CareerLOGを運営されているゆるけーさんが作成されたモノクロスキンを同梱させていただきました。
https://yurukei-career.com/cocoon-styling-mono/
「モノクロ」スキン
本業がウェブデザイナーのゆるけーさんが作成された、黒を基調としたスキンです。
モノトーン色を効果的に使うことで、締まった感じの印象。ビジネス系ブログとかに合いそう。
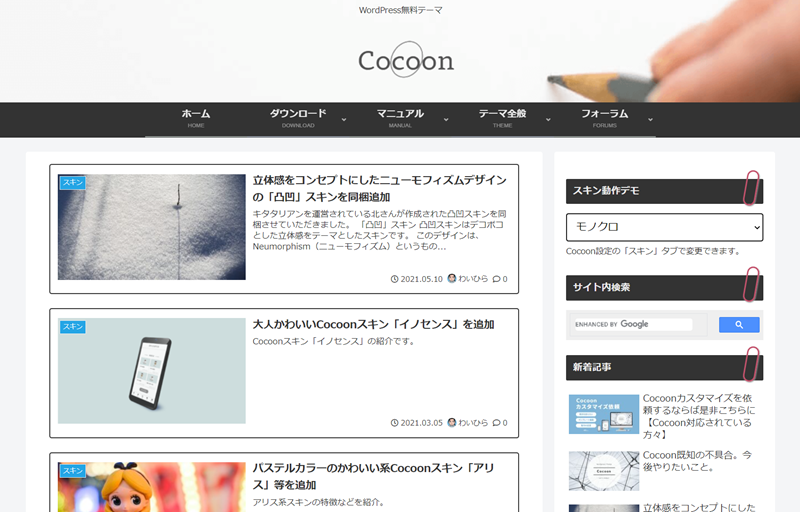
レイアウト
主なレイアウトはこちら。
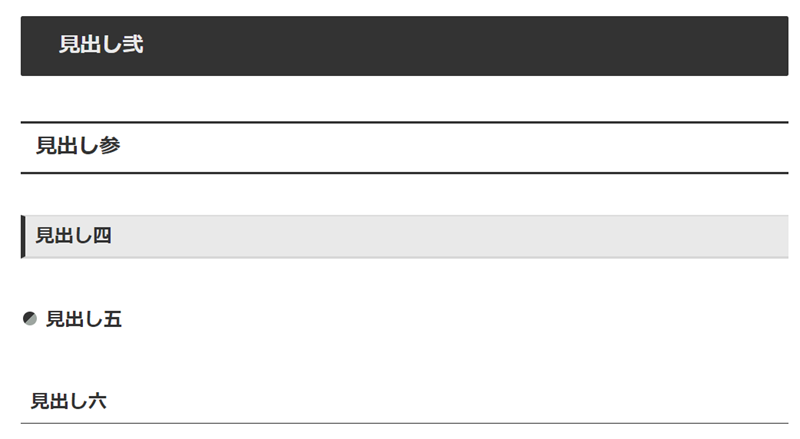
見出し
落ち着いた色合いで、章の違いが分かりやすく読みやすい。
