サイト内検索
Cocoonフォーラム

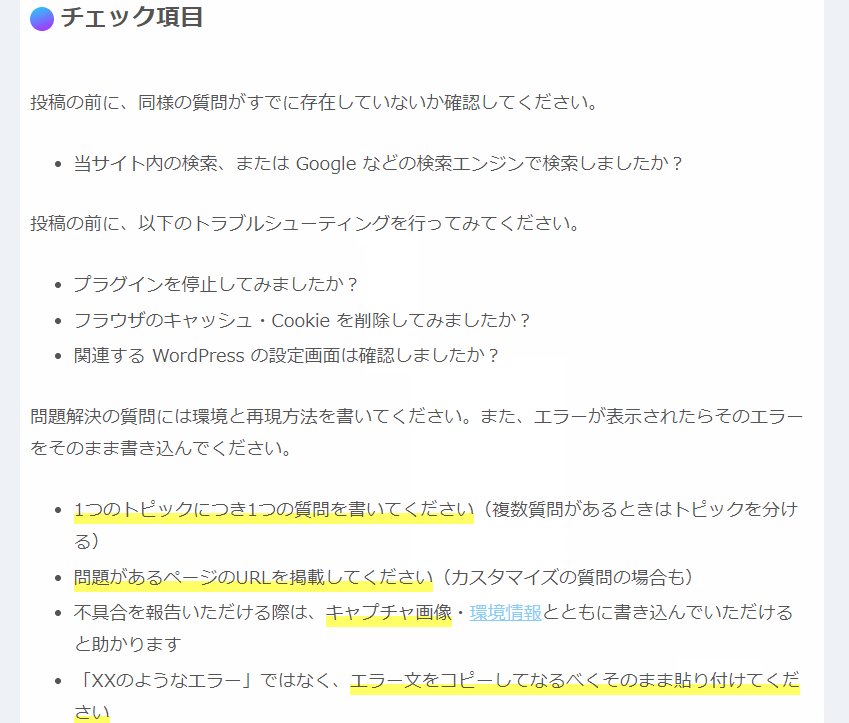
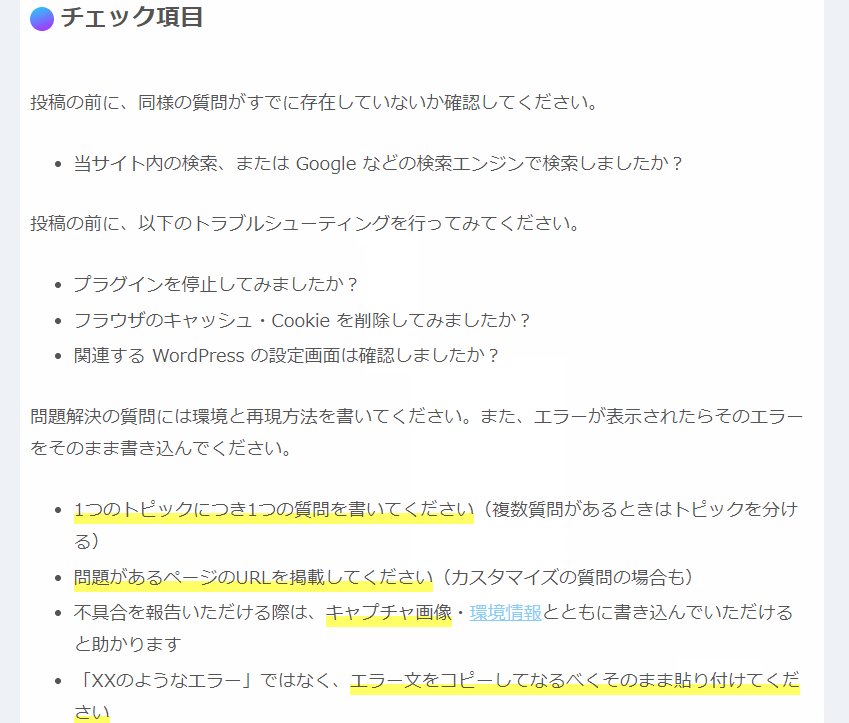
書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年6月16日 19:32
コチラのフォーラムに参加させていただいてる中、同じ案内をすることが多いので、どうすれば案内側が楽になるかと考えてたんですね。
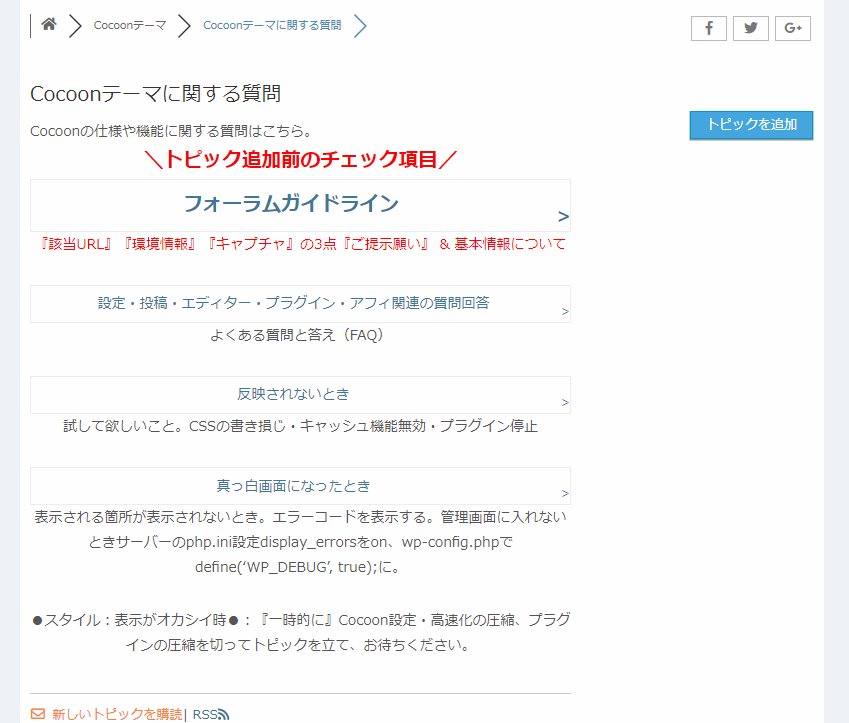
