Amazon・楽天商品リンクの、ボタンのスタイルを微妙に変更しました(カエレバ、ヨメレバも同様)。
変更点
パソコンの変更点としてはこんな感じ。
スマホ表示の変更点はこちら。
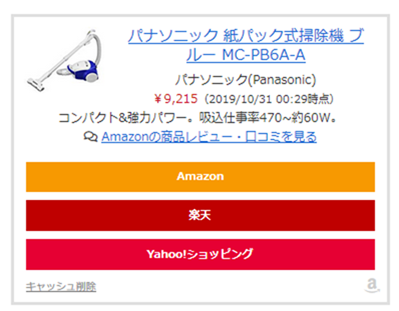
現在のスタイルはこちら。
変更の理由
変更した理由としては、以下の3点があります。
パソコン表示は3列に限定すべきでないと思った
変更の理由その1としては、現在パソコン3列と限定しているけど、拡張ボタン機能で増やすこともある(最大3個増やせる)ので3列に限定すべきではないのではないかと思ったこと。
旧バージョンのスマホスタイルも奇数だと不揃い
理由その2としては、旧バージョンスマホ表示ではボタンが奇数だった場合は、最後のボタンが大きくなってしまい、デフォルト仕様では本来押して欲しいAmazon・楽天ボタンが目立たないことです。
クリックしてもらいやすいボタンの大きさを統一
理由その3としては、僕の観測下では、スマホ環境では特に製品名リンクよりもボタンの方が押される傾向にあるので、スマホ表示環境下でどのボタンも平等に目立ち押しやすいようにしたかったからです。
旧バージョンで奇数の最後のボタンを引き伸ばさないという選択肢もあるのですが、やはりモバイルでは大きく目立った方がパフォーマンスが上がると思ったからです。
パソコン画面で参列に戻すCSSカスタマイズ
パソコンでの表示を以前のように戻すカスタマイズ一応紹介しておきます。
以下のコードを子テーマのstyle.cssに追記する形でコピペしてください。
.booklink-link2 > *,
.kaerebalink-link1 > *,
.tomarebalink-link1 > *,
.product-item-buttons > * {
width: 32%;
}
.booklink-link2 a,
.kaerebalink-link1 a,
.tomarebalink-link1 a,
.product-item-buttons a {
padding: 9px;
}
なにかあればフォーラムへ
理由としてはこんな感じです。
ここは、以前から変更したかった部分なので、v2.0と変わったのをきっかけに変更を行いました。
出来る限り、多数の方の使いやすさと、パフォーマンス向上のための変更です。
今回の変更で、なにか戸惑うことがあったり、ご意見等はありましたら、フォーラムの方へお願いいたします。

Cocoonフォーラム
書き込みの前に以下の3点をご確認ください。 1つのトピックにつき1つの質問を書き込んでください 不具合・カスタマイズ対象ページのURLを提示し高速化を無効にしてください 該当部分のキャプチャ・環境情報とともに書き込んでいただけると助かります...