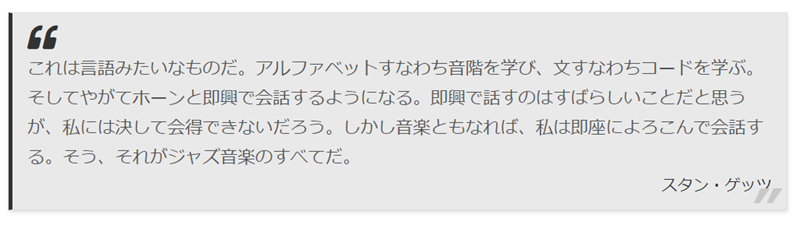
引用
引用部分はデザインもアイコンも結構変わっています。
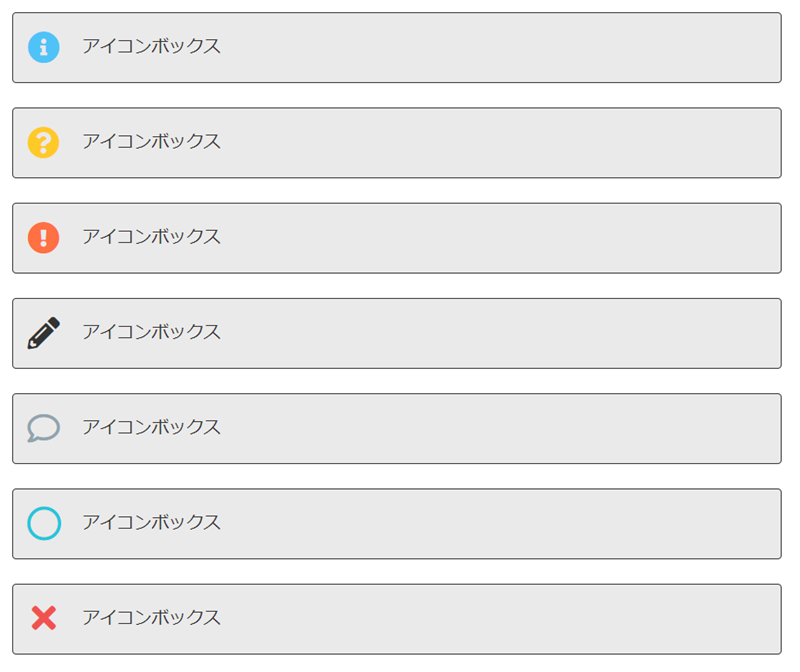
アイコンボックス
一番よく使われているであろう、アイコンボックスはモノトーン調にデザインが変わっています。
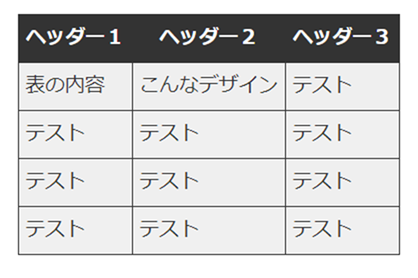
テーブル
テーブルも落ち着いた感じに。
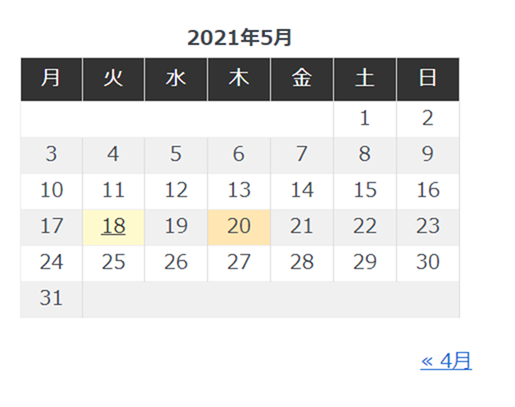
カレンダー
カレンダーも少し引き締まった感じ。
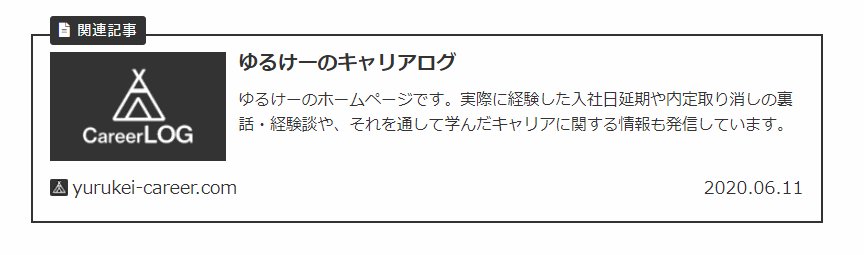
