サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年7月11日 01:52
まだベータ版ですが軽く触ってみたので、Cocoonで今後対応が必要そうな点を書き込んでおきます。
・検索案内ブロック
添付画像の通り、検索ボタン下のアイコン部分が次のブロックに重なってしまうので、エディタ側でのスタイルを調節した方がよさそうです。
・プレビュー表示
編集画面上で各デバイス(タブレット、モバイル)のプレビューが確認できるようになったため、ページと編集画面の表示を一致させる方向で改善していくのが望ましいかと思います。
・XMLサイトマップ
新たに標準で実装されたXMLサイトマップに表示されるページと、Cocoonで実装されている各種インデックス設定を一致させる必要があると思います。
・Lazy Load
ブラウザのサポート状況からまだCocoonのものと併用する形でいいと思いますが、高速化のLazy Load設定と一致させる(もしくはWordPress標準の方はそのまま動作する等の補足説明を加えるなど)のが分かりやすいです。
他に対応が必要そうな点が見つかれば、また追記します。
2020年7月11日 18:42
ありがとうございます。
一つ一つこちらでも確認してみます。
ページと編集画面の表示を一致させる方向で改善していくのが望ましいかと思います。
もしよろしければ、お手数ですがどういった部分か1つ教えていただけると幸いです。
トピックスターター 2020年7月11日 19:47
プレビュー表示についてですが、今までは
- プレビューボタンをクリック
- 新しいタブでプレビュー用ページを表示
という仕様でした。
一方、5.5でプレビュー用ページを表示させるには
- プレビューボタンをクリック
- ポップアップからリンクをクリック
- 新しいタブでプレビュー用ページを表示
と操作が1つ増えています。
また、プレビューのポップアップ上では、プレビュー用ページリンクよりも編集画面の各デバイス幅切り替えの方が優先的にクリックできる形になっています。
(タブレットやモバイルでの表示をプレビュー用ページで確認するためには、さらに操作の数に差が出ます。)
以上の点から、「コンテンツ本文の基本的なプレビューチェックは編集画面内で完結できるよう、それぞれのテーマ側で対応する」と私は解釈しました。
どういった部分かというよりは、少なくとも編集画面上での
- デスクトップ
- タブレット
- モバイル
の各表示が実際のページで表示されるコンテンツ本文と一致するのが理想的だと思います。
2020年7月11日 20:43
ありがとうございます。
書かれている部分は、以下などを読んで5.5を使いつつ一応存じてはいるのですが、どういった部分が特に「一致していない」と思われたのかと思いまして質問してみました。
https://nendeb.com/916
質問がわかりづらくて申しわけありません。
トピックスターター 2020年7月11日 22:31
どういった部分が特に「一致していない」と思われたのかと思いまして質問してみました。
どこまでテーマ側で対応するかが私では判断しづらいので、具体的に明言するのは難しいのですが、まずはブロックのレスポンシブ化でしょうか。
理想的な観点から言えば、スキン含めスタイルの調整が必要な細かな部分も出てくると思いますし、ショートコードなどもそろそろ順次ブロックで対応していくタイミングなのかなと感じています。
noindex設定などをサイトマップ(/wp-sitemap.xml もしくは /index.php?sitemap=index)などにも出力しないというような意味であっていますでしょうか。
その通りです。
今までは「Google XML Sitemaps」等のプラグインで各自設定していたと思うのですが、公式で実装される機能についてはテーマ側でも沿った形にした方が好ましいのではないかと思いました。
サイトマップ周りにはフックが豊富に用意されているので、コードを見た感じではフックのみで対応できそうです。
2020年7月12日 20:50
どこまでテーマ側で対応するかが私では判断しづらいので、具体的に明言するのは難しいのですが、まずはブロックのレスポンシブ化でしょうか。
これでおおよその意図は伝わりました。
順次確認して一つ一つ修正して行こうと思います。
理想的な観点から言えば、スキン含めスタイルの調整が必要な細かな部分も出てくると思いますし、ショートコードなどもそろそろ順次ブロックで対応していくタイミングなのかなと感じています。
確かにそうかもしれません。
ただ、こちらについては、なかなか空いた時間がなく、すぐにはちょっと難しいかもしれません。
その通りです。
今までは「Google XML Sitemaps」等のプラグインで各自設定していたと思うのですが、公式で実装される機能についてはテーマ側でも沿った形にした方が好ましいのではないかと思いました。
サイトマップ周りにはフックが豊富に用意されているので、コードを見た感じではフックのみで対応できそうです。
ありがとうございます。
こちらもフックを確認して対応出来ればと思います。
トピックスターター 2020年7月20日 19:50
今までは自分でスタイルを追加して調整していたのですが、ブロックのスタイル調整に合わせて記事本文の上下余白(margin)を統一していただけると助かります。
具体的には、主にCocoon設定の添付画像にある設定(css-custom.php#L609-L636)に基づいて指定される箇所で、
.entry-content > ...
