サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年9月4日 16:15
こんにちは。
いろいろ試したのですが行き詰まってしまい、申し訳ありませんがここに書き込ませて頂きます。
新着記事のページを固定ページで作り、
その固定ページだけサイドバーにウィジェット [C]新着記事 を非表示にしようと、ウィジェットの表示設定を
>チェック・入力したページで非表示
>固定ページ→固定ページのIDを入力
としたのですが、なぜか新着記事の固定ページに表示されたままで消えてくれません。
プラグインも全て無効にしてみたのですが、変わりませんでした。
どこか見落としているのでしょうか?
何かヒントでも頂ければ幸甚です。
とりあえず誰も気にしないと思って放置しています。
もし解決出来るのであれば有り難いのですが。
----------------------------------------------
サイト名:美味いメシと旅さえあれば
サイトURL: https://foto.4-strings.com
ホームURL: https://foto.4-strings.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
親テーマスタイル:/wp-content/themes/cocoon-master/style.css
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
WordPressバージョン:5.5.1
PHPバージョン:7.4.3
ブラウザ:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.1.2 Safari/605.1.15
サーバーソフト:Apache
サーバープロトコル:HTTP/2.0
エンコーディング:br, gzip, deflate
言語:ja-jp
----------------------------------------------
テーマ名:Cocoon
