Cocoonの本文内のテーブルをレスポンシブ対応するには管理画面から「Cocoon設定」→「本文」タブを選択して下さい。
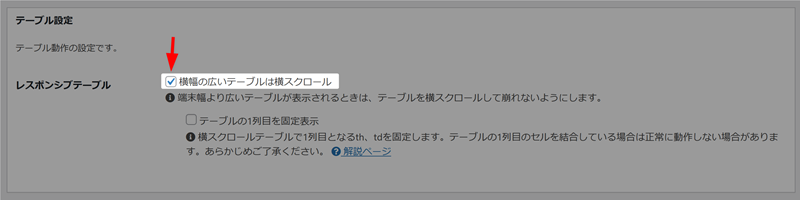
「テーブル」の「レスポンシブテーブル」にある「横幅の広いテーブルは横スクロール」にチェックを入れてください。
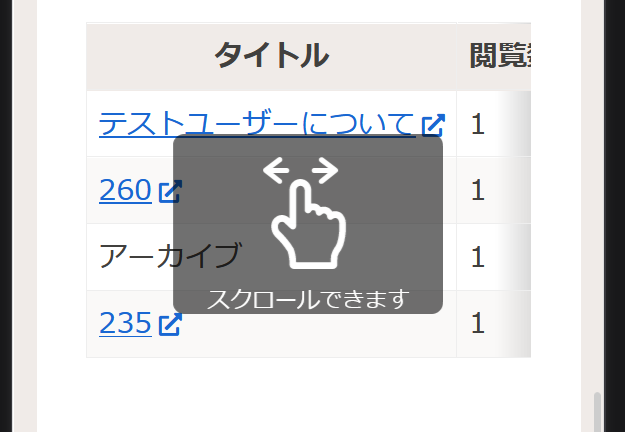
これで画面幅の狭いモバイル環境でテーブル幅が画面を超えた場合は、画面をスクロールできるようになります。
詳細はこちら。
テーブルの1列目を固定する場合はこちら。

レスポンシブテーブルを利用している際に1列目を固定表示する方法
テーブルをレスポンシブ表示にしている際に、テーブルの最初の列を固定表示する設定方法です。