サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年5月28日 17:48
初めまして。ブログ初心者なので、基礎中の基礎の質問かもしれませんが、いくら検索しても解決策が出てこなかったので質問させていただきます。すいませんがよろしくお願いします。
cocoonを使わせていただいて一か月ほどになりますが、今まで何とか自分で色々と解決をしてブログを更新していました。
もちろんブログカードなどの機能も使わせていただいていたのですが、ある日突然ブログカードが表示されずにテキストのリンクになってしまうようになりました。
内部リンクをつけようと記事編集のリンクのアイコンから記事を検索しても、初めからURLではなくテキスト状のリンクになってしまっているのです。
それならばとショートコードでブログカードをつけようとしても今度はURLのままのリンクになってしまいます。
もちろん、ブログカードをつけようと思っている行には他の何も書いておりません。
前日の夜までは特に問題なくブログカードを使えたのですが、今日になり、急に使えなくなってしまいました。
思い当たる節と言えば、内部リンクをつける仕様が変更されていることぐらいです。
解決策はありますでしょうか?
ちなみにブログはこちらになります。
勝利換算係数の記事まではきちんとブログカードが使えています。
初心者なので質問の的も射ておらず、大変わかりにくいかもしれませんが、何卒宜しくお願い致します。
2020年5月28日 18:41
燕応援マンさん
どうも、ご説明とは、事情が少し異なるようですね。
「過去の記事では、ブログカードが表示されているのに、新たにブログカードを設置しようとすると、テキストリンクになってしまう」と、いうことのようですね?
2020年5月28日 19:18
ブログカードのトラブルは入力時の状況も影響することがあるので、リフィトリーさんの投稿のように環境詳細と、実際に入力している管理画面のキャプチャ があるといいかもしれません。
こんな過去ログもありましたので、参考に ?
この投稿は6年前 3回ずつちゅるに変更されました
トピックスターター 2020年5月28日 22:13
そうですね!環境情報失念しておりました!
環境情報は以下の通りになります。
----------------------------------------------
サイト名:浪速のヤクルトスワローズ
サイトURL: https://www.krsk11.xyz
ホームURL: https://www.krsk11.xyz
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/bizarre-foods-whiteramen/style.css
WordPressバージョン:5.4.1
PHPバージョン:7.2.30
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36
サーバーソフト:LiteSpeed
サーバープロトコル:HTTP/1.1
エンコーディング:gzip, deflate, br
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:2.1.6.5
カテゴリ数:8
タグ数:75
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.0
style.cssサイズ:919バイト
functions.phpサイズ:651バイト
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Font Awesome:4
Auto Post Thumbnail:0