バージョン:2.2.2.2
カテゴリ数:14
タグ数:173
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.2
style.cssサイズ:845バイト
functions.phpサイズ:820バイト
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Font Awesome:4
Auto Post Thumbnail:0
Retina:0
ホームイメージ:/wp-content/uploads/2020/08/6042445140_bf7a6198c2_z.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
----------------------------------------------
利用中のプラグイン:
AddQuicktag 2.5.3
Akismet Anti-Spam 4.1.6
Category Order and Taxonomy Terms Order 1.5.7.3
Google XML Sitemaps 4.1.1
Media Library Assistant 2.84
Visual Portfolio 2.5.0
WP Multibyte Patch 2.9
----------------------------------------------
このトピックは5年前 2回からstrollbearに変更されました
2020年9月4日 20:08
新着記事のページを固定ページで作り、
その固定ページだけサイドバーにウィジェット [C]新着記事 を非表示にしようと、ウィジェットの表示設定を
>チェック・入力したページで非表示
>固定ページ→固定ページのIDを入力
としたのですが、なぜか新着記事の固定ページに表示されたままで消えてくれません。
プラグインも全て無効にしてみたのですが、変わりませんでした。
どこか見落としているのでしょうか?
その表示させたくない固定ページのURLも貼っていただいてよろしいでしょうか。