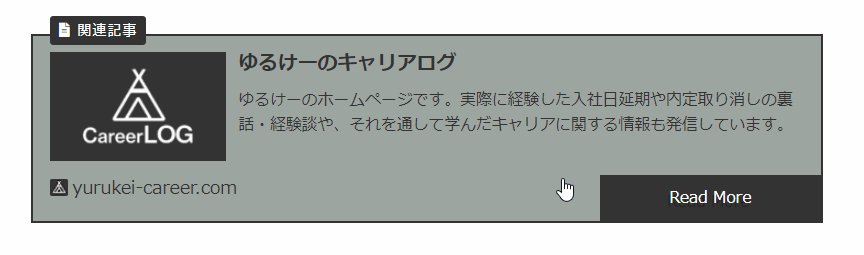
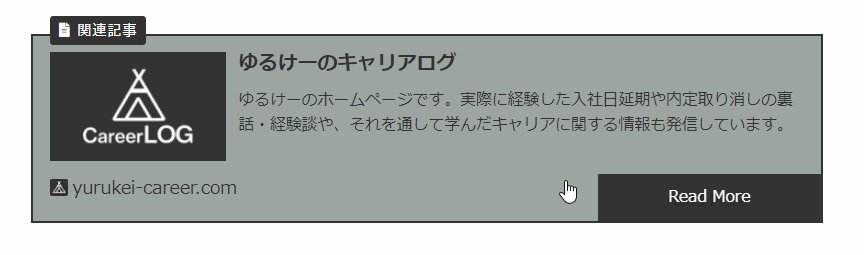
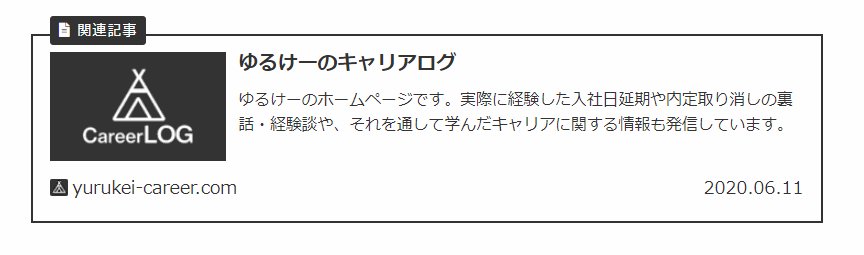
ブログカード
ブログカードの枠も太めの黒な使われていて、マウスホバーするとアニメーションします。
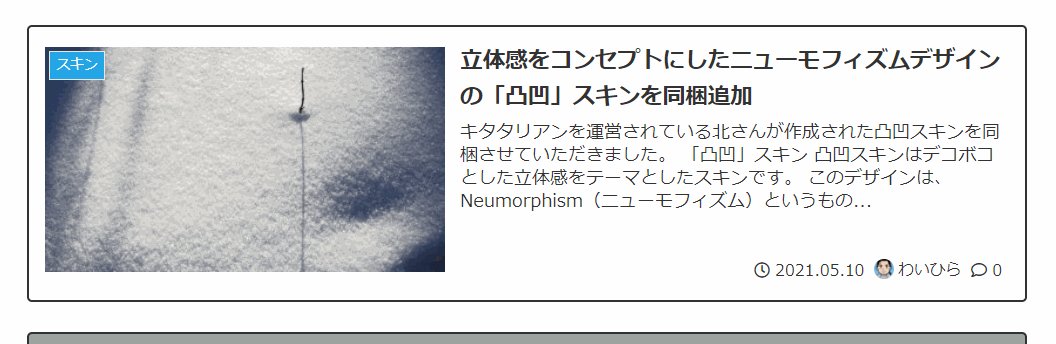
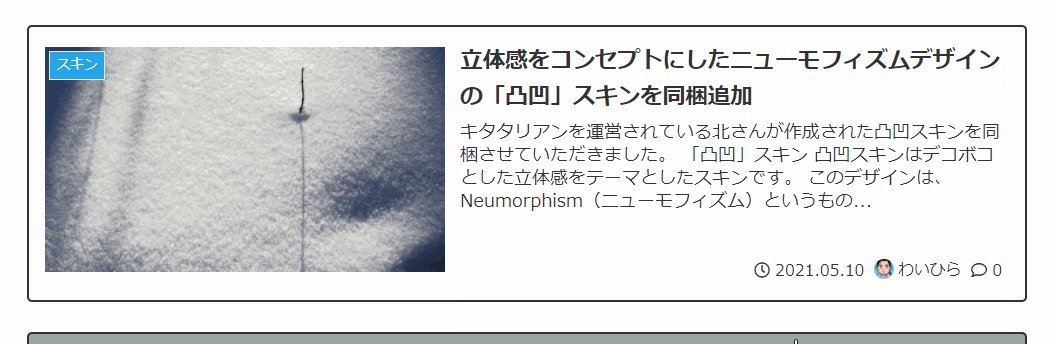
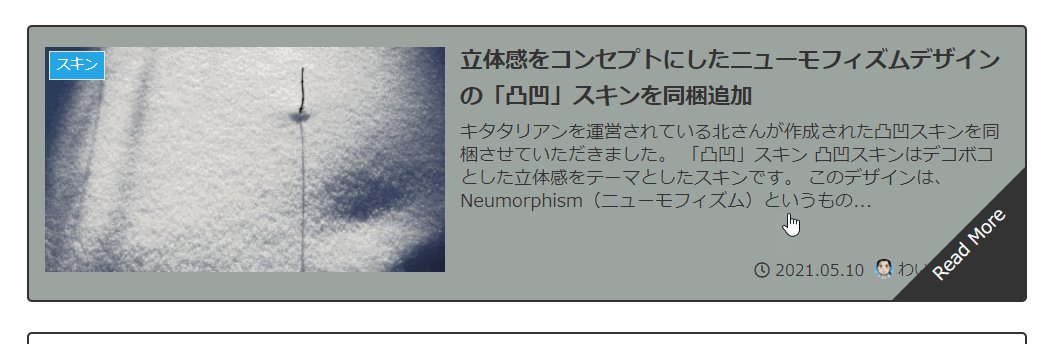
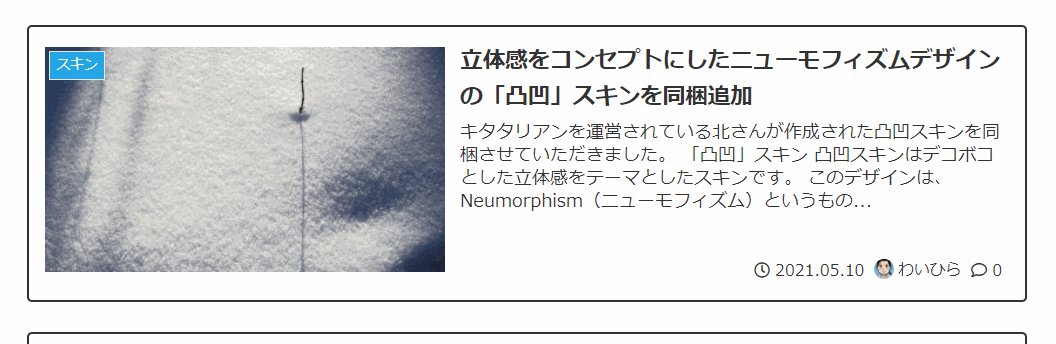
エントリーカード