Retina:0
ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
----------------------------------------------
利用中のプラグイン:
AddToAny Share Buttons 1.7.40
All-in-One WP Migration 7.22
All In One SEO Pack 3.5.2
Amazon Auto Links 4.0.5
Contact Form 7 5.1.9
Google XML Sitemaps 4.1.0
Limit Login Attempts Reloaded 2.13.0
Site Kit by Google 1.8.1
Table of Contents Plus 2002
----------------------------------------------
これで何かわかったらいいのですが、、、
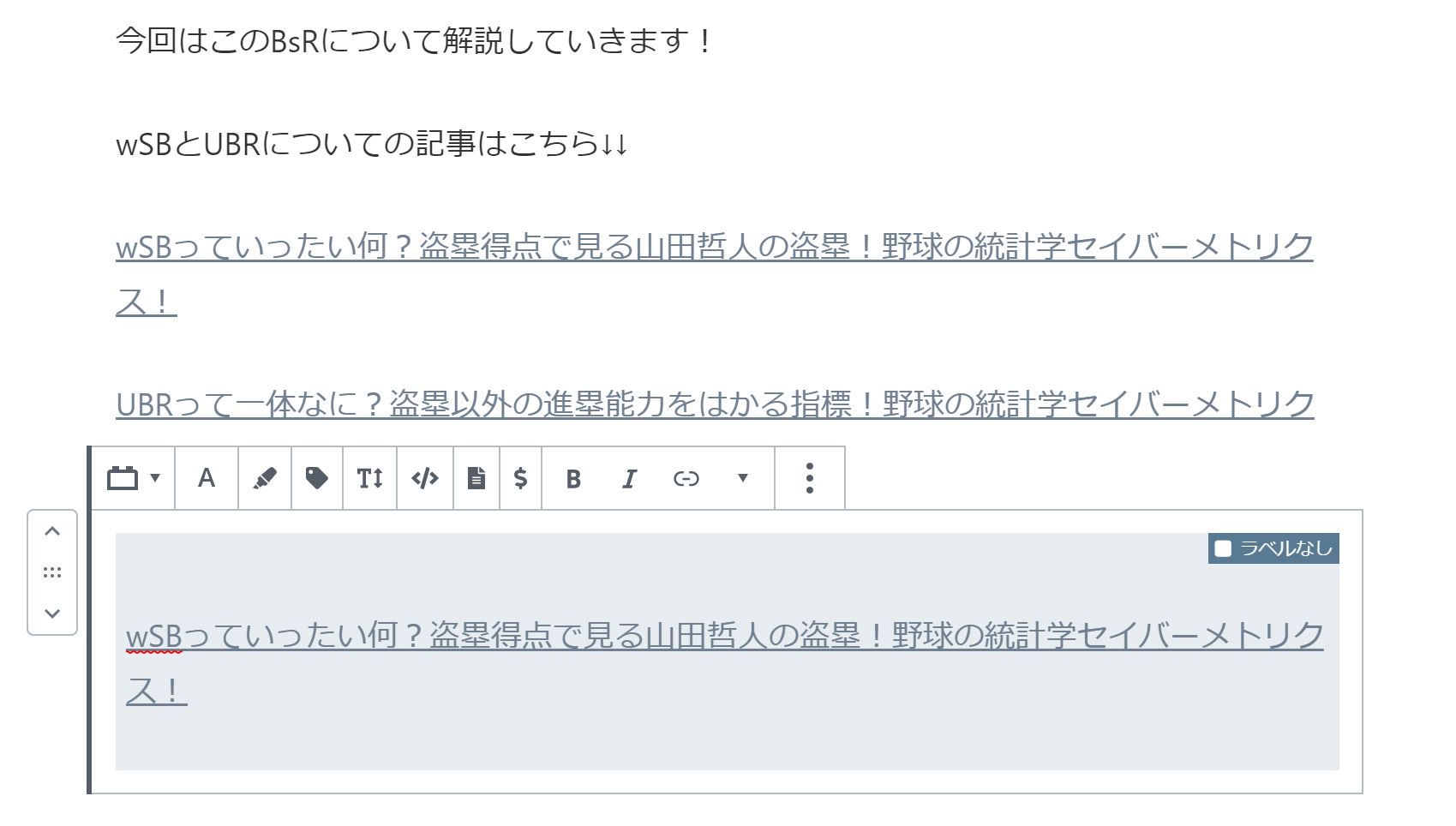
画像のキャプチャはこちらでよろしいでしょうか、、、?
ブログカードでやってもURLではなく、テキストのリンクになってしまいます、、、
リフィトリー reacted
2020年5月28日 22:18
@燕応援マン さん
私のテスト環境は、Cocoonのバージョン:2.1.6.4でしたので、ちょっと、アップデートして、試してみますね。
2020年5月28日 23:24
@燕応援マン さん
先に添付いただいた画像を拝見しますと、URLではなく、日本語の文字列だけを貼り付けていらっしゃるように見受けられます。
私は、パーマリンク、つまり、サイトのURLには、小文字のアルファベットとハイフンだけしか使っていないので、日本語のURLについては、あまり詳しくありません。
ただ、日本語のURLを扱う場合は、URLとして認識させるために、エンコードする必要がある、と、理解していました。(どこまで合っているのかよく知らないのですが・・)
なので、ブログカードにしたい、ページのURLをブラウザのアドレスバーからコピーすると、エンコードされたURLが拾えるので、それを、一旦、テキストエディタに貼り付けて、それをコピーして、「ブログカード」ブロックに貼り付けてみたところ、ブログカードが表示されました。
@燕応援マンさんが、いままで、どのように貼り付けていらしたのか、ちょっと私には、わからないのですが、エンコードされたURLを貼り付けると、どのようになりますでしょうか?
わいひら reacted
2020年5月29日 00:19
ブラウザのアドレスバーから、コピーして、直接、ブログカードブロックに貼り付けても、イケるのではないかとは、思いますが、私は、自分が、どんな文字列を扱っているか、確認しながら作業をしたいという癖があるので、メンドクサイやり方になっているかもしれません。
わいひら reacted
トピックスターター 2020年5月29日 18:17
リフィトリー様
ありがとうございます。
試してみたらいけました!
いつものやり方が急にできなくなってしまっていたので、すこし焦ってしまいました。申し訳ありません。
初心者の基本的な質問にも親切に答えていただいてありがとうございました!
リフィトリー reacted
2020年5月30日 02:45
@燕応援マン さん
ブログカードブロックのリンクボタン機能の仕様が変わったように見えたのは、どうやら、プラグインの「All In One SEO Pack」が関わっているようです。
日本語のURLだけの問題ではなかったようです。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。