Cocoon 1.9.5でコードハイライトライブラリのhighlight.jsを軽量化しました。
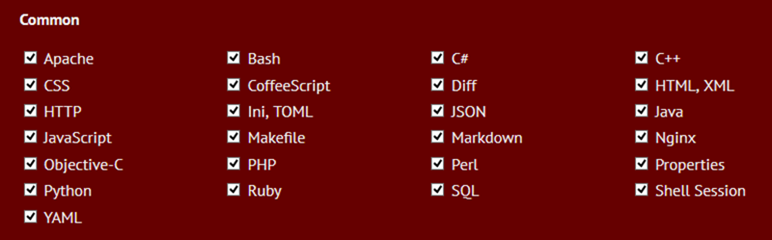
デフォルトで使用できる言語はこちら。
ただ、フォーラムにてこれ以外の言語でハイライト機能を利用されている方も結構おられたので、全言語対応版ライブラリも利用できるように機能追加しました。
以下では、highlight.jsが対応している全言語対応ライブラリを適用する方法です。
highlight.js対応言語全てをハイライト表示する方法
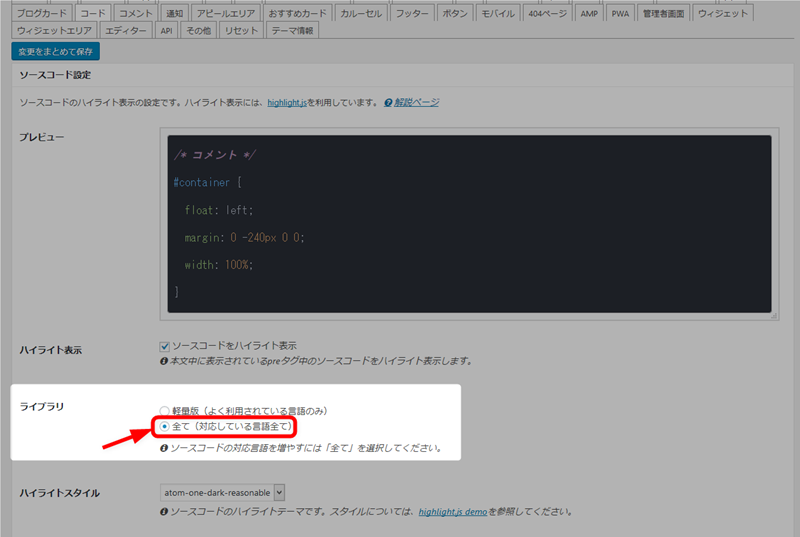
まずはCocoon設定から「コード」タブを選択してください。
ライブラリの変更
「ライブラリ」項目の「全て(対応している言語全て)」を選択してください。
ブロックエディターの「言語」選択を行っても、ハイライトされない場合は、上記の設定を行ってみてください。
対応している言語
highlight.jsが対応している言語は、こちらを参照してください。

Download a Custom Build - highlight.js
Download a bundle with only the languages you want, without needing to introduce a build system or package manager to yo...
ライブラリ変更フック
自前でhighlight.jsライブラリを設定したい場合は、code_highlight_js_urlフックも用意してあります。
フック場所 code_highlight_js_urlフック
自前で、自分が使用するだけの言語のライブラリを作成して、そのURLを読み込んで対応することも可能です。