という形でスタイルが指定されています。
コンポーネントベースでコンテンツを作成していくブロックエディターでは、グループブロックをはじめとしたブロック要素内にコンテンツが置かれることが多いので、ほとんどの場合に上記スタイルが当てはまりません。
pタグであればstyle.css#L1488、ボタンブロックであればstyle.css#L4798、ボックスブロックであればstyle.css#L3073など、各々に指定されている余白が反映されます。
entry-contentクラス直下の有無にかかわらず、設定に基づく余白が反映されるようになると、編集画面含めスタイルの調整がしやすくなります。
以下は余談です。
5.5からget_template_part等のテンプレ読み込み用関数で変数の受け渡しができるようになります。
今まではテンプレートごとに値の取得を繰り返したりと、無駄な処理を行っていた箇所も削減できるようになるかと思います。
https://make.wordpress.org/core/2020/07/17/passing-arguments-to-template-files-in-wordpress-5-5/
書かれている部分は、以下などを読んで5.5を使いつつ一応存じてはいるのですが、どういった部分が特に「一致していない」と思われたのかと思いまして質問してみました。
https://nendeb.com/916
#post-36659には書かれていないようですが、個人的にはテーマ開発者にとって地味に重要なアップデートだと思うので、念のため書き込んでおきます。
2020年7月21日 20:11
今までは自分でスタイルを追加して調整していたのですが、ブロックのスタイル調整に合わせて記事本文の上下余白(margin)を統一していただけると助かります。
確認してみます。
5.5からget_template_part等のテンプレ読み込み用関数で変数の受け渡しができるようになります。
ありがとうございます。
承知しました。
ただ、古いWordPressをずっと使う方も結構おられるようなので、ある程度期間を置いての対応にならざるを得ないかもしれません。
2020年7月21日 20:48
ちょっと無理やりかもしれませんが、とりあえずの修正をしてみました。
https://github.com/yhira/cocoon/commit/3a6eda217e113e82d048554832bc1422ce498ea7
もっとうまい方法があるのかもしれません。
トピックスターター 2020年7月21日 22:13
#post-37168でも書いたのですが、もう少し具体例を追加しておきます。
例えばグループブロック内にマイクロバルーンブロック&ボタンブロック(参考例: https://wp-cocoon.com/micro-copy/ )含むコンテンツを作成するとします。
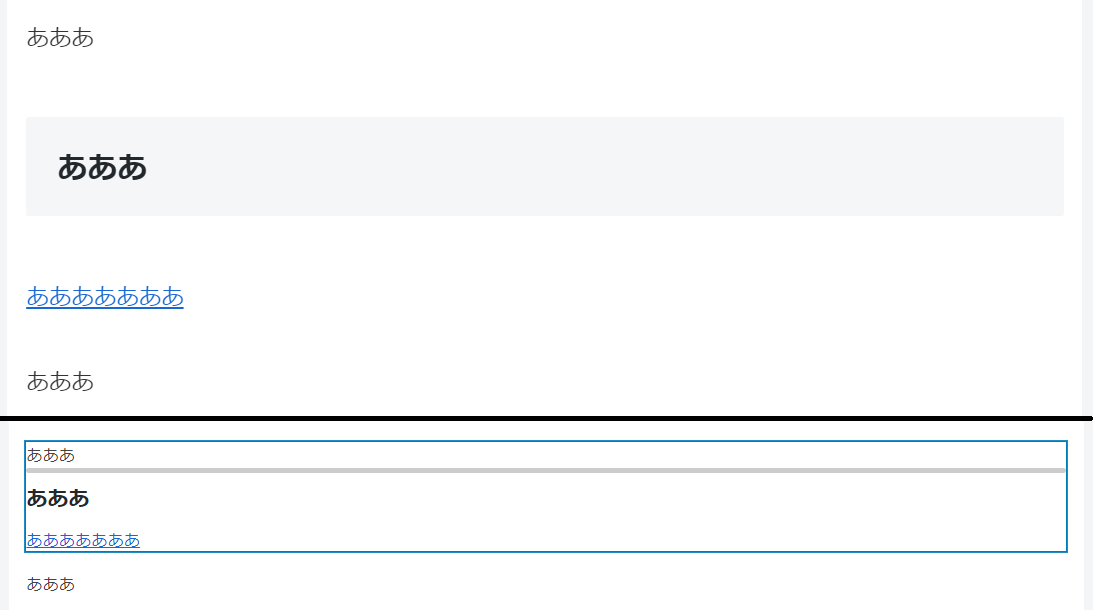