エントリーカードもホバー時にサムネイルがキラリと光るエフェクト入り。
アピールエリア
アピールエリアのマウスホバーエフェクトも気持ちいいですね。
プロフィール
プロフィールのボタンは丸型。
ページネーション
ページネーションもかわいくなっています。
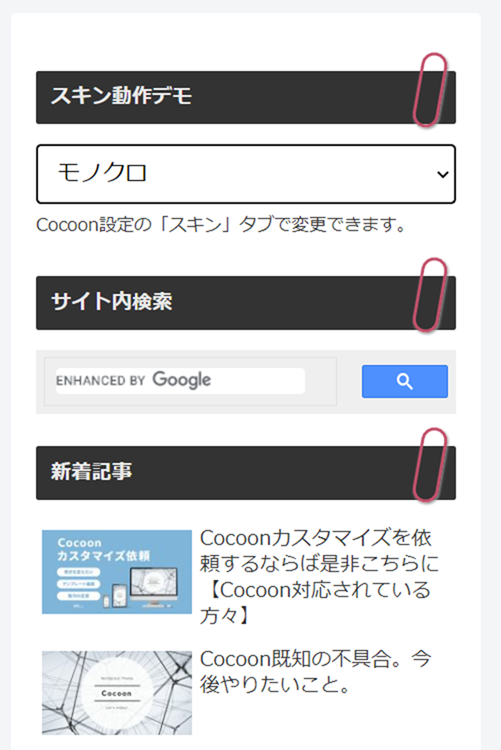
サイドバー
サイドバーウィジェットのクリップが良いアクセントになっています。
設定方法
今回紹介したスキンは、Cocoon親テーマに同梱されています。
利用するには、Cocoon設定の「スキン」タブからスキンを適用して保存してみてください。
詳細はこちらをご参照ください。
https://yurukei-career.com/cocoon-styling-mono/