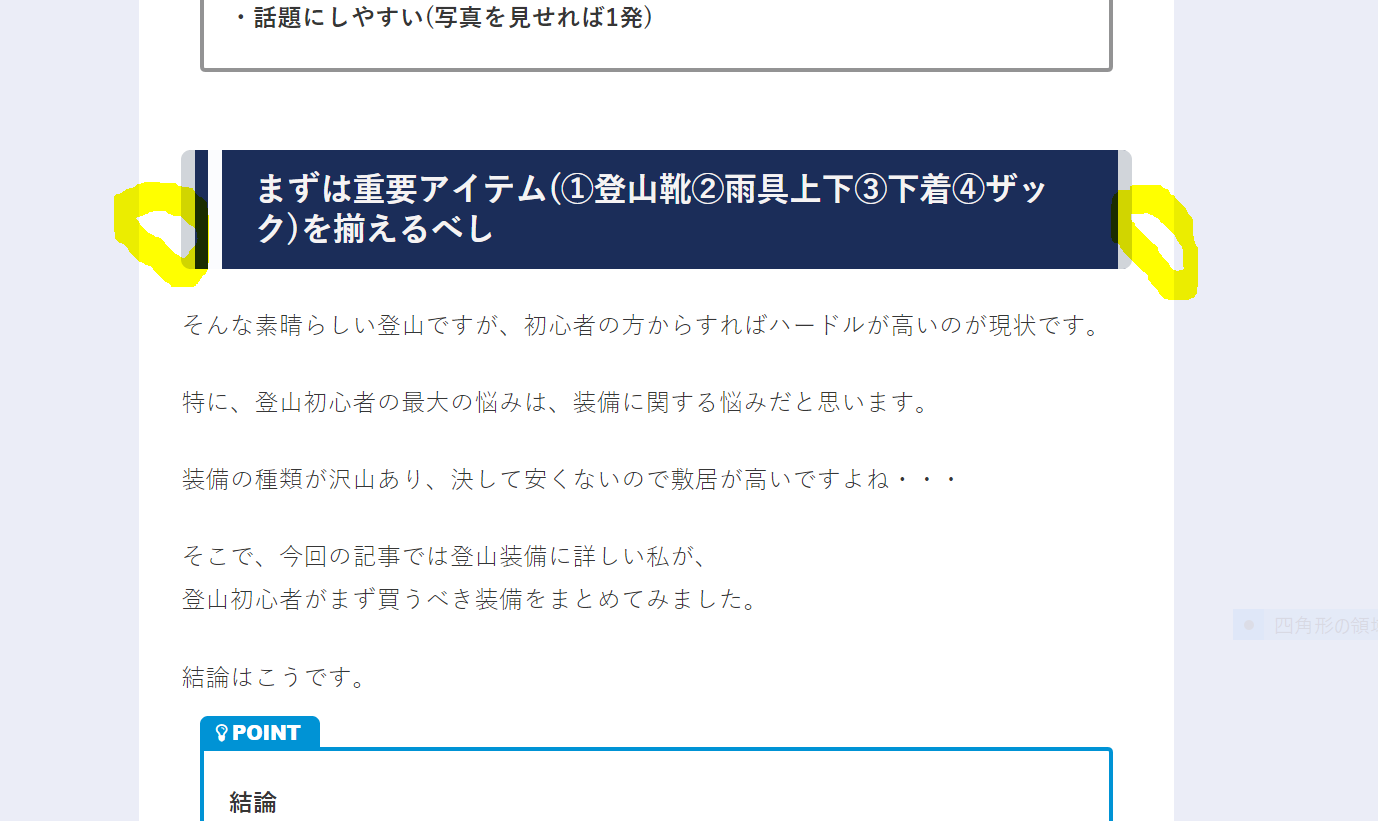
お世話になっております。 cocoonを使わせて頂いている者です。 1点お伺いしたいのですが、スマホでの本文の横幅を狭めるにはどうすれば良いでしょうか?
添付画像の蛍光部分です。
スマホだともっと狭くなっています。
cocoon設定→カラム、での変更が反映されないようです。 スキンも使っております。 突然のリプライ、恐縮です...
下記、環境情報です。
----------------------------------------------
サイト名:Puffのブログ
サイトURL: https://puffblog.org
ホームURL: https://puffblog.org
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/skin-samuraiblue-muji/style.css
Wordpressバージョン:5.2.2
PHPバージョン:7.2.17
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja-JP,ja;q=0.9,en-US;q=0.8,en;q=0.7
----------------------------------------------
テーマ名:Cocoon
バージョン:1.8.7.1
カテゴリ数:3
タグ数:0
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.0.8
----------------------------------------------
Gutenberg:0
AMP:0
PWA:0
Auto Post Thumbnail:0
ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
JavaScript(フッター):1
----------------------------------------------
利用中のプラグイン:
All In One SEO Pack 3.1.1
BackWPup 3.6.9
EWWW Image Optimizer 4.8.0
Google XML Sitemaps 4.1.0
Intuitive Custom Post Order 3.1.2
Lazy Load by WP Rocket 2.2.2
Table of Contents Plus 1601
WebSub/PubSubHubbub 3.0.2
WP Multibyte Patch 2.8.2
----------------------------------------------
2019年7月7日 20:59
子テーマのstyle.cssに以下のように記述して、paddingを変更すればできるかと思います。
@media screen and (max-width: 834px){
main.main {
padding: 10px;
}
}
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。