トピックスターター 2020年9月4日 20:46
2020年9月4日 20:54
これって、もしかして「ブログ投稿インデックスページ」のことを指しているのでは?と思ってしまいました。
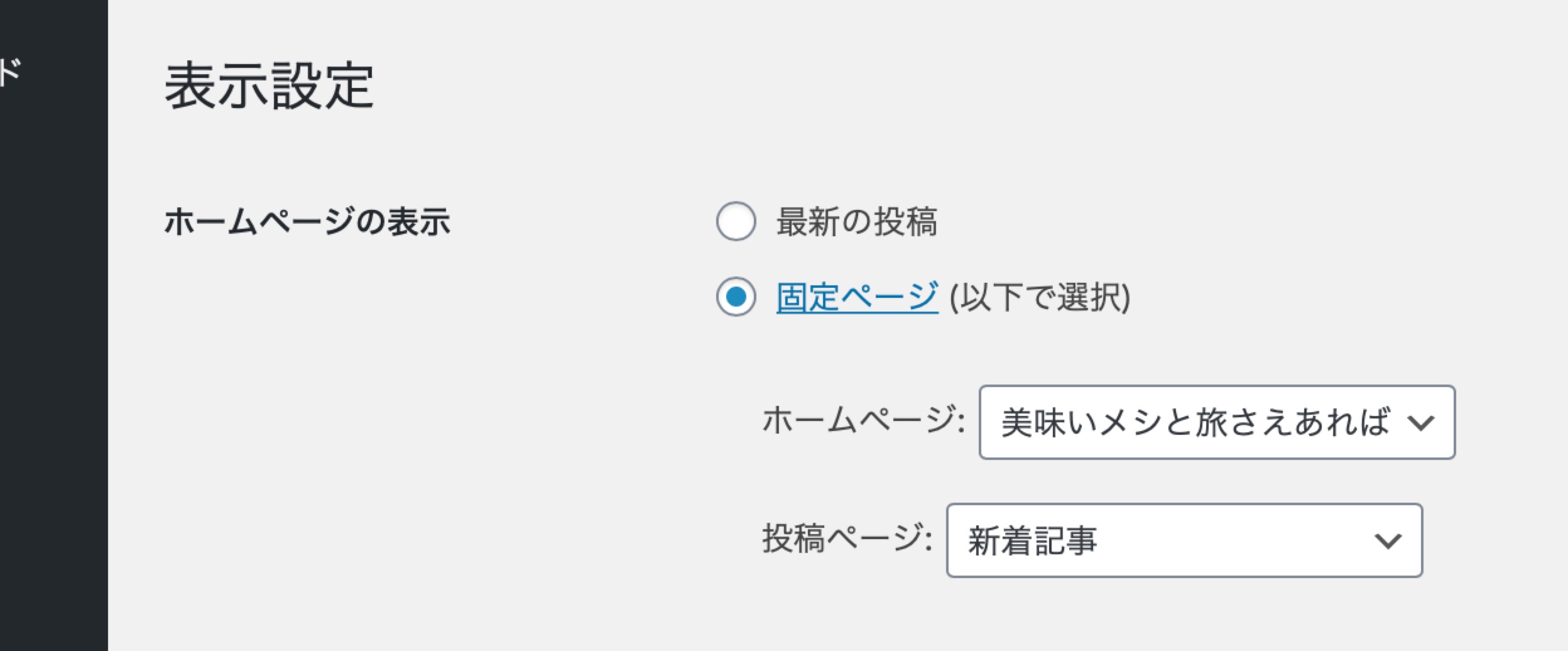
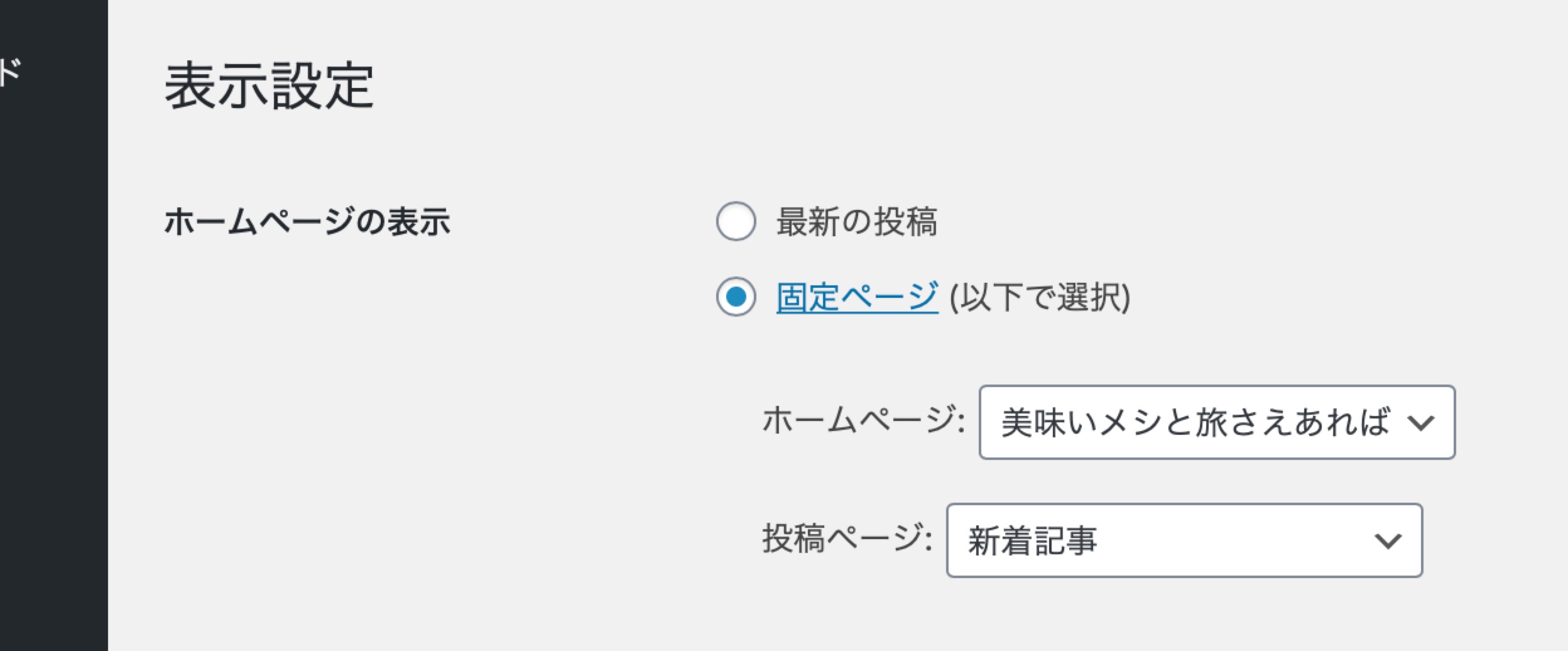
「フロントページの表示」を「固定ページ」にした場合の「投稿ページ」って何?
strollbearさんのサイトの「新着記事」のページは、「ブログ投稿インデックスページ」になっていて、デベロッパーツールでソースコードを見てみても、bodyタグに固定ページのIDは見当たらないんですよね。
もしかしたら、「ブログ投稿インデックスページ」は、一応、固定ページで作成するものの、通常の固定ページとは、扱いが異なるのではないかと推測してしまいました。
要は、「新着記事」のページに「新着記事ウィジェット」は要らないから消しておきたい、ということですよね?
bodyタグに固定ページ固有のID番号がない、ということは、ウィジェットでIDの数値で除外することはできないのかもしれない?と思ったり・・
じゃあ、どうすれば除外できるか?と、問われると私もわからないので、わいひらさん、もしくは、詳しい方が何か書きこんでくださるのではないかと思います。
CSSで、
.public-page #new_entries-2 {
display: none;
}
とかなんとか、「ブログ投稿インデックスページ」のbodyタグだけに付与される class をセレクタにして、非表示にする、というのは、CSSぐらいしかわからない私の考えることで・・
ウィジェットの表示設定で除外できればベストですよね。
この投稿は5年前 2回ずつリフィトリーに変更されました
わいひら reacted
トピックスターター 2020年9月4日 21:38
@leafytree さん
コメントありがとうございます。
>要は、「新着記事」のページに「新着記事ウィジェット」は要らないから消しておきたい、ということですよね?