行の余白設定を2emにした場合、マイクロバルーンのmargin-bottomは-1.6em(css-custom.php#L619)、ボタンブロックのmargin-topは1em(style.css#L4798)となり、そのままでは添付画像のように重なってしまいます。
その他にも、例えばentry-contentクラス直下のpタグは2em(css-custom.php#L612-L613)であるのに対し、グループブロック内のpタグは1.2em(style.css#L1488)とグループブロック内外で行間が異なり、バランスが悪くなります。
また、私はこれまで親ブロックになり得る全てのブロックに対して修正用スタイルを当てはめていたのですが、
.parent-block(親ブロックのクラス名) > ...
今後、
- 編集画面内の各ブロックのスタイル調整
- ブロックディレクトリによる追加ブロックのスタイル調整
などまで考えると、管理しなければならない項目がさらに増えるので、あまり現実的ではありません。
旧エディターだとほとんどのコンポーネント自体が構造化されていなかったことでcss-custom.php#L609以下の方法でもある程度成り立っていましたが、ブロックエディターでは構造化されたコンポーネントごとの余白(margin)がバラバラになってしまうため、「分かりやすい新たなルール(統一された設計・規則)等を設けてほしい」と言った方が正しいのかもしれません。
2020年7月22日 20:13
行の余白設定を2emにした場合、マイクロバルーンのmargin-bottomは-1.6em(css-custom.php#L619)、ボタンブロックのmargin-topは1em(style.css#L4798)となり、そのままでは添付画像のように重なってしまいます。
僕の環境では、一応意図通りには表示されています。
もしかした僕の案内し忘れが原因かもしれません。
1度、Cocoon設定の保存ボタンを押してから試してみていただけますか。
2020年7月22日 20:16
その他にも、例えばentry-contentクラス直下のpタグは2em(css-custom.php#L612-L613)であるのに対し、グループブロック内のpタグは1.2em(style.css#L1488)とグループブロック内外で行間が異なり、バランスが悪くなります。
これに関しては、.entry-content > (直下)にしないと、文章内の意図しない部分のpに反映されてしまったため、そのような仕様にしたんだと思います。
ただ、直下でなくしてp全てに反映される方法を1度試してみようと思います。
もし表示上の問題が出れば、その都度修正という形になるかと思います。
「分かりやすい新たなルール(統一された設計・規則)等を設けてほしい」と言った方が正しいのかもしれません。
承知いたしました。考えてみます。
トピックスターター 2020年7月22日 20:28
#post-37271の添付画像は編集画面内だと思うのですが、マイクロバルーンブロックやボタンブロックはグループブロックなどの親ブロック内に格納されていますでしょうか?
また、余白の設定はいくつに設定されており、実際に表示されるページではどのようになっていますでしょうか?
