Cocoon 2.8.4から投稿・固定ページ等のタイトルからアイキャッチを作成できる機能が追加されました。
まだベータ版機能なので、しばらく試験運用した後、仕様が多少変わることもあるかもしれないのであらかじめご了承ください。
アイキャッチ生成機能の有効化
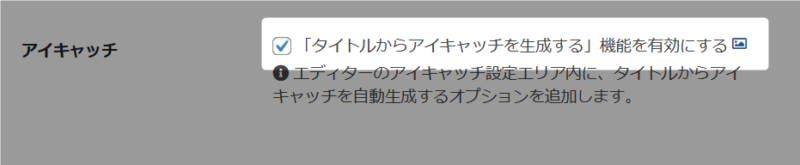
アイキャッチ生成機能を利用するには、まず「Cocoon設定」の「エディター」タブにある『「タイトルからアイキャッチを生成する」機能を有効にする』オプションを有効にしてください。

タイトルからアイキャッチを生成する
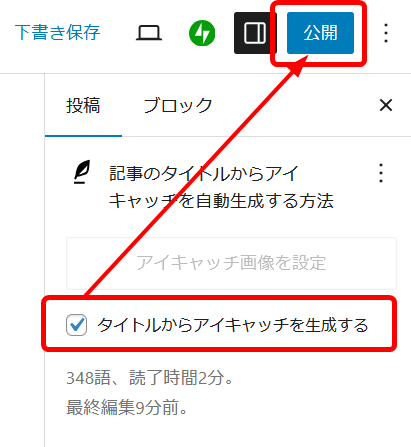
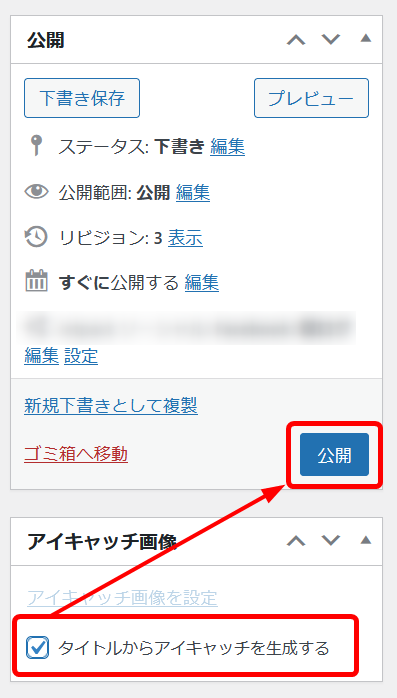
あとはエディター画面で記事のタイトルや投稿内容を入力し、「タイトルからアイキャッチを生成する」チェックボックスを有効にして「公開」ボタンを押してください。
タイトルアイキャッチを再生成する
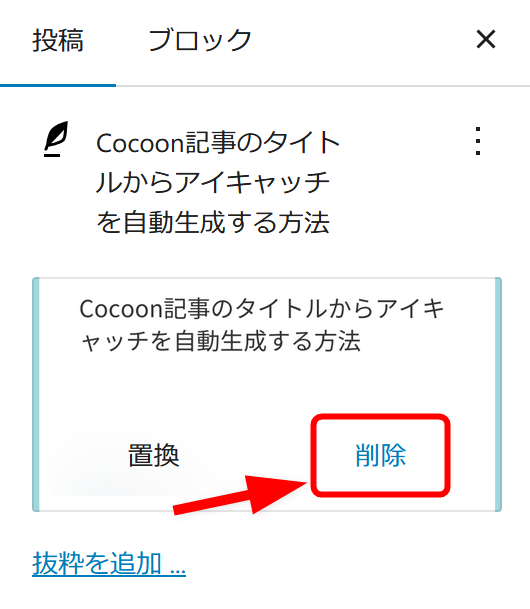
