ボタン機能を強化しました。
機能追加
- 丸型ボタン機能追加
- 光るボタン機能追加
- @keyframes用のCSSファイル追加
- 投稿管理画面に投稿IDを表示
- ルビボタン表示の切り替え機能追加
- インデックスミドル広告・ウィジェットのフィルターフック追加
- Lightboxフックの追加
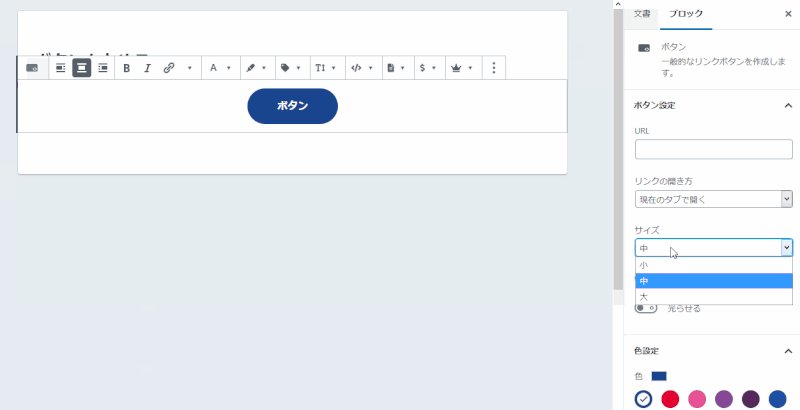
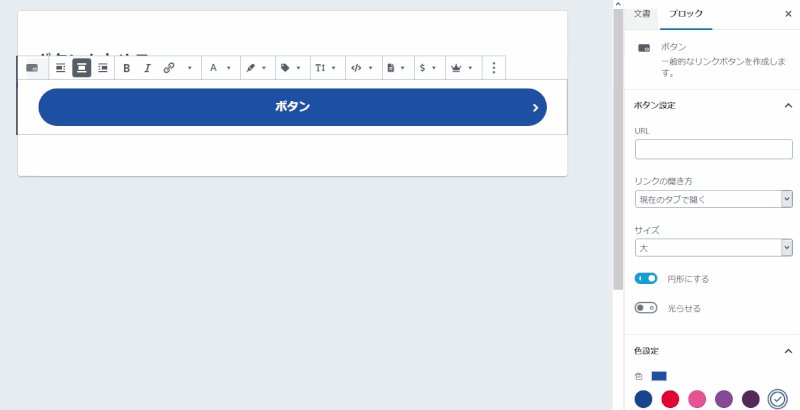
丸型ボタン機能追加
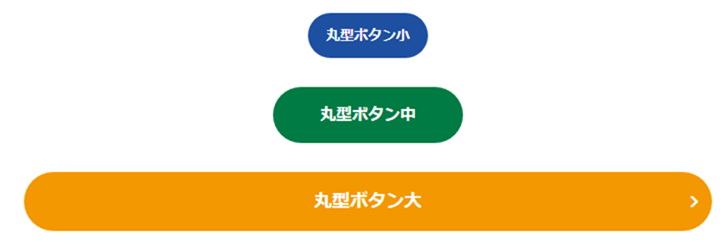
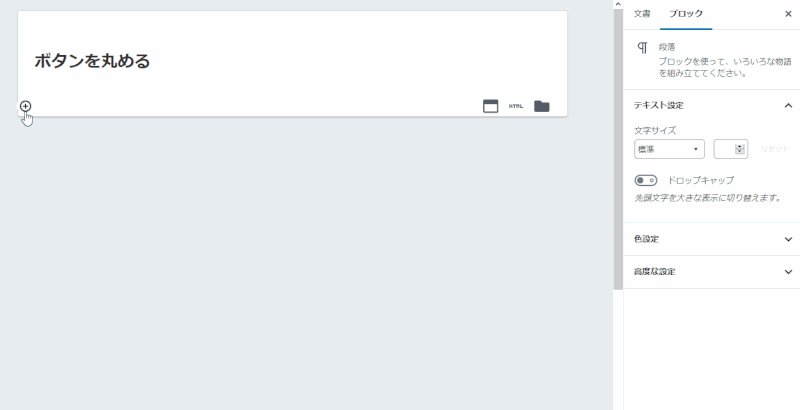
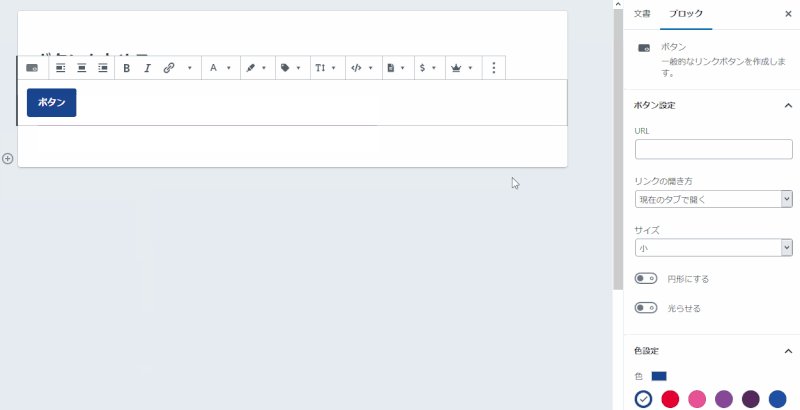
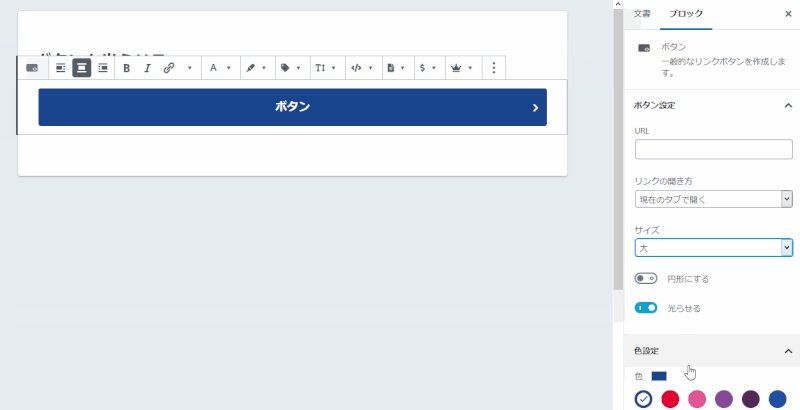
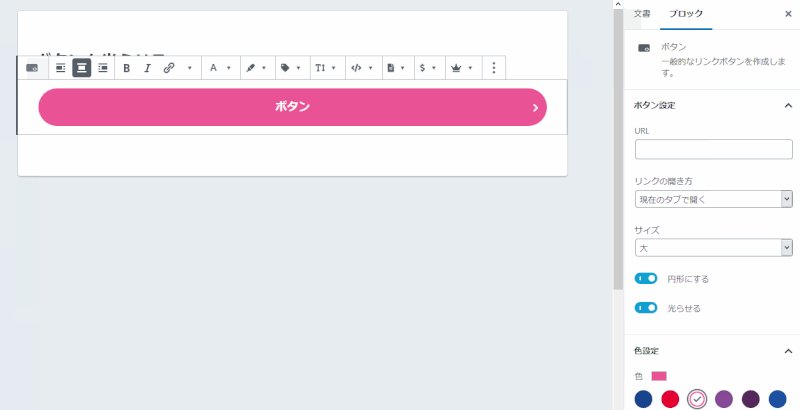
「ボタン」「囲みボタン」ブロックに「丸型ボタン機能」を追加しました。
ブロックでオプションを選択すれば変更できます。