現在のCocoonの仕様では、
- 実際に表示されるページの本文
- 編集画面内の各種ブロック
- 余白設定によるmargin指定
以上3点の関係性を確認する必要があります。
トピックスターター 2020年7月23日 12:55
もう少し補足を入れておきます。
添付画像は私の環境(余白2.0emの設定)で、マイクロテキストブロックの上寄りをさらに追加したときの上がブロックエディター側、下が記事本文側での表示です。
現在のCocoonの仕様では余白設定が記事本文・編集画面の双方に反映される一方、記事本文と編集画面のスタイル指定が1:1でないため、修正方法で挙げたように個々のブロック、個々のタグ・コンポーネントごとに別々に調整していく必要があります。
そういった意味で、独自カスタマイズやブロックディレクトリーによる追加ブロックなどまで考慮すると、あまり現実的な仕様ではないと思った次第です。
『分かりやすい新たなルール(統一された設計・規則)等』について、例えば別途管理画面用に指定されるcss-custom.php#L630-L633の部分が必要なくなる(=記事本文と編集画面のスタイル指定が1:1となる)よう、ブロックエディターに合わせたコンポーネントベースで余白を設計し直した方が、最終的には管理する項目もスタイルの記述量も抑えることができるのではと思います。
2020年7月23日 20:54
例えばグループブロック内にマイクロバルーンブロック&ボタンブロック(参考例: https://wp-cocoon.com/micro-copy/ )含むコンテンツを作成するとします。
失礼いたしました。グループブロック部分を見逃しておりました。公開ページで再現しました。
記事本文と編集画面のスタイル指定が1:1にするように書くとすると、全ての必要なCSSセレクタを記入するか、そうでないとしてCSSを簡単に書くとしたら構造的にclassを追加するしかなさそうですね。
ちょっと他のサイトも見てみて、参考にしながら考えてみます。
トピックスターター 2020年7月23日 22:43
再現できたとのことで、最初の方で申し上げた次のスタイル指定
.entry-content > ...
における問題点が具体的にお分かりいただけたかと思います。
記事本文と編集画面のスタイル指定が1:1にするように書く
に関しては飽くまで例で、私自身フロントエンドは素人なので最適解なのかどうかは分かりません。
旧エディターは基本的にHTMLを直接切り貼りする形だったので、階層的な構造を作成するのが難しく、1階層目しか成り立たない
.entry-content > ...
でも結果的にある程度成り立っていました。
しかし、ブロックエディターはグループブロックをはじめ、「親ブロック > 子ブロック > 孫ブロック > ...」と構造的なマークアップにすることでよりリッチなコンテンツを簡単に作成することができるようになっています。
ここに1階層目しか成り立たない現在の仕様を当てはめると考えた場合、1階層目と2階層目以降で分離されてしまうため、簡単に修正できる方法は私では思いつきませんでした。
テーマをWordPress本体の仕組みに従って作成することでプラグイン等の恩恵が得られるのと同様に、ブロックエディターの仕組みを基準にスタイル設計を見直すのが方向性としては正しいのではないかと思い、編集画面に対する記事本文が1:1となる形を例に挙げたまでです。
何か参考になる資料等はないかと軽くググったところ、
https://www.slideshare.net/manabuyasuda1/ss-71261608
が上で説明した私のイメージに近い内容になっています。
ちなみに、今ある公式ブロックの中でのグループブロックは、ただ単に単一または複数のブロック(コンポーネント)を入れるラップコンポーネントとしての役割だけでなく、セクション的な役割も担っていると考えており、実際に活用しています。
トピックスターター 2020年7月24日 15:53
参考になるかは分かりませんが、上で挙げた資料に関して私のブロック周りのカスタマイズを例に追記しておきます。