そうなんです。
「指定ページだけに表示する」で新着記事のページ以外を指定すれば希望通りになるのですが、カテゴリを増やしたりすると、いちいちウィジェットの表示設定を変えなければならなくなりますよね。
固定ページではなく投稿ページのところにIDを入れてみたのですが、ダメでした。
そもそもIDが設定されてないのダメだとは思ってましたが。
@leafytree さんの言われるようにCSSで逃げるしか無いのかも知れません。
それにしても投稿ページだろうが固定ページだろうが、一覧にIDが表示されているのに、そのIDが仕事しないとは驚きました。
2020年9月4日 21:44
@strollbear さん
私も、デベロッパーツールでソースコードを見たら、bodyタグにIDの入ったセレクタが見当たらないので、「ブログ投稿インデックスページ」は、ちょっと、扱いが別なのかなと思った次第です。
「ブログ投稿インデックスページ」は2ヘージ目、3ページ目、と続いていくので、ページ固有のIDが、ないのかもしれませんね。
先ほどは、わいひらさんに、事情がよく伝わっていなかったみたいなので、もしかしたら、CSSを使わない方法があるといいですね!
この投稿は5年前 3回ずつリフィトリーに変更されました
2020年9月5日 20:52
わいひらさん。いつもありがとうございます。こちらが新着記事のページのURLです。
https://foto.4-strings.com/new_posts/
よろしくお願いします。
「新着記事」と言ってもいろいろな意味にとれるので、さすがにこれはURLがないと分からないです。
フォーラムの案内にもありますように、できれば該当ページのURLも書いていただけると助かります。
不具合・カスタマイズ対象ページのURLを提示し高速化を無効にしてください
その固定ページで新着記事一覧はWordPressの「表示設定」の「ホームページの表示」の「投稿ページ」設定で出力しているということでしょうか。
トピックスターター 2020年9月5日 21:47
@yhira わいひらさん
お手数お掛けします。
>その固定ページで新着記事一覧はWordPressの「表示設定」の「ホームページの表示」の「投稿ページ」設定で出力しているということでしょうか。
はい、おっしゃる通りです。
固定ページで作成した新着記事を「投稿ページ」設定で指定しています。
なお高速化は使っておりません(設定にチェックは入れていません)。
2020年9月6日 20:03
なお高速化は使っておりません(設定にチェックは入れていません)。
前回の引用部分の書き込みは、フォーラムの案内をコピペしただけなので存じています。大丈夫です。

このページで設定された固定ページは、WordPress側で通常の固定ページとは異なる認識となるようです。
2020年9月6日 20:04
CSSで対応しようにも、bodyのclassに特別なCSSも追加されないっぽいので、CSSへ対応するのも難しそうです。
class="blog body public-page page-body ff-hiragino fz-16px fw-400 hlt-center-logo-wrap ect-entry-card-wrap rect-entry-card-wrap scrollable-sidebar no-scrollable-main sidebar-right mblt-footer-mobile-buttons scrollable-mobile-buttons author-guest mobile-button-fmb no-mobile-sidebar no-sp-snippet font-awesome-4 is-header-fixed"
トピックスターター 2020年9月6日 21:57
@yhira わいひらさん
お手数お掛けします。コメントありがとうございます。
リフィトリーさんが書かれたコードを入れてみましたが変わりませんでした。
ソースコードへの反映を確認したのですが、おっしゃるように投稿ページとして登録した固定ページは通常の固定ページとは異なる扱いになるようで、追加CSS自体が使われないようです。
ホームページとして登録した固定ページには<!-- cocoon Custom CSS -->以下のコードがあるのですが、
投稿ページとして登録した固定ページには<!-- cocoon Custom CSS -->自体がありませんでした。
「指定ページだけに表示する」で新着記事のページ以外をカテゴリ等で指定することに致します。
貴重なお時間を取って頂きありがとうございました。
本件これにて終わりにしたいと思います。
勉強になりました。繰り返しになりますがありがとうございました。
今後ともよろしくお願いします。
わいひら reacted
2020年9月7日 19:44
ソースコードへの反映を確認したのですが、おっしゃるように投稿ページとして登録した固定ページは通常の固定ページとは異なる扱いになるようで、追加CSS自体が使われないようです。
そうなってしまうんですね。
「ホームページの表示」で「投稿ページ」を設定した場合、そういう仕様になるということに今まで気づいてませんでした。
お力になれず申しわけないです。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。