CocoonのCTA(Call to Action)ボックスはウィジェットを用いて設定する方式になります。
CTA設定方法
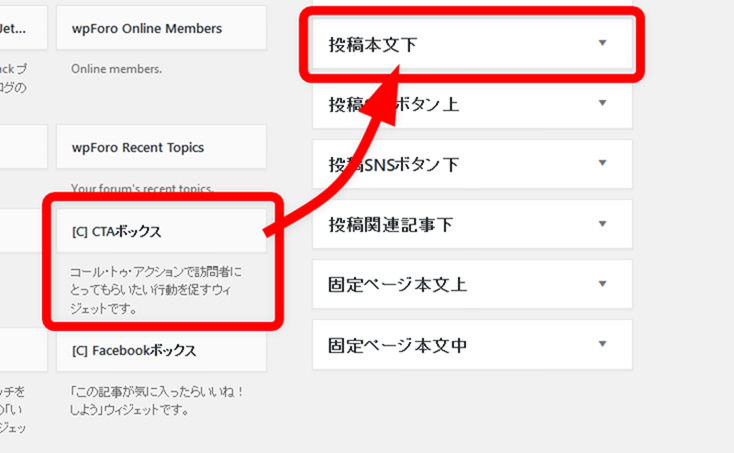
WordPress管理画面から「外観→ウィジェット」を選択します。

「CTAボックス」ウィジェットを「表示したいウィジェットエリア」にドラッグ&ドロップします。

あとは、「CTAボックス」の入力欄に書き込むだけです。
入力例はこんな感じ。

画像のアップロードボタンが動作しない場合は、一度画面をリロードしてください。
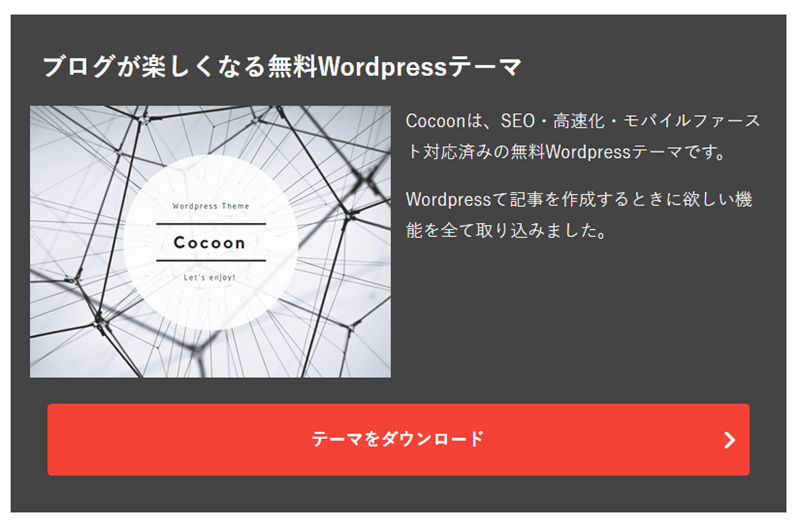
表示例
表示はこんな感じになります。

設定によって、配置やボタン色の変更も可能です。
表示を制御する場合は
CTAボックスの表示場所を制御したい場合は、ウィジェット下部にある「表示設定」を行ってください。

ウィジェットの表示を制御する方法
個々のウィジェットを「表示させたい場所」のみに表示させる表示設定機能の紹介です。表示設定機能を利用することで、表示条件を制御できます。
上記の表示制御機能を利用して、当ページの本文下のみに「CTAボックス」デモを表示しています。