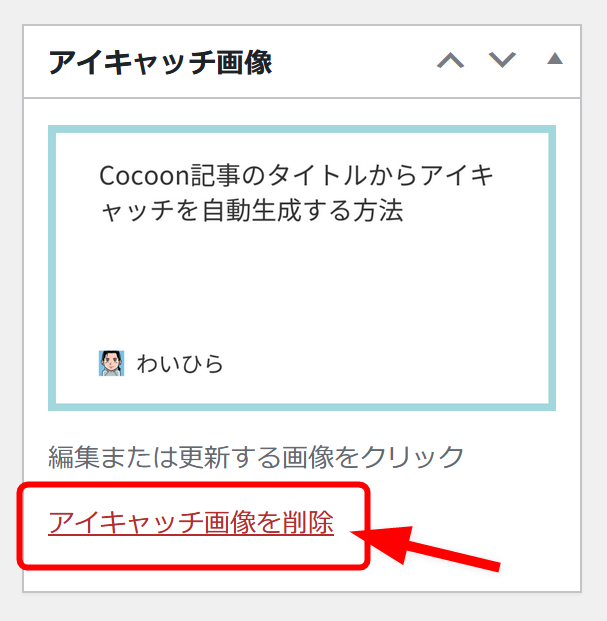
タイトルなどを変更してアイキャッチを再生成したい場合は、一旦設定してあるアイキャッチを削除してください。
その後「タイトルからアイキャッチを生成する」オプションを有効にして再度「公開(保存)」ボタンを押してください。
設定してあるアイキャッチを削除して投稿を保存することでアイキャッチが再生成されます。
ただし、記事のタイトルや、投稿者アイコン・表示名が変わらない場合、「新しく生成される画像は以前作成した画像とまったく同じ」になるので、以前生成された画像がアイキャッチに設定されます。
タイトルや投稿者の表示名が一文字でも変わると、新たな画像が生成されてアイキャッチに設定されます。以前作成した画像が不要の場合は、メディアから削除してください。
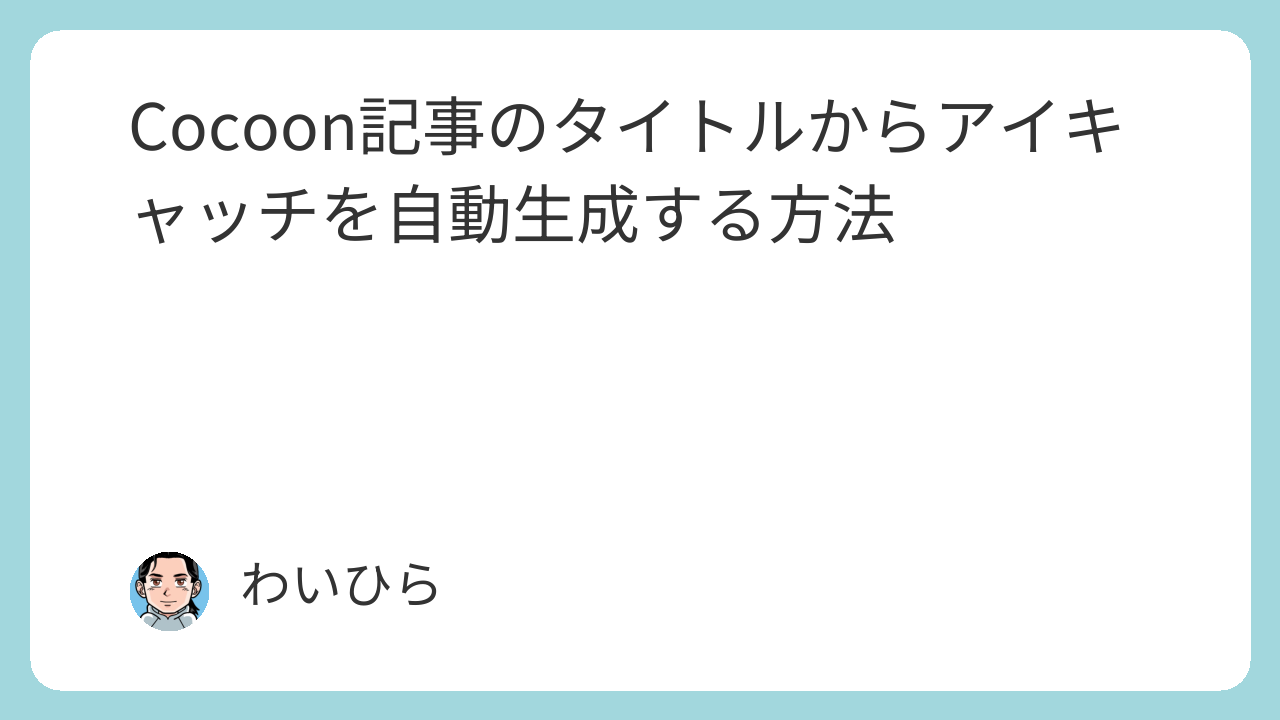
タイトルから作成されるアイキャッチ
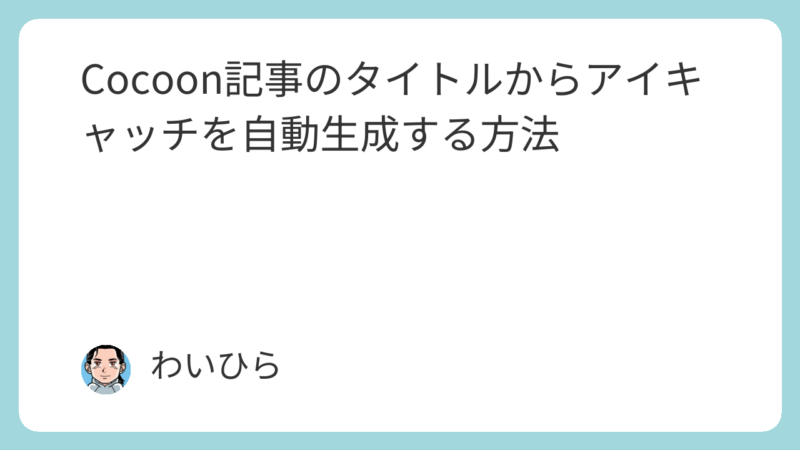
この機能で作成されるアイキャッチは以下のようになります。

