レスポンシブテーブルの1列目を以下のように固定できる機能を追加しました。
レスポンシブテーブル1列目を固定する方法
設定を行うにはテーマ設定を開いてください。
WordPress管理画面から「Cocoon設定」を選択してください。

「本文」タブを開いて「テーブル設定」項目まで移動します。
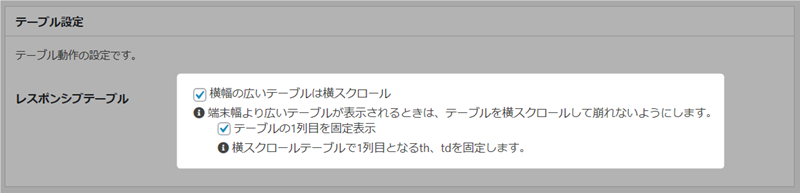
「横幅の広いテーブルは横スクロール」が有効になっているの確認して「テーブルの1列目を固定表示」も有効にします。
動作確認
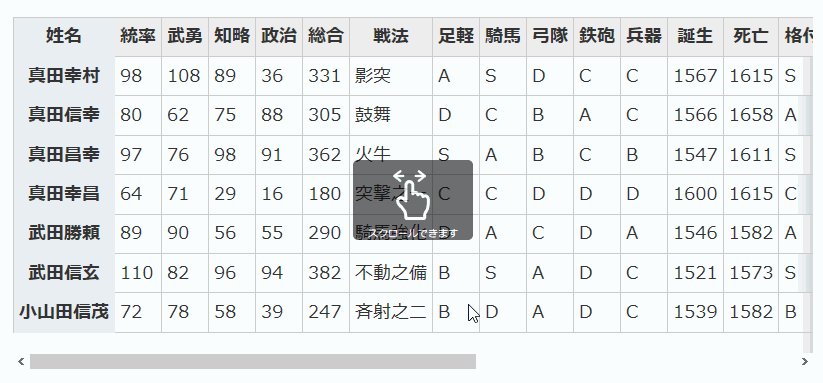
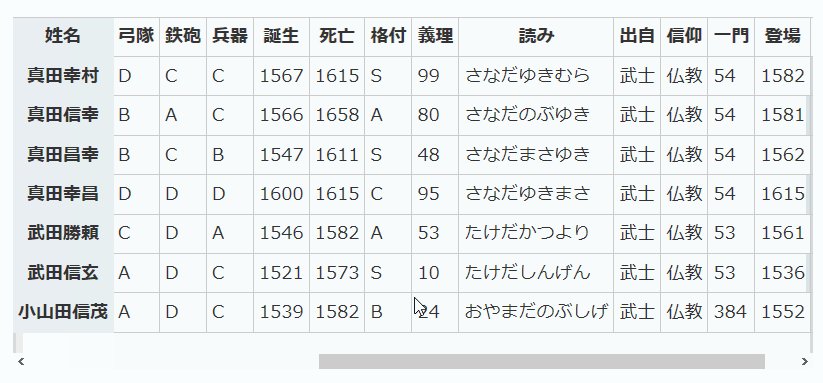
このようにすることで、1列目がthの場合では以下のように動作します。
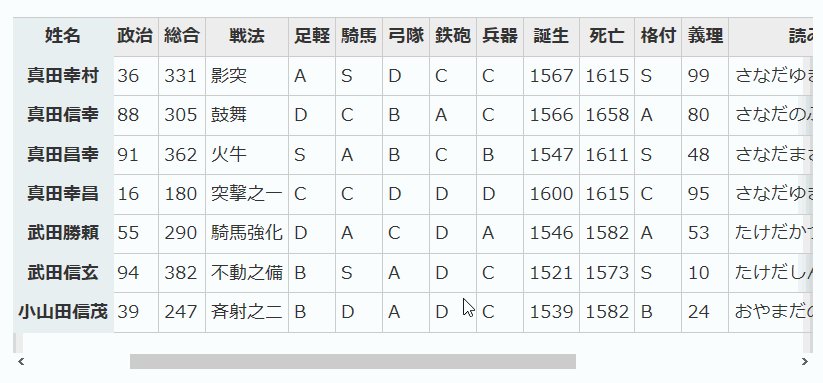
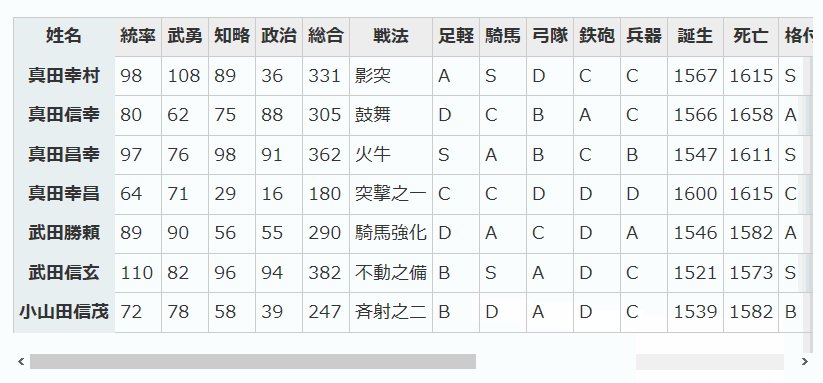
1列目がtdであっても動作するようにしました。