詳細はこちらの「丸型ボタン」を参照してください。

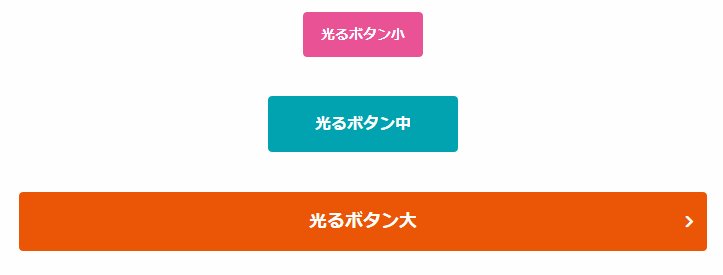
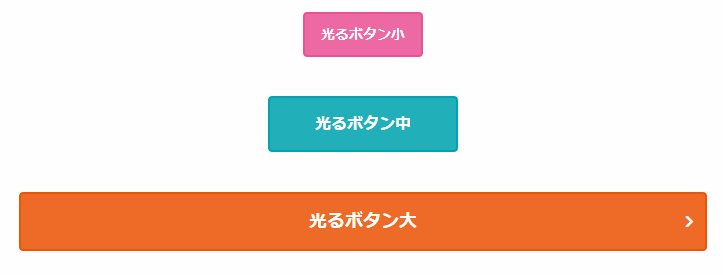
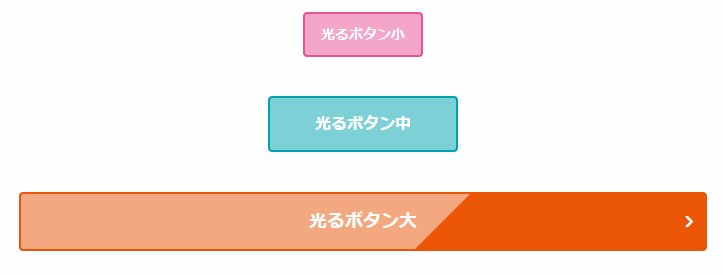
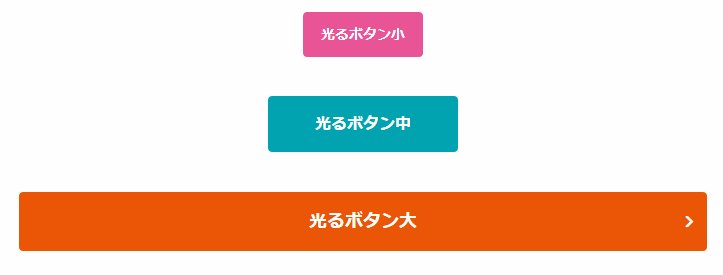
光るボタン機能追加
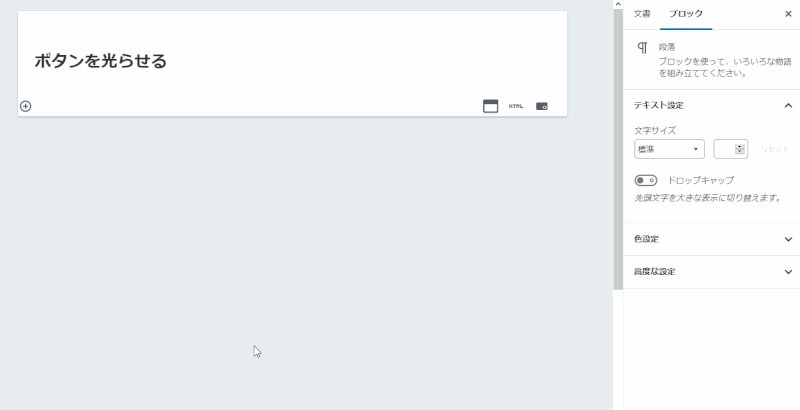
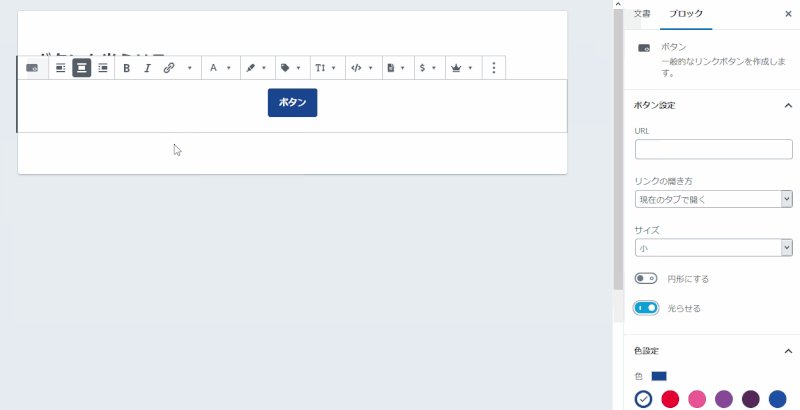
「ボタン」「囲みボタン」ブロックに「光るボタン機能」を追加しました。
ブロックでオプションを選択すれば変更できます。
詳細はこちらの「光るボタン」を参照してください。

@keyframes用のCSSファイル追加
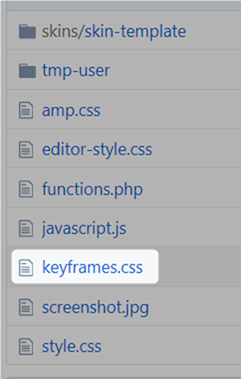
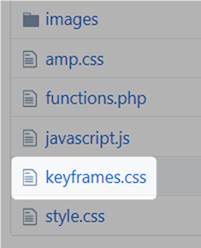
CSSのアニメーションのキーフレームを記入する専用のkeyframes.cssファイルを追加しました。
