以下は既知の不具合に掲載していて「対応済みの不具合」と「やりたいことを実装したもの」です。
ブロックエディターでショートコードを追加する(2019年5月15日)
以下のバージョンで追加しました。

ご協力:ロコさん

タイムラインブロック追加(2019年3月29日)
掲載していたタイムラインブロックも機能追加しました。

Gutenbergのカラムブロック追加(2019年3月28日)
以下のバージョンで実装しました。

Cocoonのカラム機能のブロック化
以下のカラム機能をブロック化出来ればと考えています。
ただ、現在ブロック化しようとしている際、以下のように<InnerBlocks />を1つのブロック内に2つを利用した際に、双方同じ内容が表示されてしまうという不具合が出ています。
https://notepad.pw/code/iaqta274k
例えば、2カラムだった場合右と左別々の<InnerBlocks />が利用出来れば良いのですが、現在方法が分かっていません。
Gutenbergインラインツールボタンのドロップダウン化(2019年3月24日)
以下のバージョンで実装しました。

ツールボタンをドロップダウン化したい
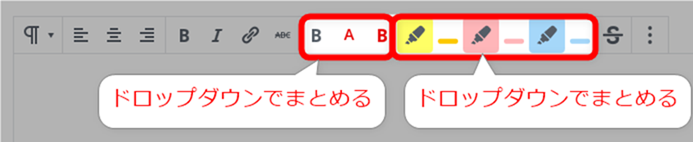
あと、ツールボタンを追加していくと横長になりすぎてしまうため、「太字・赤字」系統のものと、「マーカー」系統のものをまとめて、ドロップダウンボタンにはしたいと思っています。
ただ、今のところやり方は、よくわかってないので良いサンプルコード等が書かれたページをご存知の方がおられましたら、コメントやフォーラムにて教えていただければ幸いです。
DBに保存されている情報からの吹き出し作成(2019年3月17日)
以下を実装しました。

JSXで、データベースの吹き出し情報を取得して、その情報からカスタムブロックを作成する方法がいまだにうまくいっていません。
以下を組み合わせれば、いけるのかなと思わ持っているのですが、いまだうまくいっていません。
- REST APIによる吹き出し情報の出力(実装済み)一覧取得・個別取得
- apiFetchを利用してREST API情報は取得できる
- ServerSideRenderを利用してPHPで取得した情報を出力することはできる
けれどapiFetchで取得した情報をコンポーネントに反映させる方法がうまくいっていません。
もしくは、PHPでDB情報をカスタムブロックとして、ちゃんと動作するようにServerSideRender(もしくはコンポーネント)に反映させる方法がよくわかっていません。
何か良いサンプルコードページを発見した際は、コメント等に連絡いただければ幸いです。
縮小化の不具合修正(2019年1月)
以下を修正しました。多分。
上記は、旧HTML・CSS・JavaScript縮小化ライブラリ(lib/php-html-css-js-minifier.php)の不具合です。
ただ、最新版(lib/php-html-css-js-minifier-new.php)にアップデートすると今度は以下のような不具合が出ます。
- 一部aタグのhref属性のURLが書き換えられてしまう([自サイトのURL]を含むURLを入力した場合[自サイトのURL]が消されてしまう)(※対策済み)
- JavaScript縮小化を行うと、コンソールにjQuery Migrateあたりのコードでエラーが出る。
なので、pre以外は比較的安定している旧バージョンを利用しています。