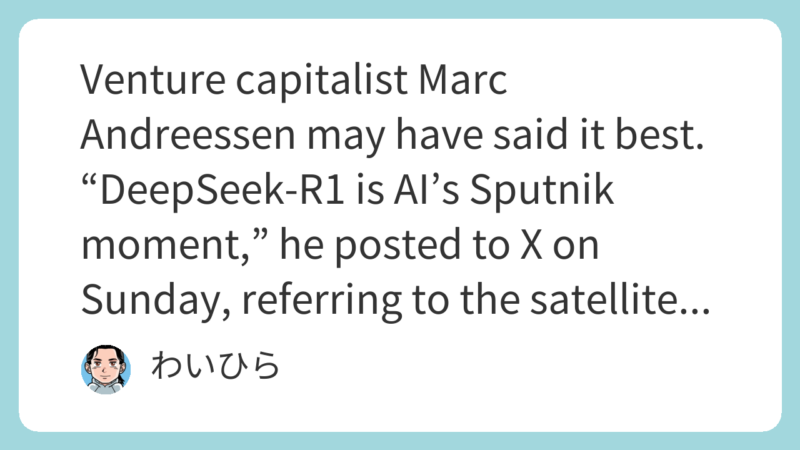
英単語のタイトルでも、単語途中で改行されないようになっています。

日本語と英単語を含めたケース。

ただし、日本語と英単語を含めた場合は複雑なので、入力内容によっては、若干おかしな表示になる可能性はあるかもしれません。そのため現時点ではベータ版機能としています。表示に問題がある場合は、フォーラムにご報告いただければ幸いです。
OGP・Twitterカード向けのSNS画像も生成
この機能を利用して、アイキャッチを自動生成すれば、OGPやTwitterカードで利用される画像も自動生成され、SNS画像としてセットされます。
注意点
以下の注意点をご理解の上ご利用ください。
- タイトルからアイキャッチ生成機能はベータ版機能です。
- ベータ版機能ですので、今後仕様が変わる可能性があります。
- タイトルからアイキャッチ生成は「公開」もしくは「保存」ボタンを押した時だけ実行されます。「下書き保存」などでは生成されません。
- ブロックエディターの場合は、「公開」もしくは「保存」ボタンを押してもアイキャッチエリアに即時反映されません。エディターのアイキャッチエリアに反映させるには、一度画面をリロードさせる必要があります。
- タイトル・アバター画像・投稿者の表示名いずれかが変わると新しい画像が作成されます。
- 反面、タイトル・アバター画像・投稿者の表示名が変わらなければ、画像の生成はされません。
- あまりにも長すぎるタイトルは途中で省略されます。
- あまりにも長すぎる投稿者の表示名も画像幅内に収まるように省略されます。
- アバター画像が外部サーバーにある場合は、汎用のアバター画像に変換されます。
- 当機能とCocoon設定「画像」タブにある「アイキャッチの自動設定」が同時に有効な場合は、当機能が優先されます。(v2.8.4以降)
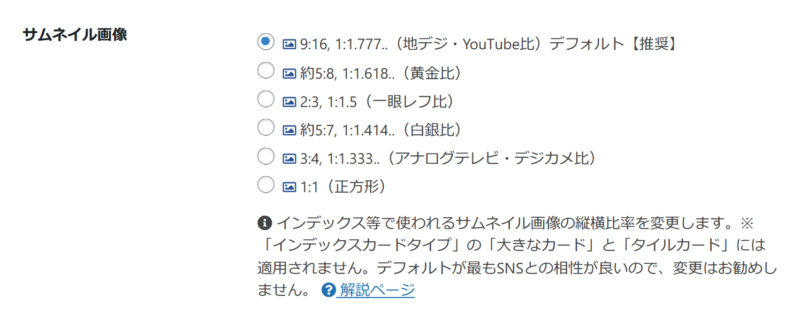
- Cocoon設定「画像」タブにある「サムネイル画像」で設定したアスペクト比でアイキャッチが生成されます。この設定を変更した場合は、画像サイズが変わるのでサムネイルで適切にタイトルが表示されなくなります。一括再生成機能はありませんので、あらかじめご了承ください。※Retinaディスプレイ対応させても生成されるアイキャッチサイズは変わりません。

「タイトルからアイキャッチの自動生成」機能を利用している場合は、上記の設定を変更しないことをお勧めします。
自動生成画像の色変更カスタマイズ
自動生成画像の色を変更したい場合は、フィルターフックを利用したコードで変更することが可能です。カラーコードは好みに合わせて変更してください。
以下は、ダークスキン向けのコードサンプルです。
add_filter('featured_image_background_color_code', function($color_code) {
// 背景色を暗色グレーに変更
return '#1a1a1a';
});
add_filter('featured_image_text_color_code', function($color_code) {
// テキスト色を明るいグレーに変更
return '#e0e0e0';
});
add_filter('featured_image_border_color_code', function($color_code) {
// ボーダー色を明るめのダークレッドに変更
return '#8b0000';
});
上記は独自カスタマイズとなります。独自カスタマイズは、サポートの対象外となりますので自己責任でお願い致します。