LUCKLOGを運営されているらくさんが作成されたふわっと追加スキンを同梱させていただきました。

【Cocoon】スキン「ふわっと追加」を作成しました | LUCKLOG
Cocoonのスキンを作成してみました。 概要は「好きなスキンにふわっとした動き(フェイドイン)を追加できるスキン」です。 「スキン」とは少し違うかもしれませんが…、興味がある方はお試しください! スポンサーリンク 作っ …
このスキンの追加により、Cocoonサイトに4種類のアニメーション効果を付加できるようになります。
サイトにアニメーション効果を付加する方法(ふわっと追加スキンの使い方)
主な手順はこちら。
- 「ふわっと追加」スキンを選択
- ベーススキンを選択
- アニメーション効果を選択
「ふわっと追加」スキンを選択
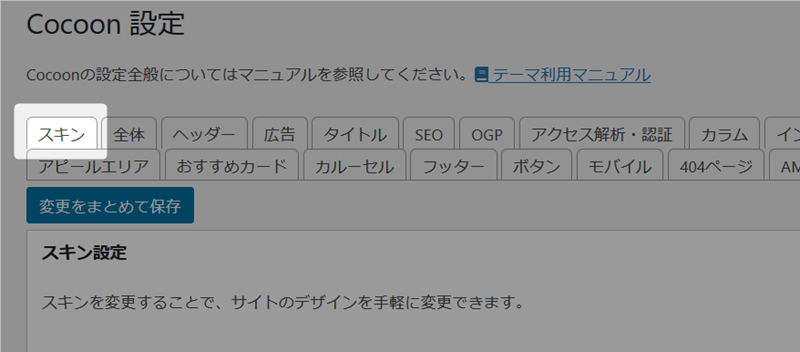
まずは、WordPress管理画面から「Cocoon設定」メニューを選択し「スキン」タブを表示させます。
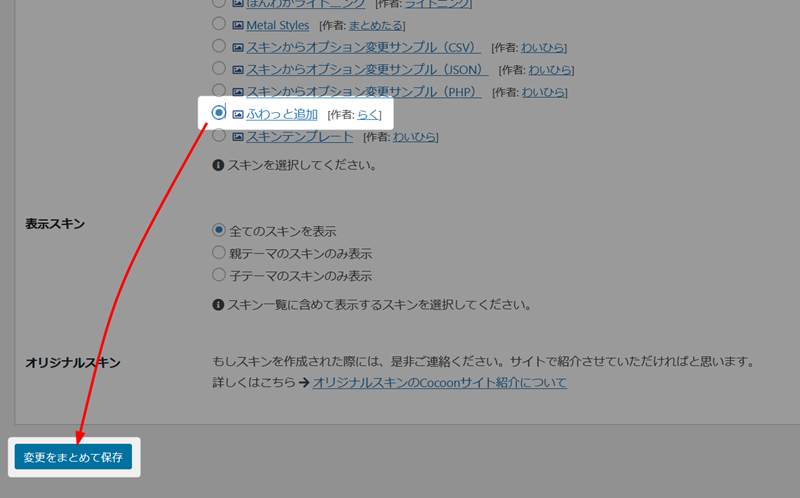
「ふわっと追加」スキンを選択し「変更をまとめて保存」ボタンを押してください。「ふわっと追加」スキンは機能メインのスキンなので一番下の方にあります。
ベーススキンを選択
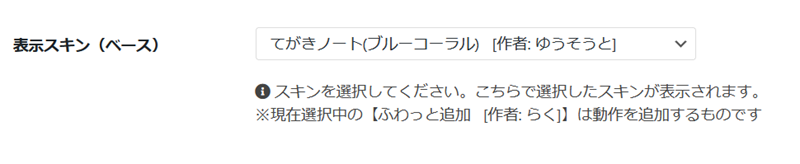
保存が完了すると、スキン一覧の下に「表示スキン(ベース)」と「ふわっとタイプ」項目が追加されます。
まずは、「表示スキン(ベース)」の設定を行います。プルダウンボックスから使用したいスキンを選択します。
ここで設定したスキンをベースにアニメーションが追加されます。
アニメーション効果を選択
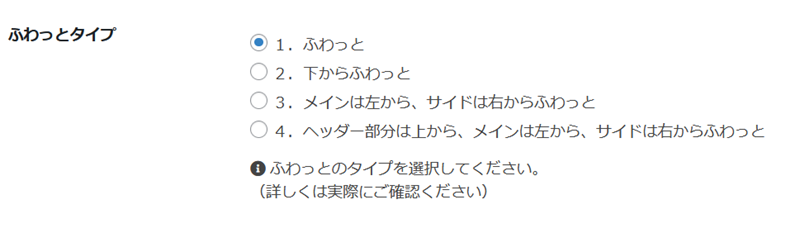
次に「ふわっとタイプ」オプションからアニメーション効果を選択します。
それぞれのアニメーション効果は以下のように表示されます。
ふわっと
下からふわっと
メインは左から、サイドは右からふわっと
ヘッダー部分は上から、メインは左から、サイドは右からふわっと
「ふわっと追加」スキンの機能を利用することで、サイトに上記のようなアニメーション効果を追加できます。
詳細
「ふわっと追加」スキンの詳細についてはこちら。

【Cocoon】スキン「ふわっと追加」を作成しました | LUCKLOG
Cocoonのスキンを作成してみました。 概要は「好きなスキンにふわっとした動き(フェイドイン)を追加できるスキン」です。 「スキン」とは少し違うかもしれませんが…、興味がある方はお試しください! スポンサーリンク 作っ …
ダウンロードページはこちら。

【Cocoon】スキン「ふわっと追加」のダウンロード | LUCKLOG
2023/1/19 【Cocoon】スキン「ふわっと追加」を修正しました。 ふわっと追加(Version: 1.1.4) 不必要な処理を削除しました 2023/1/17 【Cocoon】スキン「ふわっと追加」を修正しま …
サイトに少し動きを出したい時にどうぞ。