7月1日に正式公開したCocoonですが、ありがたい事に毎日かなりの数ダウンロードされています。
検索結果からもCocoonを利用サイトを、かなり見かけるようにもなりました。
ただ、様々なサイトなどを見ていて、「画像設定でもったいない設定になっているサイト」をいくつか見かけました。

これは案内不足だった。
ということで以下では、「Cocoonを利用する上で細かな画像設定を最適化する方法」を紹介したいと思います。
おすすめの画像設定5つ
WordPressテーマにCocoonを適用した後に、是非行ってって欲しい設定はこちら。
- WordPressのメディアサイズの設定
- サムネイルの再生成
- サイトアイコンの設定
- ホームイメージの設定
- NO IMAGE画像の設定
以下ではそれぞれの設定についての説明と、設定方法です。
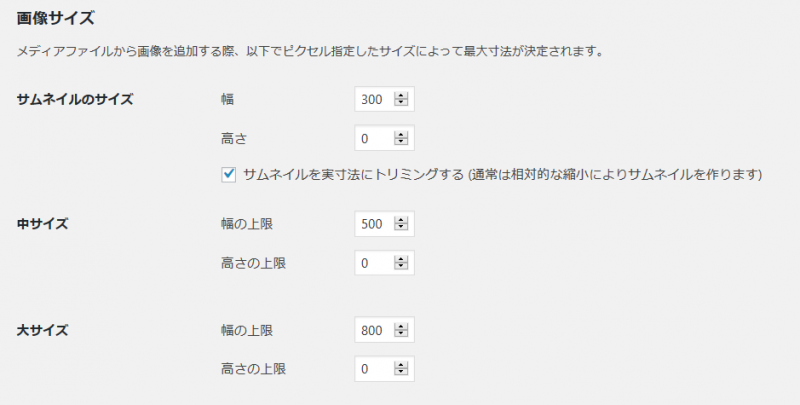
WordPressのメディアサイズの設定
WordPressテーマは、テーマによってメインカラムサイズが違います。
ですので、WordPressの適切なメディアサイズは、テーマごとに最適なものが変わってきます。
もちろん、書き手の意図によって、最適サイズが変わってくる部分もあるのですが、

メディアサイズを幾つに設定してよいかわからない??
なんて場合は、以下の設定方法を参考にしてみてください。

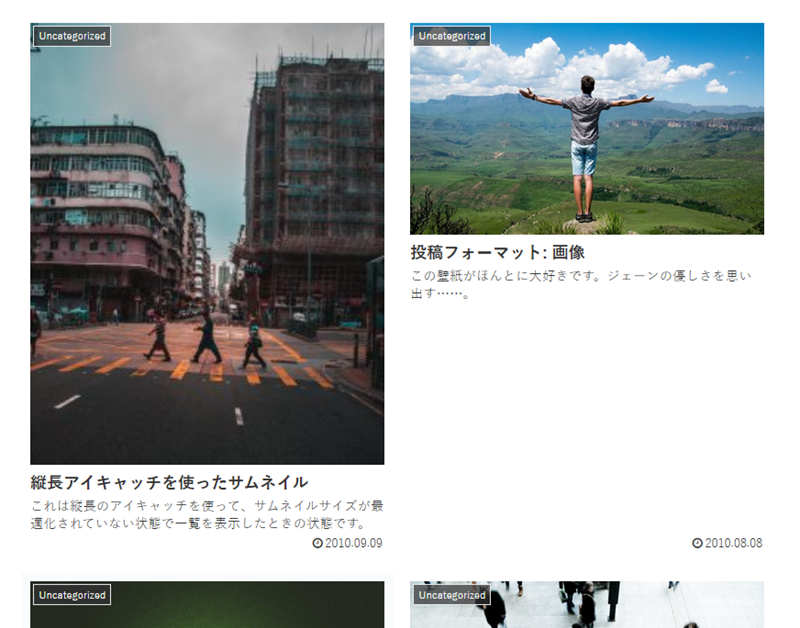
サムネイルの再生成
WordPressテーマを変更した場合は、テーマ側で設定されているサムネイルサイズが変わってきます。
すると、不均一なサムネイルが出力され、「画像の高さがバラバラ」という不都合が起こる可能性が高いです。

あれ?一覧の画像サイズがなんかバラバラだなぁ…
と思ったら以下の設定を行ってみてください。

テーマ変更時、Cocoon設定変更時などに行って欲しい設定です。
サイトアイコンの設定
Cocoonを利用している場合で、「サイトアイコン」を設定していない場合は、デフォルトのCocoonアイコンが表示されます。
結構多くのサイトでこの「サイトアイコンがデフォルト状態」になっているのを見かけます。
「サイトアイコン」は、「ブラウザブックマークのサイトの顔」として利用されたり、「スマホなどではタッチアイコン」として利用されます。
ここに自分のサイトのサイトアイコンが表示されていないのは非常にもったいないです。
大抵の人は、ブックマークをクリックする場合、タイトルを見ずにアイコンをみてクリックしています。Twitterでも、名前ではなくてアイコンを見て誰かを判断しているのと同じです。
このアイコン部分を、「Cocoonデフォルト」にしているのは非常にもったいないので、以下の方法で設定することをおすすめします。

アイコンでサイトを覚えてもらうためにも、結構重要な設定だと思います。
ホームイメージの設定
Twitterなどで、サイトを共有した場合、デフォルトでは、Cocoonのホームイメージになっています。
せっかく、TwitterやFacebookで共有してもらったのに、この部分が「Cocoonデフォルトのホームイメージ」になっているのは非常にもったいないです。
以下の方法で、自作のホームイメージに変更することをおすすめします。

登録済みイメージの修正
既に、トップページなどでCocoonの方のイメージが出てしまっている場合は、以下のツールで再読み込みをして、修正してみてください。
Twitterはこちら。

Facebookはこちら。
NO IMAGE画像の設定
投稿ページにアイキャッチを設定していない場合、以下のような味気ない「NO IMAGE画像」が表示されます。
これを、「お気に入りの画像」もしくは「ホームイメージと同じもの」に変更するだけで、結構サイトの印象が変わってきます。
このように、多少なりとも華やかさは変わってきます。
「NO IMAGE画像」の設定方法はこちら。

まとめ
人は文字列よりもイメージを覚えやすい傾向があります。
「あの人の顔は思い出せるんだけど、名前が出てこない」というのはその最たるものかと。
もちろん例外もありますが、覚えやすさとしては「イメージ > 文字列」なのは間違いないかと思います。
今回紹介した設定で、Cocoonの画像設定を最適化し、画像を少しでも綺麗に見せ、有効な使い方をして「少しでもサイトを覚えてもらいやすくする」というのも重要かと思います。