私の場合は以前から「Cocoon Blocksの利便性について」でも書き込んだように、同じマークアップ構造(=クラス名の変更+各々のスタイル指定)で表現できるコンポーネントはひとつのブロックにまとめて管理しています。
これはつまり、Cocoonブロックで
- アイコンボックス
- 付箋風ボックス
- 白抜きボックス
など、コンポーネントごとにそれぞれブロックが用意されているのに対し、先日行われたアップデート「ブロックエディターの複数ブロックをグループブロックを使ってまとめて装飾する方法」のグループブロックと全く同じで、その他のCocoonブロックや独自カスタマイズについても同様に行っており、5.5から新たにブロックパターン機能が加わる点も含め、コンポーネントの裏にあるマークアップで考えた方が整理はしやすくなったと実感しています。
資料の第一章に書かれてある
- コーディング面でのメリット
- デザイン面でのメリット
そのものです。
現在のCocoonはブロックもスタイル指定もコンポーネントごとに独立していると思うのですが、特に『デザインの再利用』という観点で見ると、余白等の見通しが悪くなっている一因なのかもしれません。
トピックスターター 2020年7月25日 15:10
新たな不具合についての報告です。
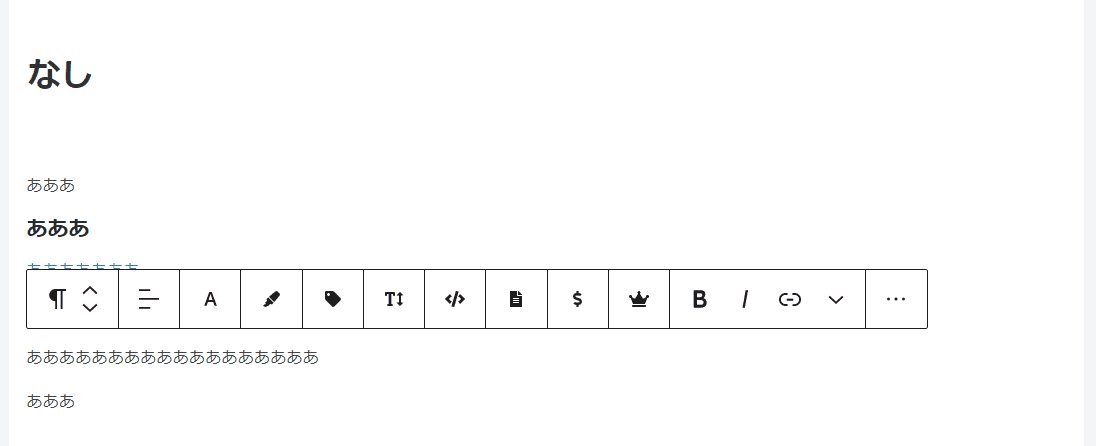
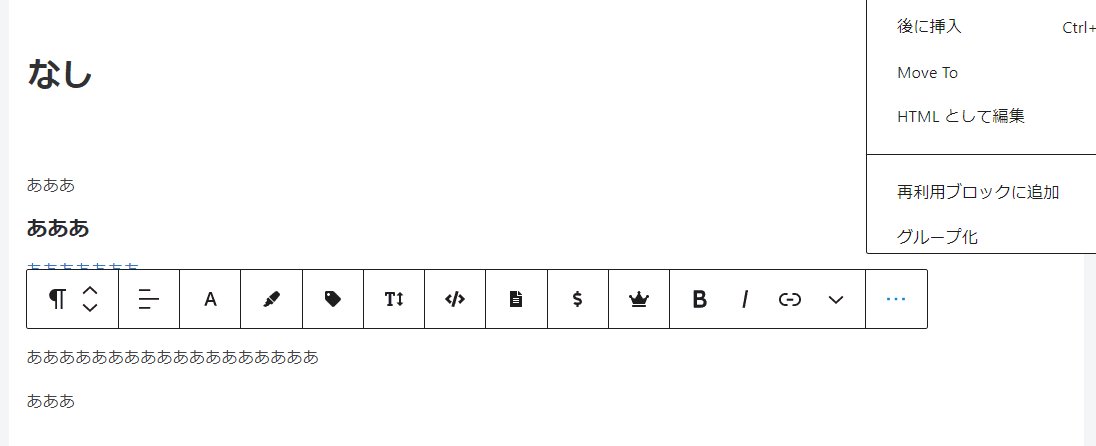
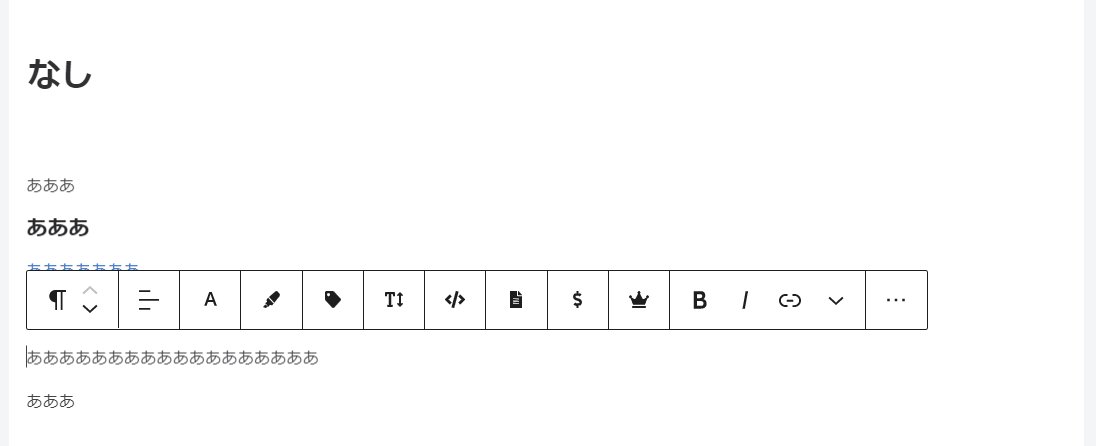
添付画像は新しい機能である”Move To”を使用する前後の編集画面で、使用するとデザインが崩れます。
原因はgutenberg.js#L12で挿入するクラスが当機能によってリセットされるためです。
トピックスターター 2020年7月26日 15:09
”Move To”により、段落ブロックのスタイルオプションは廃止&グループブロックで統一し、スタイル指定をインナーコンテナ側に寄せた方がよさそうです。
コンポーネントを構成するマークアップの一番外側にあるタグは、余白等のアウトラインを決める程度に留める設計が好ましいということになるのかと。
(添付画像は上がCocoonのグループブロックや段落ブロックでスタイル設定時に”Move To”を選択した場合、下が私のグループブロックでスタイル設定時に”Move To”を選択した場合)
トピックスターター 2020年7月26日 16:07
ブロックライブラリが左サイドバーで表示されるようになりましたが、Cocoonが用意しているツールバー周りの機能を全て使用する状態だと画面幅とスクリーンの表示形式によっては収まらないので、整理していった方がよいかもしれません。
(ブロックエディターのレスポンシブデザインを考慮すると、追加ツールバーボタンは4~5個くらいまでが理想的に感じます。)
添付画像①~③は1500px前後での通常スクリーン表示です。
①はトップツールバーの場合、②・③は各ブロックのツールバー(両サイドバーを開いた状態)となっています。
整理について例えば、文字装飾のツールバーボタンは④にあるテキスト制御内に集約したり、インラインタグでないショートコードは⑤のようにショートコードブロック等に移動させるなどが考えられます。
2020年7月26日 19:50
キーボードでブロックを移動できるようにするための機能です。
そうだったんですね。ありがとうございます。
段落ブロックのスタイルオプション廃止も含めて修正を検討したいと思います。
ツールバーもそうかもしれませんね。
まだ、ブロックエディター黎明期ということもあるのでしょうが、結構変わりますね…。
トピックスターター 2020年7月27日 21:32
5.4では大きな変更があまりありませんでしたし、ブロックディレクトリが実装されたのに合わせて多くの調整が入りましたね。
GutenbergはWordPress本体と別プロジェクトかつ3倍速くらいで開発されているにもかかわらず、アップデートのタイミングが本体と一緒なのもあると思います。