親テーマで実装しているのは当然ですが、子テーマやスキンにも、フォルダ直下にkeyframes.cssファイルを追加すれば利用できます。
配布子テーマkeyframes.cssが追加してあります。
スキンテンプレートにもkeyframes.cssが追加してあります
このファイル内に、アニメーションのキーフレームを書き込むことで、AMPページのサイズ制限に余裕が出ます。
詳しくはこちらを参照。

簡単に言うと、AMPページでは通常のCSSサイズ制限が約50KBとなっています。
この少ない制限の中で、@keyframes用のコードまで記述するととても、制限内では抑えられません。
しかし、AMPページでは、@keyframes用の読み込みだけならば、約300KBまで記入することが可能です。
通常ページ用のCSSとあわせれば、「通常用(約50KB制限)」+「キーフレーム用(約300KB制限」で単純計算で約350KBまでCSSを書くことができます。
ただし、通常用のCSS(style.css)に@keyframesを記入しても全く問題はありません。
子テーマなので、独自カスタマイズを行っていて、AMPのサイズ制限を超えるようであれば、「子テーマのstyle.css」に記入してある「@keyframes関係のコード」を「子テーマのkeyframes.css」に記入すれば、AMPのCSSサイズ制限を回避できる可能性があります。
投稿管理画面に投稿IDを表示
投稿・固定ページの管理画面一覧に、IDを表示するようにしました。
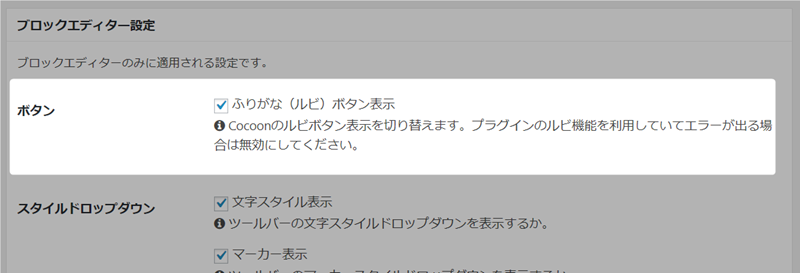
ルビボタン表示の切り替え機能追加
Cocoon設定の「エディター」タブに「ふりがな(ルビ)ボタン表示」切替機能を追加しました。
プラグインなどとの競合で、ルビボタンが正常動作しないときは、無効にするなどしてみてください。
要望はこちら。

インデックスミドル広告・ウィジェットのフィルターフック追加
インデックスミドル広告・ウィジェットの表示条件を変更できるフックを追加しました。
詳細はこちら。

Lightboxフックの追加
GoogleフォトなどでLightboxが利用できない場合に、利用できるように処理を追加するLightboxフックを追加しました。
詳細はこちら。

不具合修正
- ふりがなのキャプション変更
- スキンスタイル調整