これまで、カスタマイズの質問が多かった「サムネイル画像」のRetinaディスプレイ対応。
機能追加
- サムネイルのRetinaディスプレイ対応
- AMPページAdSenseのレスポンシブ化
- 「更新日の変更」オプションの選択位置を記憶できるように処理追加
- 設定ページに解説ページへのリンク追加
サムネイルのRetinaディスプレイ対応
サムネイル画像をRetinaディスプレイ対応させました。
設定方法はこちら。

テーマのサムネイルをRetinaディスプレイ対応させる方法(スマホで画像がぼやける対策)
Cocoonテーマ内のサムネイル画像をRetinaディスプレイ対応させる機能の紹介。
要は、サムネイル画像をより綺麗に見せる機能です。
AMPページAdSenseのレスポンシブ化
以前は、AMPページのアドセンス広告は「300×250」サイズのものだけでした。
けれど今バージョンから、amp-adタグに対してメディアクエリ制御をして、表示端末によって広告を切り替えるように変更しました。
詳細はこちら。

Cocoonフォーラム
書き込みの前に以下の3点をご確認ください。 1つのトピックにつき1つの質問を書き込んでください 不具合・カスタマイズ対象ページのURLを提示し高速化を無効にしてください 該当部分のキャプチャ・環境情報とともに書き込んでいただけると助かります...
参考ページはこちら。

AMP でのアドセンス広告のサイズを画面幅に応じて変更する方法 - FirstLayout
amp-ad タグに media 属性を指定し、AMP に設置する Google Adsense のサイズを画面幅に合わせて変更する方法の紹介です。
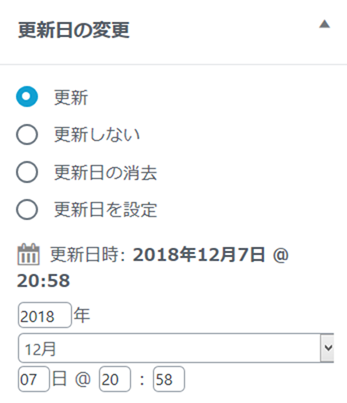
「更新日の変更」オプションの選択位置を記憶できるように処理追加
投稿・固定ページにある「更新日の変更」オプションの設定値を保存するように仕様変更しました。
詳細はこちら。

Cocoonフォーラム
書き込みの前に以下の3点をご確認ください。 1つのトピックにつき1つの質問を書き込んでください 不具合・カスタマイズ対象ページのURLを提示し高速化を無効にしてください 該当部分のキャプチャ・環境情報とともに書き込んでいただけると助かります...
いろいろ考えた結果、こちらの仕様でも良いかなと。
不具合修正
- Gutenberg有効/無効機能の仕様変更対応
- Gutenbergの仕様変更によりスタイルが反映されていなかった不具合修正
- サムネイルの縦横比反映を外部ブログカードにも適用
- 外部ブログカードサムネイルのwidthとheight属性の値の取得方法変更
- ブログカードサムネイルの取得がエラーだった場合の縦横比変更
- 印刷スタイルの調整
- サムネイルアスペクト比設定のヒントサイズ調整
WordPress5.0になった際のGutenbergの仕様変更で設定が変更できなくなってしまった「エディター無効化」機能と「Gutenbergエディターの幅CSS」部分を修正しました。
あと、サムネイル画像のアスペクト比変更機能で、「外部ブログカード」に適用されていなかった不具合も修正しました。