あと、余白等のスタイル設計やツールバーに関する問題点は5.5以前からあり、個人的には対応していたものの旧エディターとの兼ね合いからテーマ側での修正が容易ではないので、問題が表面化するまで報告を後回しにしていたせいもあります。
ハンドブックやロードマップに書かれている方針を基準にしつつ、編集中にちょっとでも使いづらいと感じたところはgithubレポジトリで検索すれば大抵issueで議論されていたりするので、その都度ブラッシュアップしておくといいかもしれません。
2020年7月28日 20:29
あと、余白等のスタイル設計やツールバーに関する問題点は5.5以前からあり、個人的には対応していたものの旧エディターとの兼ね合いからテーマ側での修正が容易ではないので、問題が表面化するまで報告を後回しにしていたせいもあります。
ありがとうございます。
僕も、余白が反映されないのは以前から把握はしていたのですが、おっしゃる通りクラシックエディターとの兼ね合いと、修正がかなり大掛かりなことから、見えないふりをしてスルーしていました。
現状は、簡単に修正する方法はないっぽいので、一つ一つCSSセレクタを書いていくしかないのかもしれません。
ただその方法だと、プラグインが挿入するブロックには対応できない等は出てくると思います。
トピックスターター 2020年7月29日 17:22
そうですね。
#post-37371で紹介したような形で、マークアップ構造をもとにブロックエディター上で統一することになれば、例えば
.entry-content [class*="wp-block"],
.entry-content p {
margin-bottom: 〇em;
}
や
.entry-content > *,
.entry-content div > * {
margin-bottom: 〇em;
}
.entry-content div > *:last-child {
margin-bottom: 0;
}
などを基準にできますが、現状のブロックにおけるマークアップ構造と旧エディターから引き継いでいるスタイルを維持しようとすると、一つ一つCSSセレクタを書いていくのが無難なように見えます。
プラグインが挿入するブロックには対応できない等は出てくる
#post-37305などで追加ブロック等については言及しましたが、上記の方法でもう少し先のアップデート(フェーズ2内)まで広げて見ると、その他に
- ショートコードやウィジェット等のブロック化
- メニューやウィジェットのブロックエディター化
- ブロックスタイルシステムでの制御
といった点で影響が考えられるため、修正時には合わせて視野に入れておいた方がよさそうです。
mirutana reacted
2020年7月29日 20:22
とりあえずは、こんな感じで変更してみました。
https://github.com/yhira/cocoon/commit/76b6405af58b9019e1536390e47a90ac38c962b0#
トピックスターター 2020年7月29日 22:50
とりあえず適当にブロックを並べてある記事上で見つかった点を書き込んでおきます。
- ブログカードに不要なmarginが入るようです。
- カラムブロック内の組み合わせによってはlast-of-typeの影響でmarginが入ったり入らなかったりします。
- タイムラインブロックも2と同様です。
- テーブルブロック(横スクロールやキャプション含む場合)のmarginが適切でないようです。
どこから不具合と捉えればよいのかが難しいため、細かいところは個々で対応ということになりそうですね。
ちなみに、新たにブロックを用意する度に余白設定のところにCSSセレクタを加えていくという認識でよろしいでしょうか?
また、記事本文以外(articleクラス外)のブロックエディターで作成するコンテンツについては、それぞれの箇所やブロック毎に別途CSSセレクタを書いていくという認識でよろしいでしょうか?
2020年7月30日 20:25
ありがとうございます。
ちなみに、新たにブロックを用意する度に余白設定のところにCSSセレクタを加えていくという認識でよろしいでしょうか?
現時点では、そうするしかないかなと思っています。
