今回は、ほとんどシェアボタンとフォローボタンに関する機能追加。
機能追加
- LinkedInシェアボタン追加
- LinkedInフォローボタン追加
- noteフォローボタン追加
- Slackフォローボタン追加
- CodePenフォローボタン追加
- 楽天ROOMアイコンフォント作成
- 楽天アイコンフォント作成
- 各スキンのシェア・フォローボタン対応
- モバイルで検索ボタンを押したとき入力フォームにフォーカスを映すように処理追加(※AMP除く)
- フォントプレビューに文字の太さ見本追加
- Googleカスタム検索用のスタイル追加
LinkedInシェアボタン追加
以前から要望のあった、LinkedInシェアボタンを追加しました。
これでシェアボタンは全部で8つ体制になりました。
フォローボタンも4種類追加
ついでに以下の4つのフォローボタンも追加しておきました。
全部表示させると18個。
アイコンフォント作成
楽天ROOMと、楽天のアイコンフォントは、ありあわせのもので出力していたので、今回アイコンフォントを自作しました。
細かな部分ですが、些細な部分も作りこむとと気持ちいい。
楽天ROOM
以前の楽天ROOMフォーローボタンは通常のR文字を使っていましたが、
アイコンフォントで作り直しました。
楽天
楽天商品リンクの右下のロゴも、有り合わせのアイコンフォントから
楽天のロゴに変更しました。
やっぱり、こっちの方が楽天ぽいので多少は安心感が上がる気がする。
シェアボタン・フォローボタンのスキン対応
シェアボタンやフォローボタンが新規追加されたことにより、スタイリングされていないボタンができたのでCSSを書き加えておきました。
僕が気づいた限りでスキンのCSS追加はしましたが、見た目上不具合がある場合は以下にご連絡ください。

今回、できる限りスキンのデザインにあうように対応したつもりではあります。
ただもし、スキン作者様の意図に反した修正になっている場合は、フォーラムにてご連絡いただければ修正いたします。
もし、修正していただけるのであれば、よろしければ以下の方法でファイルを送っていただければ幸いです(※修正ファイル衝突の回避のため)。

モバイルで検索ボタンを押したとき入力フォームにフォーカスを映すように処理追加
スマホなどで、モバイルボタンを押して検索フォームを表示させたときに、検索フォームをタップするひと手間を減らすために、処理を追加しました。
詳細はこちら。

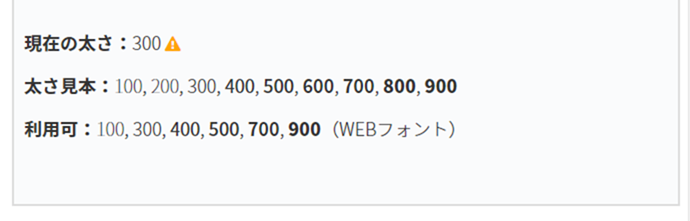
フォントプレビューに文字の太さ見本追加
管理画面のフォントプレビュー画面に「文字の太さ見本」を追加しました。
これで、現在使用しているフォントの太さを変更したら、どのように表示されるかがある程度分かりやすくなったかと思います。
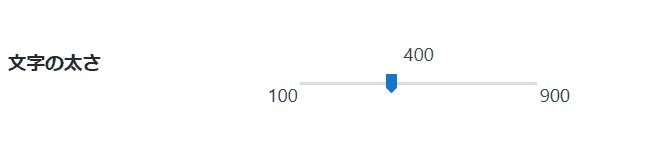
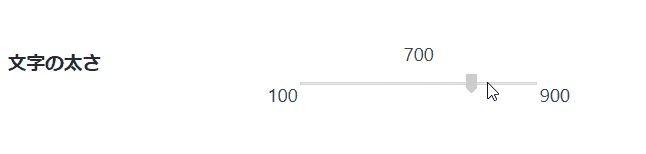
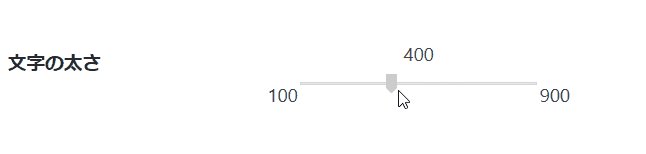
変更できる太さを見極めた上で、Cocoon設定の「全体」タブにある「フォントの太さ」から好みの太さを選択してください。
不具合修正
- 目次を展開コンテンツを取得時ブロックも展開するように不具合修正
- 拡張タブボックススタイルの修正
- スキンの不具合修正
- モバイルメニューテキスト色の調整
関連トピックはこちら。