フォーラム冒頭にあるウィジェットのリンクはスルーされがちがので、フォーラムの『トピック追加』をクリックする際、目に留まれば良いのでは?と思ってる状況です。
そこで提案です。
いくつかローカルで実装した結果、どうすれば良いかもし試してみようと思われる案があれば、試してみる。もしくは微妙かも。って事であれば、保留の方向でお考えいただけたらと思います。
トピックスターター 2019年6月16日 19:42
提案①
例えば、以下ページ
『Cocoonテーマに関する質問』 https://wp-cocoon.com/community/cocoon-theme/
『不具合報告』 https://wp-cocoon.com/community/bugs/
https://wp-cocoon.com/community/blog-manages/
この辺りにテーマ不具合・ご自身の環境の不具合などを書き込まれる方が多い気がして。
そこらへん?に、案内を置いたらどうか?と思ってますが、効果はわかりませんが。
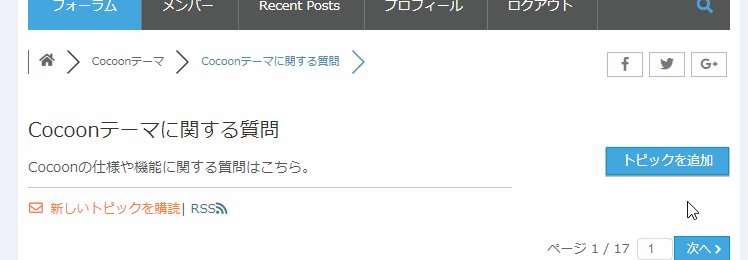
gif画像のようにリンクとか文字列を置いてみるとどうかなぁ??っておもったんですね。
ウルサイかもですが。
別案もありまして、ただもっとウルサイ気もしたりしてます
トピックスターター 2019年6月16日 19:50
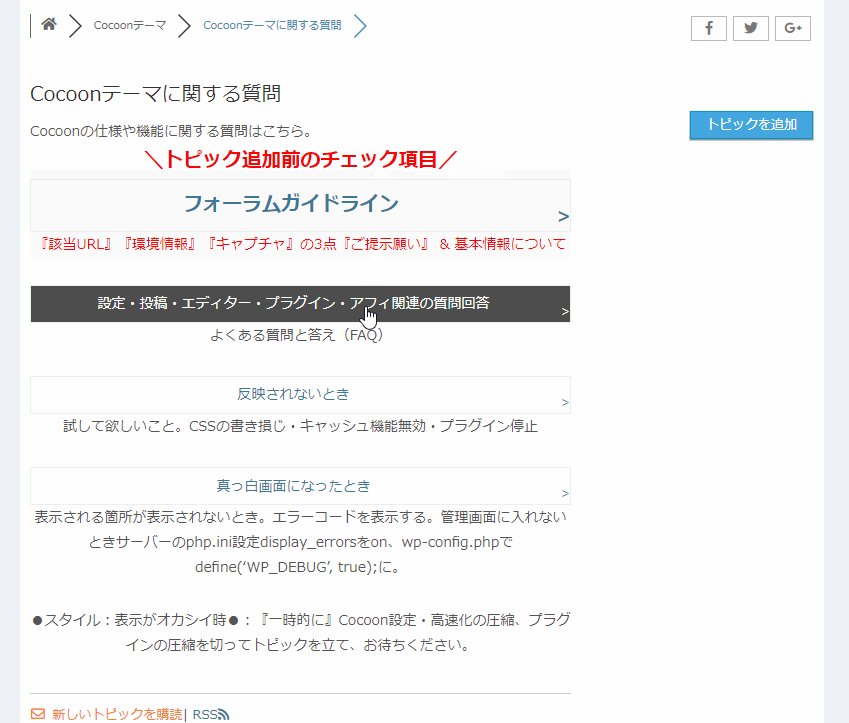