カラムブロック内の組み合わせによってはlast-of-typeの影響でmarginが入ったり入らなかったりします。
可能でしたらこちらのスクリーンショットいただくことはできますでしょうか。
2020年7月30日 20:26
また、記事本文以外(articleクラス外)のブロックエディターで作成するコンテンツについては、それぞれの箇所やブロック毎に別途CSSセレクタを書いていくという認識でよろしいでしょうか?
これは例えばどいた時でしょう?
カテゴリページとかの編集をブロックエディターでしているときとかでしょうか。
2020年7月30日 21:00
カラムブロック内の組み合わせによってはlast-of-typeの影響でmarginが入ったり入らなかったりします。
これは、カラムの中にブロックをいろいろ入れてみたら、ここではないかという部分を修正してみました。
ついでにスクロールテーブルとタイムラインの部分も。
https://github.com/yhira/cocoon/tree/margin
トピックスターター 2020年7月30日 22:27
添付画像を例に、
- last-of-typeはタグの種類ごとに作用するため、pタグとdivタグ、blockquoteタグなどを組み合わせて並べたとき、それぞれの最終タグに作用します。
- ブログカードはリンクタグ内の要素にmarginが指定されているため、スキンを含めほとんどのブログカードデザインでリンクが下に伸びると思います。
記事本文以外(articleクラス外)のブロックエディターについては、カテゴリーページというより#post-37642で書き込んだように各ウィジェットエリア内が分かりやすいのではないかと思います。
現在の修正から考えると、Cocoon設定での余白は本文に限っているので、それ以外(=.article外)の余白に対しては
別途CSSセレクタを書いていく
ことを予定しているのかと思い、質問しました。
mirutana reacted
2020年8月1日 20:46
- last-of-typeはタグの種類ごとに作用するため、pタグとdivタグ、blockquoteタグなどを組み合わせて並べたとき、それぞれの最終タグに作用します。
- ブログカードはリンクタグ内の要素にmarginが指定されているため、スキンを含めほとんどのブログカードデザインでリンクが下に伸びると思います。
こちらについては修正してみました。
https://github.com/yhira/cocoon/tree/margin
2020年8月5日 21:03
テーブルブロックにはfigureタグとtableタグの両方にmargin指定があるので、figureタグにラップされる場合はtableタグのmargin-bottomは0にするのがよさそうなのですがいかがでしょう。
とりあえず修正してみました。
追加で、ギャラリーブロックはlast-childのmargin-bottomを0にする必要はなさそうなのですが、何か問題があったのでしょうか。
特に問題はなかったです。
要素の中に多数の要素があるものは書いておいた方が良いと、思い込みでそのようにしていました。
とりあえずギャラリーブロックは除外しました。
トピックスターター 2020年8月9日 16:14
修正ありがとうございます。
確認しました。
ギャラリーブロックは横並びの画像が同じ高さになるよう修正されていましたが、テーブルブロックは#post-37897で説明した通り、figureタグとtableタグの関係からテーブルとスクロールバーの間に余白が入ってしまうようです。
また、テーブルブロックに加え、
- グループ
- 埋め込み
- 案内ボックス
- 囲みボタン
が子ブロック以下にある場合は設定した余白が入らず、グループブロック内の子ブロックについてはlast-childにmargin-bottom:0が指定されていません。
記事本文以外(articleクラス外)のブロックエディターで作成するコンテンツについては、それぞれの箇所やブロック毎に別途CSSセレクタを書いていくという認識でよろしいでしょうか?
