Cocoon 2.1.1よりコメント欄のブログカード機能を追加しました。
コメント欄のブログカードも、通常のブログカードと仕様は同じです。
まずは以下で仕様を確認しておいてださい。

内部ブログカードを表示する方法
内部ブログカードを記事本文内に表示させる方法です。URLを記入するだけで利用できます。

外部ブログカードの表示方法
投稿・固定ページに外部リンクブログカードを表示させる方法の紹介です。外部ブログカードは、キャッシュを利用して表示を高速化しているので、キャッシュの更新方法も紹介しています。
コメント欄に入力されたURLをブログカード化する方法
まずはテーマ設定を開きます。
WordPress管理画面から「Cocoon設定」を選択してください。

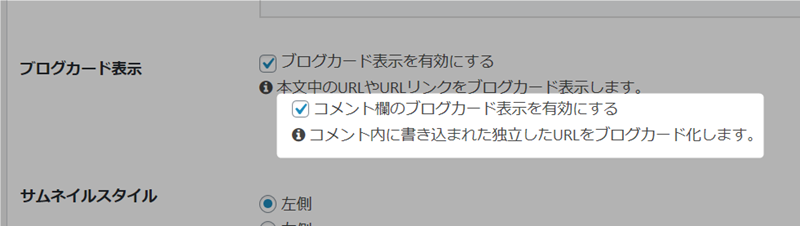
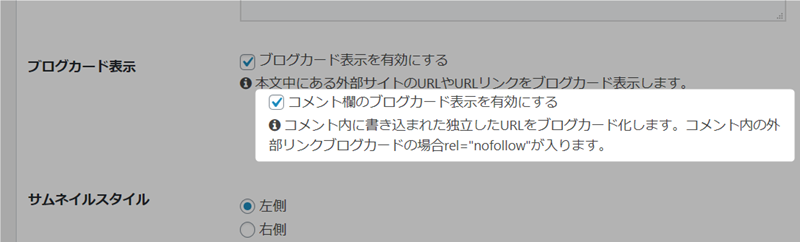
「ブログカード」タブから内部・外部ブログカードの設定項目とも、「コメント欄のブログカード表示を有効にする」を有効にします。
コメント欄の内部URLをブログカード化する場合。
コメント欄の外部URLをブログカード化する場合。
動作確認
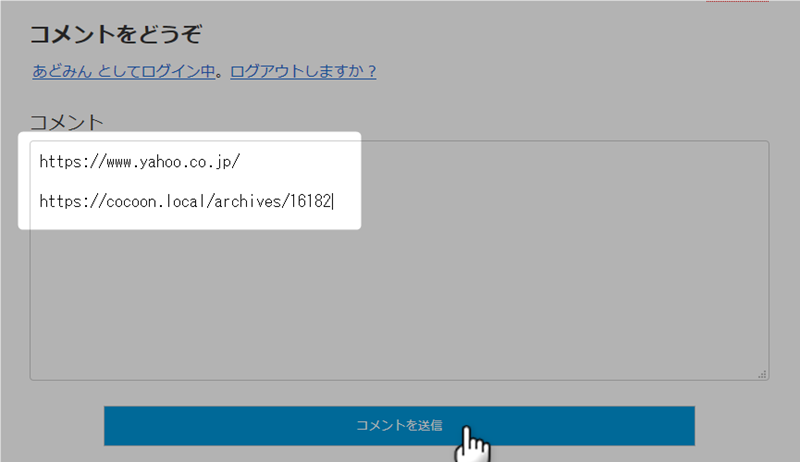
あとは、コメントにURLを入力して確認してみます。
1行につきURLのみを入力してある必要があります。
書き込むとこんな感じ。
WordPressコメント欄の仕様に合わせて外部リンクのブログカードには、nofollowが入ります。