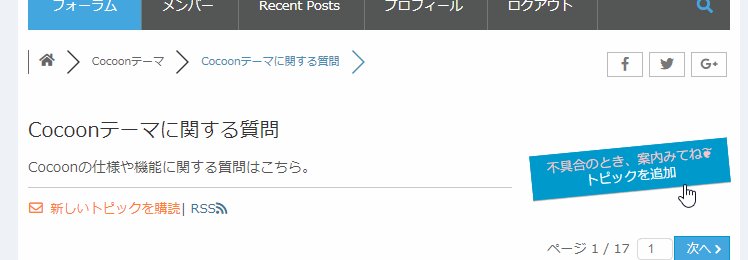
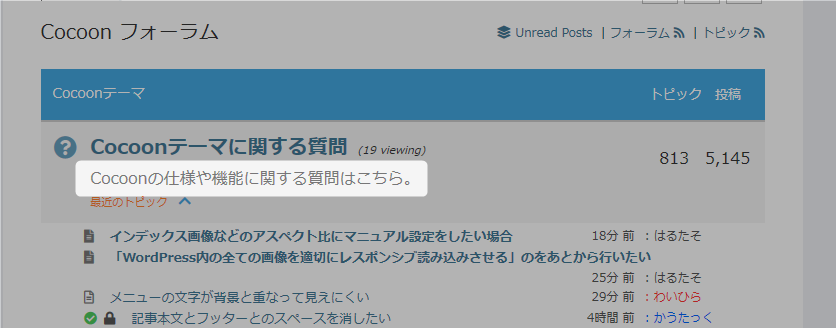
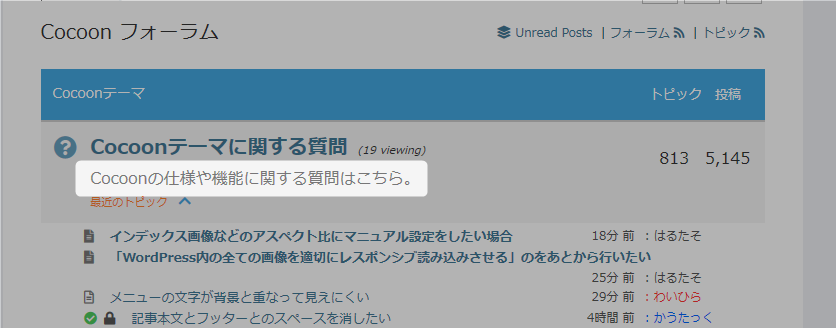
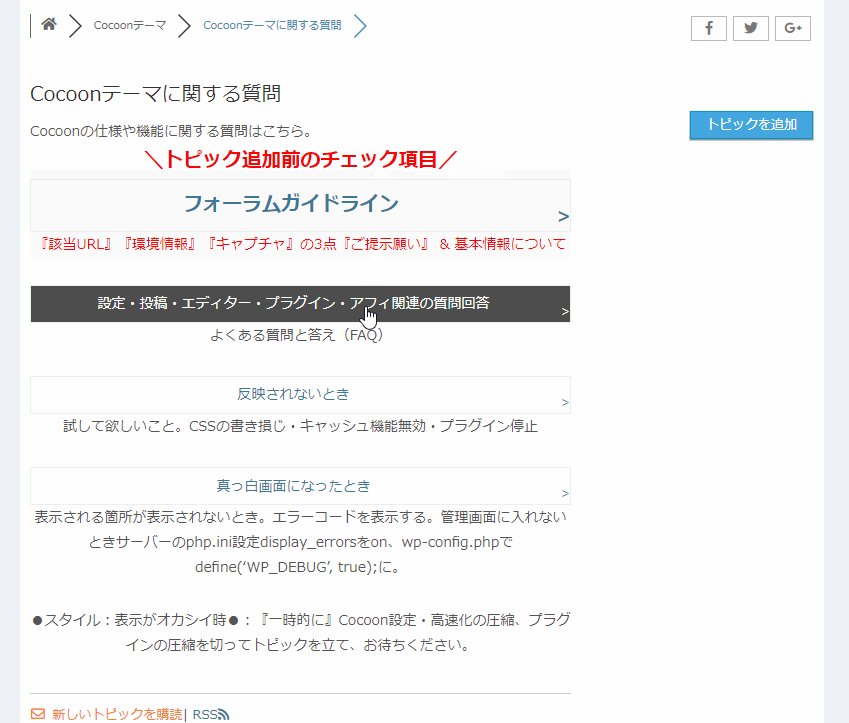
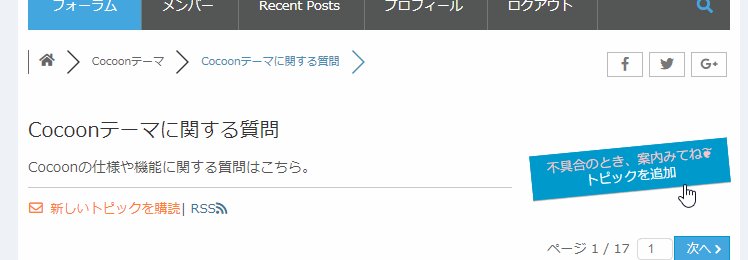
トピックを追加する際、hoverしたら不具合のときは、該当URLを置いてテーマ情報を提示してもらいやすいように、冒頭を見てもらうようCSSを書いてみるなど?