まだ回答いただけていない#post-37661や#post-37711での質問内容に戻るのですが、どこまでをテーマ側の不具合と捉え、どこからを各自の対応とみなせばよいのでしょうか?
articleクラス外もテーマ側で別途指定するかどうかでarticleクラス内にも影響が出てくるパターンも考えられますし、ウィジェット・ショートコードとの兼ね合いも考える必要があるかと思います。
質問の意図をもう少し具体的に説明します。
スタイルのおおまかな優先順位では、
親テーマスタイル(style.css)⇒設定などの追加スタイル(親style.css直後のインライン)⇒スキンスタイル⇒子テーマスタイル⇒…
となっており、親テーマスタイルでarticleクラス内外に関わらず土台となるコンポーネント単位での余白を設計し、追加スタイル
.article ...(コンポーネント毎のクラス名) {
...
}
でコンポーネント単位での余白を上書きするという認識だったのですが、土台の設計はせずに追加スタイル(articleクラス内)のみに止める形になるのでしょうか?
もしそうだとすれば、articleクラス内外の両方で用いられるウィジェット(ショートコード)などのコンポーネントの扱いはどう捉えればよいでしょうか?
エディター側では、テーブルブロックのデフォルト表示に
.wp-block-table {
overflow-x: auto;
}
と指定されているのを、Cocoonでは
.wp-block-table {
overflow: hidden;
}
と上書きしているのは何か理由があるのでしょうか?
mirutana reacted
2020年8月9日 19:54
まだ回答いただけていない#post-37661や#post-37711での質問内容に戻るのですが、どこまでをテーマ側の不具合と捉え、どこからを各自の対応とみなせばよいのでしょうか?
出来れば、それぞれの内容についてはコピペで簡単なもので良いので別のトピックに立てていただいてよろしいでしょうか。
1つのトピック内に話題が混在すると、意味を分離するために改めて何度も読み返す必要があり、ちょっときついです。
なので、一つ一つ返信させていただいていました。
書き手は意味を理解した上で書き込んでおられると思いますが、読み手はテキストメッセージから完全な内容をイメージするのはなかなか難しいので、その上話題が混在するとかなり厳しいです。
出来れば分けていただけると問題解決ごとにトピックを閉じて情報を排除することができるので助かります。
ほんとお手数で恐縮なんですがよろしくお願いいたします。
トピックスターター 2020年8月10日 00:16
検索案内ブロックが重なる不具合については修正が入ったと思うので、それ他の項目について以下のトピックに分けました。
- プレビュー表示のレスポンシブ対応
- XMLサイトマップのnoindex対応
- CocoonとWordPress本体のLazy Load機能に関して
- Move To機能によるスタイル崩れの不具合
- ツールバーボタンの整理
- スタイルの余白(Cocoon設定の本文余白)に関する不具合
飽くまで検討項目として挙げた点や主観的な判断に基づく項目も含まれるため、最終的に見送る等の判断をしたトピックがあれば、そのまま閉じてもらっても構いません。
2020年8月10日 20:47
ありがとうございます。
これでそれぞれに返信しやすくなりました。助かります。
あとはそれぞれのトピックに書き込んで行かせていただければと思います。
お手数をおかけして申しわけありません。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。