※全カテゴリ出力されてしまうというデメリットがあるんですけどね。
文字列とか装飾とか色々、私っぽくてダメですけど、何かいい案ないかなっと(笑
#wpforo-wrap .wpf-button:hover:before {
display: block;
content: "不具合のとき、案内みてね❦";
color: #fac8c8;
}
#wpforo-wrap .wpf-button:hover {
transform: rotate(-5.5deg);
}
トピックスターター 2019年6月16日 20:02

こっちのHTMLは雑ですが、以下の通りで。
https://notepad.pw/share/32hghfgxf
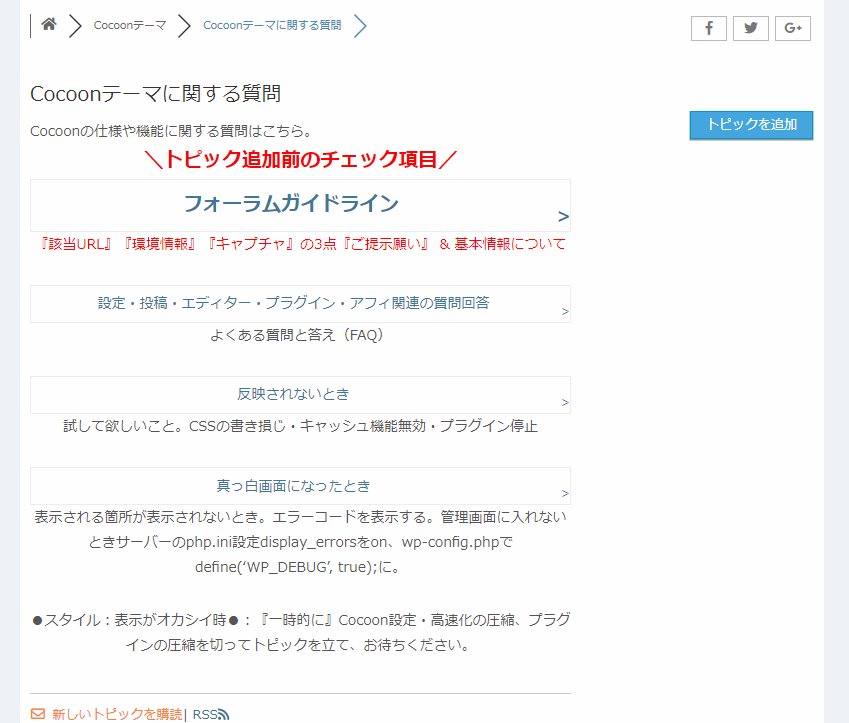
管理画面『フォーラム』より、『Cocoonテーマに関する質問』・『不具合』などの現在の記載したに追記する感じです。
https://gyazo.com/97db5cd98857f232b9bdc4544a32def6
CSSも雑ですが、管理画面『フォーラム』・『設定』にある、『カスタムCSSコード』の下あたりに。っと思って作ってみました。
#wpforo-description .before-posting span {
display: block;
text-align: center;
}
#wpforo-description .before-posting .red {
color: #f70404;
}
#wpforo-description .before-posting .a-link a {
display: block;
border: solid 1px #eee;
background:#faf9f9;
position:relative;
padding: 0.4em 1.2em 0.4em 0.2em;
}
#wpforo-description .before-posting a:after {
content: ">";
position: absolute;
bottom: 0;
right: 0;
font-size: 0.8em;
}
#wpforo-description .before-posting .font {
font-size: 1.4em;
font-weight: bold;
}
#wpforo-description .before-posting .a-link a:hover {
color: #ffffff;
background: #4e4e4e;
}
#wpforo-description .before-posting .a-link span {
margin: 0 0 2em;
}
#wpforo-wrap .wpforo-forum-info .before-posting {
display:none;
}
/*
@media screen and (max-width: 500px) {
#wpforo-wrap .wpf-button:hover:after {
display: block;
content: "前にチェック←";
color: #fac8c8;
}
#wpforo-wrap .wpf-button:hover {
transform: rotate(-10.5deg);
}
}
@media screen and (min-width: 501px) {
#wpforo-wrap .wpf-button:hover:before {
content: "←チェック ";
color: #fac8c8;
}
#wpforo-wrap .wpf-button:hover {
transform: rotate(-5.5deg);
}
}
*/
フォーラム一覧ページにもディスクリプションが表示されるので、非表示にしています。
あと一覧ページはpタグ、カテゴリページはdiv。ってことで全てspanで作ってるので変ですけどね。
コメントはhoverすればすべてのカテゴリに表示されるので微妙かと思ってます。以下画像のような感じです。

上にはアドセンスがあるので、矢印↑をするのはマズいかもと思ったりしてます。
※『実装すれば』を前提に考えましたが、ただの提案です。
トピックスターター 2019年6月18日 04:42
CSSで消してるのでそのままです。
2019年6月18日 20:34
CSSで消してるのでそのままです。
なるほど。そういうことでしたか。
ただ、そのようにする前にまずは、ページトップの案内を枠線で囲う等してもう少し目立つようにしてからにしようと思います。
そこまですると、やはり少し大仰になってしまうので。
トピックスターター 2019年6月18日 21:34
そうですね^^
でもこれをやった所で、見てもらえる可能性は低い気もしてたりです(笑
焦って書き込みされる人。早く解決したいと思ってる人は、見てる余裕がないとか^^;
きっとチェックして、書き込み前に解決する人もいるんだと思ってるんですけど、一部しか見てないので。何か良い方法がないかなぁ?って思ってたんです。
2019年6月20日 00:01
どんだけ、目立つように書いても読まない人は読まないんですよね。。
メール問い合わせとかは、以下のように書いてあるのに、毎日問い合わせがきます(※あえてメールでとか、必要性がある人は別として)。
https://wp-cocoon.com/mail/
ことメール問い合わせに関しては、かなり消耗するので、全部フォーラムの方に案内させていただいていますが。
大仰にするということは、注意書きを良き読んでくれて利用している方の利便性を損ねてしまうのではないかと、ちょっと危惧する部分もあるので当分は、冒頭の目立たせる方法でいきたいと思います。
トピックスターター 2019年6月20日 19:58
注意書きを良き読んでくれて利用している方の利便性を損ねてしまう
どちらかというと、チェックする項目に気付きやすいって思ったのが始まりの1つでもありました。
たとえば
- 不具合の書き込みをしようと、新規トピックを開いた人に
その人だけへのメッセージが見える感じです。
『まずはプラグインを停止してご確認ください。』
みたいな。ちょっと画像をとってきます(笑
当分は、冒頭の目立たせる方法でいきたいと思います。
そうですね^^
色々試さないとどれが良いかもわからないので❦
2019年6月20日 21:52
とりあえず、現状で様子をみようと思います。
負担に耐えられないようであれば、実装を考えるかもしれません。
ただ、その際に自分でHTMLを書く余裕はないのかもしれません。
ですのでよろしければ、不具合とカスタマイズ用のHTMLをnotepad.pwに貼って置いておいていただければと思います(それ用のCSSがある場合はCSSのコードもいただければと思います。
もし、実装する場合はそれをそのままか、もしくは少し修正して実装させていただければという思います。
トピックスターター 2019年6月21日 00:53
https://notepad.pw/share/85gjqs633
同じ事ばかり繰り返し書き込んだ事を考えたら、一度腰を据えて考えたほうが早い気がしたんで考えてみました。
文字列は適当なんですが、HTMLはNotePadに。
CSSは#post-18354こんな感じです。
***
コチラ側が毎回書き込んでる文字列を定型文にしてたら、楽だと思います。
****
不具合
不具合用のチェック項目
プラグインの全停止を試されましたか?
- 反映されない系不具合 ここにリンク先の目次的な内容のプチ説明
- 真っ白画面になったとき
上記方法でエラーコードを表示し、サーバーアカウントは伏せて書き込んでください。
管理画面に入れないときサーバーのphp.ini設定display_errorsをon、wp-config.phpでdefine(‘WP_DEBUG’, true);に。
エラーメッセージ・エラーコードの2点をコピペし、トピックにHTMLを貼り付けてください。
- AMPエラーのとき
AMPテストでエラーが出たページURLをコピペしテストを行う。その結果のアドレス(URL)をご提示ください。
みたいな。
********
カスタマイズ
- カスタマイズをしたい場所のURLを置いてください
- どのようしたいか画像を添付いただけたら助かります
- PHPの大掛かりな独自カスタマイズは対象外的なのとか…
わいひら reacted
2019年6月22日 17:38
ありがとうございます!
先日の施策の効果が出ないようであれば、上記コードを利用させてもらって実装してみようと思います。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。